- A+
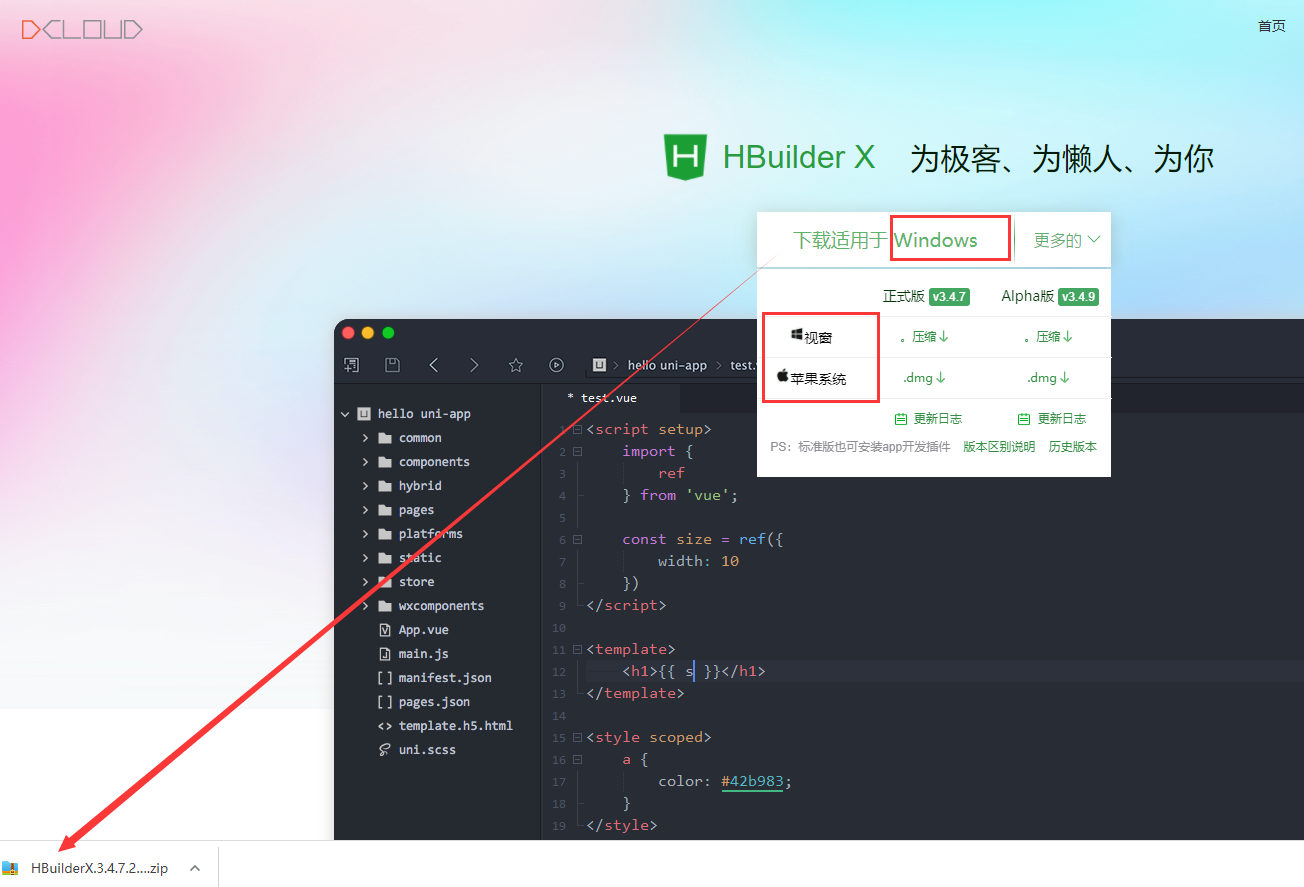
- 1.点击下载安装开发工具HBuilderx,这里选择自己电脑系统的压缩包就行
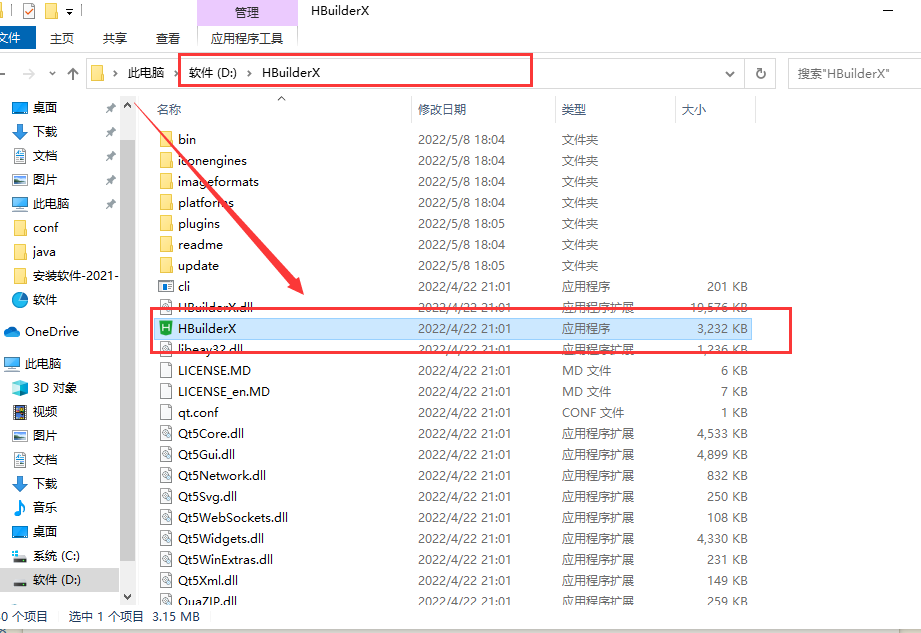
- 2.完成后,直接解压到自己的文件夹下,我这里就放在D盘
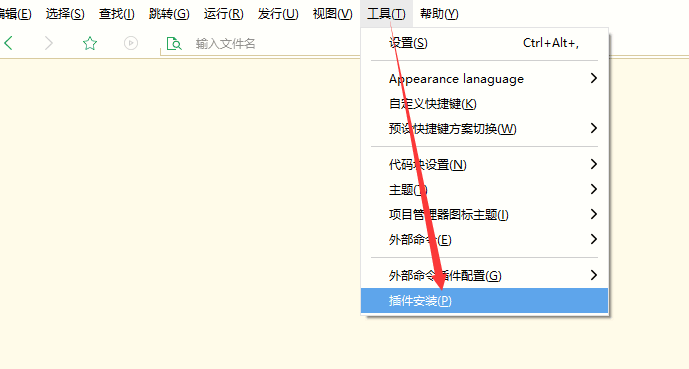
- 3.安装完成后,打开把它的插件下载安装OK>>【工具】>>【插件安装】>>【安装新插件】
