- A+
数组对象
-
创建数组
创建方式1: var arrname = [元素0,元素1,….]; // var arr=[1,2,3]; 创建方式2: var arrname = new Array(元素0,元素1,….); // var test=new Array(100,"a",true);
数组方法
var arr = ["A","B","C","D"]; // 内置属性 console.log( arr.length ); // 获取指定下标的成员 // console.log( arr[3] ); // D console.log( arr[arr.length-1] ); // 最后一个成员 -
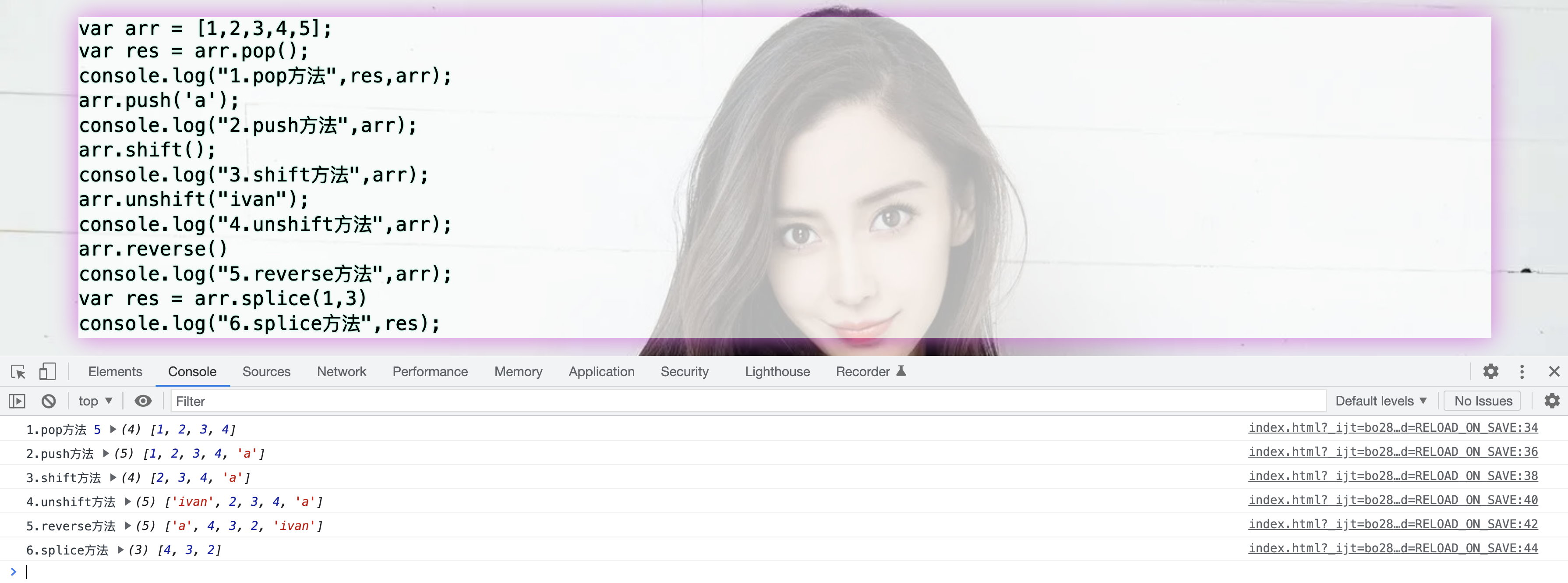
pop方法:删除最后一个成员,并作为返回值返回var arr = [1,2,3,4,5]; var ret = arr.pop(); console.log(arr); // [1, 2, 3, 4] console.log(ret); // 5 -
push方法:在数组最后末尾追加一个成员var arr = [1,2,3,4,5]; arr.push("a"); -
shift方法:直接删除最后一个成员var arr = [1,2,3,4,5]; arr.shift() -
unshift方法:将value值插入到数组的开始var arr = [1,2,3,4,5]; arr.unshift("yuan") -
reverse方法:将数组反序 -
slice方法:slice(开始下标,结束下标) 切片,开区间var arr = [1,2,3,4,5] var res = arr.slice(1,3) -
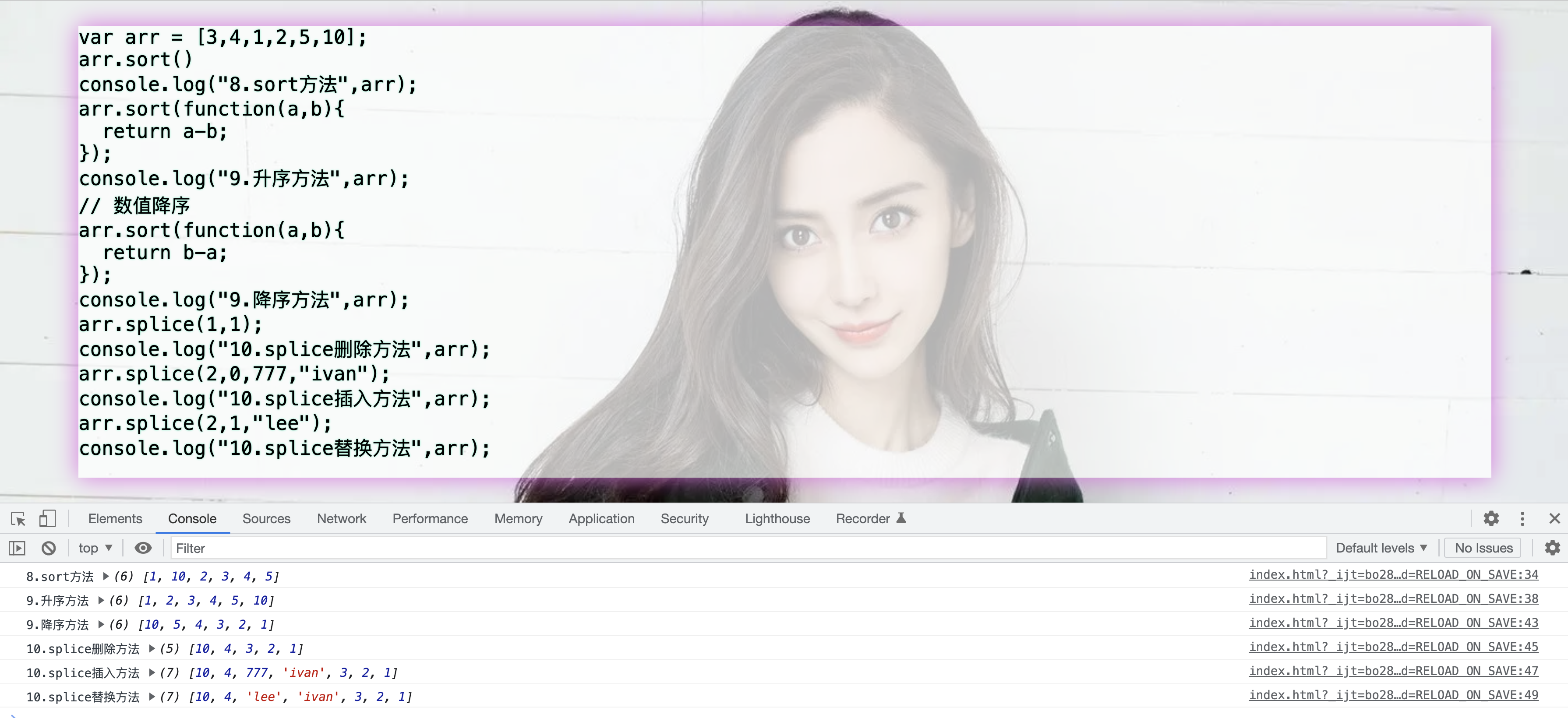
sort方法:排序[这是字符的排序,不是数值的排序]var arr = [3,4,1,2,5,10]; console.log( arr ); -
升降序:
// 数值升序 var arr = [3,4,1,2,5,10]; arr.sort(function(a,b){ return a-b; }); // 数值降序 var arr = [3,4,1,2,5,10]; arr.sort(function(a,b){ return b-a; }); -
splice方法:splice(操作位置的下标,删除操作的成员长度,"替换或者添加的成员1","替换或者添加的成员2") 添加/删除指定的成员 "万能函数"var arr1 = [1,2,3]; arr1.splice(1,1); console.log(arr1); // 删除指定的1个成员 [1, 3] var arr2 = ["a","b","c","d"]; arr2.splice(2,0,"w","x","w"); // 添加 console.log(arr2); // ["a", "b", "w", "x", "w", "c", "d"] var arr3 = ["a","b","c"]; arr3.splice(1,1,"w"); console.log(arr3); // ["a", "w", "c"] -
