- A+
忙里偷闲,还在学校,趁机把后面的路由多出来的知识点学完
十.缓存路由组件
让不展示的路由组件保持挂载,不被销毁
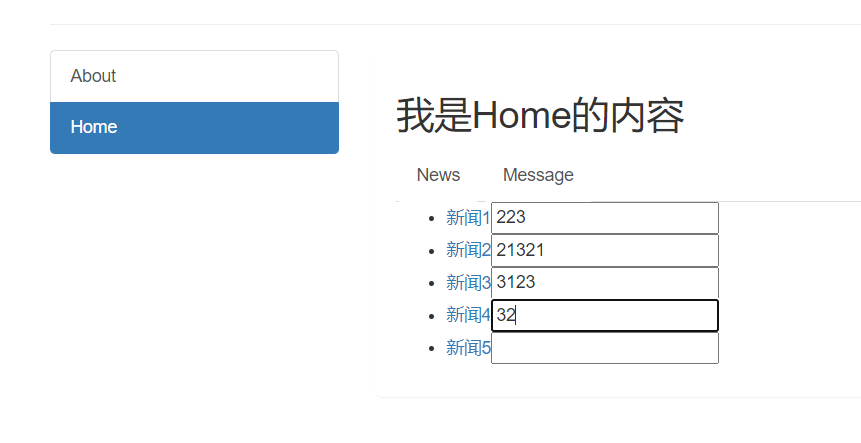
在我们的前面案例有一个问题,都知道vue的路由当我们切换一个路由后,另一个路由就会被销毁,如果我在一个路由写了有一些input框

当我切换到另一个组件message很明显这个时候news里面的内容就会丢失,毕竟都被销毁了,以前说过的专门用来保存旧dom的$el这些都会被销毁,而再挂载的时候没有可以复用的就会直接生成新的DOM,所以当我们切换回来就是一个全新的input框
那么有没有办法能够解决这个问题,毕竟类似于这样的情况,大多数都是能够记住input里面的内容切换回来也还是这样
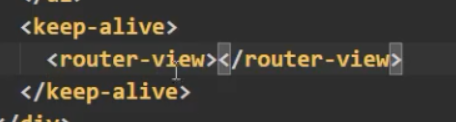
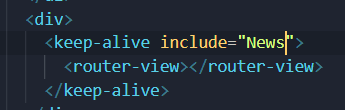
用到一个全新的标签

注意这里面可以写一个属性include,不写的话就默认所有这里展现的路由组件都会缓存,但是没得这个必要,其他组件没有input,也不需要缓存的话,可以加include属性值为 那个组件的name既可以专门缓存这一个组件的内容


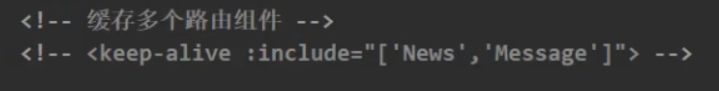
缓存多个路由组件,将include动态绑定,然后写一个数组的形式

十一.两个新的生命周期钩子
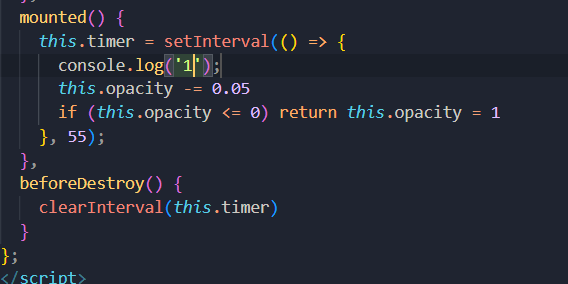
像我们上面的案例接着来,如果我添加了一个news组件里面的内容,让他的opacity动态变化