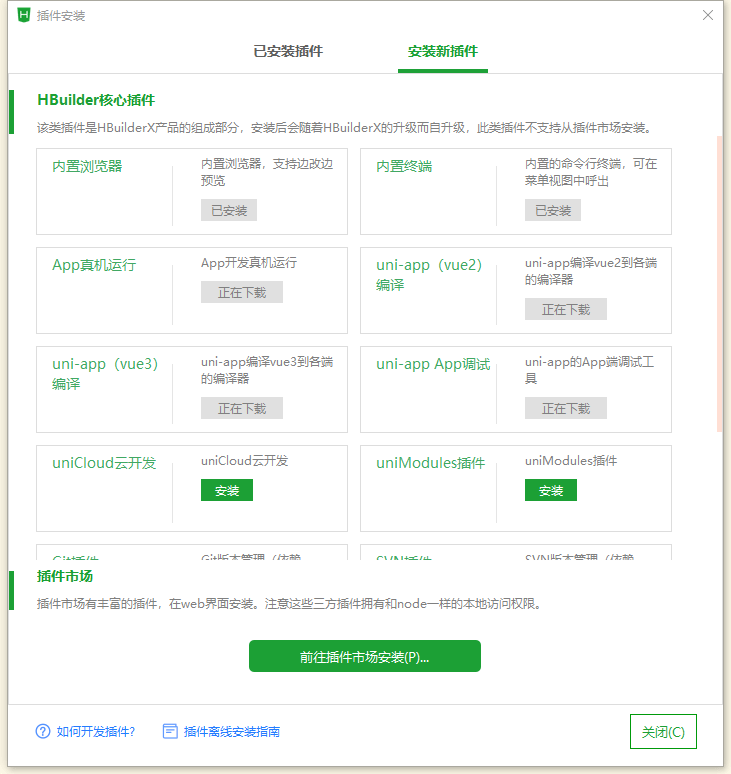
- 4.建议:里面的插件都安装上,或者根据自己的需求来安装,安装完成后需要重启一下应用
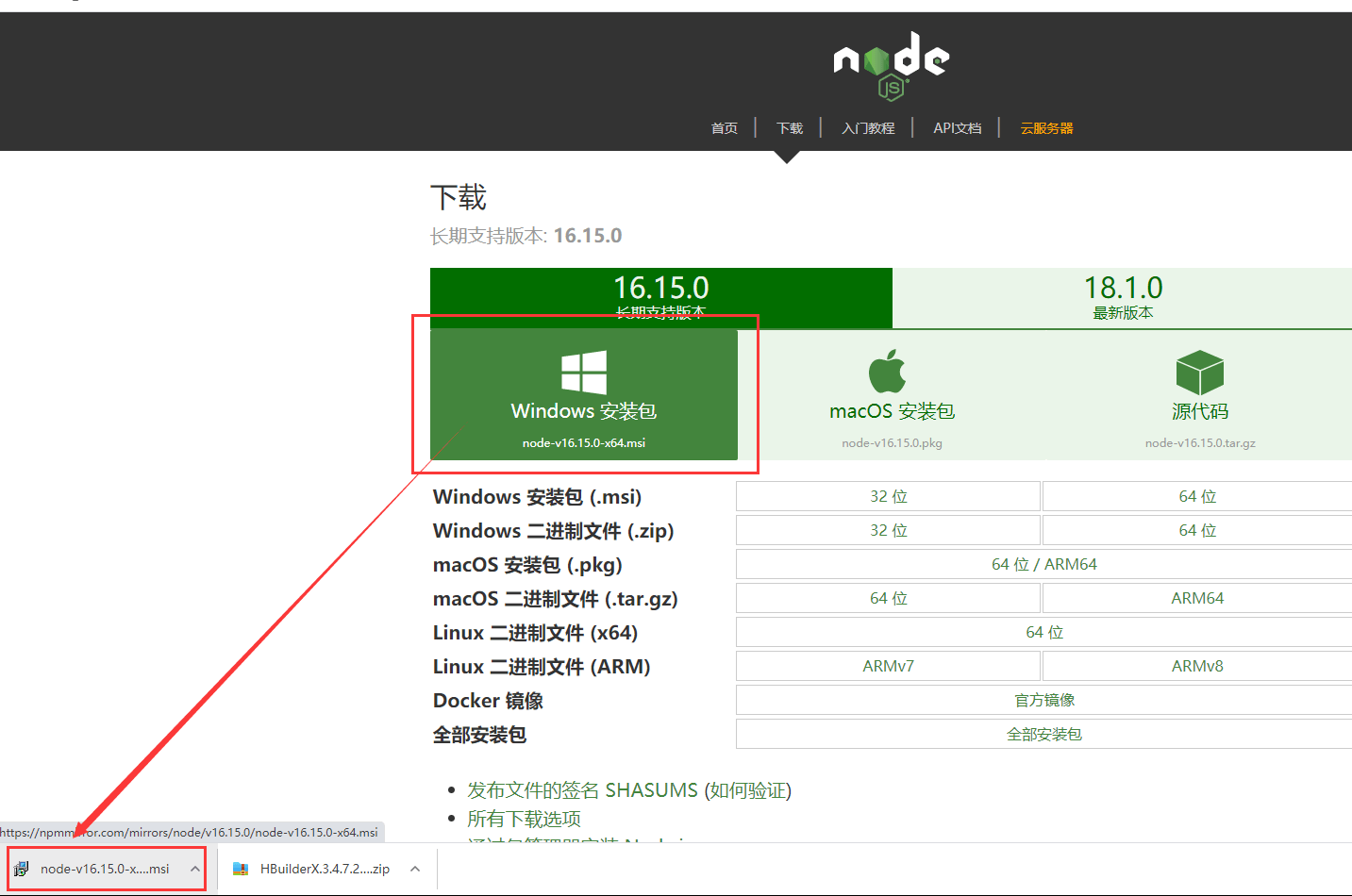
- 1.下载Windows版的,目前安装的版本是16.15.0,大家安装的时候安装最新稳定版
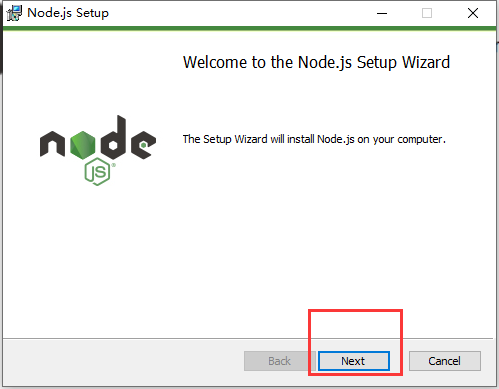
- 2.点击安装,直接点下一步Next
