- A+
一 、通过云开发平台快速创建初始化应用
1.创建相关应用模版请参考链接:5分钟站点生成神器——Docusaurus
2.完成创建后就可以在github中查看到新增的Docusaurus仓库

二 、 本地编写个人博客
1.将应用模版克隆到本地
● 首先假定你已经安装了Git、node,没有安装请移步node官网进行安装。克隆项目:
git clone + 项目地址 ● 进入项目文件
cd Docusaurus ● 切换到feature/1.0.0 分支上
git checkout feature/1.0.0 ● 安装依赖包
npm install ● 启动服务
npm run start 这里打开浏览器3000端口,并出现默认页面。
2.项目结构
my-website ├── blog │ ├── 2019-05-28-hola.md │ ├── 2019-05-29-hello-world.md │ └── 2020-05-30-welcome.md ├── docs │ ├── doc1.md │ ├── doc2.md │ ├── doc3.md │ └── mdx.md ├── package.json ├── src │ ├── css │ │ └── custom.css │ └── pages │ ├── styles.module.css │ └── index.js ├── static │ └── img ├── docusaurus.config.js ├── package.json ├── README.md ├── sidebars.js └── yarn.lock - /blog/ - 里面就是写博客文章的,都是 markdown 文件。
- /docs/ - 里面就是写文档的,也都是 markdown 文件。
- /src/ - 源代码文件夹,里面有一个 css 文件夹,然后它里边有个 custom.css 里面是写自定义的 css 代码的。
- /src/pages - 里边放一些自定义的页面,使用 react 语法来写。
- /static/ - 放静态资源文件,这些文件会出现在最后打包出来的静态网站里面,在它的根目录下边,它下边的 img 文件夹是放静态图片的。
- /docusaurus.config.js - 这个是配置这个站点的。
- /package.json - node.js 的工程配置文件。
- /sidebar.js - 配置文档页面侧边栏,只有文档页面才有,用它来定义文档的目录结构。
另外呢,也可以自己创建一个 theme 文件夹,里边可以定义一些组件用来替换默认主题里面的一些组件。
3.配置为博客模式
docusaurus 默认是文档风格的主页,要是把它改成一个博客形式的,需要做一点点的配置。打开它的配置文件,docusaurus.config.js 。把 presets 这个配置改成如下所示:
presets: [ [ "@docusaurus/preset-classic", { // docs: { // sidebarPath: require.resolve('./sidebars.js'), // editUrl: // 'https://github.com/facebook/docusaurus/edit/master/website/', // }, blog: { path: "./blog", routeBasePath: "/" } // 省略其它代码 } ] ]; 如果不用文档的话,就把 docs 这个删除或者注释了,然后加上 blog ,里边添加:
- path 属性,它的值为”./blog”,也就是指向 blog 的文件夹。
- routeBasePath 属性,这个是访问这个博客的路径,设置成/斜杠就是默认网站的首页。
然后把 src/pages 下边 index.js 的改成别的名字或者是给删除,这样的话他就不会同时匹配这两个文件了。
顶部导航的 docs 如果要去掉的话,可以找到 navBar 这个配置项,把 links 中的有关 docs 的这段删掉:
{ to: "docs/doc1", label: "Docs", position: "left" } 4.发表第一篇博客
写博客就是在 blog 里边创建一个 markdown 文件。标题开始部分是一个日期格式。Docusaurus 会自动把这个日期解析成咱们这个博客的发表日期,后边跟着这个文件的名字,可以起个有意义的,比如说是博客的标题的英文,例如项目里的 Welcome 博客:
2019-05-30-welcome.md
文件,里面第一段就是配置这个博客的一些基本信息:
--- id: welcome title: Welcome author: Yangshun Tay author_title: Front End Engineer @ Facebook author_url: https://github.com/yangshun author_image_url: https://avatars0.githubusercontent.com/u/1315101?s=400&v=4 tags: [facebook, hello, docusaurus] --- - id - 访问这个博客的 URL。
- title - 标题。
- author - 作者。
- author_title - 就是作者简短的自我介绍,职位之类的。
- author_image_url - 头像。
- tags - 博客标签, 是个数组形式。
如果文章太长想只展示一部分的话,可以加上:
<!--truncate--> 这个注释就可以了,它会把它后边的内容隐藏,然后显示一个阅读更多链接。这样第一个博客就完成了。
三 、 云端一键部署上线应用
1.上传代码
git add . git commit -m '添加你的注释' git push 2.在日常环境部署
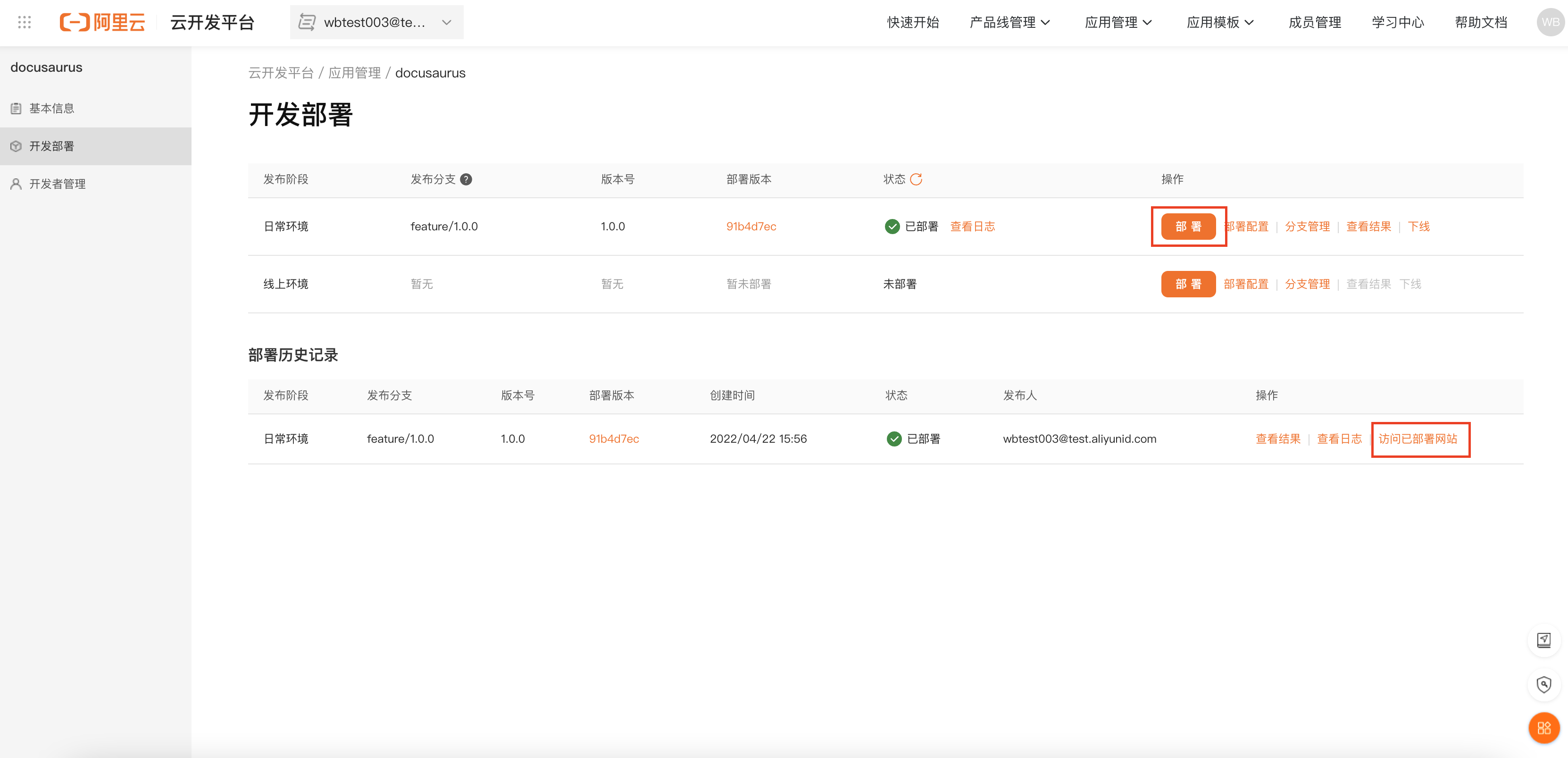
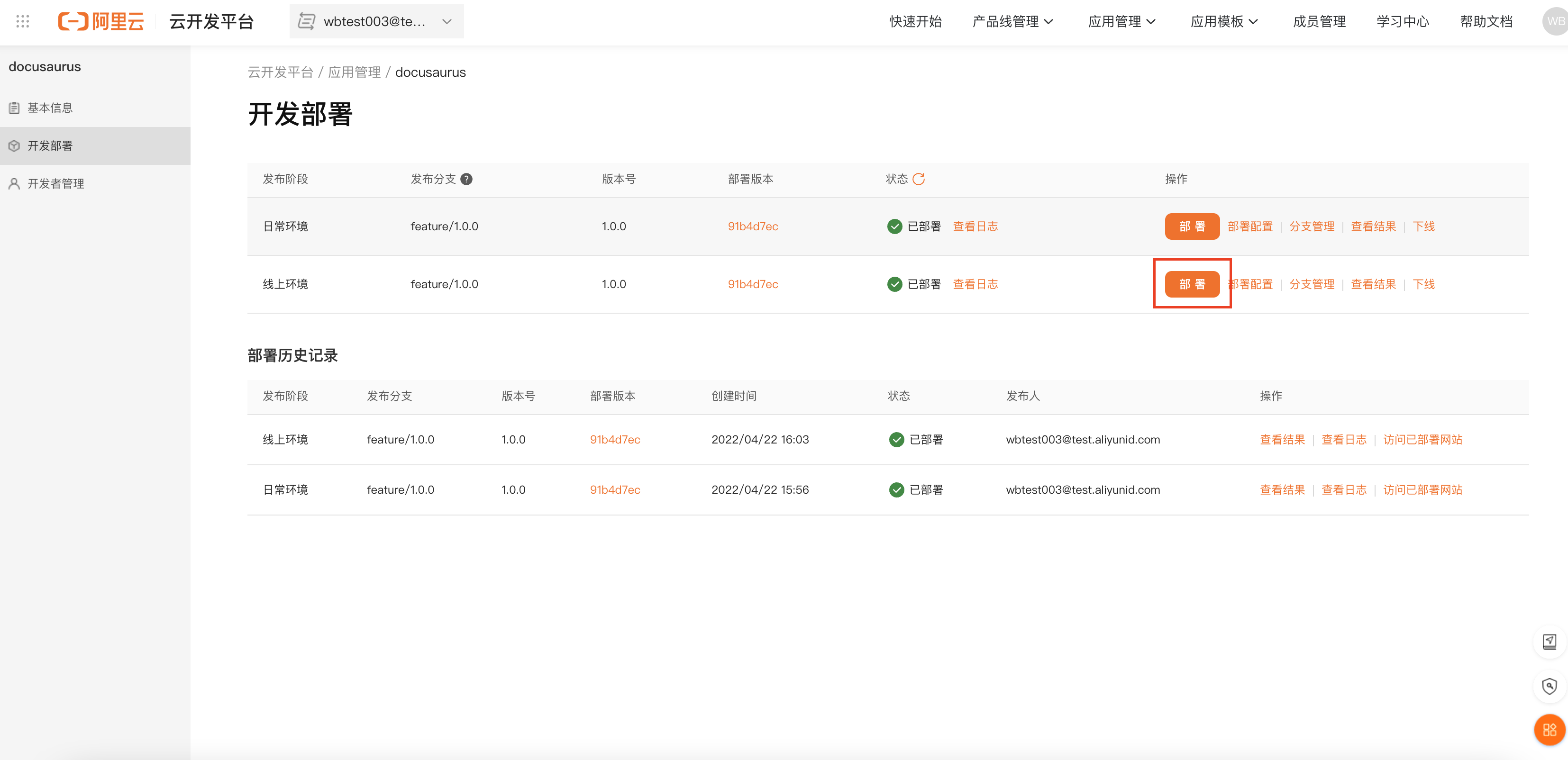
一键进行应用部署。在应用详情页面点击日常环境的「部署」按钮进行一键部署,部署状态变成绿色已部署以后可以点击访问部署网站查看效果。

3.配置自定义域名在线上环境上线
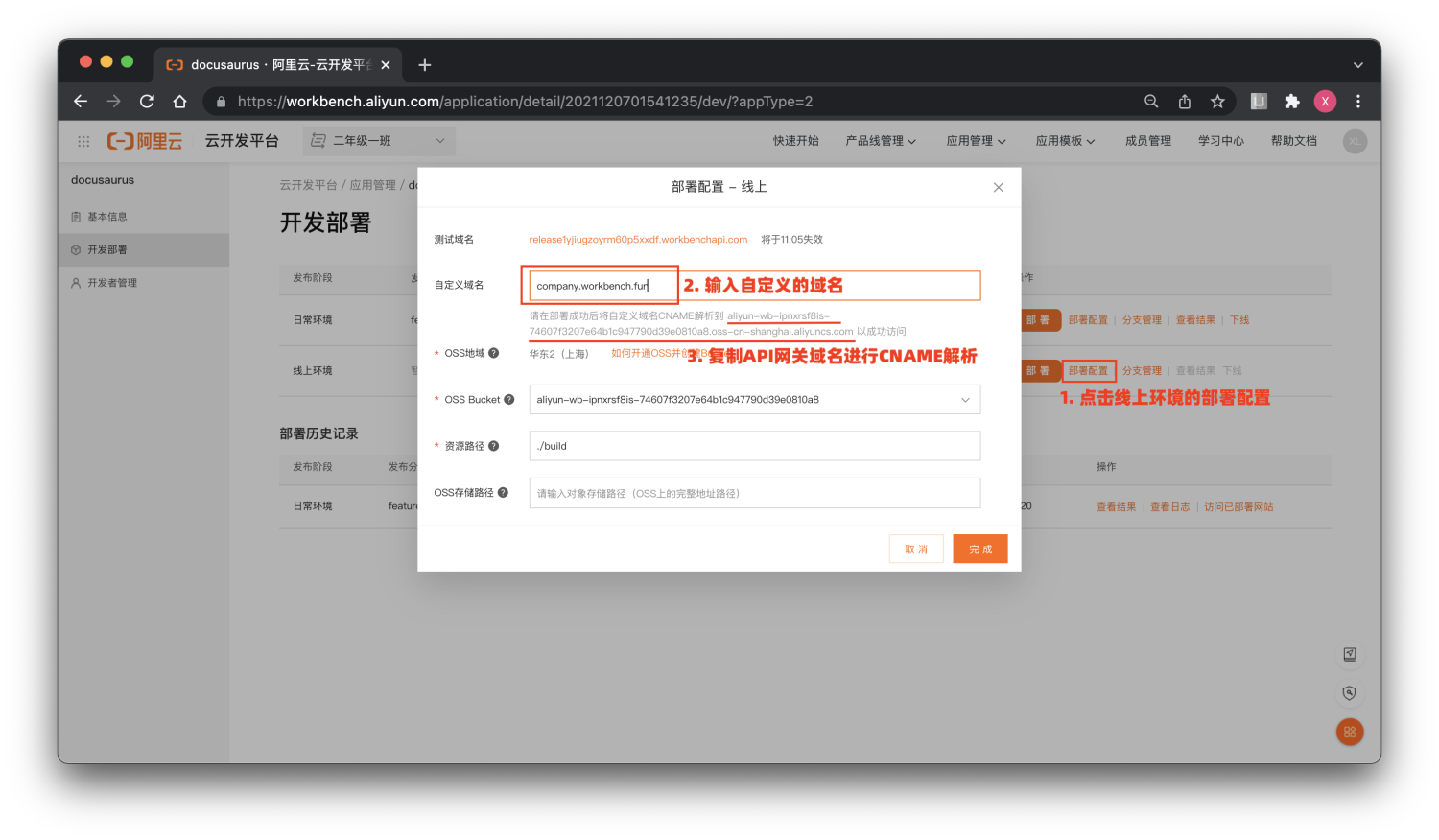
● 配置线上环境自定义域名。在功能开发验证完成后要在线上环境进行部署,在线上环境的「部署配置」-「自定义域名」中填写自己的域名。例如我们添加一个二级域名 company.workbench.fun 来绑定我们部署的前端应用。然后复制自定义域名下方的API网关地址对添加的二级域名进行CNAME配置。