这个时候你会发现,就算你切走了,还是在输出,因为根本没有销毁,一直挂载起的,这个时候这样一直挂载起又有点没有必要了,因为我都看不到那边的情况,就算你帮我缓存数据,我也看不到,更没必要一直给我开启定时器
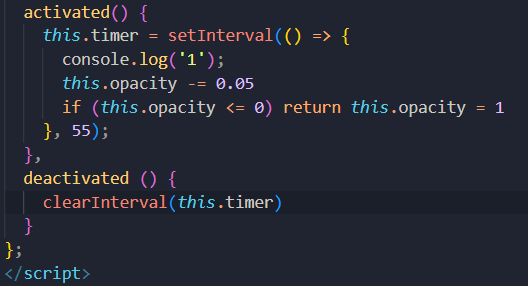
两个全新的而且只有路由能用的钩子:一个是 activated 当前这个路由组件被激活时被调用的生命周期钩子,一个是deactivated是路由组件失活时被调用,所以这个时候调用这两个钩子比mounted和brforeDestroy要好得多

十二.路由守卫
1.全局前置路由守卫
添加一个需求,前面的案例当我切换home和about正常切换,但是切换home里面的message和news的时候需要权限,也就是好像一个守卫一样守着这个关卡认证不对不会给你放行。
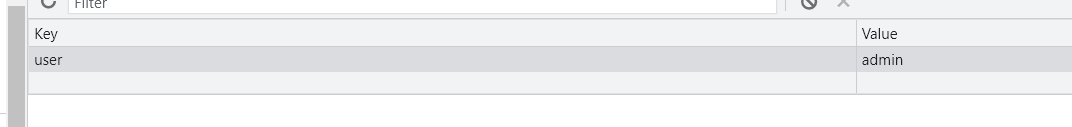
比如我在localStorage放入一个user,只有当user为admin的时候才可以点击news和message

全局体现在哪,体现在我是对整个router进行的设置。
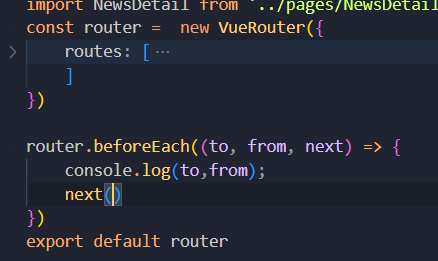
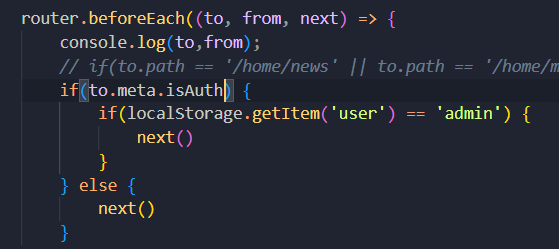
这个守卫需要放在router,所以在配置文件里面不能直接导出,前置体现在哪?一个路由的方法 .beforeEach,意思是在每一次切换之前,她在两种情况下调用,一个是每一次切换之前,一个是初始化的时候,注意是切换之前,也就是刚好点击切换但是还没切换过去这一个节点,他会接受三个参数,to是你点击要去的路由组件,from是你来自于哪个组件,还有一个next也是必须要写的,所有的点击切换路由组件,都会被这个守卫拦截到,如果不写next的话,就不会给你放行所以就实现不了切换

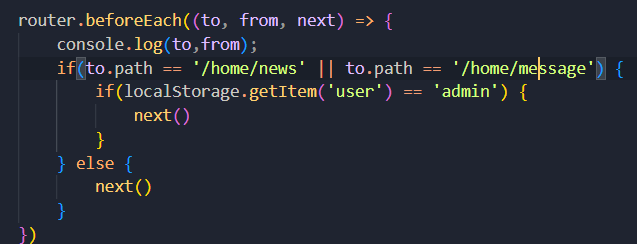
既然拿到了这些参数,那就可以做一些判断了,只有当我们想要访问news或者message才会去继续判断你的user是否是admin,如果都满足才会执行next,如果不是切换的这两个组件,该放行的就放行

