- A+
所属分类:.NET技术
新创建的 asp.net mvc web api 项目后直接部署到 IIS 中,然后通过另外域名 Ajax 跨域名调用一个POST接口,并且请求头headers中增加 Content-Type:application/json,根据阮一峰的文章《跨域资源共享 CORS 详解》可知道这个非简单请求会先通过OPTIONS来验证服务器是否支持,问题就出来在这里,OPTIONS请求一直不成功,报405错误,经过不断尝试发现是 web api 建完项目后默认的Web.config里有这个一个配置:
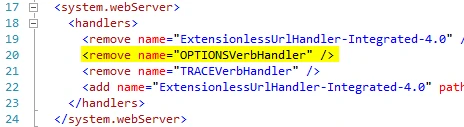
<remove name="OPTIONSVerbHandler" />
只要把这个配置去掉,OPTIONS就可以正常,然后继续后面的POST请求了。
我的问题是微软为什么会默认加上这个配置,有什么用,真是无比深的一个坑!
<remove name="OPTIONSVerbHandler" />
如图:

参考链接:




