- A+
JS
页面演示背景
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ivanlee</title> <link rel="shortcut icon" href="ab_favicon.ico"> <style> body { background: url("https://img2.baidu.com/it/u=3643656469,3876518633&fm=253&fmt=auto&app=120&f=JPEG?w=1422&h=800"); background-size: cover; } .background{ width: 90%; height: 90%; box-shadow: 0 0 20px #843534; position: fixed; top: 5%; bottom: 5%; left: 5%; right: 5%; background: rgba(255, 255, 255, 0.7); border-radius: 2%; } </style> </head> <body> <div class="background"></div> </body> </html> 
javascript 历史
JavaScript 因为互联网而生,紧随着浏览器的出现而问世。回顾它的历史,就要从浏览器的历史讲起。
1990年底,欧洲核能研究组织(CERN)科学家Tim Berners-Lee,在全世界最大的电脑网络——互联网的基础上,发明了万维网(World Wide Web),从此可以在网上浏览网页文件。最早的网页只能在操作系统的终端里浏览,也就是说只能使用命令行操作,网页都是在字符窗口中显示,这当然非常不方便。
1992年底,美国国家超级电脑应用中心(NCSA)开始开发一个独立的浏览器,叫做Mosaic。这是人类历史上第一个浏览器,从此网页可以在图形界面的窗口浏览。
1994年10月,NCSA的一个主要程序员Marc Andreessen联合风险投资家Jim Clark,成立了Mosaic通信公司(Mosaic Communications),不久后改名为Netscape。这家公司的方向,就是在Mosaic的基础上,开发面向普通用户的新一代的浏览器Netscape Navigator。
1994年12月,Navigator发布了1.0版,市场份额一举超过90%。
Netscape 公司很快发现,Navigator浏览器需要一种可以嵌入网页的脚本语言,用来控制浏览器行为。当时,网速很慢而且上网费很贵,有些操作不宜在服务器端完成。比如,如果用户忘记填写“用户名”,就点了“发送”按钮,到服务器再发现这一点就有点太晚了,最好能在用户发出数据之前,就告诉用户“请填写用户名”。这就需要在网页中嵌入小程序,让浏览器检查每一栏是否都填写了。
管理层对这种浏览器脚本语言的设想是:功能不需要太强,语法较为简单,容易学习和部署。那一年,正逢Sun公司的Java语言问世,市场推广活动非常成功。Netscape公司决定与Sun公司合作,浏览器支持嵌入Java小程序(后来称为Java applet)。但是,浏览器脚本语言是否就选用Java,则存在争论。后来,还是决定不使用Java,因为网页小程序不需要Java这么“重”的语法。但是,同时也决定脚本语言的语法要接近Java,并且可以支持Java程序。这些设想直接排除了使用现存语言,比如Perl、Python和TCL。
1995年,Netscape公司雇佣了程序员Brendan Eich开发这种网页脚本语言。Brendan Eich有很强的函数式编程背景,希望以Scheme语言(函数式语言鼻祖LISP语言的一种方言)为蓝本,实现这种新语言。
1995年5月,Brendan Eich只用了10天,就设计完成了这种语言的第一版。为了保持简单,这种脚本语言缺少一些关键的功能,比如块级作用域、模块、子类型(subtyping)等等,但是可以利用现有功能找出解决办法。这种功能的不足,直接导致了后来JavaScript的一个显著特点:对于其他语言,你需要学习语言的各种功能,而对于JavaScript,你常常需要学习各种解决问题的模式。而且由于来源多样,从一开始就注定,JavaScript的编程风格是函数式编程和面向对象编程的一种混合体。
Netscape 公司的这种浏览器脚本语言,最初名字叫做 Mocha,1995年9月改为LiveScript。12月,Netscape公司与Sun公司(Java语言的发明者和所有者)达成协议,后者允许将这种语言叫做JavaScript。这样一来,Netscape公司可以借助Java语言的声势,而Sun公司则将自己的影响力扩展到了浏览器。
之所以起这个名字,并不是因为JavaScript本身与Java语言有多么深的关系(事实上,两者关系并不深),而是因为Netscape公司已经决定,使用Java语言开发网络应用程序,JavaScript可以像胶水一样,将各个部分连接起来。当然,后来的历史是Java语言的浏览器插件失败了,JavaScript反而发扬光大。
1995年12月4日,Netscape 公司与 Sun 公司联合发布了 JavaScript 语言。当时的意图是将 JavaScript 作为 Java 的补充,用来操作网页。
1996年3月,Navigator 2.0 浏览器正式内置了 JavaScript 脚本语言。
javascript和ECMAscript的关系
1996年8月,微软模仿JavaScript开发了一种相近的语言,取名为JScript(JavaScript是Netscape的注册商标,微软不能用),首先内置于IE 3.0。Netscape公司面临丧失浏览器脚本语言的主导权的局面。
1996年11月,Netscape公司决定将JavaScript提交给国际标准化组织ECMA(European Computer Manufacturers Association),希望JavaScript能够成为国际标准,以此抵抗微软。ECMA的39号技术委员会(Technical Committee 39)负责制定和审核这个标准,成员由业内的大公司派出的工程师组成,目前共25个人。该委员会定期开会,所有的邮件讨论和会议记录,都是公开的。