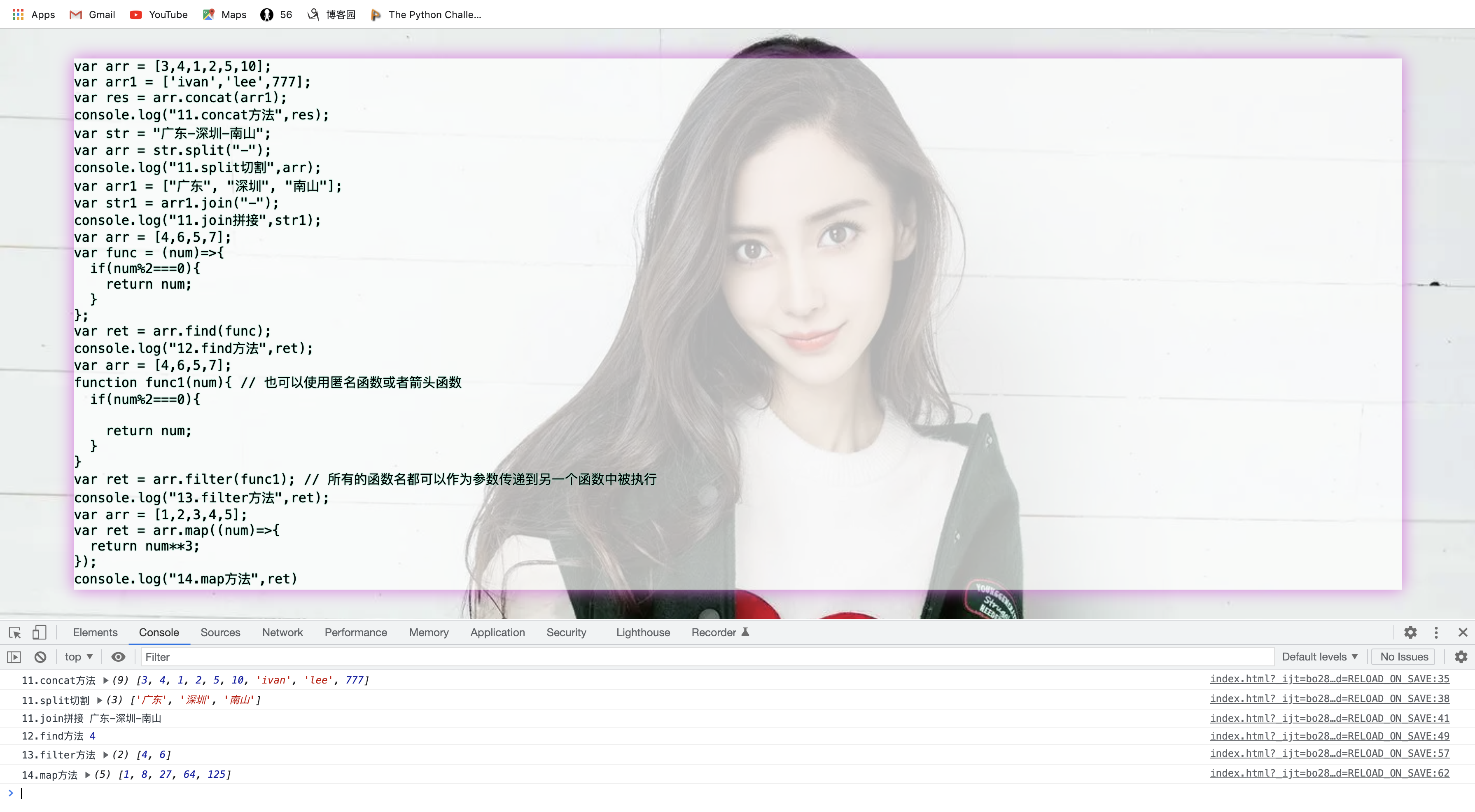
concat方法:把多个数组合并var arr1 = [1,2,3]; var arr2 = [4,5,7]; var ret = arr1.concat(arr2); -
join方法:把数组的每一个成员按照指定的符号进行拼接成字符串var str = "广东-深圳-南山"; var arr = str.split("-"); var arr1 = ["广东", "深圳", "南山"]; var str1 = arr1.join("-"); -
find方法:高阶函数, 返回符合条件的第一个成员var arr = [4,6,5,7]; var func = (num)=>{ if(num%2===0){ return num; } }; var ret = arr.find(func); -
filter方法:对数组的每一个成员进行过滤,返回符合条件的结果var arr = [4,6,5,7]; function func(num){ // 也可以使用匿名函数或者箭头函数 if(num%2===0){ return num; } } var ret = arr.filter(func); // 所有的函数名都可以作为参数传递到另一个函数中被执行 -
map方法:对数组的每一个成员进行处理,返回处理后的每一个成员var arr = [1,2,3,4,5]; var ret = arr.map((num)=>{ return num**3; });



-
其他方法
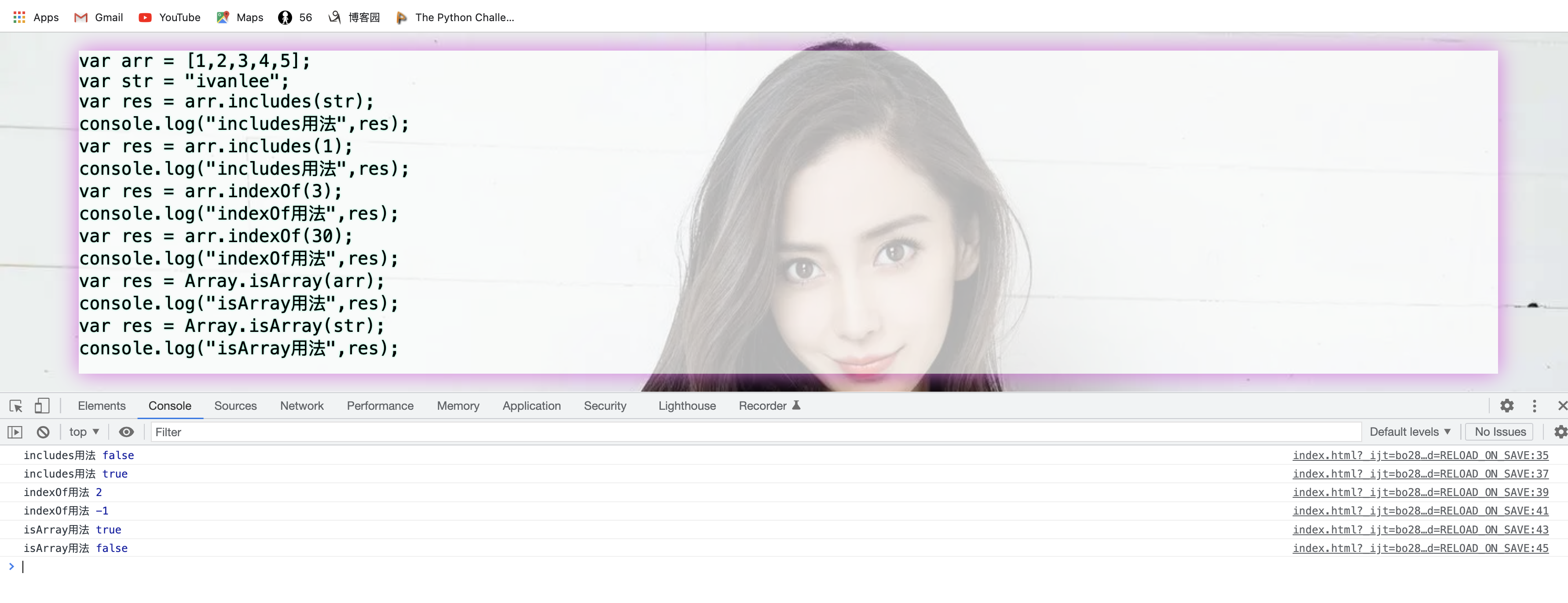
/ (14) 其它方法 includes 查询指定数据是否在数组中存在! indexOf() 查询指定数据在数组中第一次出现的位置 isArray() 判断变量的值是否是数组
object对象
object基本操作
Object 的实例不具备多少功能,但对于在应用程序中存储和传输数据而言,它们确实是非常理想的选择。 创建 Object 实例的方式有两种。
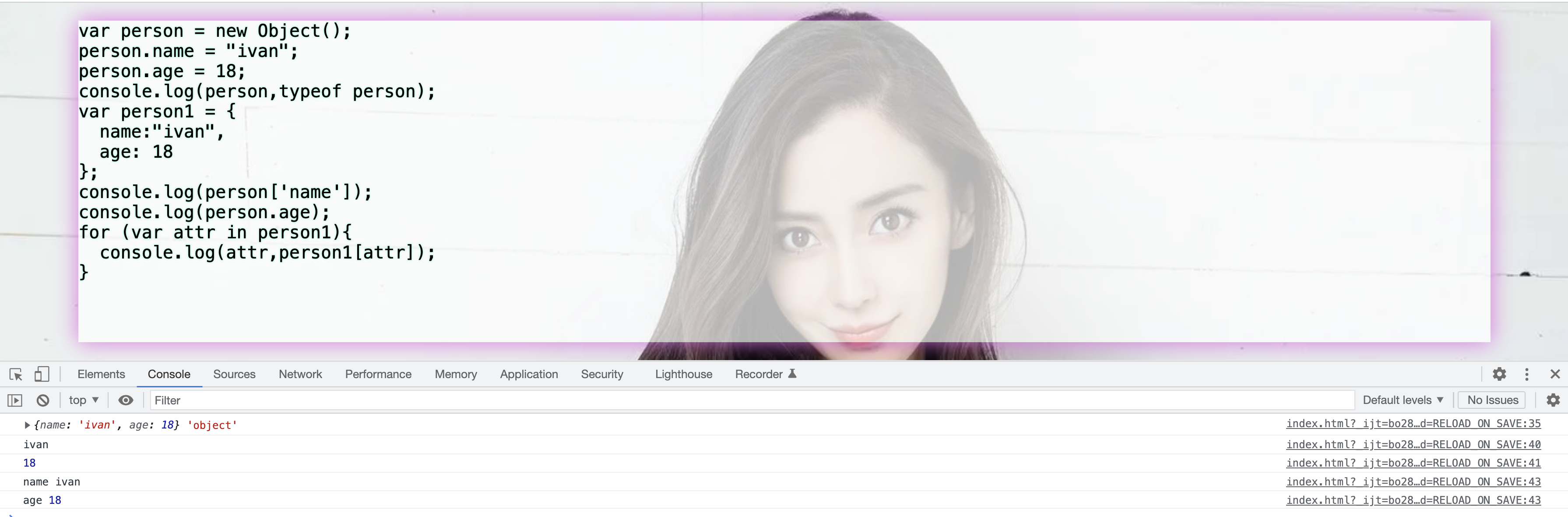
var person = new Object(); person.name = "ivan"; person.age = 18; 另一种方式是使用对象字面量表示法。对象字面量是对象定义的一种简写形式,目的在于简化创建包含大量属性的对象的过程。下面这个例子就使用了对象字面量语法定义了与前面那个例子中相同的person 对象:
var person = { name : "ivan", age : 18 }; -
object可以通过. 和 []来访问。
console.log(person["age"]); console.log(person.age) -
object可以通过for循环遍历
for (var attr in person){ console.log(attr,person[attr]); }

序列化和反序列化
json[JavaScript Object Notation]:对象表示法,是一种轻量级的数据交换格式。[本质上它是一种字符串]
