- A+
8 个你应该立即停止使用的无效 HTML 元素
HTML 规范的开发是一个渐进的过程,有时会出现问题。随着时间的推移,许多元素和属性被添加到 HTML 中,直到后来 Web 社区集体意识到有更好的方法时才被删除。由于已弃用和过时的元素和属性已经存在于网络上,因此许多现代浏览器继续支持它们的使用。尽管它们可能仍然有效,但您应该始终遵循最新版本的要求 HTML。不能保证浏览器对过时和弃用元素的支持会持续下去。有效但执行不 A 力。

有几种 HTML 元素和属性是有效的并且应该被使用,但是这些特性的实现随着时间的推移而发生了变化,而 Web 开发社区的一些人还没有注意到。HTMLtables 就是一个很好的例子。table 在某一时刻,使用 HTML 元素创建网页布局是很常见的。几乎没有人再这样做了,CSS 比 tables 以往任何时候都更强大。但是,即使是经验丰富的 Web 开发人员,也存在许多其他不太严重的误用和语法错误。以下是一些经常被误用得完全有效且有用的 HTML 功能以及正确实现的示例。
DOCTYPE

虽然在技术上不是 HTML 元素,但 DOCTYPE 声明应该是每个 HTML 文档中出现的第一件事。这个声明是浏览器文档中代码的语言。过去,这个声明包括几个部分,可能会有点复杂。然而,在 HTML5 中,这很简单:
使用该声明开始每个人 HTML 文档,Web 浏览器将准确地知道您要说什么。
识别字符集

Web 浏览器必须知道用于编写文档的字符集才能正确呈现它。在绝大多数情况下,要声明的正确字符集是 UTF-8。如果您需要声明其他任何内容,很可能您已经知道并知道如何去做。如果您不确定,请坚持使用 UTF-8 是一个安全的选择。在 HTML5 中声明字符集比在以前的 HTML 版本中要简单得多。这是现代 HTML5 中声明的正确语法:
只需将该行放到 head 您的 HTML 文档中即可。
链接到版权信息

过去,通常使用 meta 标签来提供版权信息。但是,这不是处理此任务的正确方法,并且网络爬虫无法识别标签的这种标签外使用 meta。识别版权的正确方法是使用 HTML 文档 link 中的元素,如下所示:head
您还可以在锚点和区域元素上使用 rel="license" 属性值对。
停止注释掉脚本

在过去,通常使用如下语法将脚本添加到 HTML 文档中:
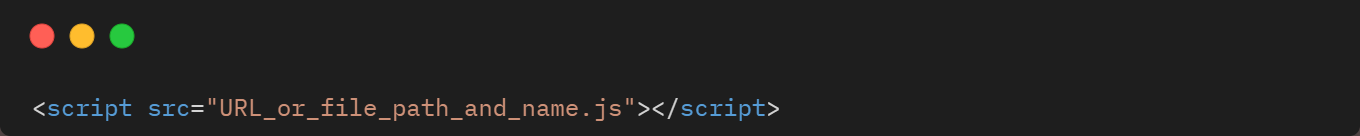
这是有充分理由的。在某一时刻,许多浏览器无法识别 script 标签,并试图将标签之间的内容呈现为 HTML,从而导致它们以纯文本形式显示脚本。为了避免这个问题,开发人员会注释掉文本,这样它就不会被不受支持的浏览器呈现为 HTML。那些日子已经离我们很远了。所有现代浏览器都支持该 script 标签。只需完全删除 HTML 注释括号,或者更好的是,将 JavaScript 编写在单独的文件中,然后使用 script 标记将其导入到当前的 HTML 文档中,如下所示:

立即停止使用的 HTML 元素
还有不少元素曾经是 HTML 规范的一部分,但后来被弃用或废弃。以下是您可能仍在使用的八个 HTML 元素,您应该立即停止使用它们以及您可以使用的替代标签:
- applet:如果您仍在使用此标签,那么您遇到的问题比使用不推荐使用的标签更大,因为 Java 正在作为一种 Web 编程语言退出。短期内切换到 objectorembed 元素,但长期停止在 web 上使用 Java。
- bgsound: 这个元素曾经被 IE 用来为网站添加背景音乐。背景音乐从一开始就是个坏主意。只是不要这样做。如果您想将音频内容添加到您的网站,请使用 audio 标签,但不要将其设置为自动播放。
- frame:该 frame 元素及其所有相关元素已从 HTML 规范中删除。不要使用它们。如果 iframe 您尝试嵌入外部网页,请使用 CSS,如果您尝试设计网站布局,请使用。
- hgroup:在过去,您可以通过将标题和副标题包装在适当的标题级别并将两个标题包装在 hgroup 标签中来对标题和副标题进行分组。但是,此元素已被弃用。相反,使用单个标题元素来包含标题和副标题,将副标题包装在 span 标签中,并使用 CSS 来控制副标题的样式。
- dir:目录元素曾经是什么 HTML 规范的一部分,用于表示文件或页面的列表。改用锚元素的无序列表。
- acronym:此元素已被弃用,请改用缩写标签 abbr。
- isindex:此元素在网页上创建了一个文本字段。但是,从 HTML 4.01 开始,可以使用呈现此标记的 form 元素 input 和属性来完成同样的事情,type="text" 这些标记是不必要的和过时的。
- plaintext, xmp, 和 listing: 这些标签是以纯文本而不是 HTML 显示文本的不同方式。如果您想在 HTML 文档中嵌入纯文本,您有两个选项,pre 以及 'code'。要以等宽字体显示文本并保留空格 use pre,要显示代码,请使用该 code 元素并 < 通过 > 键入 < 和 > 替换每个符号来转义所有符号。

由 CSS 更好地处理的任务
有许多元素和属性曾经是 HTML 的一部分,但执行的任务更适合 CSS。这些元素已经被弃用,取而代之的是让 CSS 控制网页呈现。
由 CSS 属性替换的元素
曾经使用 HTML 元素(如 font、basefont、center、strike 和 u. 这些元素都已被弃用,取而代之的是 CSS 提供的字体和排版控件。要了解更多信息,请查看我们的字体和网页排版教程。一个从未真正流行起来的独特标签是 multicol。此标签可用于将文本分成多列,类似于报纸的外观。现在可以使用 CSScolumns 属性在现代浏览器中创建类似但更强大的效果。
由 CSS 属性替换的属性
广泛的 HTML 元素属性曾经可用于控制 HTML 元素的呈现。几乎所有这些标签都已被弃用,现在 CSS 提供了相同的功能。如果您不熟悉 CSS 以及如何实现这些属性,我们的 CSS 教程将帮助您立即开始使用层叠样式表。下面是一些更常用的属性和现在可以用来实现相同结果的 CSS 属性。
- align:此属性已被强大的 CSS 属性组合所取代,包括 text-align、float 和 vertical-align.
- background 和 bgcolor:不要使用这些已弃用的 HTML 属性应用背景图像和颜色,而是使用 background-image 和 background-colorCSS 属性。
- height 和 width:这些属性的使用在某些元素上仍然有效。但是,在所有情况下,都可以通过使用同名的 CSS 属性来实现相同的效果。
- clear:如果要强制一个元素清除一侧或两侧的所有其他元素,请使用 clearCSS 属性而不是 clearHTML 属性。
- border:虽然此属性在许多元素上仍然可以正常工作,但使用 borderCSS 属性应用边框是更好的做法。

其他资源
在本文中,我们介绍了一些最常见的元素和属性,这些元素和属性使用不当或已被弃用或过时。然而,我们真的只是触及了冰山一角。如果您想了解已从 HTML 规范中删除的所有 HTML 元素和属性,请参阅以下资源:
- 过时 HTML 功能的WHATWG 列表 https://developers.whatwg.org/obsolete.html - 来自官方 HTML5 文档的过时 HTML 功能 https://www.w3.org/TR/html5/obsolete.html



