- A+
学完vue2还是决定先做一个比较经典,也比较大的项目来练练手好一点,vue3的知识不用那么着急,先把vue2用熟练了,vue3随时都能学。
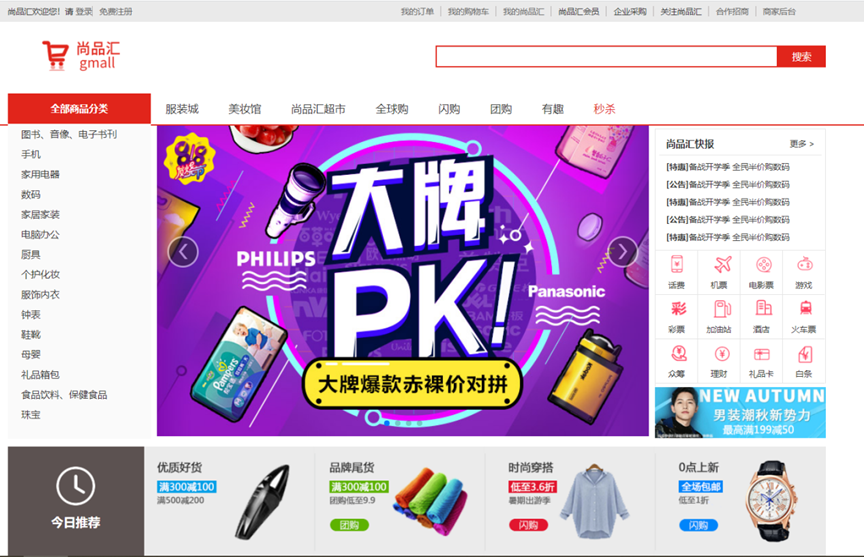
这个项目确实很经典包含了登录注册、购物车电商网站该有的都有,后面还会结合elementUI构件后台管理界面。拭目以待!
一.初始化脚手架环境
vue create创建vue的脚手架环境

里面什么是什么配置文件这些就不同多说了,前面已经说过了,来说一下没有说过的一些配置。
-
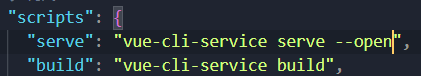
当我们npm run serve跑项目的时候自动打开浏览器,对package.json启动serve的命令加一个open参数

-
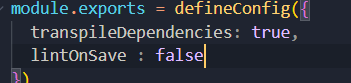
关闭eslint校验功能

-
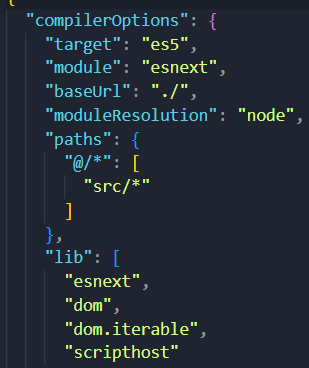
src文件简写,配置他的别名,因为后面可能经常会引入这个文件夹下的东西,经常要./或者../等,所以直接配置src文件夹别名为@,在jsconfig.js里面配置,注意新版脚手架一般都已经配置好了