# json是一种数据格式, 语法一般是{}或者[]包含起来 # 内部成员以英文逗号隔开,最后一个成员不能使用逗号! # 可以是键值对,也可以是列表成员 # json中的成员如果是键值对,则键名必须是字符串.而json中的字符串必须使用双引号圈起来 # json数据也可以保存到文件中,一般以".json"结尾. # 前端项目中,一般使用json作为配置文件. { "name": "xiaoming", "age":12 } [1,2,3,4] { "name": "xiaoming", "age":22, "sex": true, "son": { "name":"xiaohuihui", "age": 2 }, "lve": ["篮球","唱","跳"] } 在python中,可以通过json.dumps和json,loads函数进行字典和json格式的转换
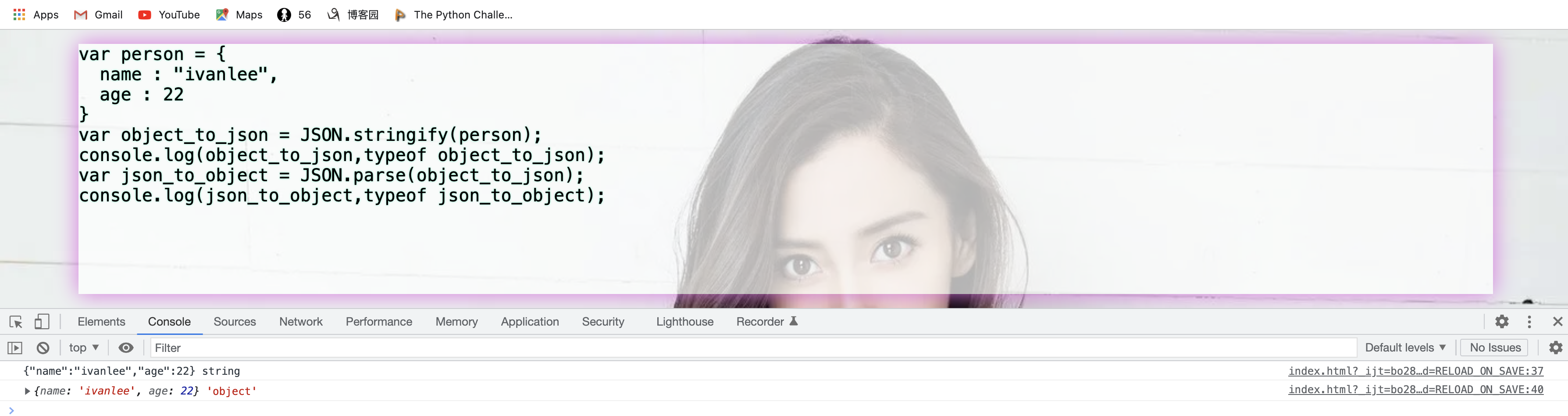
import json dic = { "name":"ivanlee", "Age":18 } ---------------------------------------------------- | dic_to_json = json.dumps(dic) | | print(dic_to_json,type(dic_to_json)) | | >>> {"name": "ivanlee", "Age": 18} <class 'str'> | ---------------------------------------------------- | json_to_dic = json.loads(dic_to_json) | | print(json_to_dic,type(json_to_dic)) | | >>> {'name': 'ivanlee', 'Age': 18} <class 'dict'> | ---------------------------------------------------- js中也支持序列化和反序列化的方法:JSON.stringify和JSON.parse
// 把json对象转换成json字符串 var ret = JSON.stringify(data); console.log(ret ); // {"name":"ivanlee","age":22} // 把json字符串转换成json对象 var str = `{"name":"ivanlee","age":22}`; var ret = JSON.parse(str); console.log(ret); 
Date对象
创建Date对象
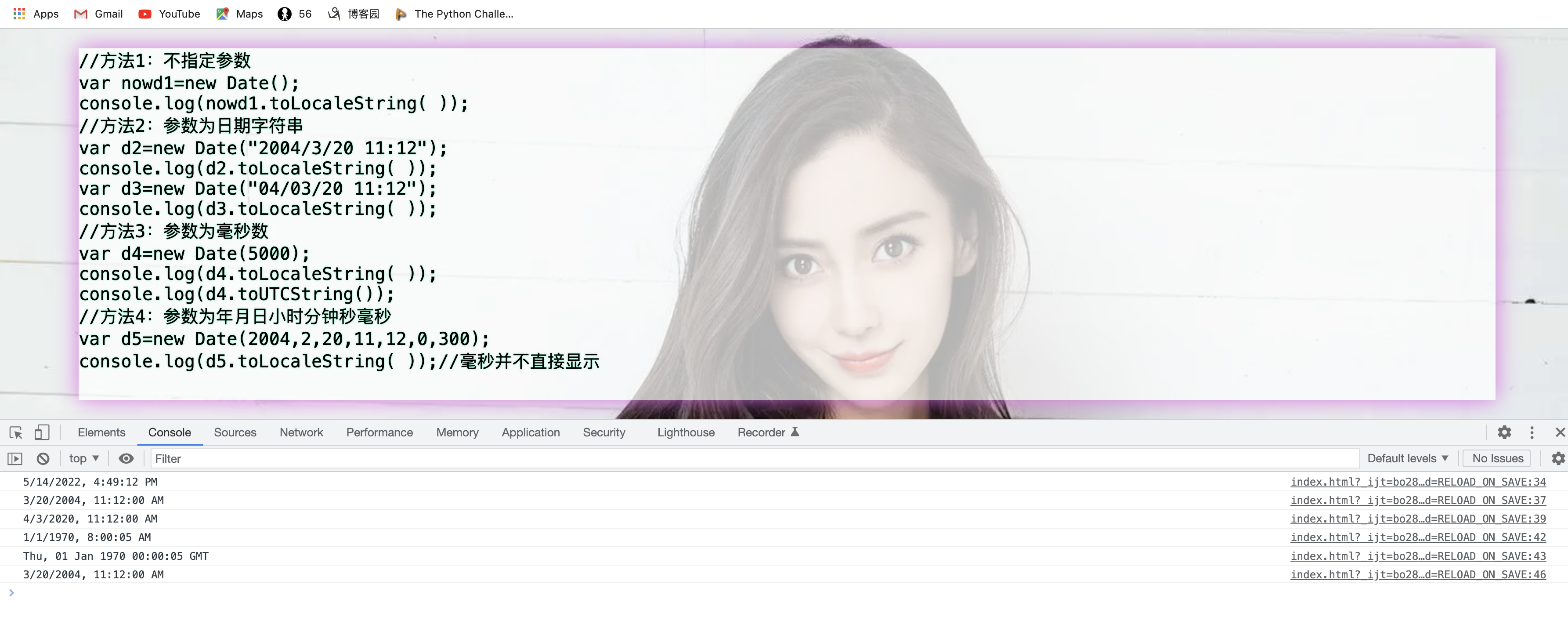