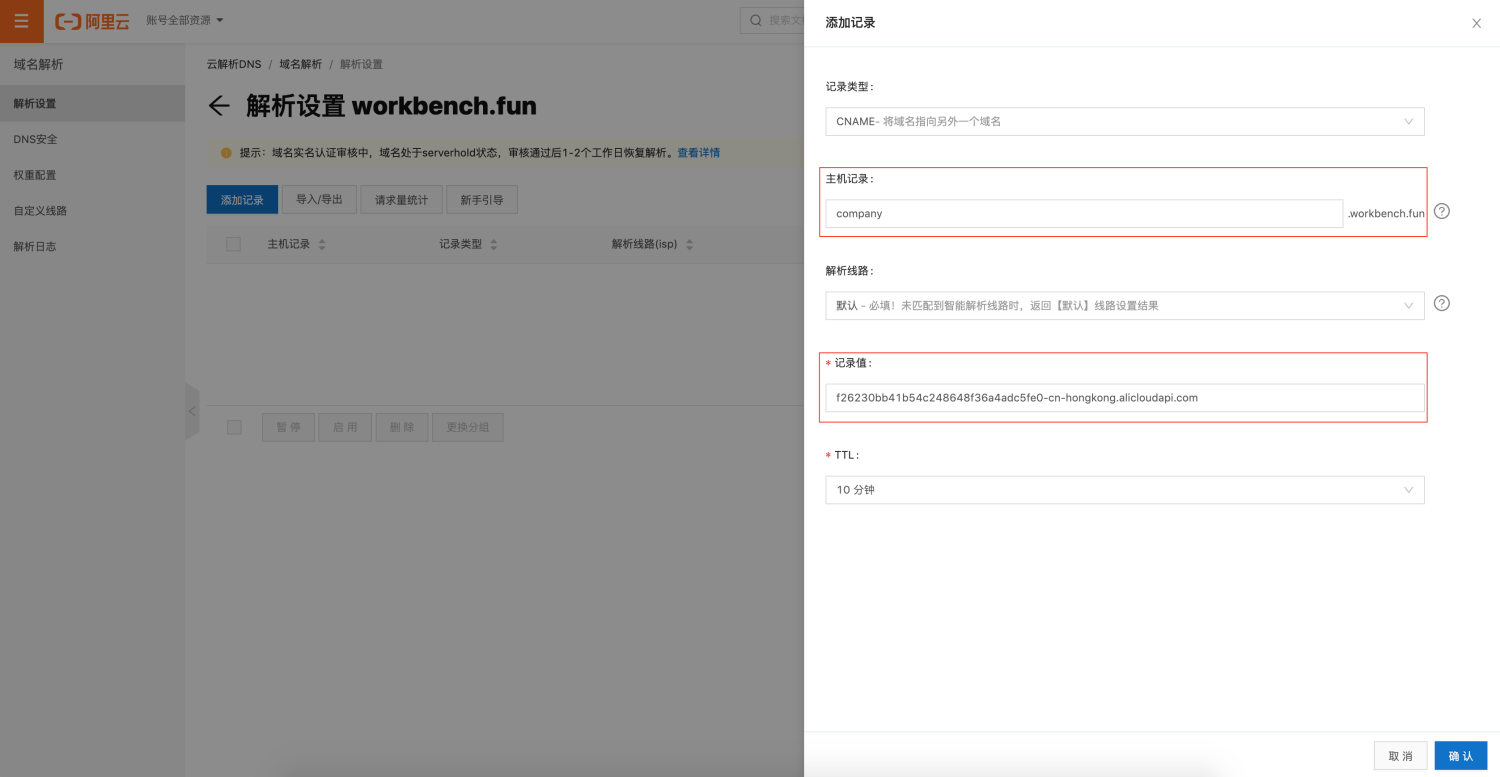
● 配置CNAME地址。复制好 API网关域名地址后,来到你自己的域名管理平台(此示例中的域名管理是阿里云的域名管理控制台,请去自己的域名控制台操作)。添加记录的「记录类型」选择「CNAME」,在「主机记录」中输入你要创建的二级域名,这里我们输入「company」,在「记录值」中粘贴我们之前复制的 API网关域名地址,「TTL」保留默认值或者设置一个你认为合适的值即可。

● 在线上环境部署上线。回到云开发平台的应用详情页面,按照部署的操作,点击线上环境的「部署按钮」,部署完成以后就在你自定义的域名进行了上线。CNAME 生效之后,我们输入 company.workbench.fun(示例网址) 可以打开部署的页面。至此,如何部署一个应用到线上环境,如何绑定自己的域名来访问一个线上的应用就完成了,赶紧部署自己的应用到线上环境,用自己的域名玩起来吧 ;)

一键创建Docusaurus应用模版链接 :https://workbench.aliyun.com/application/front/create?fromConfig=4&fromRepo=sol_github_4
参考文献:https://blog.csdn.net/fengqiuzhihua/article/details/104683781
【特别活动】云开发2周年,0门槛部署上线4款热门游戏,游戏畅玩还有AirPods耳机、筋膜枪等8种奖品任你挑啦,立即参与:https://workbench.aliyun.com/activities/bday