1997年7月,ECMA组织发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript。这个版本就是ECMAScript 1.0版。之所以不叫JavaScript,一方面是由于商标的关系,Java是Sun公司的商标,根据一份授权协议,只有Netscape公司可以合法地使用JavaScript这个名字,且JavaScript已经被Netscape公司注册为商标,另一方面也是想体现这门语言的制定者是ECMA,不是Netscape,这样有利于保证这门语言的开放性和中立性。因此,ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。在日常场合,这两个词是可以互换的。
ECMAScript只用来标准化JavaScript这种语言的基本语法结构,与部署环境相关的标准都由其他标准规定,比如DOM的标准就是由W3C组织(World Wide Web Consortium)制定的。
一个完整的JavaScript包含三个部分:ECMAScript(标准语法),DOM以及BOM!
ECMA-262标准后来也被另一个国际标准化组织ISO(International Organization for Standardization)批准,标准号是ISO-16262。
javascript和java的关系
JavaScript和Java是两种不一样的语言,但是它们之间存在联系。
JavaScript的基本语法和对象体系,是模仿Java而设计的。但是,JavaScript没有采用Java的静态类型。正是因为JavaScript与Java有很大的相似性,所以这门语言才从一开始的LiveScript改名为JavaScript。基本上,JavaScript这个名字的原意是“很像Java的脚本语言”。
在JavaScript语言中,函数是一种独立的数据类型,以及采用基于原型对象(prototype)的继承链。这是它与Java语法最大的两点区别。JavaScript语法要比Java自由得多。
另外,Java语言需要编译,而JavaScript语言则是运行时由解释器直接执行。
总之,JavaScript的原始设计目标是一种小型的、简单的动态语言,与Java有足够的相似性,使得使用者(尤其是Java程序员)可以快速上手。
javascript版本
1997年7月,ECMAScript 1.0发布。
1998年6月,ECMAScript 2.0版发布。
1999年12月,ECMAScript 3.0版发布,成为JavaScript的通行标准,得到了广泛支持。
2007年10月,ECMAScript 4.0版草案发布,对3.0版做了大幅升级,预计次年8月发布正式版本。草案发布后,由于4.0版的目标过于激进,各方对于是否通过这个标准,发生了严重分歧。以Yahoo、Microsoft、Google为首的大公司,反对JavaScript的大幅升级,主张小幅改动;以JavaScript创造者Brendan Eich为首的Mozilla公司,则坚持当前的草案。
2008年7月,由于对于下一个版本应该包括哪些功能,各方分歧太大,争论过于激进,ECMA开会决定,中止ECMAScript 4.0的开发(即废除了这个版本),将其中涉及现有功能改善的一小部分,发布为ECMAScript 3.1,而将其他激进的设想扩大范围,放入以后的版本,由于会议的气氛,该版本的项目代号起名为Harmony(和谐)。会后不久,ECMAScript 3.1就改名为ECMAScript 5。
2009年12月,ECMAScript 5.0版正式发布。Harmony项目则一分为二,一些较为可行的设想定名为JavaScript.next继续开发,后来演变成ECMAScript 6;一些不是很成熟的设想,则被视为JavaScript.next.next,在更远的将来再考虑推出。TC39的总体考虑是,ECMAScript 5与ECMAScript 3基本保持兼容,较大的语法修正和新功能加入,将由JavaScript.next完成。当时,JavaScript.next指的是ECMAScript 6。第六版发布以后,将指ECMAScript 7。TC39预计,ECMAScript 5会在2013年的年中成为JavaScript开发的主流标准,并在此后五年中一直保持这个位置。
2011年6月,ECMAscript 5.1版发布,并且成为ISO国际标准(ISO/IEC 16262:2011)。到了2012年底,所有主要浏览器都支持ECMAScript 5.1版的全部功能。
2013年3月,ECMAScript 6草案冻结,不再添加新功能。新的功能设想将被放到ECMAScript 7。
2013年12月,ECMAScript 6草案发布。然后是12个月的讨论期,听取各方反馈。
2015年6月,ECMAScript 6正式发布,并且更名为“ECMAScript 2015”。这是因为TC39委员会计划,以后每年发布一个ECMAScirpt的版本,下一个版本在2016年发布,称为“ECMAScript 2016”。
除了ECMAScript的版本,很长一段时间中,Netscape公司(以及继承它的Mozilla基金会)在内部依然使用自己的版本号。这导致了JavaScript有自己不同于ECMAScript的版本号。1996年3月,Navigator 2.0内置了JavaScript 1.0。JavaScript 1.1版对应ECMAScript 1.0,但是直到JavaScript 1.4版才完全兼容ECMAScript 1.0。JavaScript 1.5版完全兼容ECMAScript 3.0。目前的JavaScript 1.8版完全兼容ECMAScript 5。
JS的引入方式
1 直接编写 <script> console.log('hello yuan') </script> 2 导入文件 <script src="hello.js"></script> 基本语法
js是一门弱类型的编程语言,属于基于对象和基于原型的脚本语言.