//方法1:不指定参数 var nowd1=new Date(); console.log(nowd1.toLocaleString( )); //方法2:参数为日期字符串 var d2=new Date("2004/3/20 11:12"); console.log(d2.toLocaleString( )); var d3=new Date("04/03/20 11:12"); console.log(d3.toLocaleString( )); //方法3:参数为毫秒数 var d4=new Date(5000); console.log(d4.toLocaleString( )); console.log(d4.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d5=new Date(2004,2,20,11,12,0,300); console.log(d5.toLocaleString( ));//毫秒并不直接显示 
获取当前时间信息
获取日期和时间 getDate() 获取日 getDay () 获取星期 getMonth () 获取月(0-11) getFullYear () 获取完整年份 getYear () 获取年 getHours () 获取小时 getMinutes () 获取分钟 getSeconds () 获取秒 getMilliseconds () 获取毫秒 getTime () 返回累计毫秒数(从1970/1/1午夜) 日期和时间转换
日期和时间的转换: // 返回国际标准时间字符串 toUTCString() // 返回本地格式时间字符串 toLocalString() // 返回累计毫秒数(从1970/1/1午夜到本地时间) Date.parse(x) // 返回累计毫秒数(从1970/1/1午夜到国际时间) Date.UTC(x) 
练习:以2021年03月2日 14:1:43 星期二格式化输出当前时间
function getCurrentDate(){ //1. 创建Date对象 var date = new Date(); //没有填入任何参数那么就是当前时间 //2. 获得当前年份 var year = date.getFullYear(); //3. 获得当前月份 js中月份是从0到11. var month = date.getMonth()+1; //4. 获得当前日 var day = date.getDate(); //5. 获得当前小时 var hour = date.getHours(); //6. 获得当前分钟 var min = date.getMinutes(); //7. 获得当前秒 var sec = date.getSeconds(); //8. 获得当前星期 var week = date.getDay(); //没有getWeek return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week); } function changeNum(num){ if(num < 10){ return "0"+num; }else{ return num; } } //将数字 0~6 转换成 星期日到星期六 function parseWeek(week){ var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; // 0 1 2 3 ............. return arr[week]; } 
