- A+
BOM
BOM:Broswer object model,即浏览器提供我们开发者在javascript用于操作浏览器的对象。
- BOM就是浏览器对象模型
- BOM提供了一些独立于内容页面与浏览器窗口进行交互的对象接口
- BOM的核心是window对象,所以window一般在书写时是可以省略的.
- BOM其实也是由一系列相关的对象组成,并且每个对象都提供了很多方法和属性
window对象是浏览器的顶级对象,具有双重角色
- window对象是JS访问浏览器窗口的一个接口
- window对象是一个全局对象,声明的所有的全局变量,全局方法函数最终都是window对象的属性或者方法
窗口方法
// BOM Browser object model 浏览器对象模型 // js中最大的一个对象.整个浏览器窗口出现的所有东西都是window对象的内容. console.log( window ); // alert() 弹出一个警告框 window.alert("hello"); //confirm 弹出一个确认框,点击确认,返回true, 点击取消,返回false var ret = confirm("您确认要删除当前文件么?"); console.log( ret ); // 弹出一个消息输入框,当点击确认以后,则返回可以接收到用户在输入框填写的内容.如果点击取消,则返回null var ret = prompt("请输入一个内容","默认值"); console.log( ret ); // close() 关闭当前浏览器窗口 window.close(); //打开一个新的浏览器窗口 window.open("http://www.baidu.com","_blank","width=800px,height=500px,left=200px,top=200px"; | 三种弹框的不同 | |
|---|---|
window.alert |
 |
window.confirm |
 |
window.prompt |
 |
定时方法
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。而setTimeout是在指定的毫秒数后调用code一次。
// 设置循环定时器 var ID = window.setInterval(code,millisec) // 每millisec毫秒执行一次code // 取消循环定时器 window.clearInterval(ID); // 设置单次定时器 var ID = window.setTimeout(code,millisec) // millisec毫秒后执行code一次 // 取消单次定时器 window.clearTimeout(ID); 其中,code为要调用的函数或要执行的代码串。millisec周期性执行或调用 code 之间的时间间隔,以毫秒计。
显示时间案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input id="ID1" type="text" > <button onclick="begin()">开始</button> <button onclick="end()">停止</button> <script> function showTime(){ var nowd2=new Date().toLocaleString(); var temp=document.getElementById("ID1"); temp.value=nowd2; } var ID; function begin(){ if (ID==undefined){ showTime(); ID=setInterval(showTime,1000); //每隔一秒钟在框内自动显示一下新的时间 } } function end(){ clearInterval(ID); ID=undefined; } </script> 