二.项目路由分析

首先分析下组件
路由组件:首页(home)、搜索页(search)、登录页(login)、注册页(register)
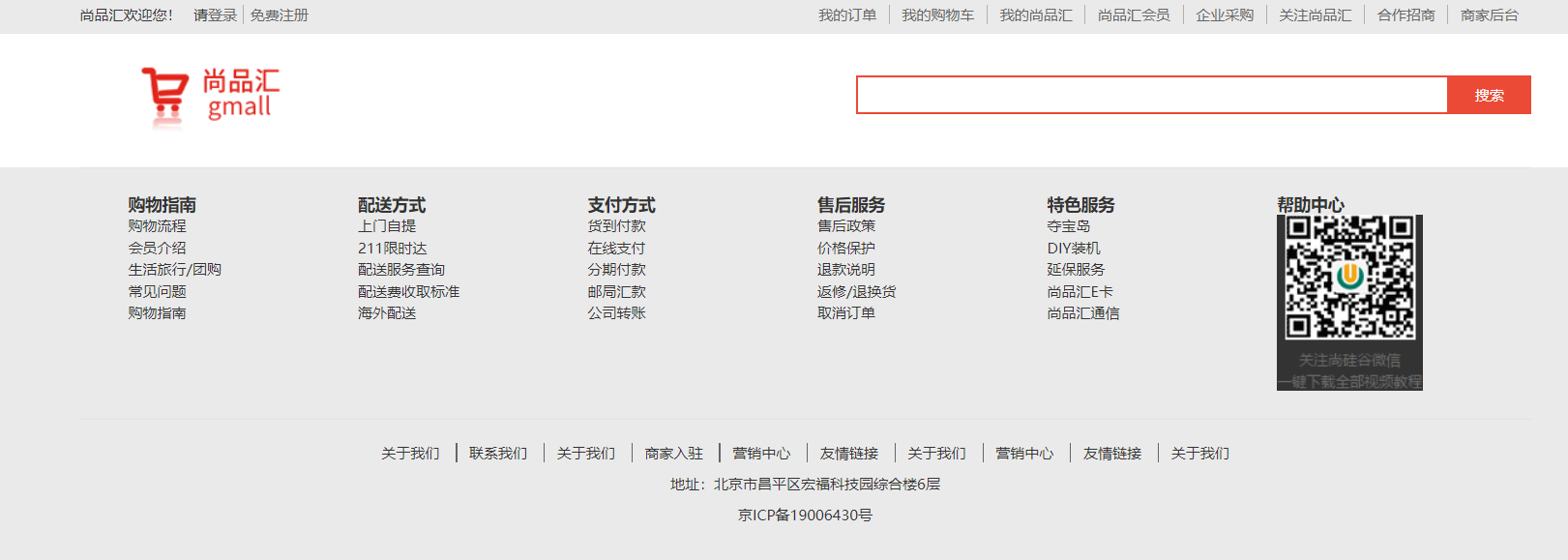
非路由组件:头部header(首页、搜索页、登录、注册)、尾部footer(首页、搜索页)
三.Header和Footer非路由组件
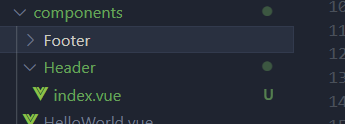
根据以前创建一个项目的步骤,首先分好组件,然后完成静态页面创建,可以先放在App里面运行一下,然后把各自的代码放到组件里面去,拆分组件完成静态页面嘛,第二步就是完成完成动态数据的创建这些,第三步就是这些业务逻辑事件这些的完成,所以这里先完成Header和Footer的文件夹创建,注意以前是直接在components里面创建一般组件,现在是需要个文件夹里面再来个index.vue,因为这个组件可能有其他的依赖比如一些图片等所以还在这个文件夹里面操作一些其他的东西。

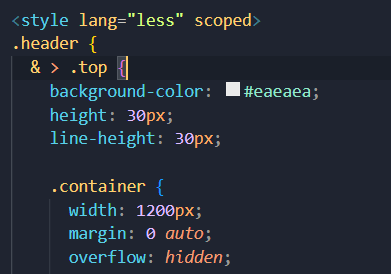
然后这里的css格式采用的是less格式,所以需要下载 less和less-loader

组件引入到App组件后发现还是有点css没有完整,那是因为有一些公共样式,需要引入到public文件夹,同时link方式引入到index.html页面,这里同时也要注意一下,后面打包的时候在public文件夹下面的文件会原封不动打包到dist目录里面去
启动项目发现一个错误,就是代码里面有一个需要引入images里面的图片,所以前面说需要将一个组件单独创建一个文件夹,因为还有可能放入其他东西的


现在就可以启动成功了,这个时候需要将公共样式放到public下面,并link引入到index.html
静态组件导入完毕

四.路由组件
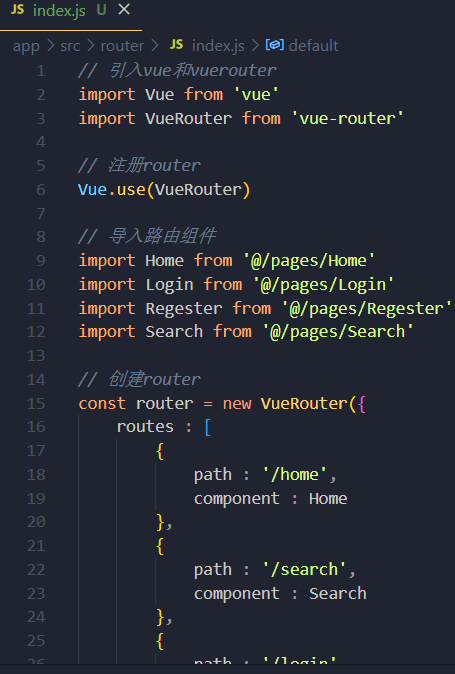
下面开始布置路由组件,刚才分析的四个路由组建配置在pages文件夹下,同样的也是采用文件夹形式

