- A+
DOM
DOM document Object Model 文档对象模型
// 整个html文档,会保存一个文档对象document // console.log( document ); // 获取当前文档的对象 
查找标签
直接查找
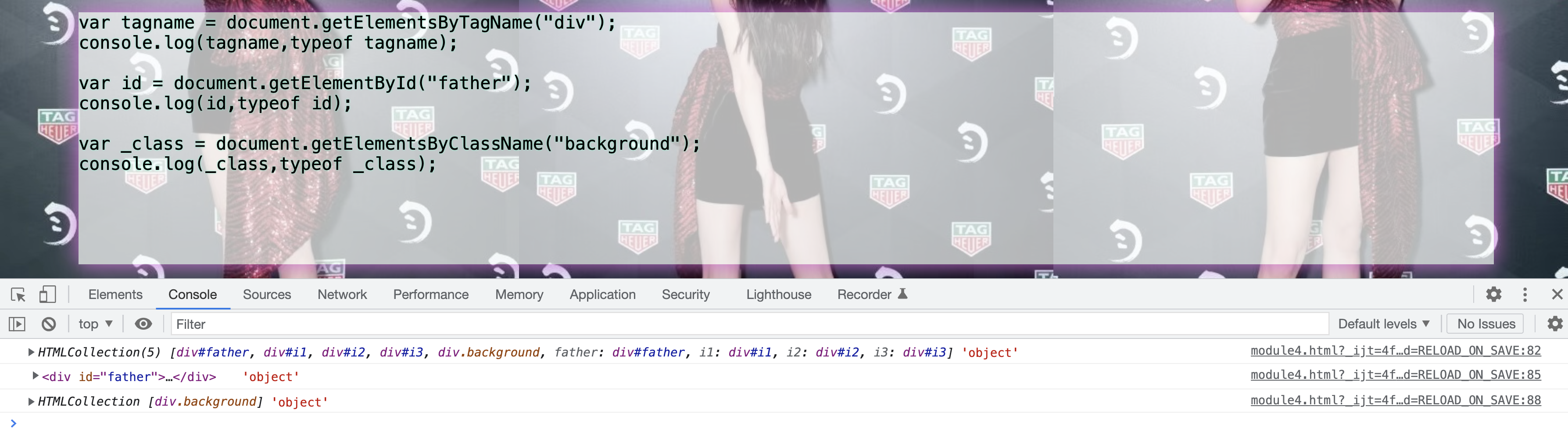
document.getElementsByTagName("标签名") document.getElementById("id值") document.getElementsByClassName("类名") 1、方法的返回值是dom对象还是数组
2、document对象可以是任意dom对象,将查询范围限制在当前dom对象

导航查找标签
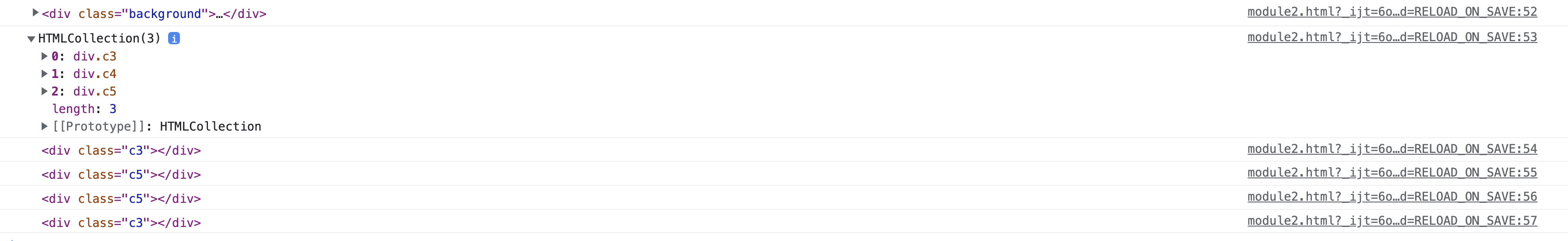
<div class="background"> <div class="c1"></div> <div class="c2"> <div class="c3"></div> <div class="c4"></div> <div class="c5"></div> </div> </div> <script> var c2 = document.getElementsByClassName("c2")[0]; var c4 = document.getElementsByClassName("c4")[0]; console.log(c2.parentElement); console.log(c2.children); console.log(c2.firstElementChild); console.log(c2.lastElementChild); console.log(c4.nextElementSibling); console.log(c4.previousElementSibling); </script> 
css选择器
document.querySelector("css选择器") //根据css选择符来获取查找到的第一个元素,返回标签对象(dom对象) document.querySelectorAll("css选择器"); // 根据css选择符来获取查找到的所有元素,返回数组 绑定事件???
静态绑定
<div id="div" onclick="foo(this)">click</div> <script> function foo(self){ // 形参不能是this; console.log("foo函数"); console.log(self); } </script> 动态绑定
在js中通过代码获取元素对象,然后给这个对象进行后续绑定。
<p id="i1">试一试</p> </div> <script> var ele = document.getElementById("i1"); ele.onclick = function () { console.log("ok"); console.log(this); //可以直接用this }; </script> 一个元素本身可以绑定多个不同的事件, 但是如果多次绑定同一个事件,则后面的事件代码会覆盖前面的事件代码
-
多个标签的事件绑定
<ul> <li>111</li> <li>222</li> <li>333</li> <li>444</li> <li>555</li> </ul> <script> var eles = document.querySelectorAll("ul li"); for(var i=0;i<eles.length;i++){ eles[i].onclick = function (){ console.log(this.innerHTML) //innerhtml输出的东西就是标签里面的内容 // console.log(eles[i].innerHTML) // 结果? } } </script>this.innerhtml我们也可以进行修改,假设在点击之后列表的中的元素要改为“ivanlee”+原内容for(var i=0;i<eles.length;i++){ eles[i].onclick = function (){ this.innerHTML = 'ivanlee'+this.innerHTML;
经过点击之后

