- A+
今天内容挺多,因为想的是必须在一天内把这个vuex完成,说实话这里面要记得东西还是蛮多的,主要是分为原生的和简便方法两种都是vue官方定义的,只不过看你要用哪种,vuex感觉要是用熟练了不得了,直接可以把vue起飞了,数据到处用,那种起飞的感觉,曾经体验过,所以这个应该还是可以多练练的。
明天进入vue2中的最后一个内容了,路由,这也是一个一直耳闻但是从没有见过的东西。
一.理解vuex
1.vuex是什么
专门在vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间的通信
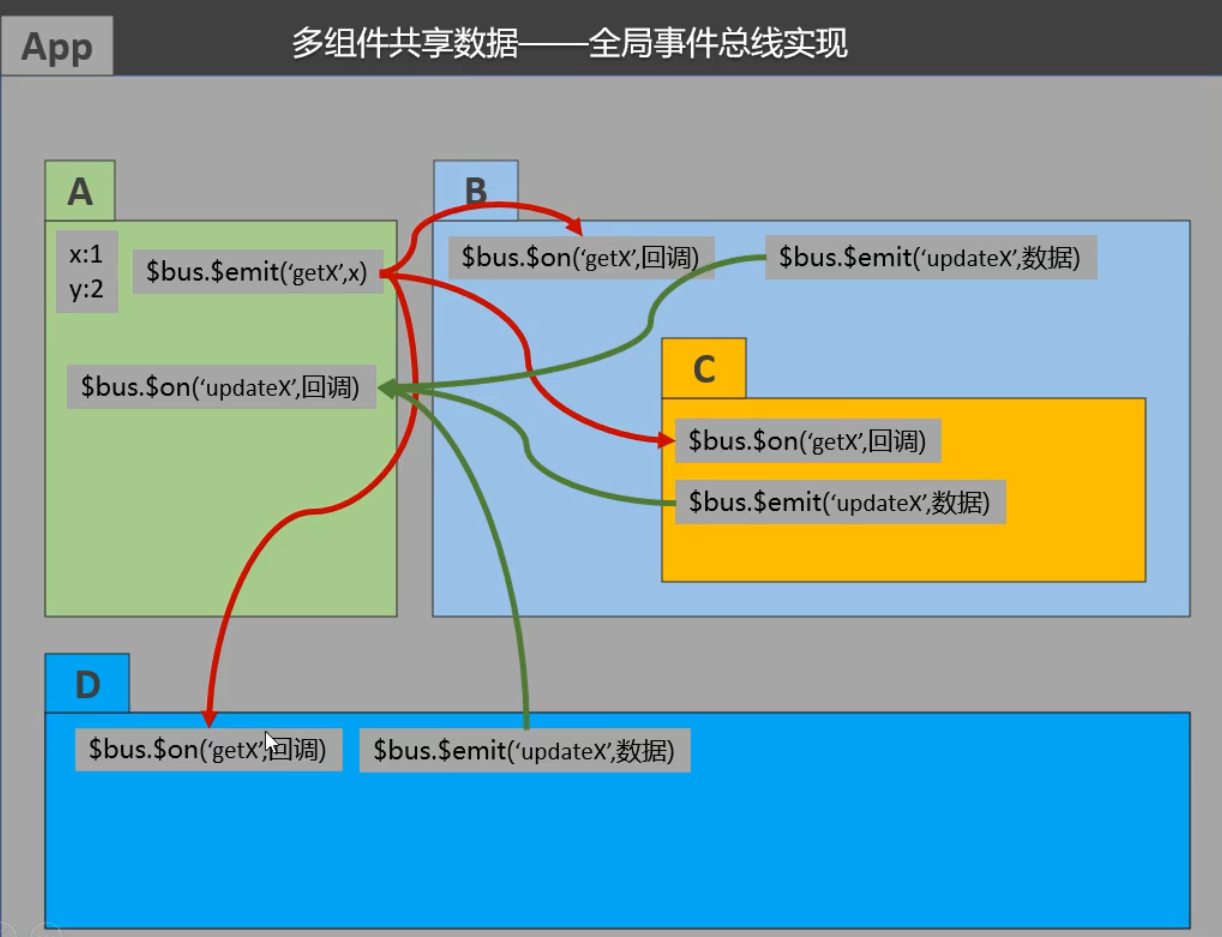
我们以前要实现各个组件间通信,是不是全局事件总线,我们以前都是拿来读这个数据然后对他进行操作,其实没有考虑到写去改这个数据,如果要改A里面的数据,那么A就要绑定一个自定义事件,接受别个组件发回来的数据,然后在A里面修改,vuex我个人而言哈还是挺方便的,但却是看起来这张图有点复杂了