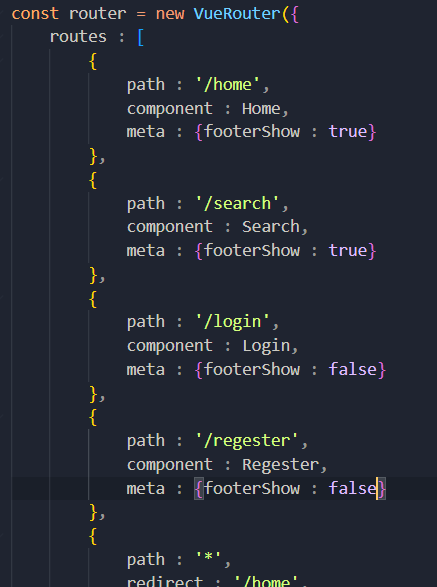
然后就开始配置router配置文件

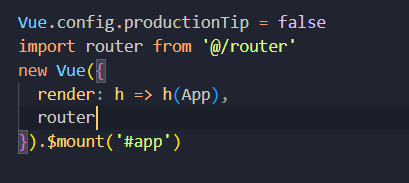
在入口文件导入并加入vm配置项

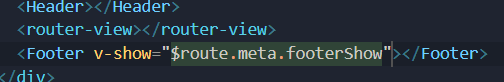
最后在该呈现我们路由组建的位置用router-view标签进行占位即可完成路由的搭建
1.路由组件和非路由组件的区别
- 路由组件一般是放在pages文件夹里面,非路由组件一般是放在components文件夹里面
- 路由组件需要在router配置文件里面进行注册,好让router进行kv的匹配,非路由组件注册在父级组件,以组件标签形式使用
- 注册完路由也就是在vm写完router之后,不管是vm还是vc身上都有了$router(一般进行编程式导航跳转,push、replace等)、$route(一般获取路由的信息,如query、路径、params等)两个api
2.路由的跳转
两个跳转方法,一个是router-link,一个是通过router这个api的push、replace方法,前者是声明式导航,后者是编程式导航,声明式导航能做到的编程式导航都可以做到,但是编程式导航还可以完成一些逻辑要求,比如我们点击登录这个时候不光是要跳转还要给数据发到ajax服务器,所以这个时候只能编程式导航了。
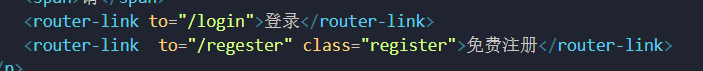
首先我们的登录注册直接跳到登录注册的页面上去,没有其他逻辑,所以直接用router-link

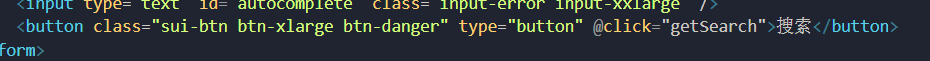
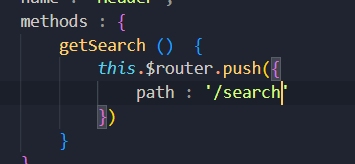
点击搜索按钮后期有一些业务逻辑,采用编程式跳转


3.路由重定向
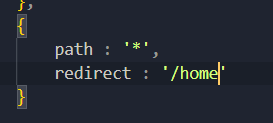
在项目跑起来后,访问/根目录立马会跳转到首页,一个新的路由,匹配的key为*,一个全新的配置项 redirect值为我们要重定向的组件路径

五.路由元信息的使用
现在的问题,我们home和search这两个组件有footer,但是登录和注册没有footer组件,通过v-show来做,主要是判断的依据,可以用到当前切换过来的这个$route这个api里面的path或者name,但还是那个老问题,如果需要配置几百个路由组件就有点麻烦了,这里可以给meta路由元信息添加自定义信息,谁该显示,谁不该显示,直接v-show判断这个meta值就可以了