Math对象
| 函数名 | 用法 |
|---|---|
abs |
返回数值的绝对值 var num = -10; console.log( Math.abs(num) ); // 10 |
ceil |
向上取整 var num = 10.3; console.log( Math.ceil(num) ); // 11 |
toFixed |
保留小数位 var num = 100.3; var ret = num.toFixed(2); console.log(num); // 100.3 console.log(ret); // 100.30 |
floor |
向下取整 var num = 10.3; console.log( Math.floor(num) ); // 10 |
max |
取最大 |
min |
取最小 |
pow |
指数函数 console.log(Math.pow(3, 2)); // 相等于 3**2 console.log( 3 **2 ); // 使用这个,上面废弃 |
random |
生成0-1随机数 console.log( Math.random() ); 生成0-10之间的数值 console.log( Math.random() * 10 ); |
round |
四舍五入 生成0-10之间的整数 console.log( Math.round( Math.random() * 10 ) ); |
练习:获取1-100的随机整数,包括1和100
var num=Math.random(); num=num*100; num=Math.round(num); console.log(num) 
Function对象
函数在程序中代表的就是一段具有功能性的代码,可以让我们的程序编程更加具有结构性和提升程序的复用性,也能让代码变得更加灵活强大
声明函数
/ 函数的定义方式1 function 函数名 (参数){ 函数体; return 返回值; } 功能说明: 可以使用变量、常量或表达式作为函数调用的参数 函数由关键字function定义 函数名的定义规则与标识符一致,大小写是敏感的 返回值必须使用return // 函数的定义方式2 用 Function 类直接创建函数的语法如下: var 函数名 = new Function("参数1","参数n","function_body"); 虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。 函数的调用
//f(); --->OK function f(){ console.log("hello") } f() //----->OK 不同于python,js代码在运行时,会分为两大部分———预编译 和 执行阶段。
- 预编译:会先检测代码的语法错误,进行变量、函数的声明。
- 执行阶段:变量的赋值、函数的调用等,都属于执行阶段。
函数参数
-
参数的基本使用