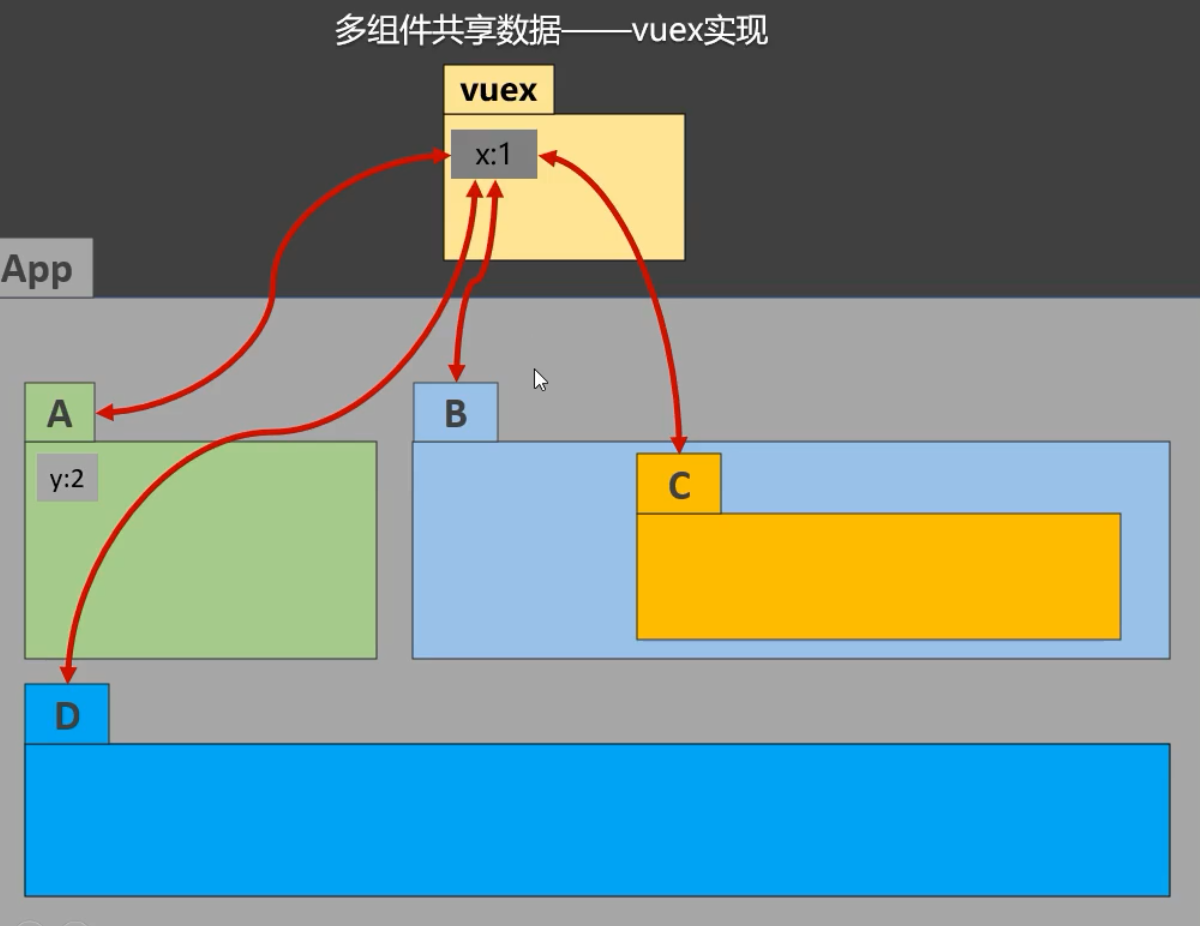
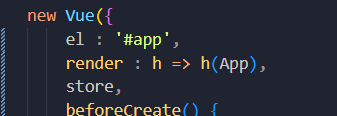
vuex来实现,他不属于任何一个组件,就连app都不是,它是插件所以是注册在入口文件的,vuex是实现任意间数据通信的,他还有一个特点,它是共享数据的,也就是你能直接用你能直接改,那我看到的也是你改之后的结果,最主要他没有那么复杂了,都是单线联系,双向绑定

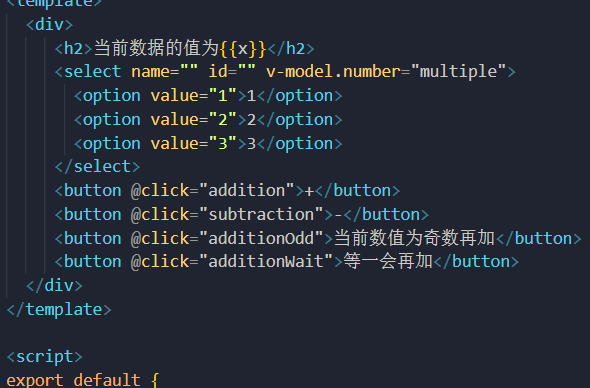
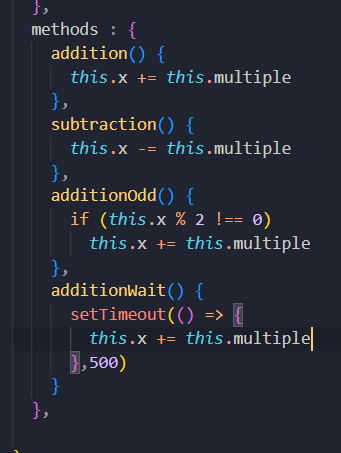
2.求和案例(普通版)
做一个求和的案例