六.路由传递参数
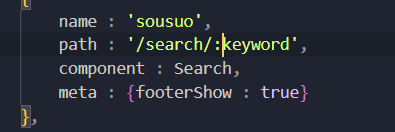
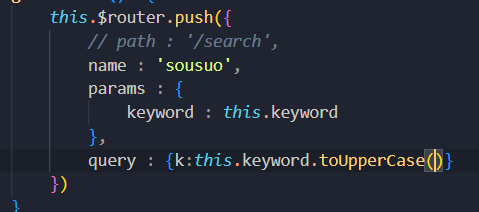
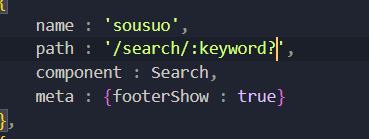
当我们点击搜索要将我们的参数传到搜索页面,有两种参数,一种是query一种是params看你想要哪种,如果要获取params动态参数那么首先要到路由配置项将我们匹配的规则修改一下,注意占位要加引号,并且params要发参数过去,对象配置里面只能用name,所以最好这里也把name配置好

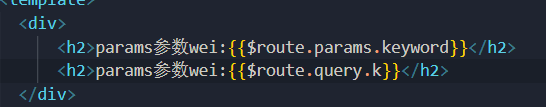
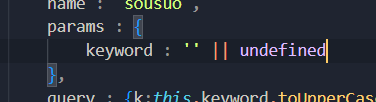
这里我把两个参数都获取过来

search界面接受参数

1.路由传参经典面试题
-
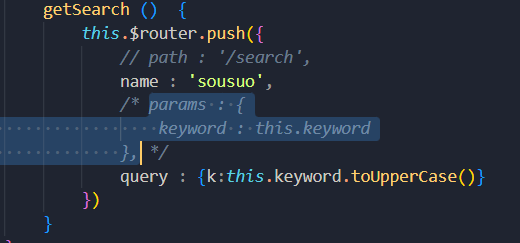
路由传参对象写法path能和params一起使用吗?
不能
-
如何指定params参数可传可不传?
如果配置路由项的时候,已经配置好了params的路由匹配规则,但是你传参的时候你又不传params,那么这个时候就会出现bug路径会出现问题


所以真的想要实现这个动态参数可传可不传的效果需要在路由配置里面加上一个?,跟正则里面一样?表示0到多个

这样就不会出现路径问题了,这个params参数就可以可传可不传了。
-
上面这种方法虽然可以实现params参数可传可不传,但是如果传的是一个空字符串又会出现bug,路径又会出现问题,search这个路径又没有了,这个要怎么解决?
在我们传params对象传参这里通过一个亦或语法来解决

-
路由组件能不能传递props数据?
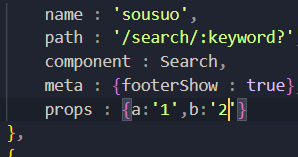
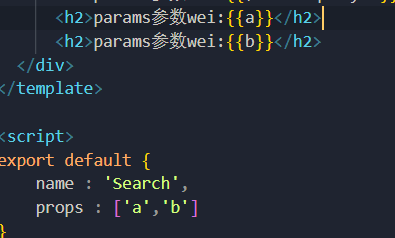
可以,而且有三种第一种是写死的数据,在路由配置里面写


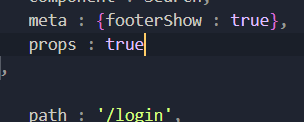
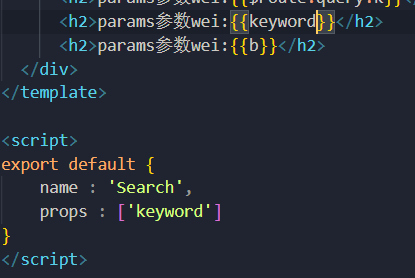
第二种是值为true,表示会将传过来的所有params数据接受到


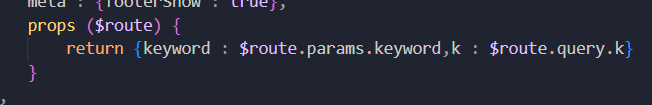
第三种是函数的形式,并且可以拿到这个路由组建的$route,,并且跟计算属性一样靠的就是和这个返回值,那么就可以拿到query了,params更不用说了