location地址栏对象
location对象
- ancestorOrigins: DOMStringList {length: 0}
- assign: ƒ assign()
- hash: ""
- host: "localhost:63342"
- hostname: "localhost"
- href: "http://localhost:63342/前端文档/module4.html?_ijt=t972n4pqjp4vq9d372j4b0985q&_ij_reload=RELOAD_ON_SAVE"
- origin: "http://localhost:63342"
- pathname: "/%E5%89%8D%E7%AB%AF%E6%96%87%E6%A1%A3/module4.html"
- port: "63342"
- protocol: "http:"
- reload: ƒ reload()
- replace: ƒ replace()
- search: "?_ijt=t972n4pqjp4vq9d372j4b0985q&_ij_reload=RELOAD_ON_SAVE"
- toString: ƒ toString()
- valueOf: ƒ valueOf()
- Symbol(Symbol.toPrimitive): undefined
- [[Prototype]]: Location
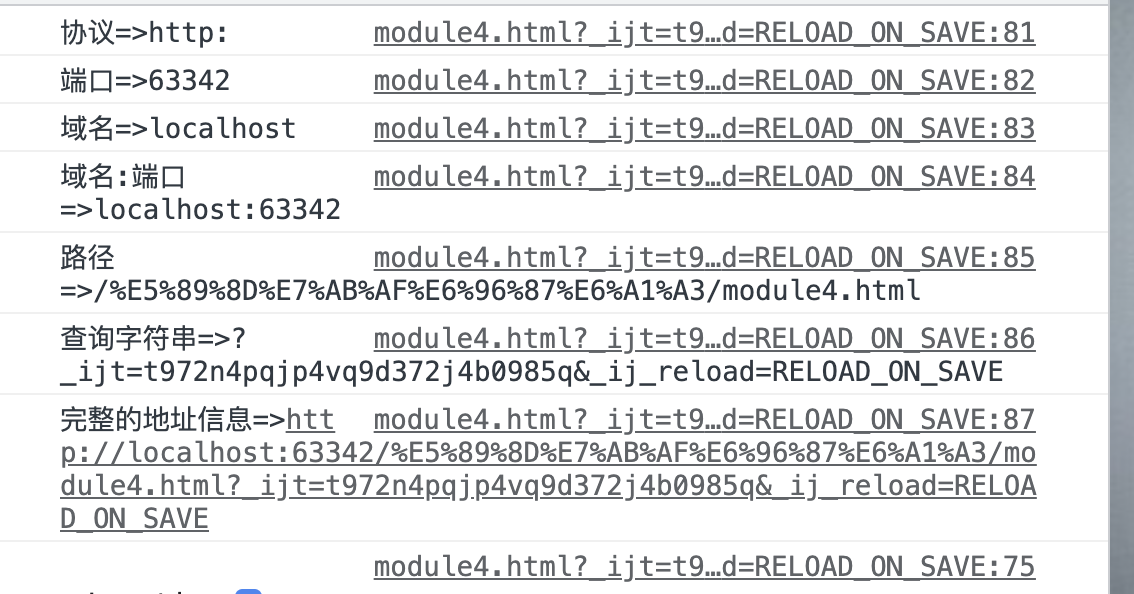
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button onclick="func1()">查看Location对象</button> <button onclick="func2()">跳转到百度</button> <button onclick="func3()">F5</button> <script> function func1(){ console.log( location ); } // 地址栏对象控制和操作地址栏 // 所谓的地址就是当前页面所在地址 // 地址结构: // 协议://域名:端口/路径/文件名?查询字符串#锚点 console.log( `协议=>${location.protocol}` ); console.log( `端口=>${location.port}` ); console.log( `域名=>${location.hostname}` ); console.log( `域名:端口=>${location.host}` ); console.log( `路径=>${location.pathname}` ); console.log( `查询字符串=>${location.search}` ); console.log(`完整的地址信息=>${location.href}`); function func2(){ // location.href="http://www.baidu.com"; // 页面跳转 location.assign("http://www.baidu.com"); // 页面跳转 } function func3(){ location.reload(); // 刷新页面 } </script> </body> </html> 