-
变量
格式: // 方式1 先声明再赋值 var 变量名; // 声明的变量如果没有进行赋值,或者没有被定义的变量,值默认是undefined 变量名 = 变量值; // 方式2 声明并赋值 var 变量名 = 变量值; // 方式3 一行可以声明多个变量.并且可以是不同类型 var name="yuan", age=20, job="lecturer";1、声明变量时 可以不用var. 如果不用var 那么它是全局变量
2、变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写
-
注释
// 单行注释 /* 多行注释 */
基本数据类型
数字类型
JavaScript 没有整型和浮点型,只有一种数字类型,即number类型。
var x = 10; var y = 3.14; console.log(x,typeof x); // 10 "number" console.log(y,typeof y); // 3.14 "number" 在前端调试js代码的时候,很多人都喜欢用 alert() 来进行调试,但是 alert() 会阻断JS的运行,而且对一些类型的变量无法输出,这就造成了不少的麻烦。针对这个问题,这篇文章就说一说js中的别一种调试方法 console.log()

字符串类型
字符串创建(两种方式)
- 变量 = “字符串”
- 字串对象名称 = new String (字符串)
var str1="hello world"; var str1= new String("hello word"); 示例:
// length 计算字符串的长度 console.log( str.length ); // 字符串对象内置方法 // toUpperCase(); 字母大写转换 // toLowerCase(); 字母小写转换 console.log( str.toUpperCase() ); console.log( str.toLowerCase() ); 
// indexOf 获取指定字符在字符串中第一次出现的索引位置 // 字符串也有下标,也可以使用中括号来提取字符串的指定字符 console.log(str[1]); console.log( str.indexOf("e") ); // 切片,当前方法支持使用负数代表倒数下标 // slice(开始下标) 从开始位置切到最后 // slice(开始下标,结束下标) 从开始下标切到指定位置之前 var str = "helloworld"; var