- 2.点击安装,直接点下一步√选,下一步
- 3.选择安装路径 ,也可以默认
- 4.点击下一步Next,默认安装这几个
- 5.下一步
- 6.点击install安装
- 7.安装完成
- 8.测试安装是否成功
- 9.Node.js环境变量的配置
- 新建vue-cli2.0
HBuilderx快速新建VUE项目
一、安装HBuilderx开发工具
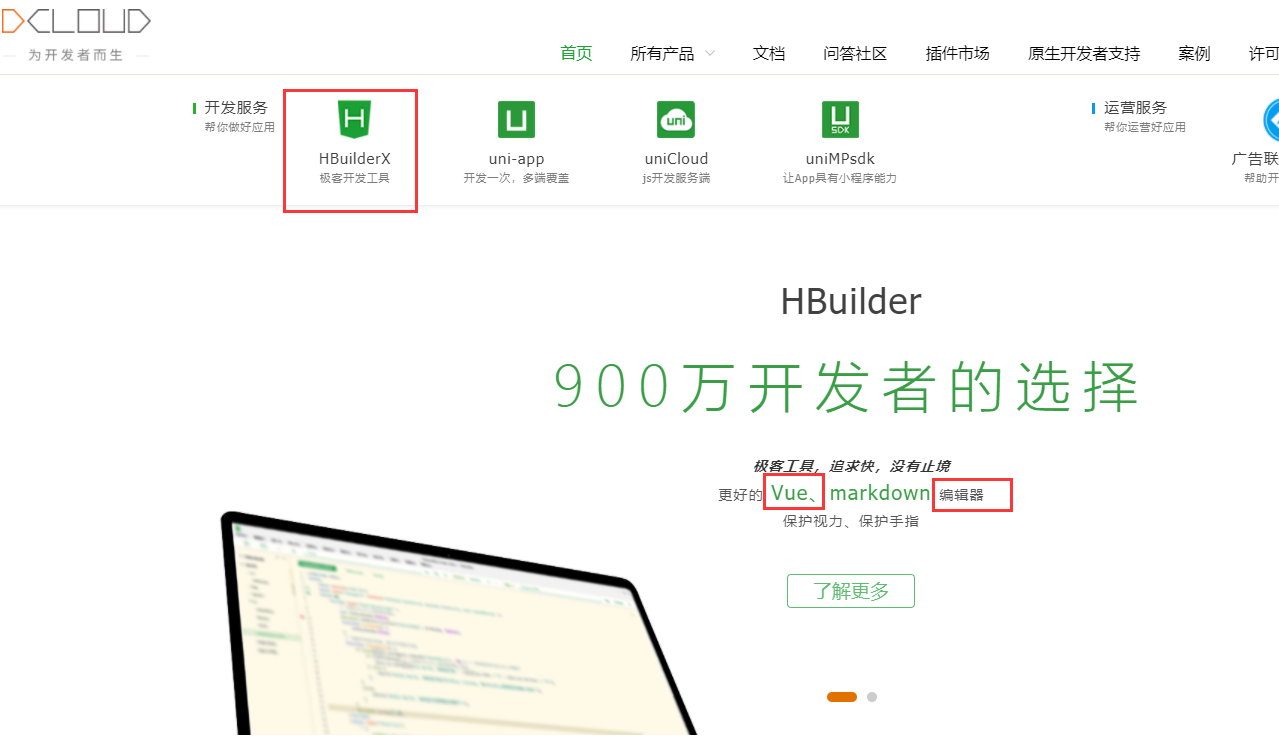
官网:HBuilderX