关键点一个是要让我们selection选择的值能够成为后面的加减的基数,所以每一个点击事件函数应该加的的是option里面的值,还有一个点也是这个select框的问题,当我们点击后值变为了字符串类型,这里可以用:单向绑定让他成为数值型,但是也可以把 v-model专用的三个修饰符用起来,一个number、一个trim、一个lazy(失去焦点在获取数据)
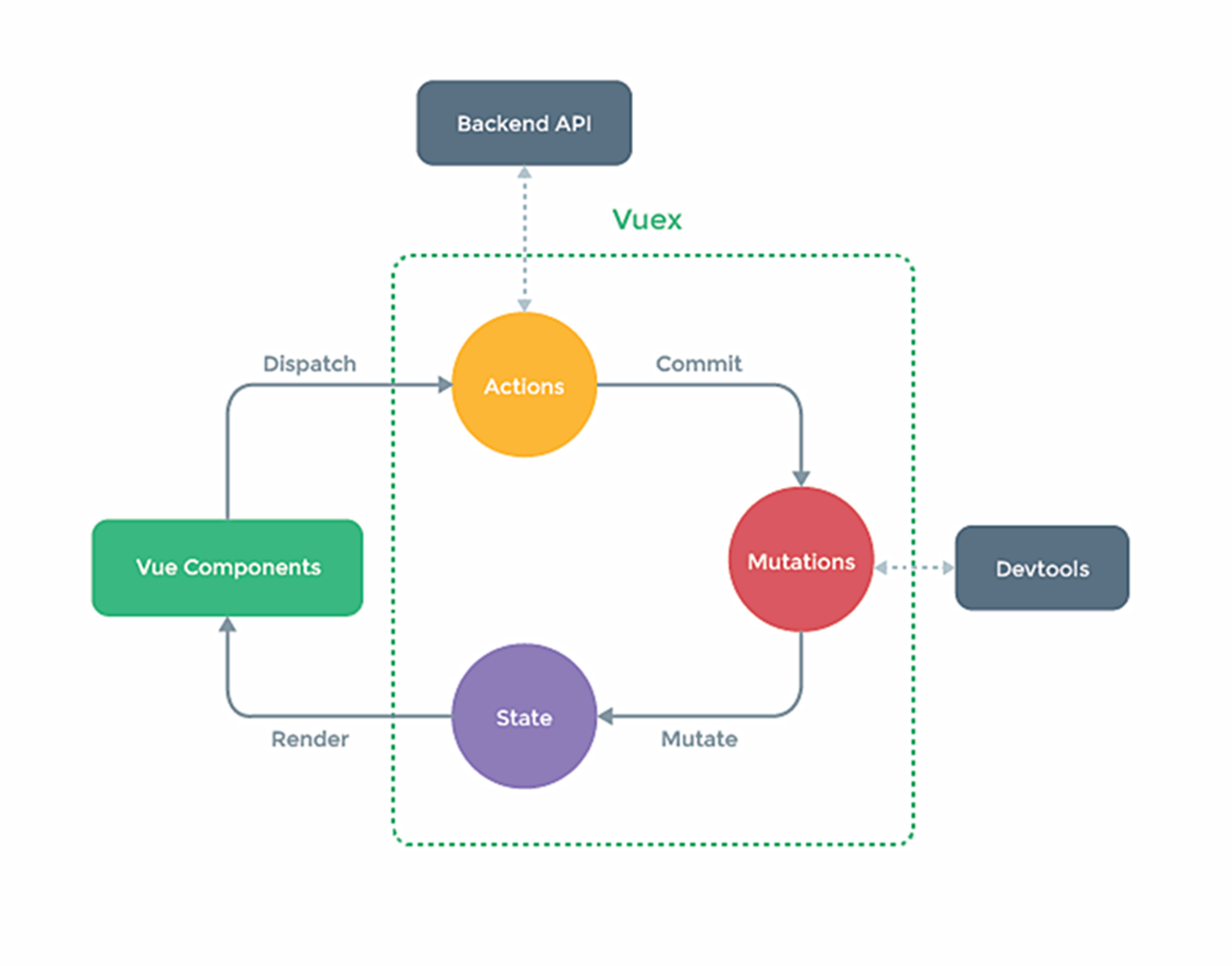
3.vuex工作原理图

要搞懂vuex,就必须把这张图记下来
vuex是由三个重要部分组成,actions、mutations、state。我们说要把数据交給vuex进行管理其实就是交给state对象进行存储,它是一个对象,这三个部分其实都是对象,当我们把我们要管理的数据放到state里面后,就把视线看到vc实例这里,我们把数据交给vuex了,但是这个时候我们的vc要开始事件了,这个时候没有数据因为你把数据给到vuex了,想要拿到数据就得遵守它的规则。
先在组件处调用api(dispatch)两个参数,一个是你的函数名和你要传进去的值,这个时候就把函数和值给到actons来了,这里面同样要配置,在actions里面的函数又有两个参数,第一个参数context,迷你版store,发起commit请求,提交到mutations,他的参数state和value,你要对值做什么操作,就可以在这里加工了,然后state里面你保存的值就发生变化了,随后就会重新解析模板,你的值就到页面了。
我们的actions,可能你会觉得有点多余,因为就是一个提交的功能,可以看到它上面有一个api,这是api服务器的意思,如果当我们传进来的值不确定需要ajax拿服务器过来的值,这个时候就要用到actions了,只能在这里发起请求。当然如果你实在没有ajax请求,也没有一些业务逻辑,其实可以省略这一步的,后面也会说。
然后就是devtools,这是vuex的开发者工具。
其实还有一个store的api,他负责管理这三个部分,包括我们的dispatch、commit等api都是他的,所以所有的前提都是要先配置好store
二.vuex核心概念及api
1.搭建vuex开发环境
首先安装并注册,vue2要用vuex3版本,vue3要用vuex4版本

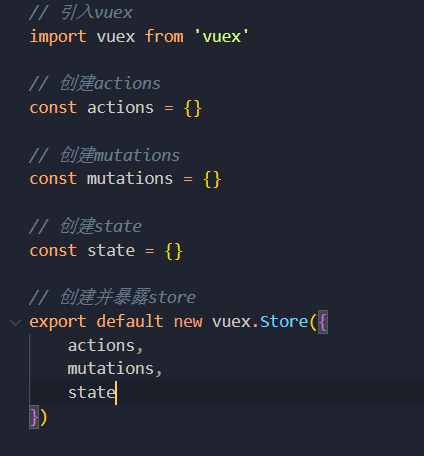
这个时候就要去创建vuex核心内容,vuex,官方推荐的是在src下面创建一个目录store里面放一个index.js这个js文件就是我们的store,并且在里面要定义好我们vuex的核心中的核心,也就是三个过程