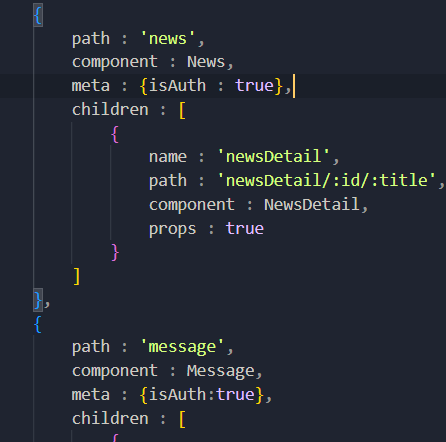
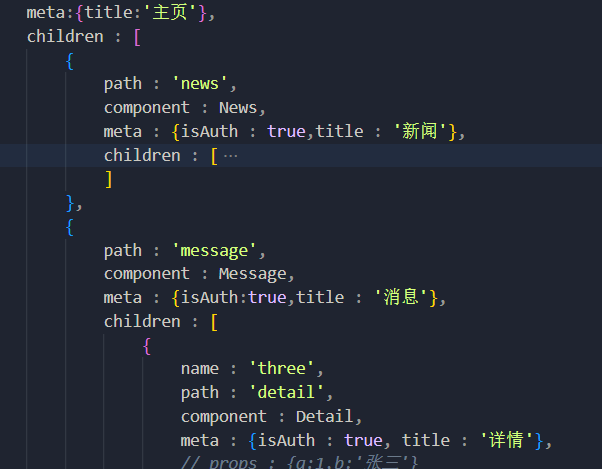
但是这样写也不好,就像那个path地址,虽然也可以写 to.name,但是如果要十多个路由组件都需要鉴权呢?在我们每一个$route里面有一个属性 meta它是一个对象,叫做路由元信息,他就是专门用来存放一些我们自定义的数据的,我们可以把需要鉴权的路由组件都添加一个这个配置项,统一为isAuth值为true,我们守卫判断的时候判断这个是否为true就可以了


2.全局后置路由守卫
它的触发事件首先也是初始化的时候,还有一个就是切换完后进行触发。
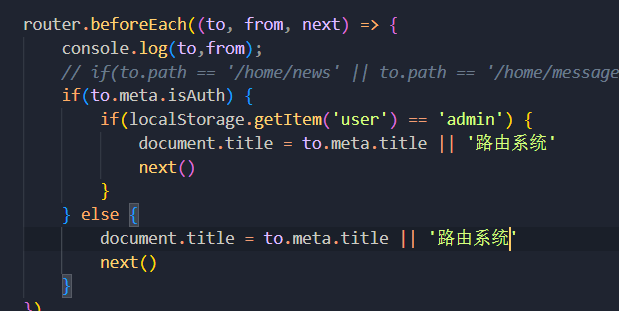
因为都已经切换完了,也没什么事情可以做了,所以这个守卫一般用的也比较少,有一种情况需要用到这个守卫,就是当我们单击了一个路由组件后,我们的网页标题会出现一些与之相关的title,需要在每一个路由组件的meta路由元信息添加各自的标题

如果用前置来做也可以做,点击谁显示谁的title,如果有就显示,但是根目录没有用异或语法显示后一个

但是这样还是有一个bug,就是初试化才进来的时候还是有一瞬间显示的是你index定义的title,所以为了彻底应该在index把title改了

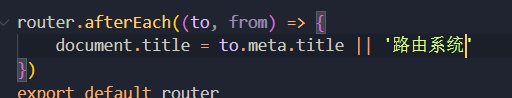
但是用前置做就很麻烦,为了不出现bug还要写两次,而路由就很简单了,直接 afterEach,并且它的参数 只有两个to,from,因为都已经切换完了也不需要继续放心做什么了,他就只需要在里面写上我们换标题的语句,因为所有的验证都已经在前置路由守卫做完了,到后置了说明已经过鉴权了,直接换就可以了