ret = str.slice(3,6); // 开区间,不包含结束下标的内容 console.log(ret); var ret = str.slice(5); console.log(ret); var ret = str.slice(2,-1); console.log(ret); var ret = str.slice(-4,-1); console.log(ret); var ret = str.slice(-1,-4); console.log(ret); 
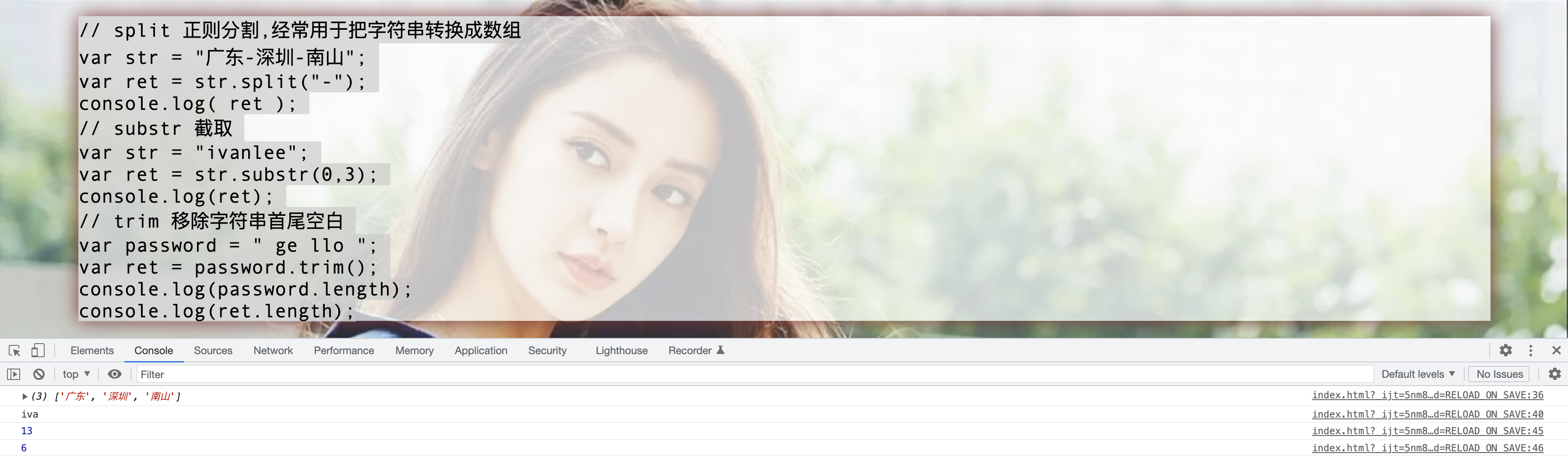
// split 正则分割,经常用于把字符串转换成数组 var str = "广东-深圳-南山"; var ret = str.split("-"); console.log( ret ); // substr 截取 var str = "ivanlee"; var ret = str.substr(0,3); console.log(ret); // trim 移除字符串首尾空白 var password = " ge llo "; var ret = password.trim(); console.log(password.length); console.log(ret.length); 
bool值
1、Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0 2、布尔值也可以看作on/off、yes/no、1/0对应true/false; 3、Boolean值主要用于JavaScript的控制语句
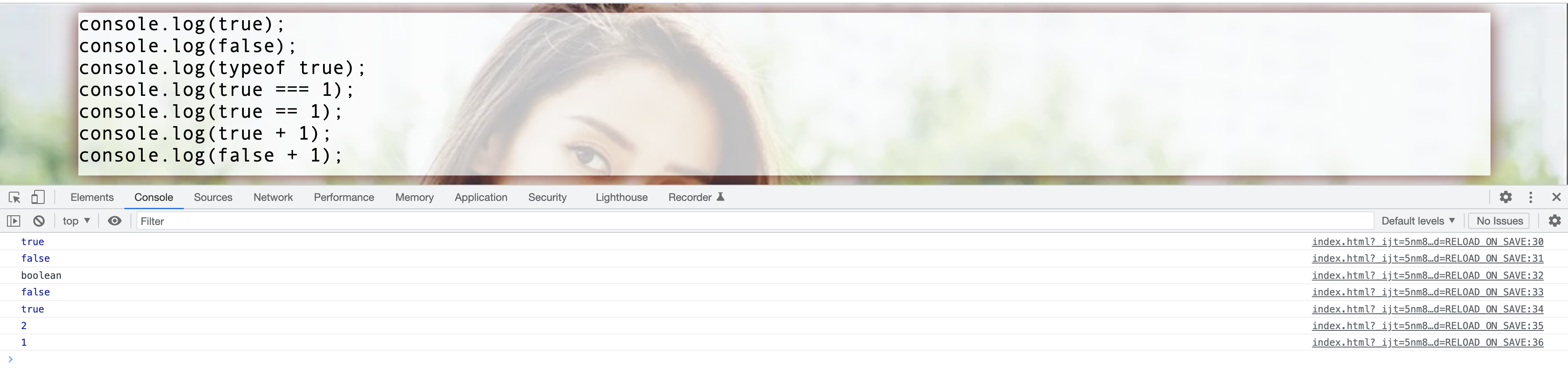
console.log(true); console.log(false); console.log(typeof true); console.log(true === 1); console.log(true == 1); console.log(true + 1); console.log(false + 1); 
空值
-
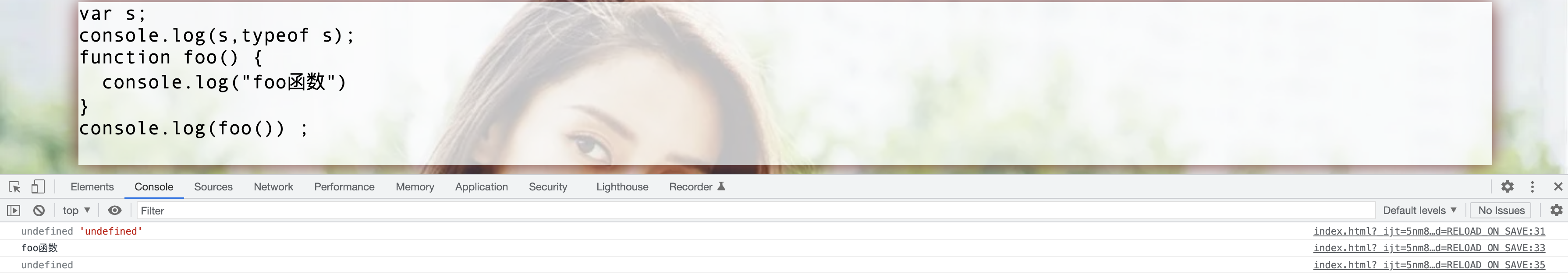
undefined类型undefined类型只有一个值,即 undefined。
(1)当声明的变量未初始化时,该变量的默认值是 undefined。
(2)当函数无明确返回值时,返回的也是值 undefined;

-