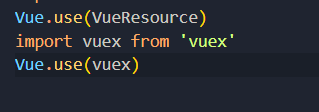
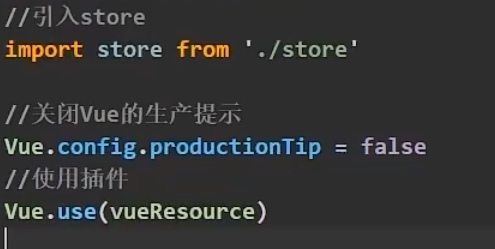
这个时候创建好store之后就可以去入口文件导入了,然后每个vc、vm实例上就应该都有一个$store的api了,如果是这样你会发现报错,让你要先use注册再导入store,但是你会发现把import这句放到use下面还是会报错

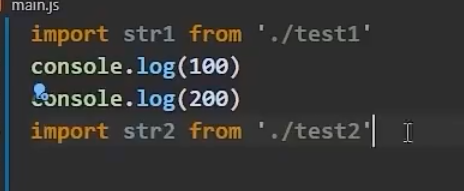
其实归根结底还是因为脚手架对于import和普通语句的划分,对于import不管你放在多下面,到时候解析都会先把所有import提升到最上面之后,再按顺序去执行每一行代码

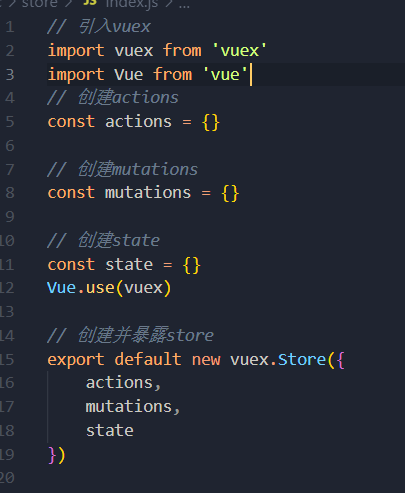
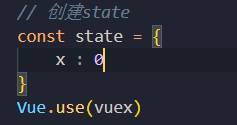
所以这里应该这么做,将我们的use注册放到store这个js文件里面,同时导入vue,再去入口文件写上我们的store


2.求和案例(vuex版)
一定要结合者那张图去理解
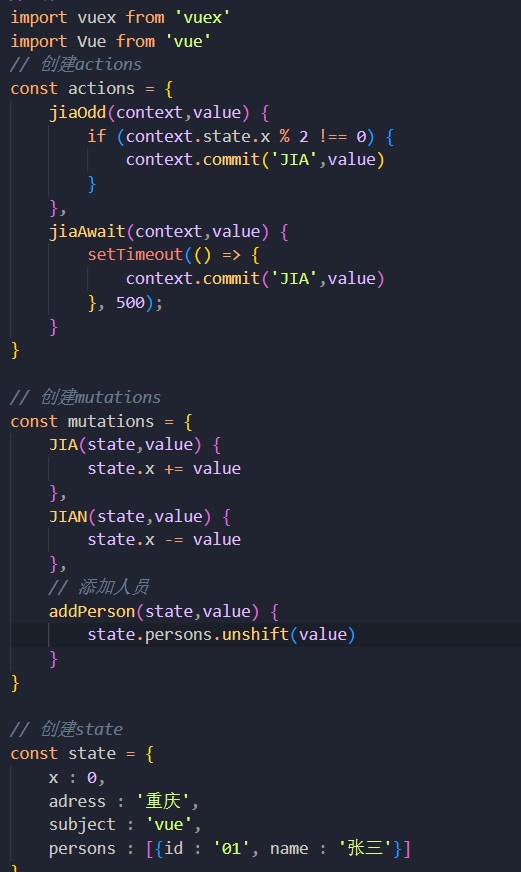
给我们的数据丢进state里面

-
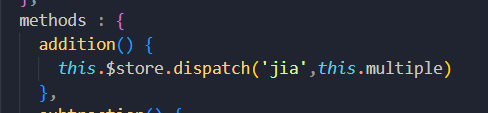
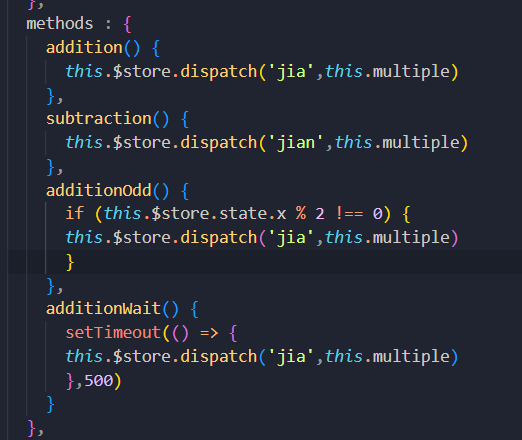
然后可以开始我们那张vuex流程图的步骤来了,首先是vc这里触发,调用dispatch这个api将我们的函数和要传进去的参数值发进去