// 位置参数 function add(a,b){ console.log(a); console.log(b); } add(1,2) add(1,2,3) add(1) // 默认参数 function stu_info(name,gender="male"){ console.log("姓名:"+name+" 性别:"+gender) } stu_info("ivan")
-
函数中的arguments对象
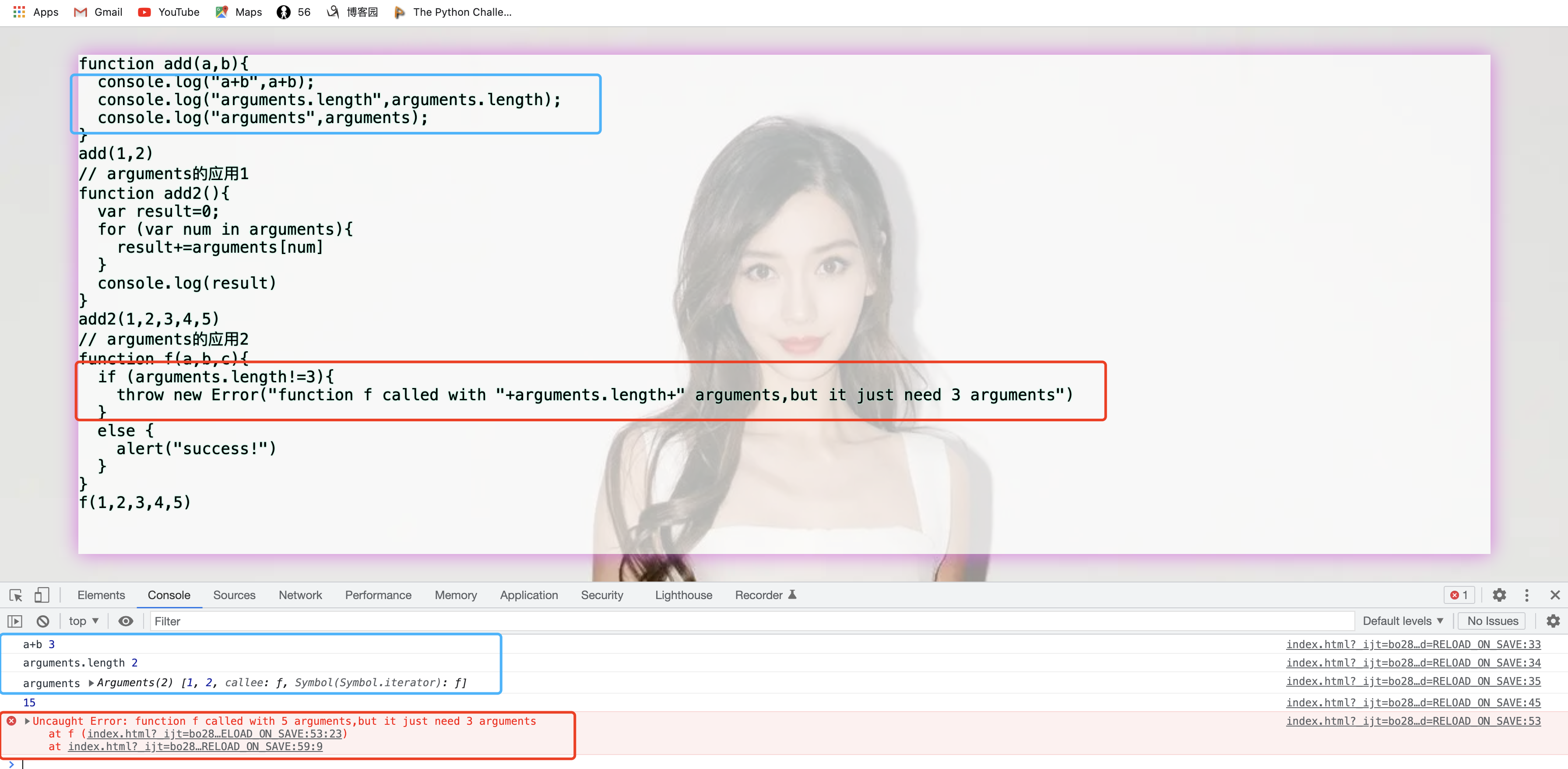
function add(a,b){ console.log(a+b);//3 console.log(arguments.length);//2 console.log(arguments);//[1,2] } add(1,2) // arguments的应用1 function add2(){ var result=0; for (var num in arguments){ result+=arguments[num] } console.log(result) } add2(1,2,3,4,5) // arguments的应用2 function f(a,b,c){ if (arguments.length!=3){ throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments") } else { alert("success!") } } f(1,2,3,4,5)arguments是一个对应于传递给函数的参数的类数组对象,arguments是一个对象,不是一个Array。它类似于Array,但除了length属性和索引元素之外没有任何Array属性。例如,它没有 pop 方法。但是它可以被转换为一个真正的Array
-
-
函数返回值
在函数体内,使用 return 语句可以设置函数的返回值。一旦执行 return 语句,将停止函数的运行,并运算和返回 return 后面的表达式的值。如果函数不包含 return 语句,则执行完函数体内每条语句后,返回 undefined 值。
function add(x,y) { return x+y } var ret = add(2,5); console.log(ret)1、在函数体内可以包含多条 return 语句,但是仅能执行一条 return 语句
2、函数的参数没有限制,但是返回值只能是一个;如果要输出多个值,可以通过数组或对象进行设计。
-
匿名函数
匿名函数,即没有变量名的函数。在实际开发中使用的频率非常高!也是学好JS的重点。
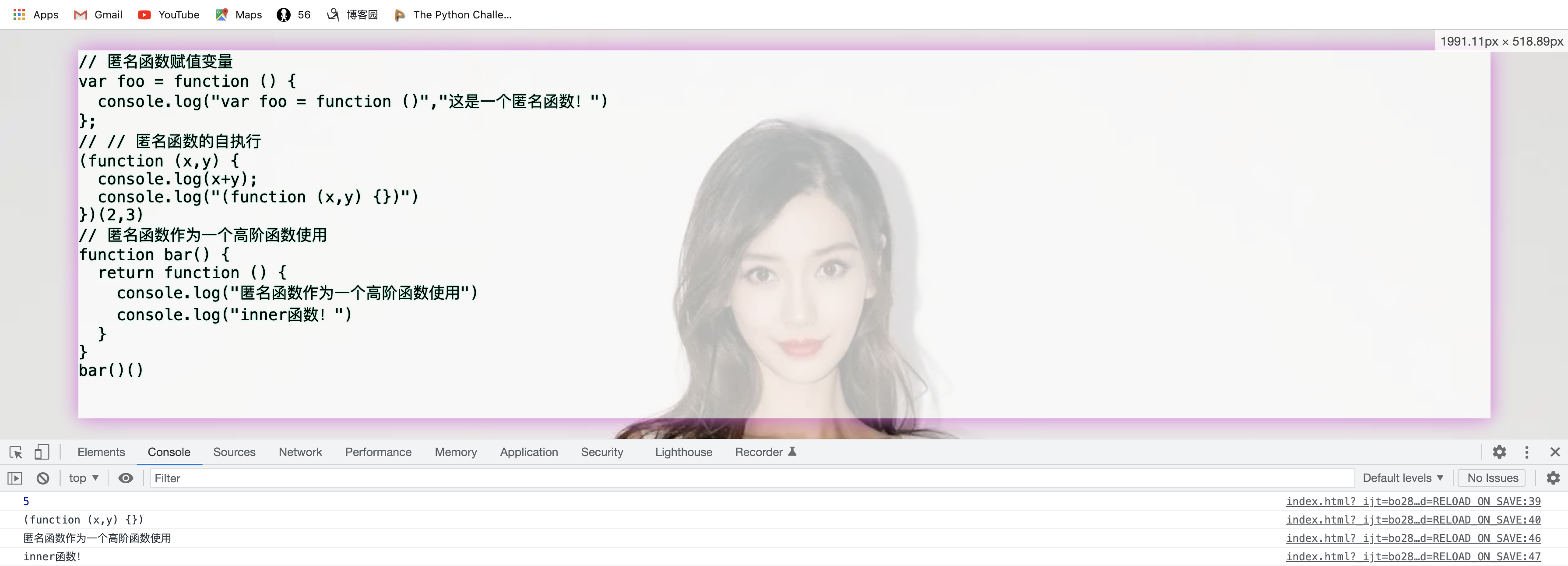
// 匿名函数赋值变量 var foo = function () { console.log("这是一个匿名函数!") }; // 匿名函数的自执行 (function (x,y) { console.log(x+y); })(2,3) // 匿名函数作为一个高阶函数使用 function bar() { return function () { console.log("inner函数!") } } bar()()使用匿名函数表达式时,函数的调用语句,必须放在函数声明语句之后!