本地存储对象
使用存储对象的过程中, 对象数据会根据域名端口进行保存的,所以 js不能获取当前页面以外其他域名端口保存到本地的数据。也就是说,我们存储对象获取数据只能是自己当前端口或者域名下曾经设置过的数据,一旦端口或者域名改变,则无法获取原来的数据。
- 数据存储在用户浏览器中
- 设置、读取方便、甚至页面刷新不丢失数据
- 容量较大,sessionStorage约5M、localStorage约20M
- 只能存储字符串,可以将对象JSON.stringify()编码后存储
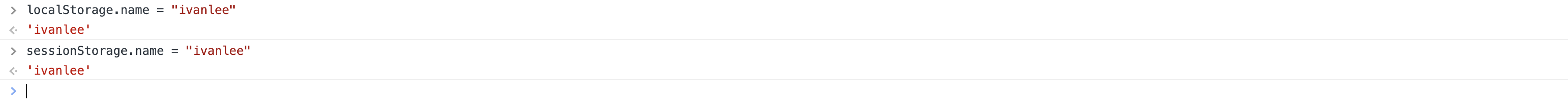
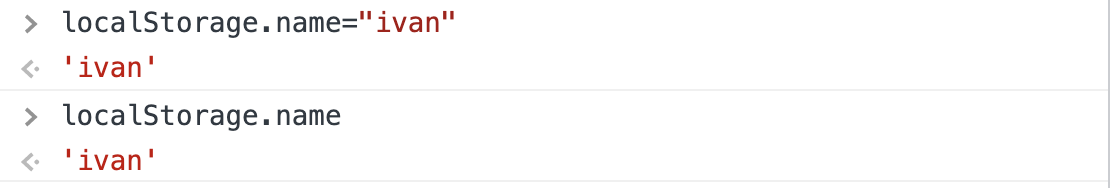
localStorage 本地永久存储 localStorage.setItem("变量名","变量值"); 保存一个数据到存储对象 localStorage.变量名 = 变量值 保存一个数据到存储对象 localStorage.getItem("变量名") 获取存储对象中保存的指定变量对应的数据 localStorage.变量名 获取存储对象中保存的指定变量对应的数据 localStorage.removeItem("变量名") 从存储对象中删除一个指定变量对应的数据 localStorage.clear() 从存储对象中删除所有数据 sessionStorage 本地会话存储 sessionStorage.setItem("变量名","变量值"); 保存一个数据到存储对象 sessionStorage.变量名 = 变量值 保存一个数据到存储对象 sessionStorage.getItem("变量名") 获取存储对象中保存的指定变量对应的数据 sessionStorage.变量名 获取存储对象中保存的指定变量对应的数据 sessionStorage.removeItem("变量名") 从存储对象中删除一个指定变量对应的数据 sessionStorage.clear() 从存储对象中删除所有数据 

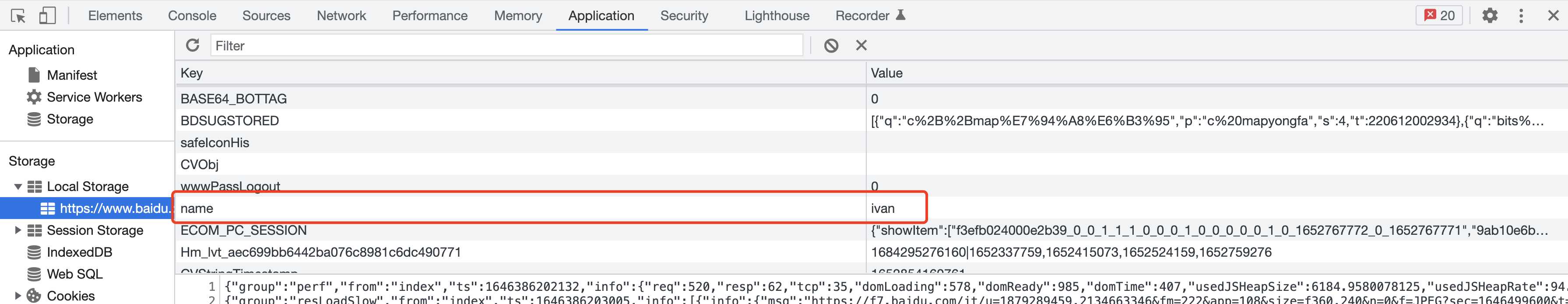
在网页console可以直接调试,这是在百度的页面下创建的本地存储,但是跳转到其他域名下无法读取其他域名的

localStorage和sessionStorage的区别:
1、localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。
2、他们均只能存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有浏览器对其进行实现)。
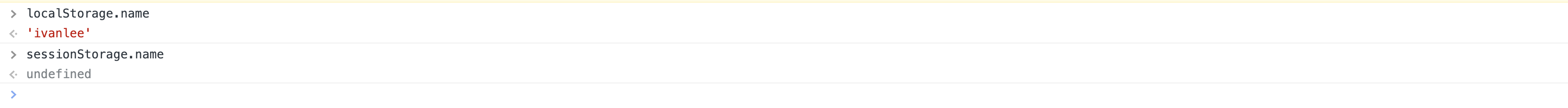
3、localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
4、不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要注意的是,页面及标 签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
如何理解永久:当电脑重启后者关闭程序再打开时,local存储的数据依然还在,但是session存储的数据就没有了