-
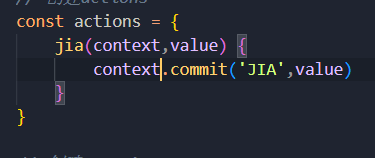
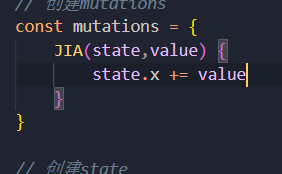
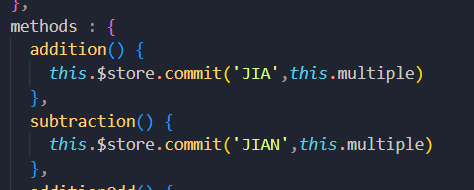
这边既然传进去了,那我们action这个对象里面也要有这个函数才行,所以要去定义在 action这个对象里面定义的函数,会受到两个值,第一个值相当于迷你版store里面有commit、dispatch等方法,第二个值就是我们传进来参数,直接commit给mutation去处理,这里我们给mutation的函数可以跟这里的一样,但是为了做一个区分一般改成全大写

-
在我们mutation处理对象这里也会收到两个参数,第一个是我们state对象,第二个是我们传进来的值,所以要怎么处理,操作的逻辑一般都写在这里了

-
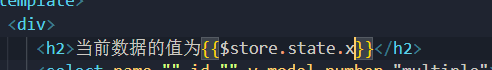
然后就是我们要怎么在页面中呈现出来这个值,vc身上已经有一个$store了,在这个store里面有一个state,里面有我们的x的值

-
剩下的其他逻辑同理即可

-
完善点一
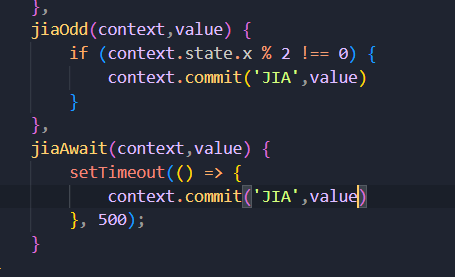
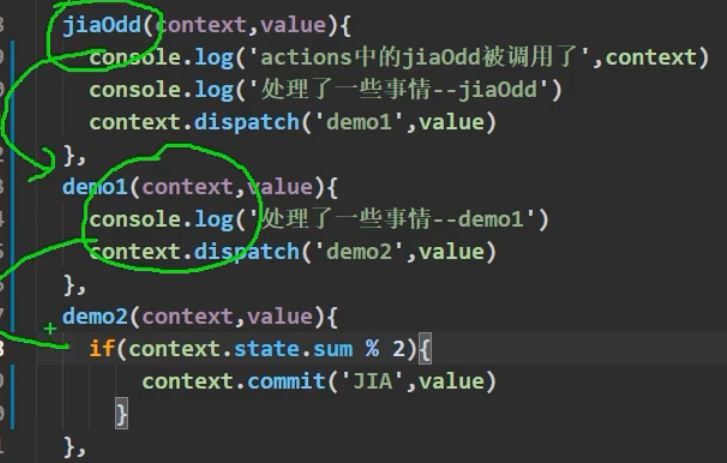
之前说过可以把一些业务逻辑或者ajax请求放在action里面,所以这里奇数加和定时器加可以转移位置

-
完善点二
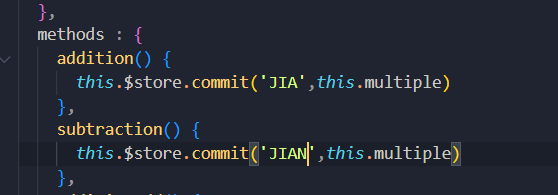
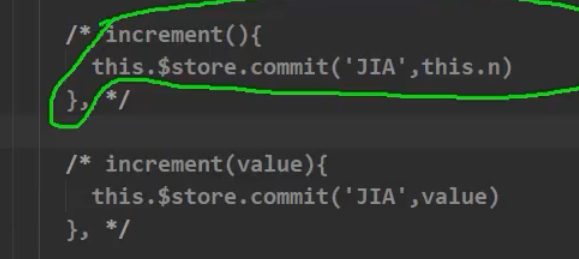
还说过如果没有业务逻辑或者ajax请求,dispatch进入action这一步稍显多余,可以直接进入mutations,直接在dispatch这里commit

3.vuex开发者工具
需要注意的是之前一直用的最新版本6.14,这个版本属实不知道怎么用,可能只拿来支持vue3.0的,其实在谷歌商店下载对应的5.x版本就可以了
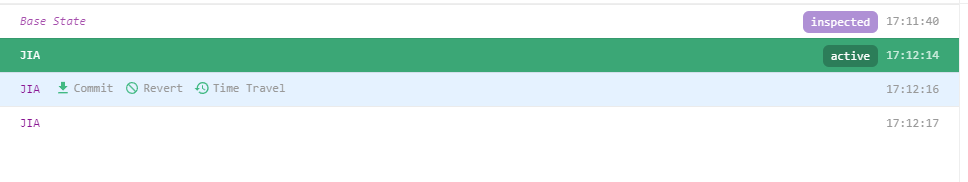
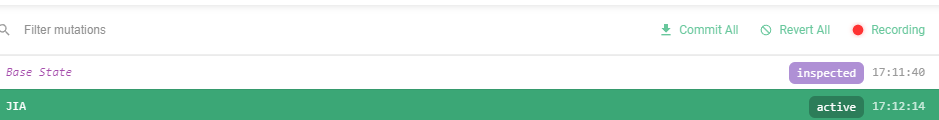
base state使我们初始化的数据放在state里面的值,然后点一次就会执行一次mutations里面的操作,所以看刚才的原理图,devtools也是检测的mutations,然后我们mutations有三个按钮,从左往右依次为,第一个是将他和之前的一起融合计算最终值就是我们的base state基础值,第二个是删除这次操作,数据会回到这次之前的状态,第三个是直接回到这次的时候数据也是这时候的,但是不会被删除下面的这些节点