null值另一种只有一个值的类型是 null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
console.log(undefined == null ) -> True
类型转换
js中,类型转换有2种.一种就是强制转换,一种就是自动转换.
因为js是一门弱类型的脚本语言,所以变量会在运算符的运行要求,有时候根据运算符的要求,进行自动转换的.
-
强制转换
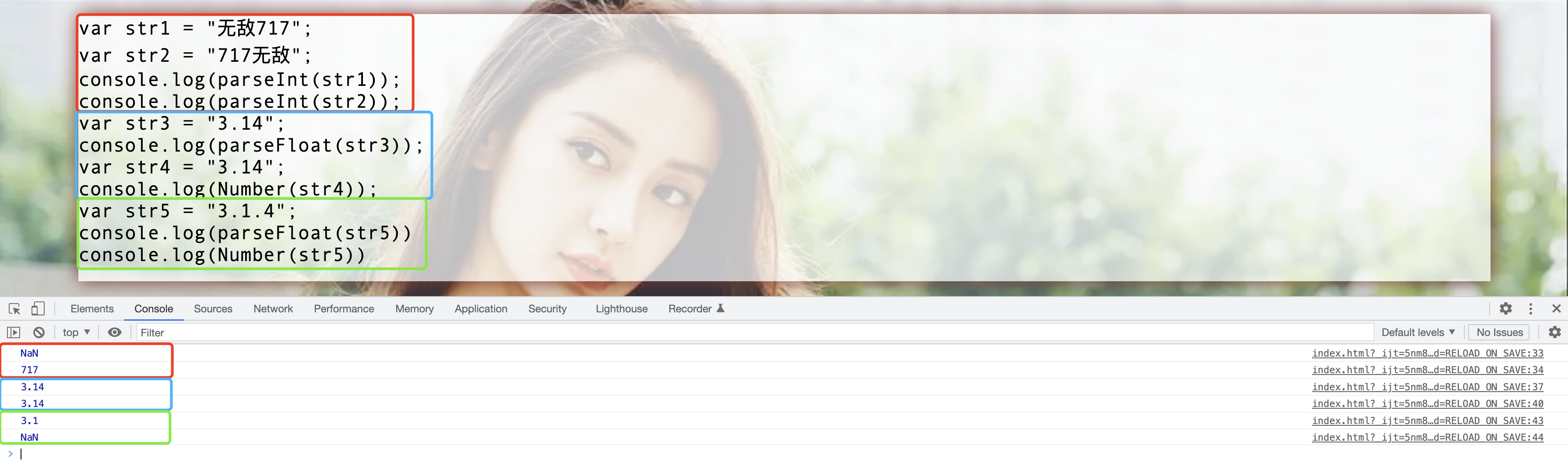
// 1. 转换数据为数值类型 // parseInt 把数据转换成整数 // parseFloat 把数据转换成小数 // Number 把数据转换成数值 var box1 = "一共100件"; // 转换会失败 var box1 = "100件"; // 转换会成功 var ret = parseInt(box1); console.log(box1); console.log(ret); // var box2 = "3.14"; console.log(parseFloat(box2) ); // 3.14 // var box3 = "3.14"; // 使用Number转换的数据里面必须是纯数字!!!!否则都会转换失败 var box3 = "3.1.4"; // 转换失败! console.log( Number(box3) ); // 对于转换数值,如果转换失败的话,则结果为 NaN ,是 Not a Number ,但是NaN的类型也是number类型
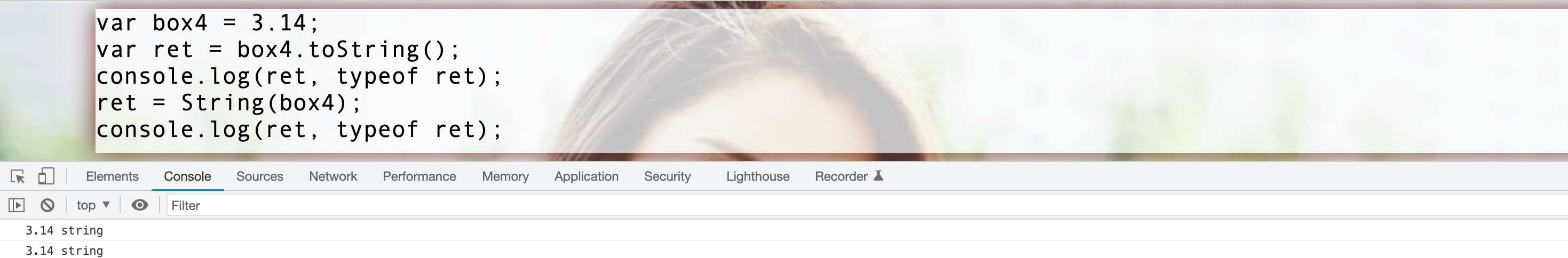
// 2. 转换数据为字符串 // 变量.toString() // String(数据) var box4 = 3.14; var ret = box4.toString(); console.log(ret, typeof ret); // ret = String(box4); console.log(ret, typeof ret);
// 3. 转换数据成布尔类型 // Boolean() var box5 = ""; console.log( Boolean(box5) ); // false var box6 = -1; console.log( Boolean(box6) ); // true var box7 = 0; console.log( Boolean(box7) ); // false; var box8 = "false"; console.log( Boolean(box8) ); // true var box9 = []; console.log( Boolean(box9) ); // true var box10 = {}; console.log( Boolean(box10) ); // true var box11 = "0"; console.log( Boolean(box11) ); // true var box12 = null; console.log( Boolean(box12) ); // false var box13 = undefined; console.log( Boolean(box13) ); // false -
自动转换
所谓的自动转换,其实弱类型中的变量会根据当前代码的需要,进行类型的自动隐式转化
var box1 = 1 + true; // true 转换成数值,是1, false转换成数值,是0 console.log(box1); // 2 var box2 = 1 + "200"; console.log(box2); // 1200 原因是,程序中+的含义有2种,第一: 两边数值相加, 第二: 两边字符串拼接.但是在js中运算符的优先级中, 字符串拼接的优先级要高于数值的加减乘除,所以解析器优先使用了+号作为了字符串的拼接符号了,因为程序就需要+号两边都是字符串才能完成运算操作,因此1变成字符串最终的结果就是 "1" +"200" var box3 = 1 - "200"; console.log(box3); // -199;因为-号中表示的就是左边的数值减去右边的数值,因此程序就会要求"200"是数值,因此内部偷偷的转换了一下
原始值和引用值
根据数据类型不同,有的变量储存在栈中,有的储存在堆中。具体区别如下:
原始变量及他们的值储存在栈中,当把一个原始变量传递给另一个原始变量时,是把一个栈房间的东西复制到另一个栈房间,且这两个原始变量互不影响。
引用值是把 引用变量的名称储存在栈中,但是把其实际对象储存在堆中,且存在一个指针由变量名指向储存在堆中的实际对象,当把引用对象传递给另一个变量时,复制的其实是指向实际对象的指针, 此时 两者指向的 是同一个数据,若通过方法改变其中一个变量的值,则访问另一个变量时,其值也会随之加以改变;但若不是通过方法 而是通过 重新赋值 此时 相当于 重新开了一个房间 该值的原指针改变 ,则另外一个 值不会随他的改变而改变。
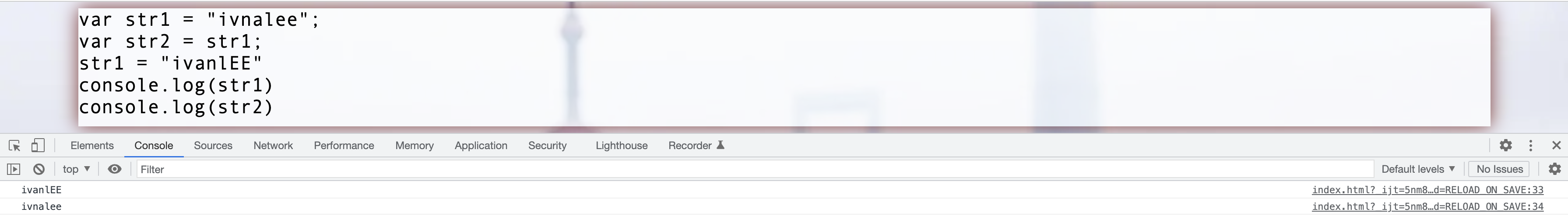