3.独享路由守卫
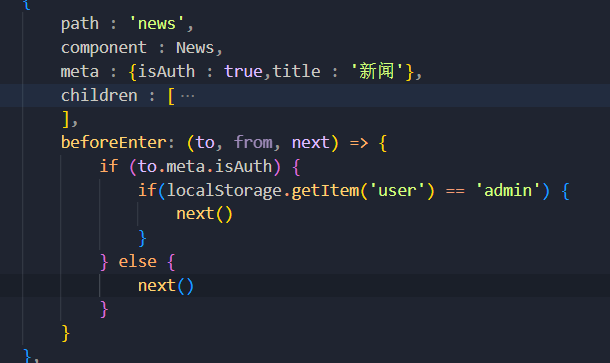
顾名思义就是一个路由组件独享的路由守卫,怎么来触发,除了初始化之后,就是当我切换进设置的这个路由组件之前,配置在这个路由配置项里面 beforeEnter ,他也跟前置守卫一样有三个参数

可以跟全局后置配合换title,但是要注意独享路由守卫没有 后置
4.组件内路由守卫
顾名思义写在组件里面的路由守卫,就不写在router配置文件里面了。
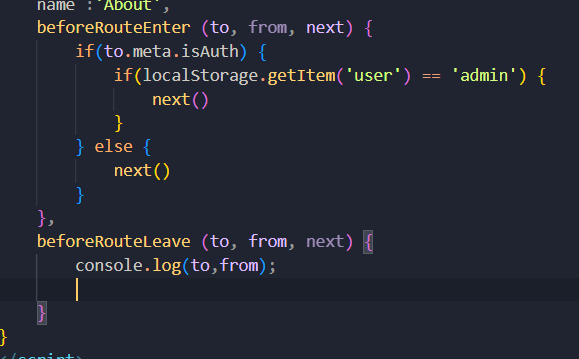
分别是 beforeRouteEnter通过触发规则进入该组件被触发 beforeRouteLeave通过路由规则离开这个路由守卫时触发,为什么一定是通过路由规则,只有当router匹配的完成的切换才会被触发,如果是当一般组件直接导入使用组件标签的这种组件不会被触发,当你想单独对这个路由组件来点业务逻辑可以在这里,跟独享路由守卫一样的,但是区别于前值和后置,而且改名还是要配合全局后置才能完成

十三.history与hash模式
- 区别一: 也就是我们浏览器上的的路径,hash是带#的,history不带#要好看一点


怎么来切换呢,直接修改router配置文件,一个配置项 mode:为你想要的模式

-
区别二:history比hash兼容性略差
-
区别三:项目上线问题
假如我现在用的history模式想要项目上线了,首先要执行run serve build将项目打包,打包好的文件需要服务器环境才能上线展示创建一个独立的环境,node初始化,然后导入express,通过express内置中间件static,将我们的项目静态资源挂载上去
部署上线后会发现,确实路径挺好看,正常点也没问题

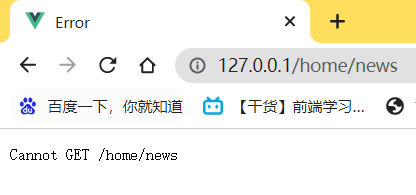
但是当你刷新后,就会报错

为什么会找不到这个请求,一般出现这个问题,都是找不到服务器里面这个路径的资源或者一些语法错误,这里的问题就是如果用的history模式,当你刷新的时候就会触发网络请求,去服务器请求这个路径的资源,但是服务器根本没有这个路径,所以就会报错,归根结底还是因为用的history模式错把后面的路径当成了请求地址
同样的操作,我用hash打包来测试,刷新就不会这样,因为#后面的不会通过http带给服务器,就算你刷新发起的网络请求还是根路径,也就是你静态托管出来的资源地址

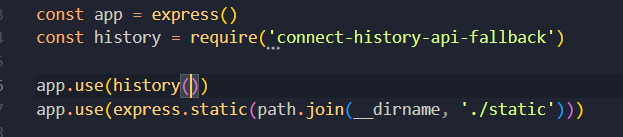
当然想要用history模式并且能分别出谁是路由匹配的路径,谁才是真正的服务器路径也可以,只是针对于node服务器,可以下载第三方包:connect-history-api-fallback
然后导入并且一定要在静态托管之前注册即可