上面三个是全部算为基础值,第二个是清空,第三个是不检测了

在最右边有导出和导入,当你想要把你的操作给别人看看问题出现在哪里的时候,你可以到处,直接在粘贴板了,然后他可以点击导入,直接复制进来

4.context
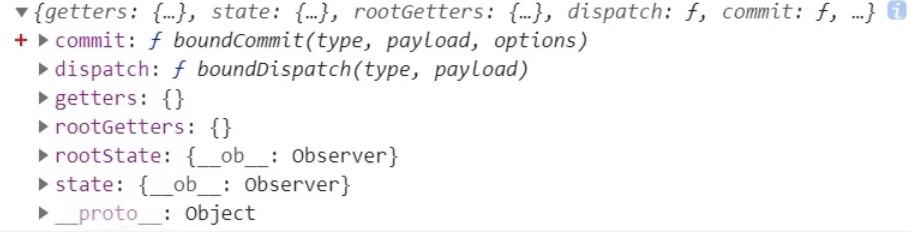
我们可以看到那个迷你版store有这么多方法分别都是干嘛的

第一个commit就不用说了继续往下走的,第二个dispatch是为了怕我们在这里的业务逻辑过多写不完,为了能够灵活处理,可以在这dispatch,然后就在actions再写一个你dispatch的函数

然后是我们的state这个对象,有些时候这里写逻辑需要用到存进去的这个值,其实在这里写mutations要做的的事情确实可以,但是最好按照标准来,因为你如果在这里写,开发者工具就失效了
5.getters配置项
store全新配置项
当我们想要对数据作进一步的修改同时呈现在另一个地方,要怎么做?
你可以直接写在vue语法里面,但是写在这里面的话,如果你要一大堆的算法那就不符合风格了这里

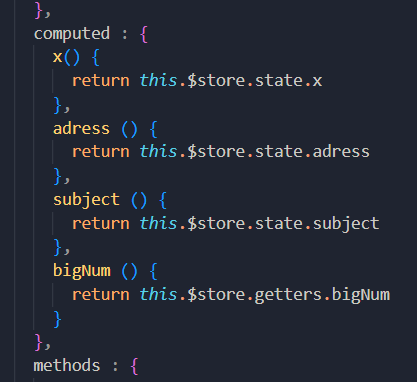
你也可以通过计算属性来写,但是计算属性算出来得值只有这个组件能用
所以这个时候就需要getters了
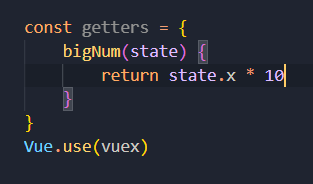
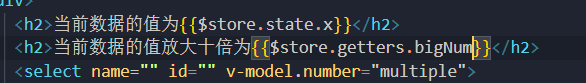
定义在store里面,定义完了还要通过store暴露出去,一个对象里面写函数接受一个参数state,跟computed一样返回值就是函数的值

取值通过store下面的getters对象里面bigNum函数得到

6.mapState和mapGetters
6.1mapstate
像我们原来这样要写一大版东西放进vue语法里面

不太符合vue的风格模板,想要精简也可以,通过计算属性


-
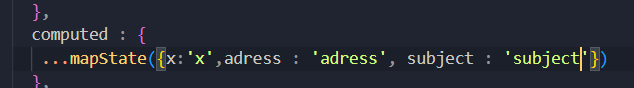
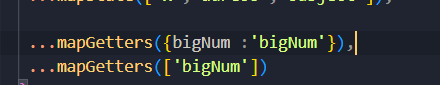
对象写法:很明显这是为了引出那个东西,这样写也太繁琐了,vue确实给我们提供了能够把操作化简的东西,一个函数里面传一个对象以键值对的方式给我们要取的名字和我们数据在state中的名字进行组合,不同再写前面的路径了,因为本来就是在state里面去找,它自动生成的就是一个个函数,所以一般是放在计算属性里面,而且采用es6语法把对象包着的这些函数打开
注意导入的时候怎么导入的


我们对象其实属性和值都应该是加引号的,只是有些时候属性可以省略,值如果是这里可以找到这个变量就可以不加引号
-
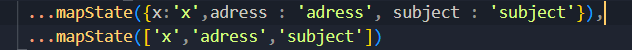
数组写法:当我们属性和值一样的时候,简写形式是针对于后面是一个变量不是字符串的时候,这里不能用简写,但是如果真的属性和值是一样的那么这里可以采取数组写法来简写

6.2mapGetters
同理


7.mapActions和mapMutations
7.1mapMutations
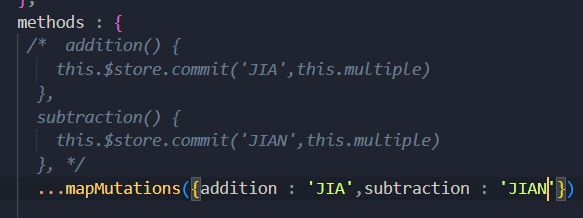
可以让我们没有一些逻辑不经过actions,直接commit这部分的代码可以简便一点

导入后,用法跟前面一样,只不过是写在methods里面


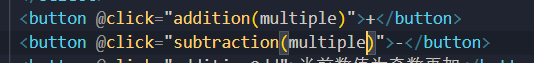
然后要注意一下这里的参数怎么传进来,他其实就是帮我创建了像上面addition这样的函数,只不过我们自己写,是可以写参数的,而他这种方法,你没有写参数,我们都知道事件函数,不写参数默认就是e这个事件对象,