HBuilderXH是HTML的第一个字母,Builder是builder,X是HBuilder的下一个版本。我们也被称为HX。
HBuilderX是轻量级但功能强大的 IDE。它的官网上介绍到
HBuilderx为极客、为懒人、为我们前端开发人员提供了代码提示性非常强的一款编辑器
安装步骤:
1.点击下载安装开发工具HBuilderx,这里选择自己电脑系统的压缩包就行

2.完成后,直接解压到自己的文件夹下,我这里就放在D盘

3.安装完成后,打开把它的插件下载安装OK>>【工具】>>【插件安装】>>【安装新插件】

4.建议:里面的插件都安装上,或者根据自己的需求来安装,安装完成后需要重启一下应用

二、安装node.js
Nodejs是个在服务器动可以解析和执行JavaScript代码的运行环境,也可以说是一个运行时平台,仍然使用JavaScript作为开发语言,但是提偶了一些功能性的API,例如文件操作和网络通信API等。
Node.js使用了一个事件驱动、非阻塞式I/O的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
Node.js中文网:Node.js
安装流程:
1.下载Windows版的,目前安装的版本是16.15.0,大家安装的时候安装最新稳定版

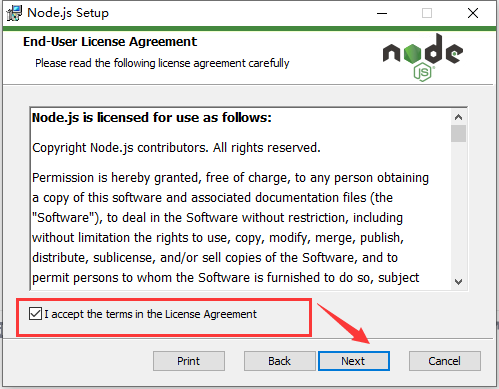
2.点击安装,直接点下一步Next