-
函数作用域
作用域是JavaScript最重要的概念之一,想要学好JavaScript就需要理解JavaScript作用域和作用域链的工作原理。
任何程序设计语言都有作用域的概念,简单的说,作用域就是变量可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
// 局部变量,是在函数内部声明,它的生命周期在当前函数被调用的时候, 当函数调用完毕以后,则内存中自动销毁当前变量 // 全局变量,是在函数外部声明,它的生命周期在当前文件中被声明以后就保存在内存中,直到当前文件执行完毕以后,才会被内存销毁掉首先熟悉下var
var name = "yuan"; // 声明一个全局变量 name并赋值”yuan“ name = "张三"; // 对已经存在的变量name重新赋值 ”张三“ console.log(name); age = 18 // 之前不存在age变量,这里等同于var age = 19 即声明全局变量age并赋值为18 var gender = "male" var gender = "female" // 原内存释放与新内存开辟,指针指向新开辟的内存 console.log(gender)作用域案例:
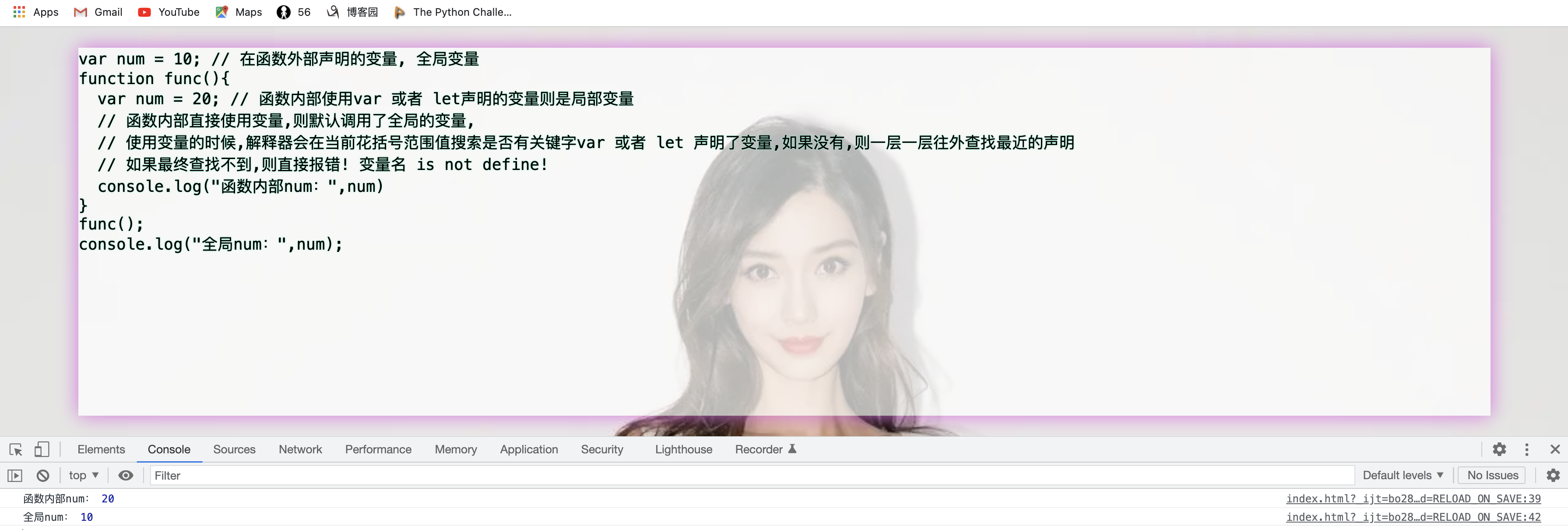
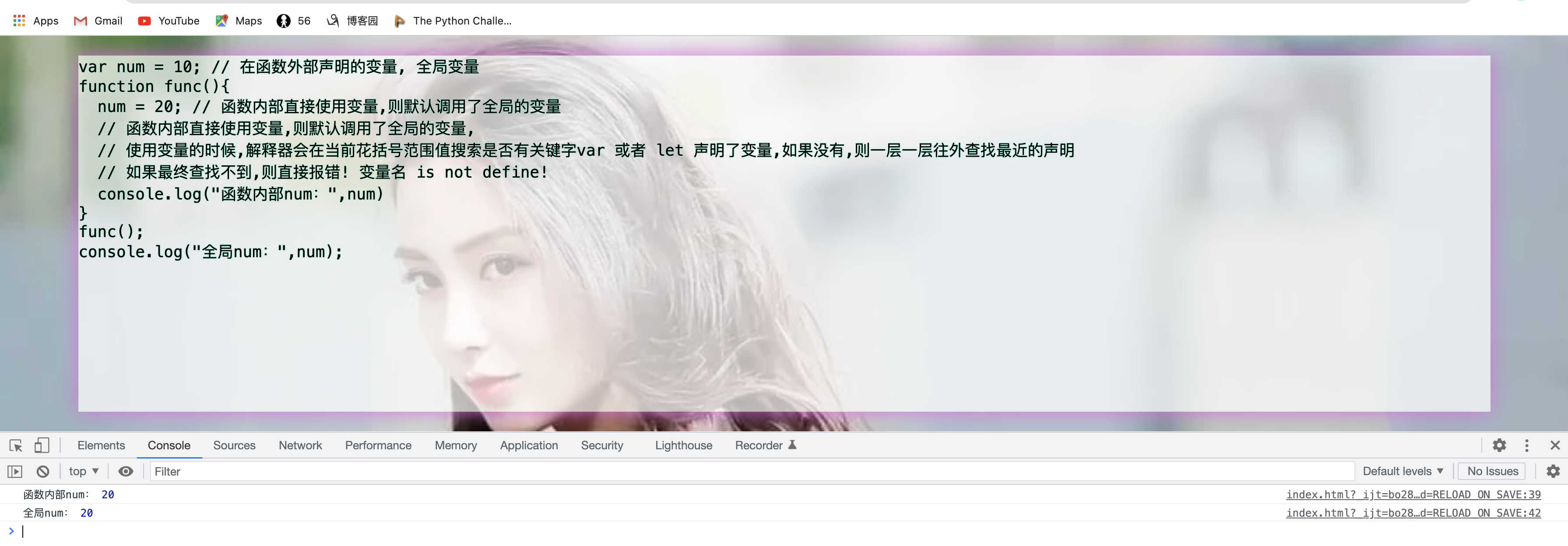
var num = 10; // 在函数外部声明的变量, 全局变量 function func(){ num = 20; // 函数内部直接使用变量,则默认调用了全局的变量, var num = 20; // 函数内部使用var 或者 let声明的变量则是局部变量 // 函数内部直接使用变量,则默认调用了全局的变量, // 使用变量的时候,解释器会在当前花括号范围值搜索是否有关键字var 或者 let 声明了变量,如果没有,则一层一层往外查找最近的声明 // 如果最终查找不到,则直接报错! 变量名 is not define! console.log("函数内部num:",num) } func(); console.log("全局num:",num);

预编译??