var str1 = "ivnalee"; var str2 = str1; str1 = "ivanlEE" console.log(str1) console.log(str2) 这是初始值类型,可以用栈空间存储 内存中开辟了两个栈空间分别存储str1和str2的值,所以他俩的存储相互独立,修改一个值不会改变另一个。

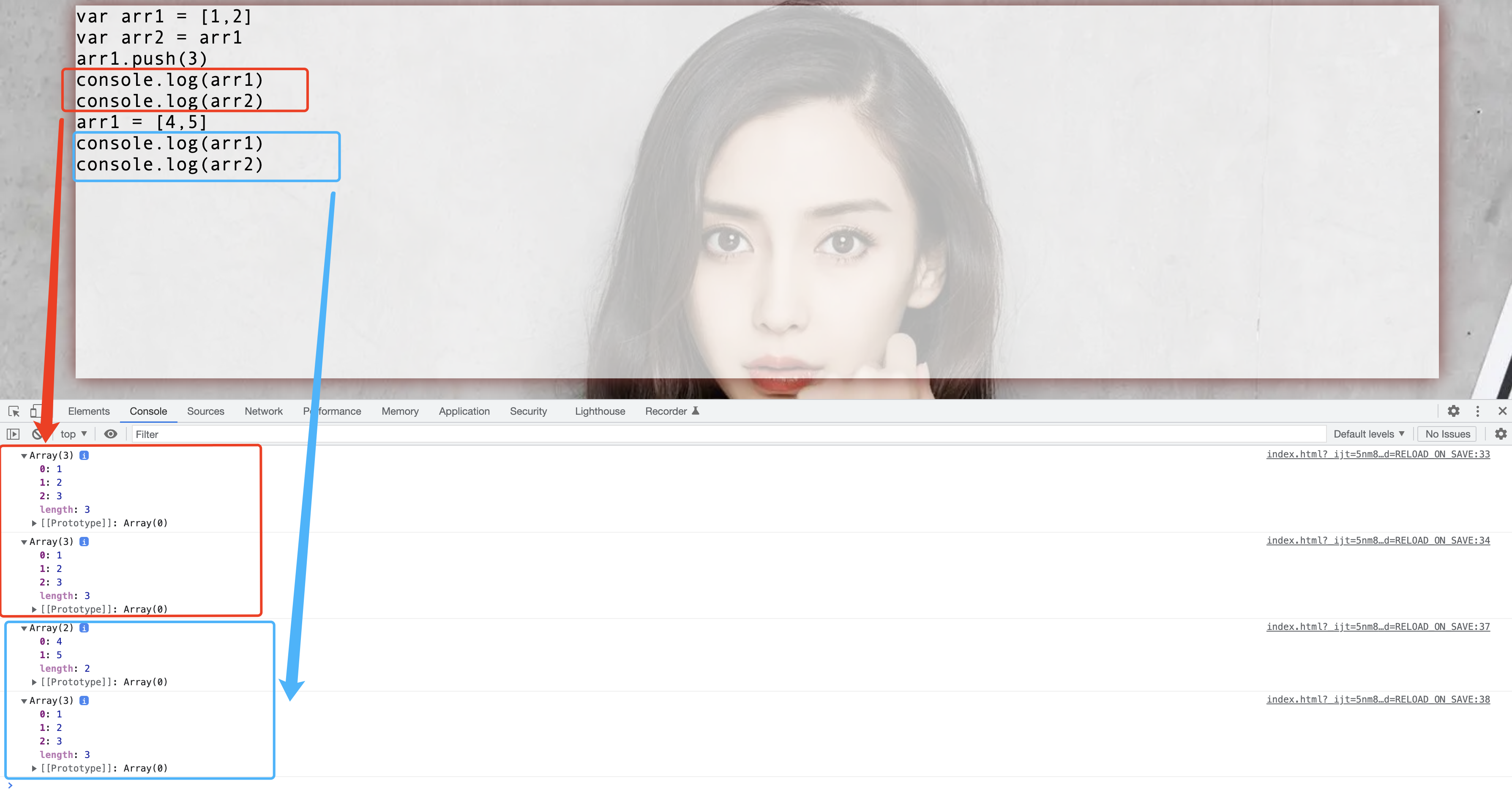
var arr1 = [1,2] var arr2 = arr1 arr1.push(3) console.log(arr1) console.log(arr2) arr1 = [4,5] console.log(arr1) console.log(arr2) //对象类型的值通过堆栈进行存储 首先我们看到console里面存储的就是两层,一层是地址,一层是数据

点开内容再看:

红框内:arr1先开辟了一块栈区域存储了[1,2]的存储地址,这个地址指向了堆中的实际位置。把arr1赋值给arr2,也只是将栈中的地址复制给arr2,因而他们所指的堆地址是一样的,所以存储内容一样。
蓝框内:arr1重置了自己的区域,所以堆内的地址和原先就不一样了,但arr2依然指向原来的区域,所以没有变
运算符
//算术运算符 + 数值相加 - 数值相减 * 数值相乘 / 数值相除 % 数值求余 ** 数值求幂 a++ 数值后自增1 a=a+1 ++a 数值前自增1 a=a+1 b-- 数值后自减1 b=b-1 --b 数值前自减1 b=b-1 //赋值运算符 = += -= *= /= %= **= //比较运算符,比较的结果要么是true, 要么是false > 大于 < 小于 >= 大于或者等于 <= 小于或者等于 != 不等于[计算数值] == 等于[计算] !== 不全等[不仅判断数值,还会判断类型是否一致] === 全等[不仅判断数值,还会判断类型是否一致] //逻辑运算符 && 并且 and 两边的运算结果为true,最终结果才是true || 或者 or 两边的运算结果为false,最终结果才是false ! 非 not 运算符的结果如果是true,则最终结果是false ,反之亦然. //逻辑运算符进阶用法: 1. 实现短路 var a = false || 2 >>> a = 2 var a = true && "hehe" >>> a = "hehe" 2. 快速布尔化[把数据快速转换成布尔类型] var a = 100 !!a >>> true //条件运算符[三目运算符] 条件?true:false 例如: var age = 12; var ret = age>=18?"成年":"未成年"; // 相当于 python中的"成年" if age >= 18 else "未成年" console.log(ret); 流程控制语句