2.点击安装,直接点下一步√选,下一步

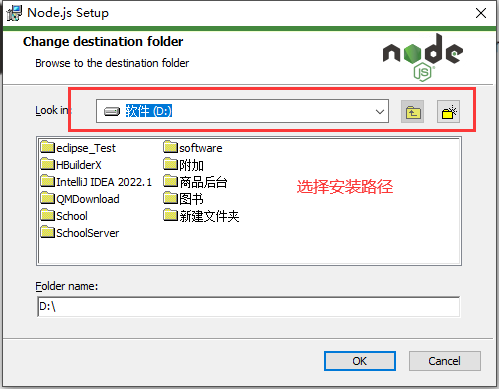
3.选择安装路径 ,也可以默认

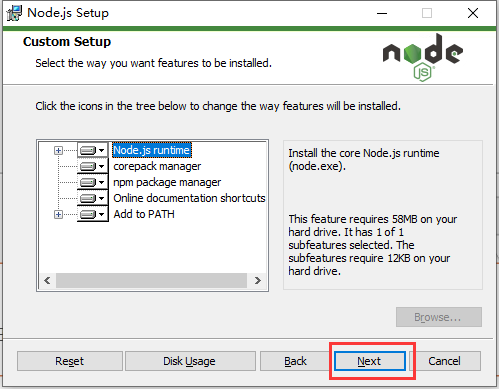
4.点击下一步Next,默认安装这几个

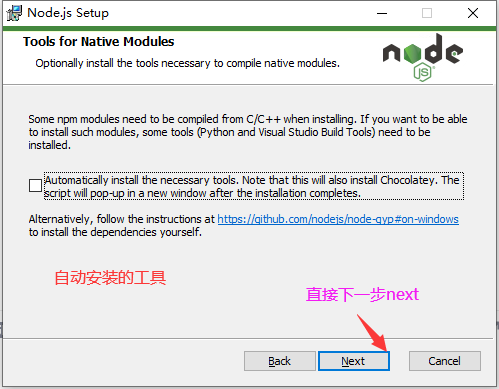
5.下一步

6.点击install安装

7.安装完成

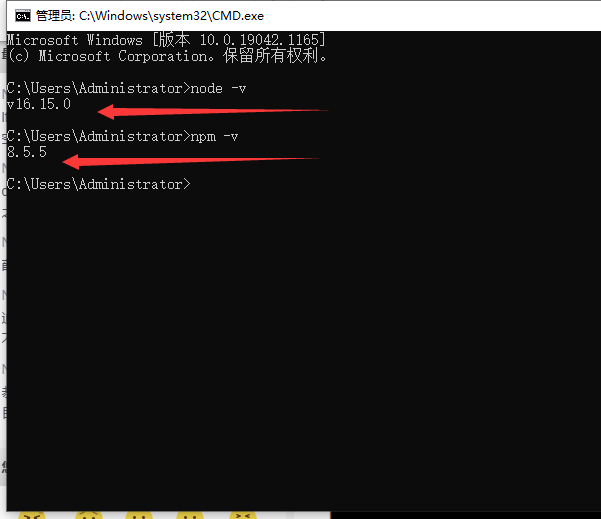
8.测试安装是否成功
电脑上的【win+R】键输入cmd,输入命令node -v,如果出现v.数字和小数点 说明安装成功,
npm 是自带的我的版本号是8.5.5

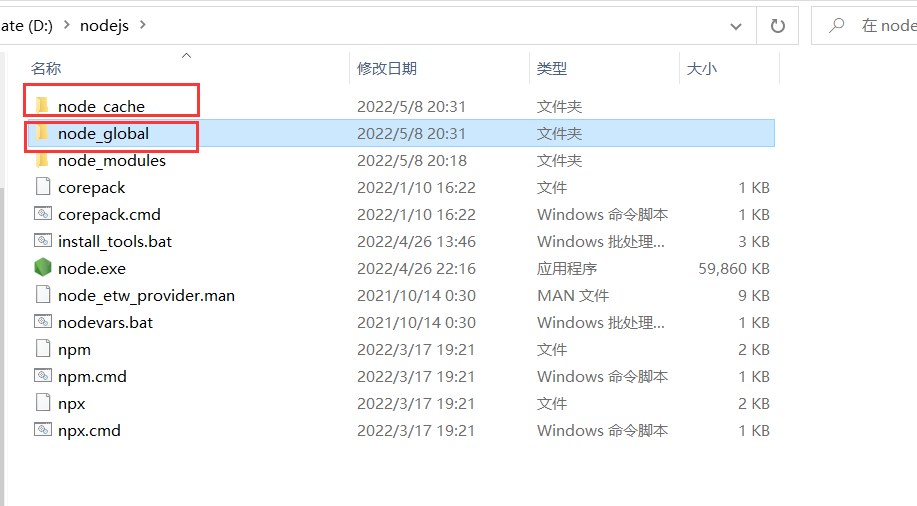
9.Node.js环境变量的配置
在我们的目录结构中新建node_cache和node_global文件夹

新建完成后,打开【命令面板】cmd进去,输入
npm config set prefix "D:nodejsnode_global"
npm config set cache"D:nodejsnode_cache"
注:每输入一个回车一下
-
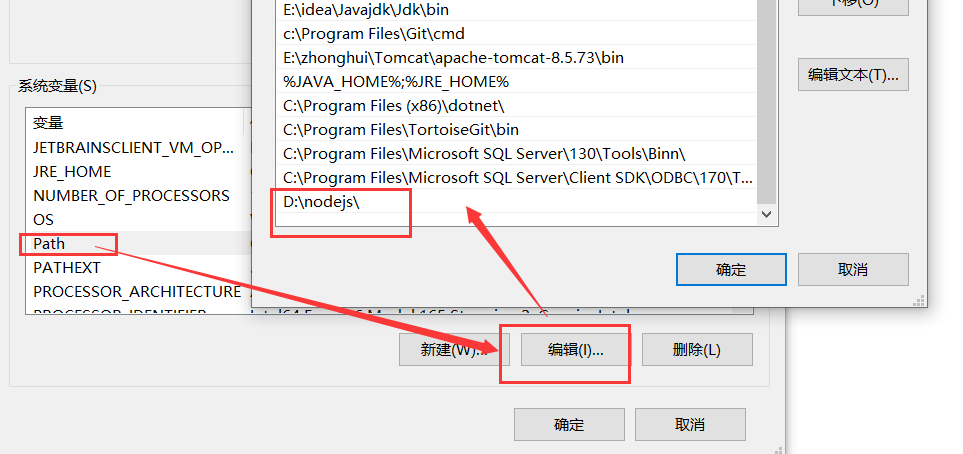
打开【控制面板】>>【控制和安全】>>【系统】>>【高级系统设置】