操作标签
<标签名 属性1=“属性值1” 属性2=“属性值2”……>文本</标签名> 文本操作
<div id="i1"> <span>ivanee</span> </div> <script> var ele = document.getElementById("i1"); ele.onclick = function () { console.log(this.innerHTML); console.log(this.innerText); } </script> 
还可以有双击鼠标事件:
ele.ondblclick = function () { this.innerHTML = "<a href='http://www.baidu.com'>ivanlee</a>"; innerhtml里存放了一个新的超链接标签,双击可以出发此链接 } 
当双击鼠标之后,页面显示变为一个带有超链接标签的ivanlee,此时点击就可以进入百度搜索栏

但是如果换做是innertext则不会有任何的反应
ele.ondblclick = function () { this.innertext = "<a href='http://www.baidu.com'>ivanlee</a>"; innerhtml里存放了一个新的超链接标签,双击可以出发此链接 }
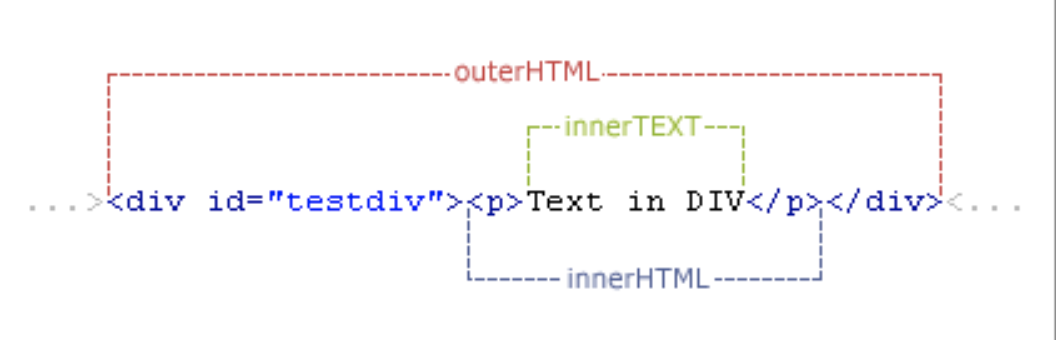
innerHTML和innertext的区别1) innerHTML设置或获取标签所包含的HTML+文本信息(从标签起始位置到终止位置全部内容,包括HTML标签,但不包括自身)
2) outerHTML设置或获取标签自身及其所包含的HTML+文本信息(包括自身)
3) innerText设置或获取标签所包含的文本信息(从标签起始位置到终止位置的内容,去除HTML标签,但不包括自身)
4) outerText设置或获取标签自身及其所包含的文本信息(包括自身)
innerText和outerText在获取的时候是相同效果,但在设置时,innerText仅设置标签所包含的文本,而outerText设置包含包括标签自身在内的文本。
value操作
像input标签,select标签以及textarea标签是没有文本的,但是显示内容由value属性决定