js运行三个阶段:
- 语法分析
- 预编译
- 解释执行
语法分析就是JS引擎去检查你的代码是否有语法错误,解释执行就是执行你的代码。最重要最需要理解的就是第二个环节预编译,简单理解就是在内存中开辟一些空间,存放一些变量与函数 。
预编译可分为全局预编译和局部预编译。
- 在js脚本加载之后,会先通篇检查是否存在低级错误;
- 在语法检测完之后,便进行全局预编译;
- 在全局预编译之后,就解释一行,执行一行;
- 当执行到函数调用那一行前一刻,会先进行函数预编译,再往下执行。
全局预编译的3个步骤:
- 创建GO对象(Global Object)全局对象,即window对象。
- 找变量声明,将变量名作为GO属性名,值为undefined
- 查找函数声明,作为GO属性,值赋予函数体
局部预编译的4个步骤:
- 创建AO对象(Activation Object)执行期上下文。
- 找形参和变量声明,将变量和形参名作为AO属性名,值为undefined
- 将实参值和形参统一。
- 在函数体里面找函数声明,值赋予函数体。
GO对象是全局预编译,所以它优先于AO对象所创建和执行
案例分析:
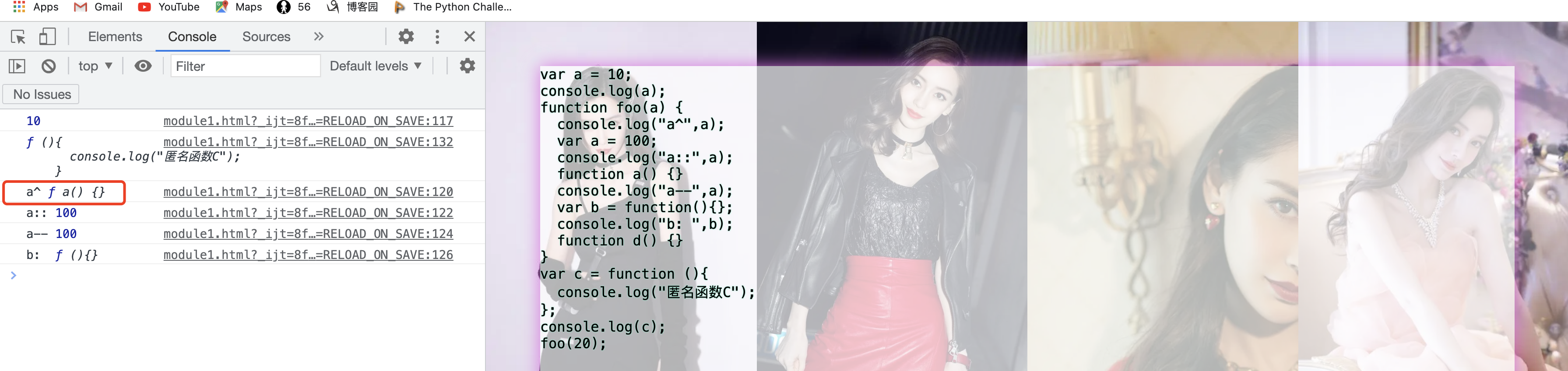
<script> var a = 10; console.log(a); function foo(a) { console.log(a); var a = 100; console.log(a); function a() {} console.log(a); var b = function(){}; console.log(b); function d() {} } var c = function (){ console.log("匿名函数C"); }; console.log(c); foo(20); </script> 全局编译
GO/window = { a: undefined, 变量声明,所以是undefined c: undefined, 匿名函数,并不是函数声明,所以也是undefined foo: function(a) { 函数声明,把函数体赋值 console.log(a); var a = 123; console.log(a); function a() {} console.log(a); var b = function() {} console.log(b); function d() {} } } 执行代码(直到foo函数前)
GO/window = { a: 10, c: function (){ console.log("I at C function"); } test: function(a) { console.log(a); var a = 123; console.log(a); function a() {} console.log(a); var b = function() {} console.log(b); function d() {} } } 调用foo函数前发生函数的局部编译
// 局部预编译前两步: AO = { a:undefined, b:undefined, } // 局部预编译第三步: AO = { a:20, b:undefined, } // 局部预编译第四步: AO = { a:function a() {}, b:undefined d:function d() {} } 预编译总结:
- 函数声明整体提升-(具体点说,无论函数调用和声明的位置是前是后,系统总会把函数声明移到调用前面)
- 变量 声明提升-(具体点说,无论变量调用和声明的位置是前是后,系统总会把声明移到调用前,注意仅仅只是声明,所以值是undefined)

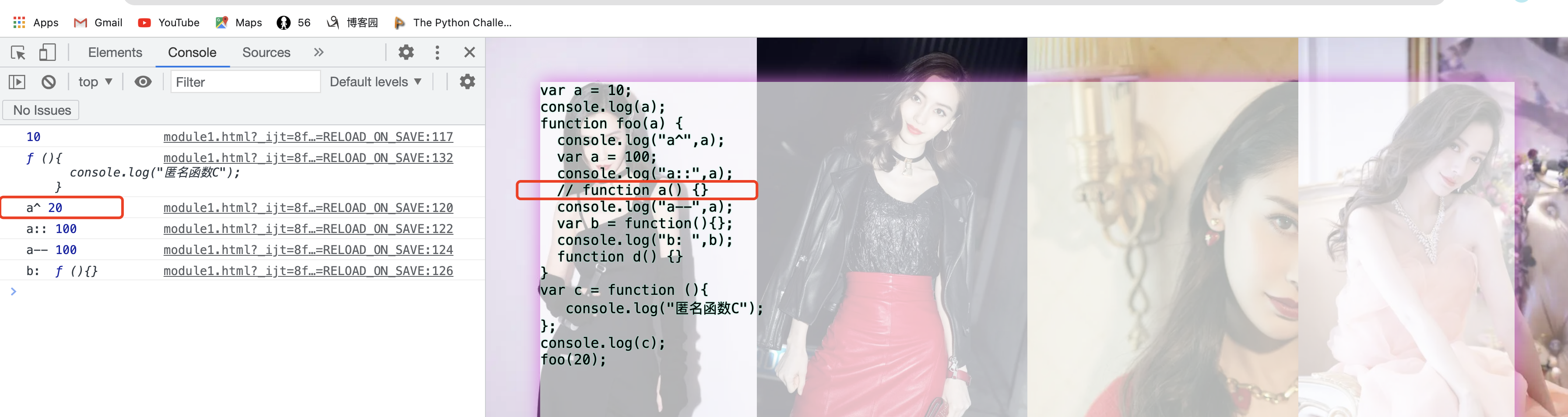
红框部分是因为在局部编译时,将a视作函数体,所以在调用时会显示a是一个函数体,再通过var赋值,a才是100
那如果想要将20传到函数里面,需要把函数注释掉

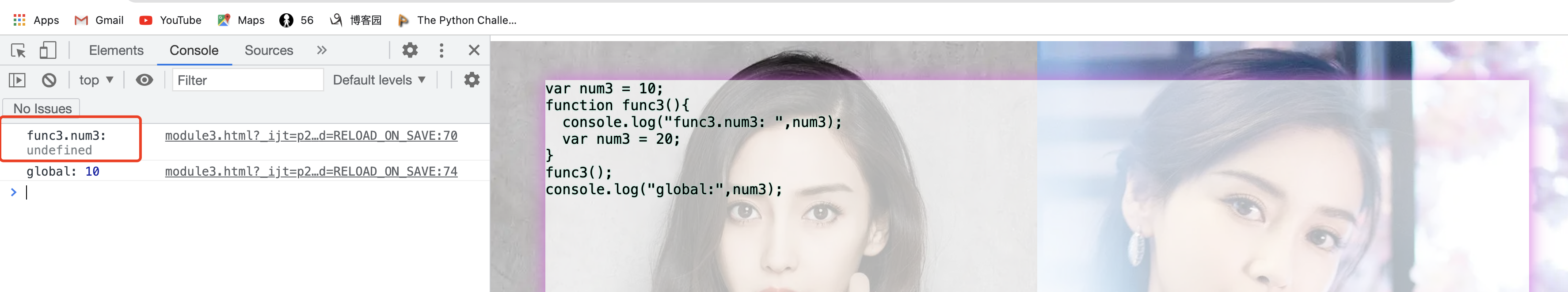
面试题:
var num3 = 10; function func3(){ console.log(num3); var num3 = 20; } func3(); console.log(num3); 全局编译: GO{ numm3: undefined, function func3(){ console.log(num3); var num3 = 20; } } 全局执行: var num3 = 10; GO{ num3:10, func3: function (){ console.log(num3); var num3 = 20; } 局部编译: func3.AO{ num3:undefined, } 局部执行 func3.AO{ num3:20, } 全局执行 GO.num3 = 10 }