-
查看系统变量,找到
path编辑里面
-
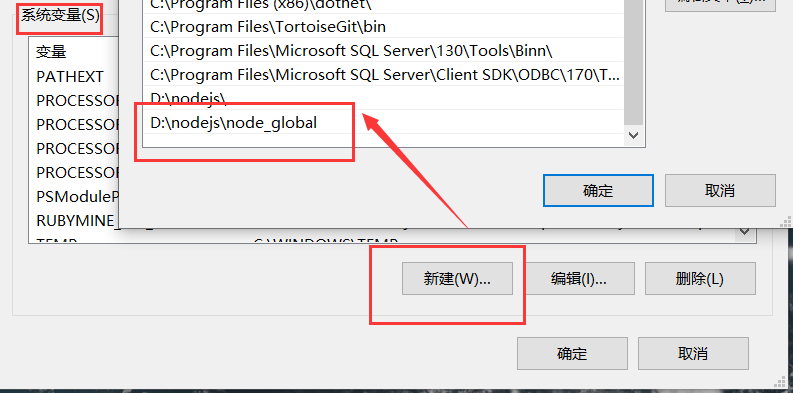
在系统变量
path新建
-
点击确认就可以了
三、新建初始化项目
HBuilderx 为我们开发人员提供了三种初始化的方式:
1.直接通过
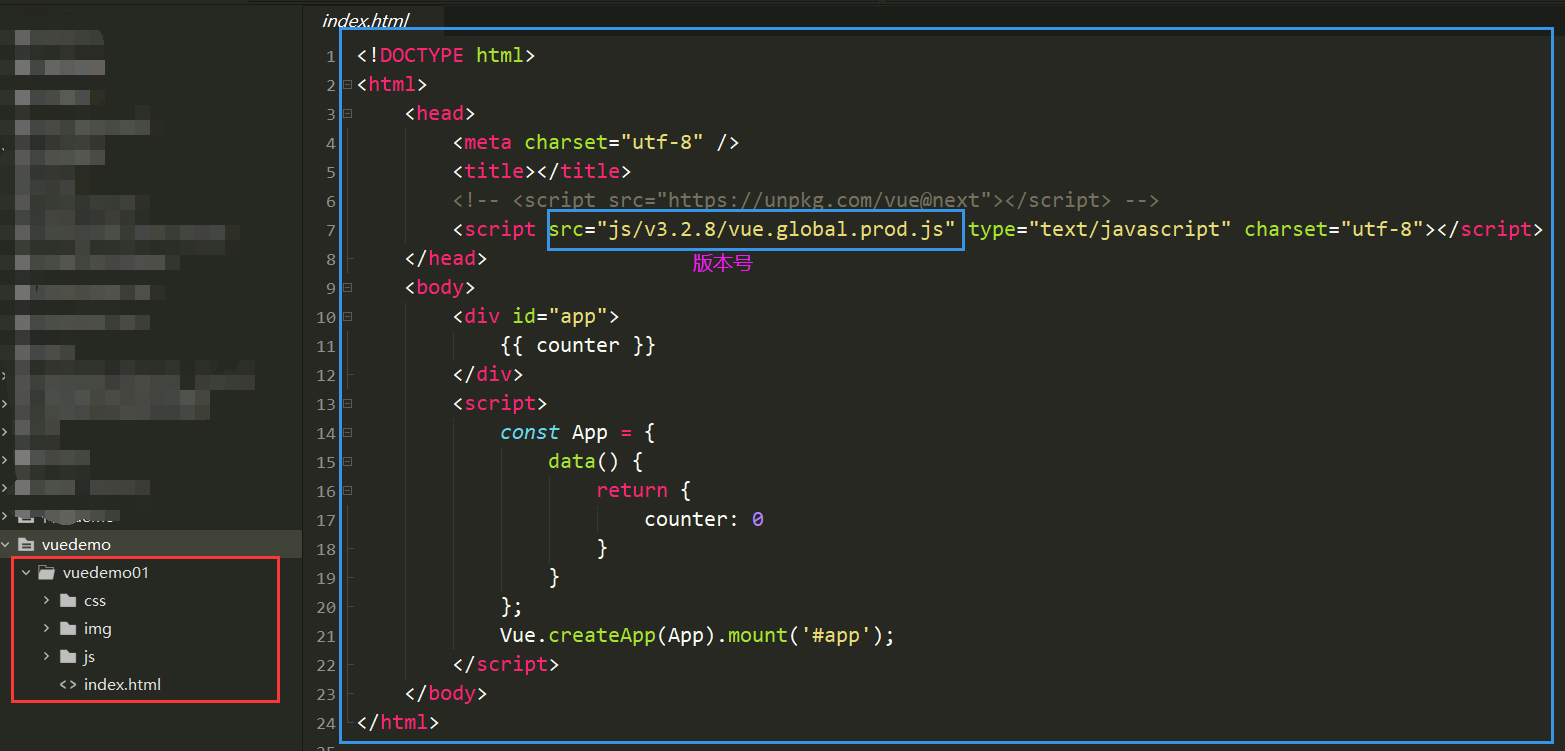
<script>标签引入2.新建2.0版本的cli
3.新建3.0版本的cli
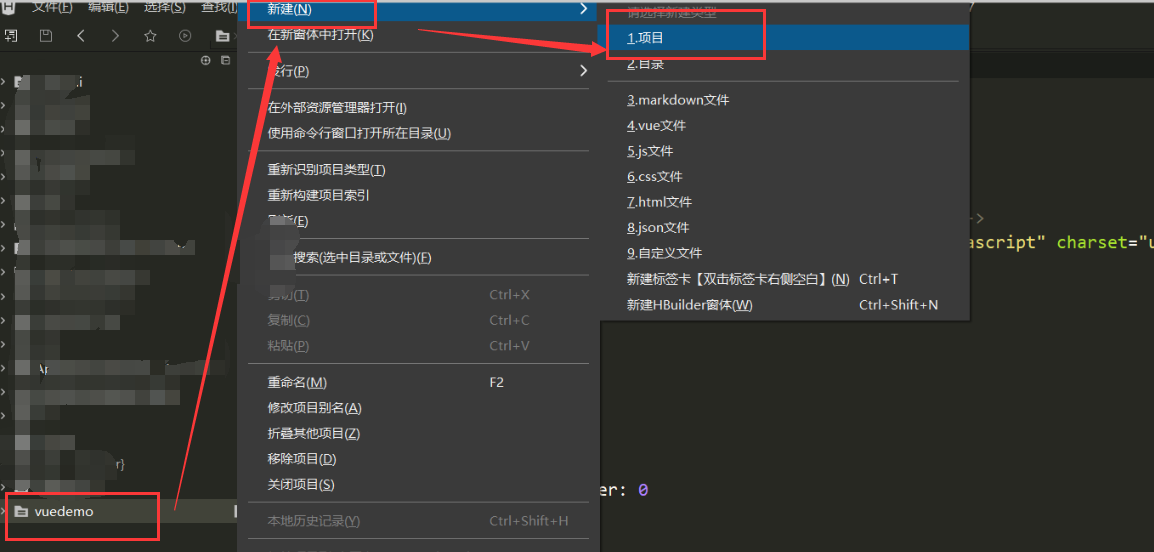
1.新建一个空文件包,直接在编辑器打开,右键【新建】>>【项目】