编程语言的流程控制分为三种:
- 顺序结构(从上向下顺序执行)
- 分支结构
- 循环结构
之前我们学习的方式就是顺序执行,即代码的执行从上到下,一行行分别执行。
分支语句
-
if语句if(条件){ // 条件为true时,执行的代码 } if(条件){ // 条件为true时,执行的代码 }else{ // 条件为false时,执行的代码 } if(条件1){ // 条件1为true时,执行的代码 }else if(条件2){ // 条件2为true时,执行的代码 }.... }else{ // 上述条件都不成立的时候,执行的代码 } -
switch语句switch(条件){ case 结果1: 满足条件执行的结果是结果1时,执行这里的代码.. break; case 结果2: 满足条件执行的结果是结果2时,执行这里的代码.. break; ..... default: 条件和上述所有结果都不相等时,则执行这里的代码 }1、switch比if else更为简洁
2、执行效率更高。switch…case会生成一个跳转表来指示实际的case分支的地址,而这个跳转表的索引号与switch变量的值是相等的。从而,switch…case不用像if…else那样遍历条件分支直到命中条件,而只需访问对应索引号的表项从而到达定位分支的目的。
3、到底使用哪一个选择语句,代码环境有关,如果是范围取值,则使用if else语句更为快捷;如果是确定取值,则使用switch是更优方案。

循环语句
-
while循环
while(循环的条件){ // 循环条件为true的时候,会执行这里的代码 }
-
for循环
// 循环三要素 for(1.声明循环的开始; 2.条件; 4. 循环的计数){ // 3. 循环条件为true的时候,会执行这里的代码 } for(循环的成员下标 in 被循环的数据){ // 当被循环的数据一直没有执行到最后下标,都会不断执行这里的代码 }
-
退出循环(break和continue)
for (var i = 0;i<100;i++){ if (i===88){ continue // 退出当次循环 // break // 退出当前整个循环 } console.log(i) }