<input type="text" id="i1" value="ivan"> <textarea name="" id="i2" cols="30" rows="10">123</textarea> <select id="i3"> <option value="hebei">河北省</option> <option value="hubei">湖北省</option> <option value="guangdong">广东省</option> </select> <script> // input标签 var ele1 =document.getElementById("i1"); console.log(ele1.value); ele1.onmouseover = function (){ this.value = "ivanlee"; 鼠标悬停就会触发事件 } // textarea标签 var ele2 =document.getElementById("i2"); console.log(ele2.value); ele2.onmouseover = function (){ this.value = "welcome to JS world!" } // select标签 var ele3 =document.getElementById("i3"); console.log(ele3.value); ele3.value= "hubei" </script> css样式操作
<p id="i1">Hello world!</p> <script> var ele = document.getElementById("i1"); ele.onclick = function (){ this.style.color = "red" } </script> 

属性操作
<div id="d1" k1="k" k2="k2"> </div> <script> var ele = document.getElementById("d1"); console.log(ele); >>> <div id="d1" k1="k" k2="k2"> console.log(ele.getAttribute("k1")); >>> k ele.setAttribute("k1","k1"); console.log(ele); >>><div id="d1" k1="k1" k2="k2"> ele.removeAttribute("k1"); console.log(ele); </script> 并不是所有属性都可以像value那样操作。
class属性操作
elementNode.className elementNode.classList.add elementNode.classList.remove 练习 京东tab页面切换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ivanlee</title> <link rel="shortcut icon" href="f.ico"> <style> .tab{ width: 800px; height: 500px; margin: 200px auto; } .tab ul{ list-style: none; z-index: 1; padding: 0; margin: 0; } .tab .tab-title{ background-color: #f7f7f7; border: 1px solid #eee; border-bottom: 1px solid #e4393c; font-family: "Microsoft Sans Serif"; display: inline-block; } .tab .tab-title li{ display: inline-block; padding: 10px 25px; font-size: 14px; } li.current{ background-color: #e4393c; color: #fff; cursor: default; } .hide{ display: none; } </style> </head> <body> <div class="tab"> <ul class="tab-title"> <li class="current" index="0">商品介绍</li> <li class="" index="1">规格与包装</li> <li class="" index="2">售后保障</li> <li class="" index="3">商品评价</li> </ul> <ul class="tab-content"> <li>商品介绍...</li> <li class="hide">规格与包装...</li> <li class="hide">售后保障...</li> <li class="hide">商品评价...</li> </ul> </div> <div class="background"></div> <script> var _titles = document.querySelectorAll(".tab .tab-title li"); var _content = document.querySelectorAll(".tab .tab-content li"); for (var i=0; i<_titles.length;i++){ _titles[i].onclick = function(){ for (var j=0; j <_titles.length;j++){ _titles[j].classList.remove("current"); } this.classList.add("current"); var _index = this.getAttribute("index"); for (var k=0; k <_content.length;k++){ _content[k].classList.add("hide"); } _content[_index].classList.remove("hide"); } } </script> </body> </html> 

节点操作
// 创建节点: document.createElement("标签名") // 插入节点 somenode.appendChild(newnode) // 追加一个子节点(作为最后的子节点) somenode.insertBefore(newnode,某个节点) // 把增加的节点放到某个节点的前边 // 删除节点 somenode.removeChild():获得要删除的元素,通过父元素调用删除 //替换节点 somenode.replaceChild(newnode, 某个节点); <button class="add_btn">添加节点</button> <button class="del_btn">删除节点</button> <button class="replace_btn">替换节点</button> <div class="c1"> <h3>hello JS!</h3> <h3 class="c2">hello world</h3> </div> -
添加和插入节点
var add_btn = document.querySelector(".add_btn"); var c1 = document.querySelector(".c1"); var c2 = document.querySelector(".c2"); add_btn.onclick = function () { // 创建节点 var ele = document.createElement("img"); // <img> ele.src = "https://img2.baidu.com/it/u=3312360479,315254076&fm=253&fmt=auto&app=138&f=JPEG?w=600&h=400" console.log(ele); // 添加节点 c1.appendChild(ele); 第一种 c1.insertBefore(ele, c2) 第二种 }
第一种是插入到最后

第二种是插入到某个子节点的前面

-
删除节点
del_btn.onclick = function () { // 删除子节点 c1.removeChild(c2); }; -
替换节点
replace_btn.onclick = function () { // 创建替换节点 var ele = document.createElement("img"); // <img> ele.src = "https://img2.baidu.com/it/u=1613029778,1507777131&fm=26&fmt=auto&gp=0.jpg" console.log(ele); // 替换节点 c1.replaceChild(ele, c2); }
常用事件
onload
<script> window.onload = function () { ele = document.getElementById("i") console.log(ele.innerHTML); } </script> </head> <body> <div class="background"> <div id="i">ivanlee</div> </div> window.onload的方法解决了js在从上到下编译的时候,无法先解析body里面的内容,后解析