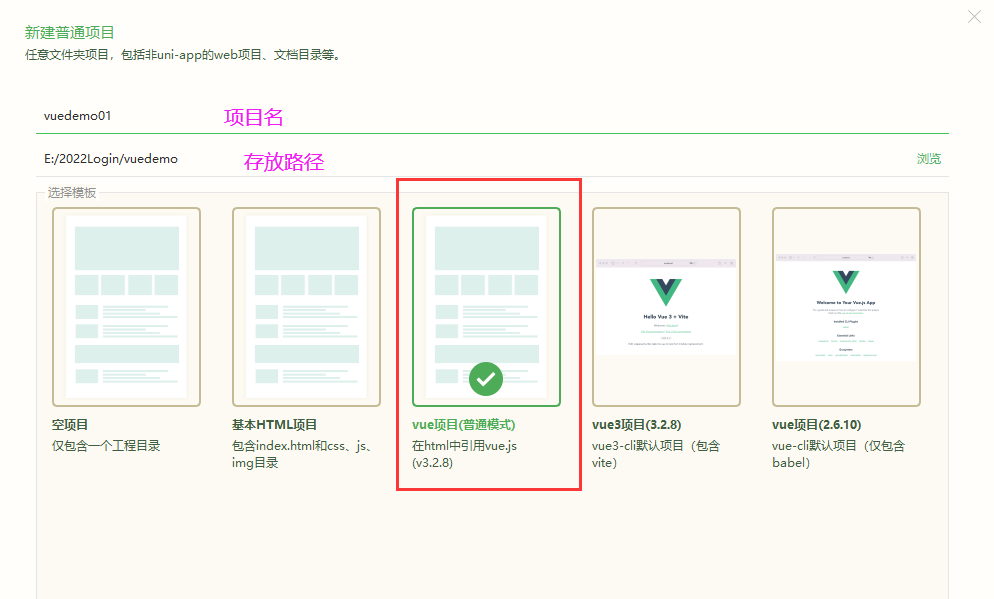
2.选择【vue普通模式】

3.新建成功的目录结构

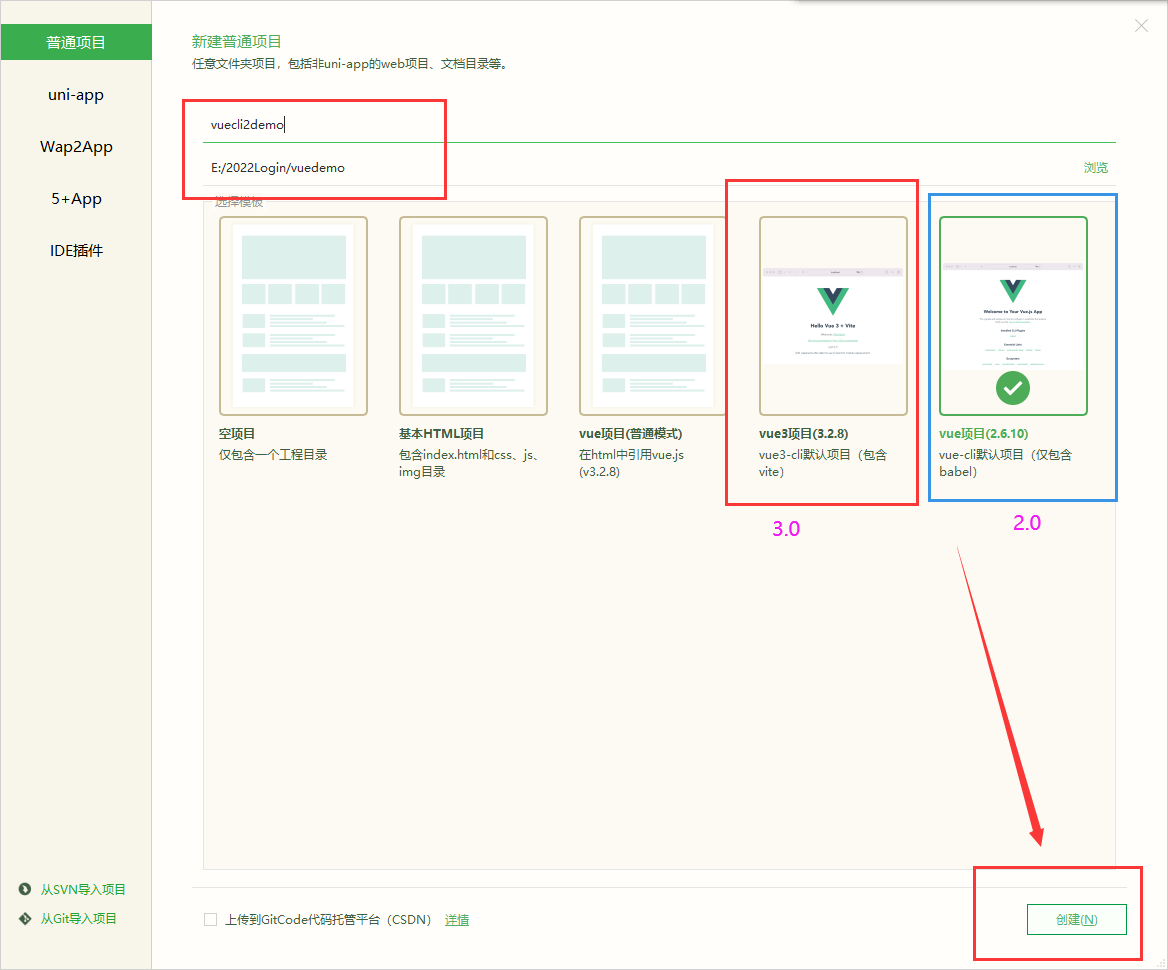