所以在我们事件函数这里插入参数即可

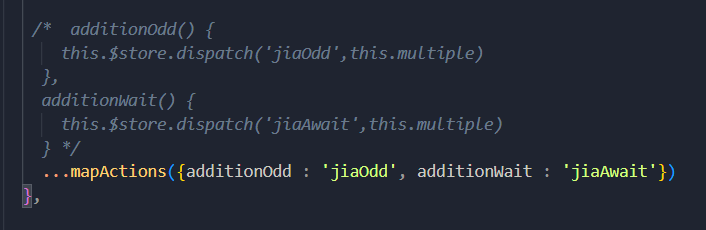
7.2mapActions
这个就是帮我们简化进入actions这一步,简化dispatch这一步

8.多组件共享数据
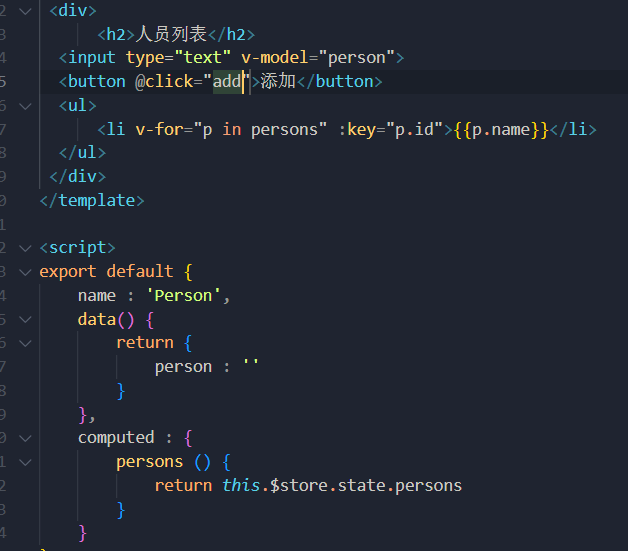
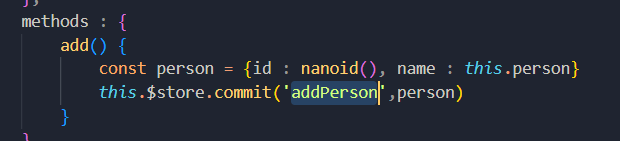
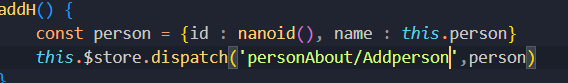
先来一个组件能实现点击添加按钮添加在数组里面

当我们一点击添加就开始走vuex的流程,这里也没有其他的逻辑,所以可以直接commit

然后我要实现数据共享,在我们求和这个组件直接展示


同时在人员组件展示求和的结果

9.vuex模块化+namespace
写完这两个案例下来可以看到我们的store这个js文件已经很混乱了,这还只是两个简单的案例,差不多已经分不清谁是谁干嘛的了

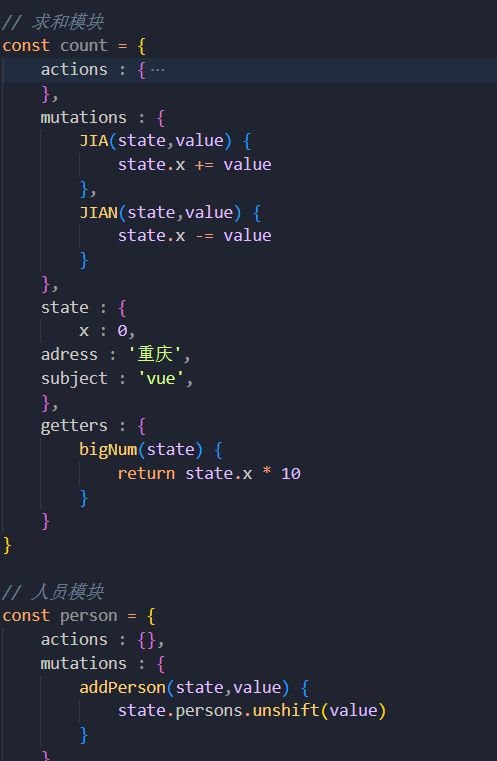
所以说我们最好也给 store也模块化一下,分个类让我们能够更清晰一点,就目前来说,我们做了一个求和案例,一个人员管理案例,所以大体上可以分为两类,像这样创建两个对象,每一个模块都有自己的state、mutations、actions等

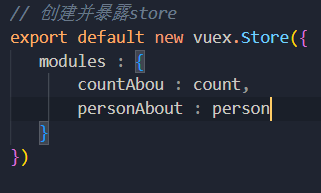
然后导出的时候你可以自己取名,也可以使用简化模式

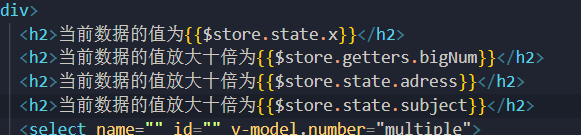
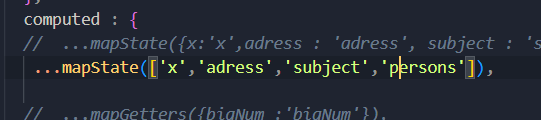
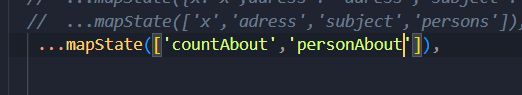
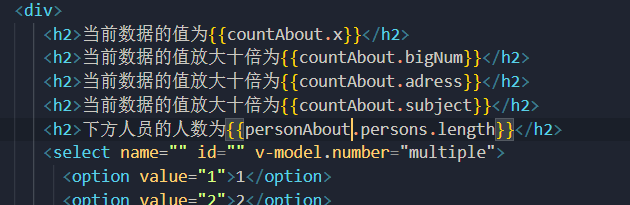
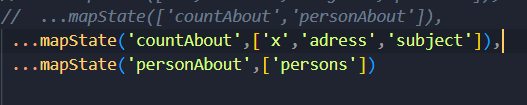
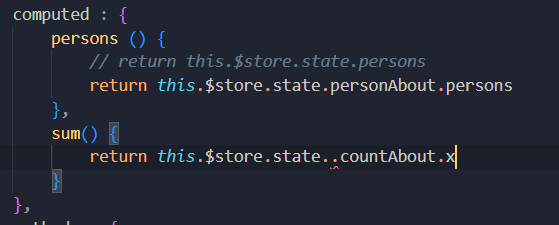
- computed 经过我们这样一模块化,那么我们的state里面就没有刚才看到的那么直接的数据了,现在的$store的state里面就只有这两个对象了,而对象里面才是state里面的数据,所以我们要这样使用map了,这里为什么能简写,因为state里面就是这个我们取的名字也是这个

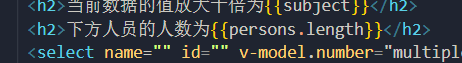
同时还要将我们标签上的改过来

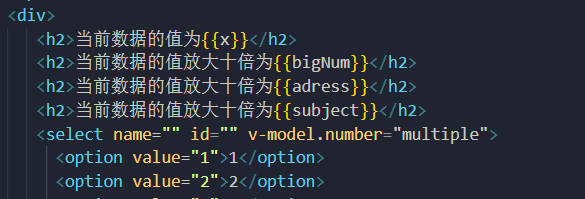
那有没有简便方法,因为毕竟这么写,不太符合vue的规则,说了vue语法里面要简洁,是有的。
将我们这个对象名放在前面来,后面用我们原来的形式写,这样就可以在标签上写的时候直接写我们在store文件里面定义的名字

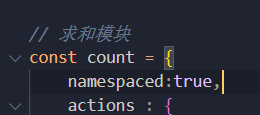
但是这样写必须有个前提,就是我们store文件模块化里面必须添加一个配置项

-
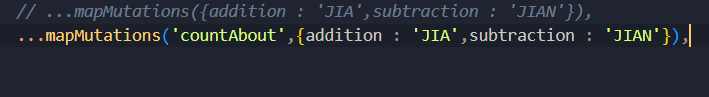
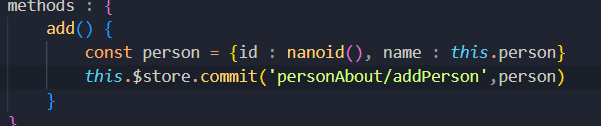
methods,我们的actions和mutations这两个节点同时也要改

以上都是简便方法模块化怎么来写,下面说一下原来的纯手写怎么来导入我们的模块化
-
首先是获取数据,因为state下面不是我们直接的数据了,所以在前面添加模块的名字

-
然后要去修改值,在以前的基础上

-
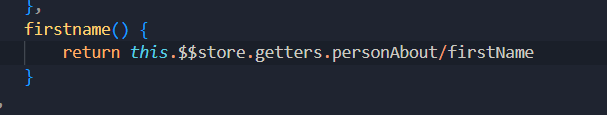
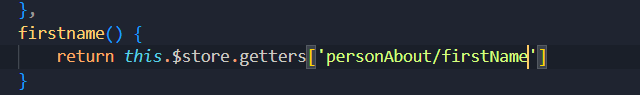
getters的修改

但是getters是对象,对象.的形式不允许出线/符号

-
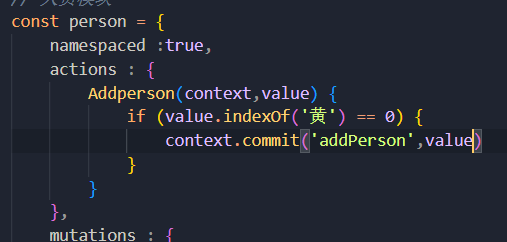
加入要经过actions,有业务逻辑去修改值


-
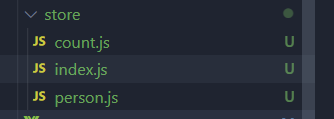
模块再模块
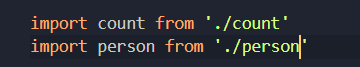
这才是真正的es6模块化,分出来作为js文件,导出,然后再index里面导入


-
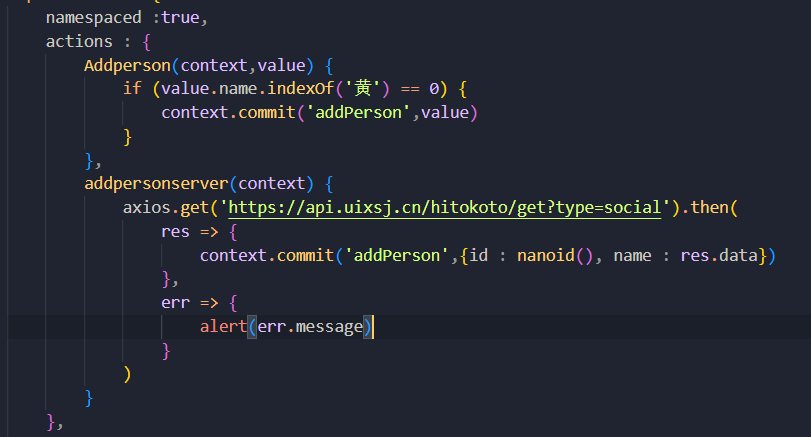
最后一条线,就是我们在actions怎么来发起ajax请求