新建vue-cli2.0
上面同样的方式

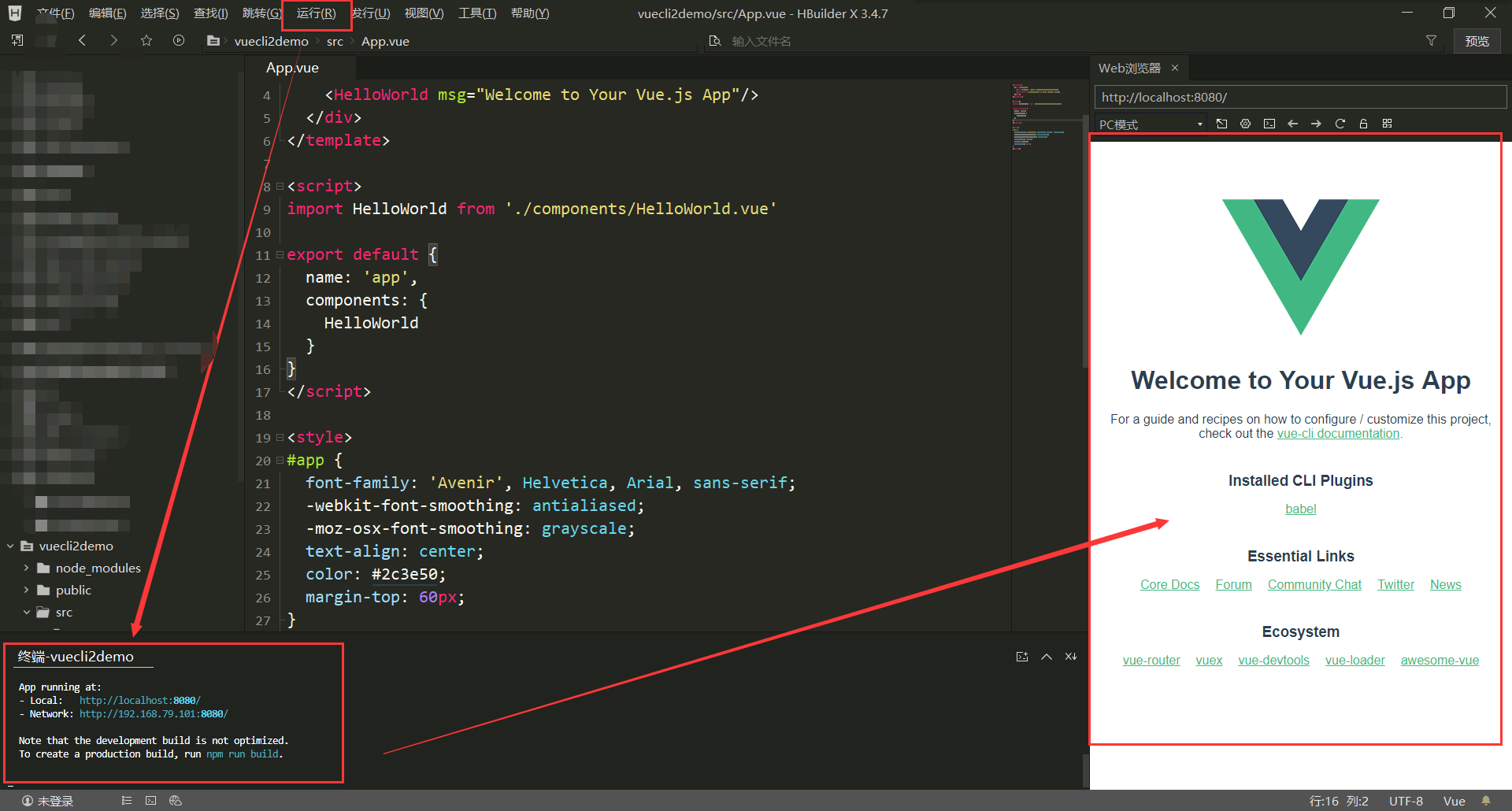
目录结构,然后点击运行到浏览器或者终端运行,这边3.0的就不在演示,和上面的一样的流程