- A+
所属分类:Web前端
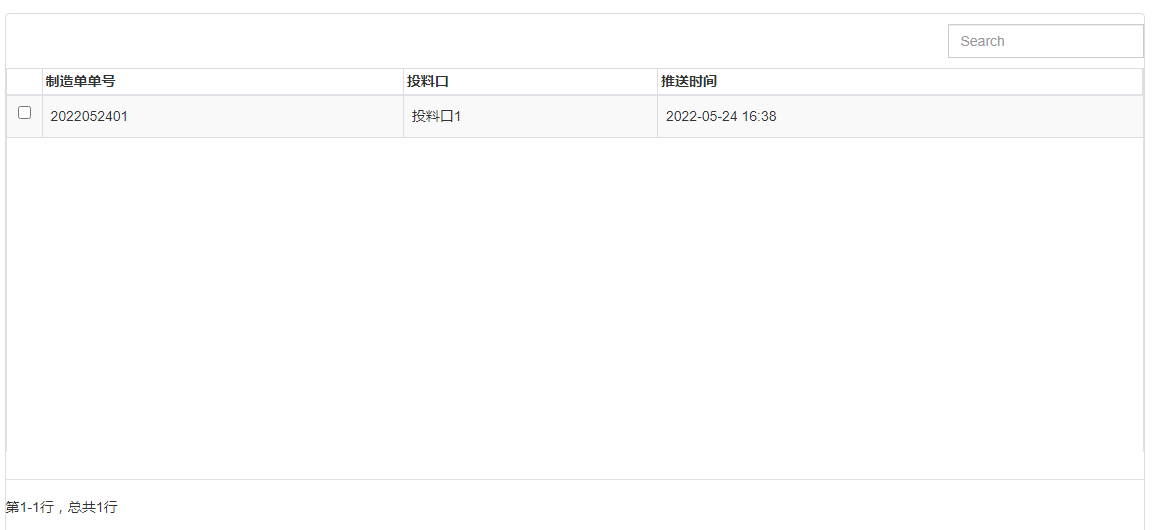
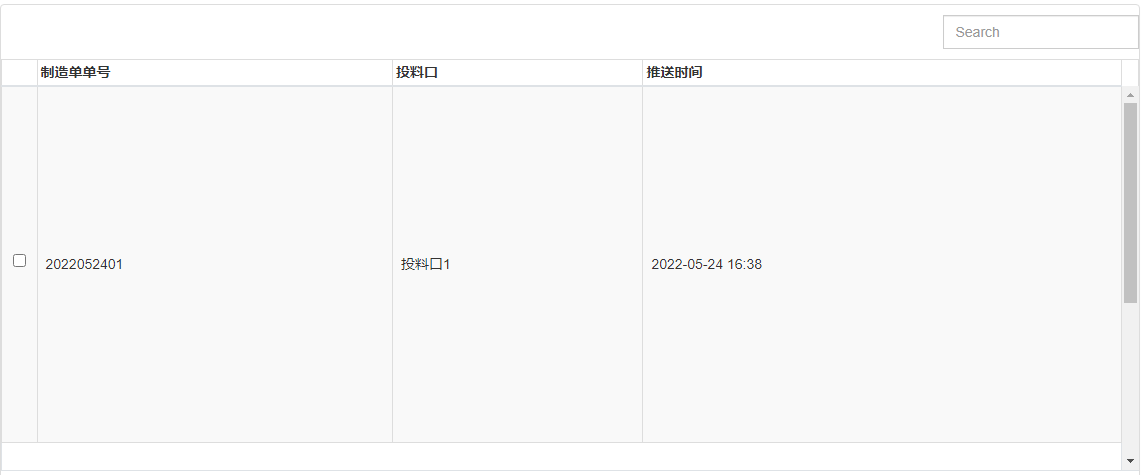
好久没有用bootstrap table来做表格了,今天需求来了个表格,在加载表格并且绑定数据之后就发现了一个样式上的问题。数据在只有一条的时候,会直接占满整个表格高度。如图:

很明显,这是不合理的。于是尝试修改,排除问题的流程就不细说了,挺坑的,通过定位Tr并没有发现有高度设置选项,于是怀疑是父级样式控制,再往上排查。
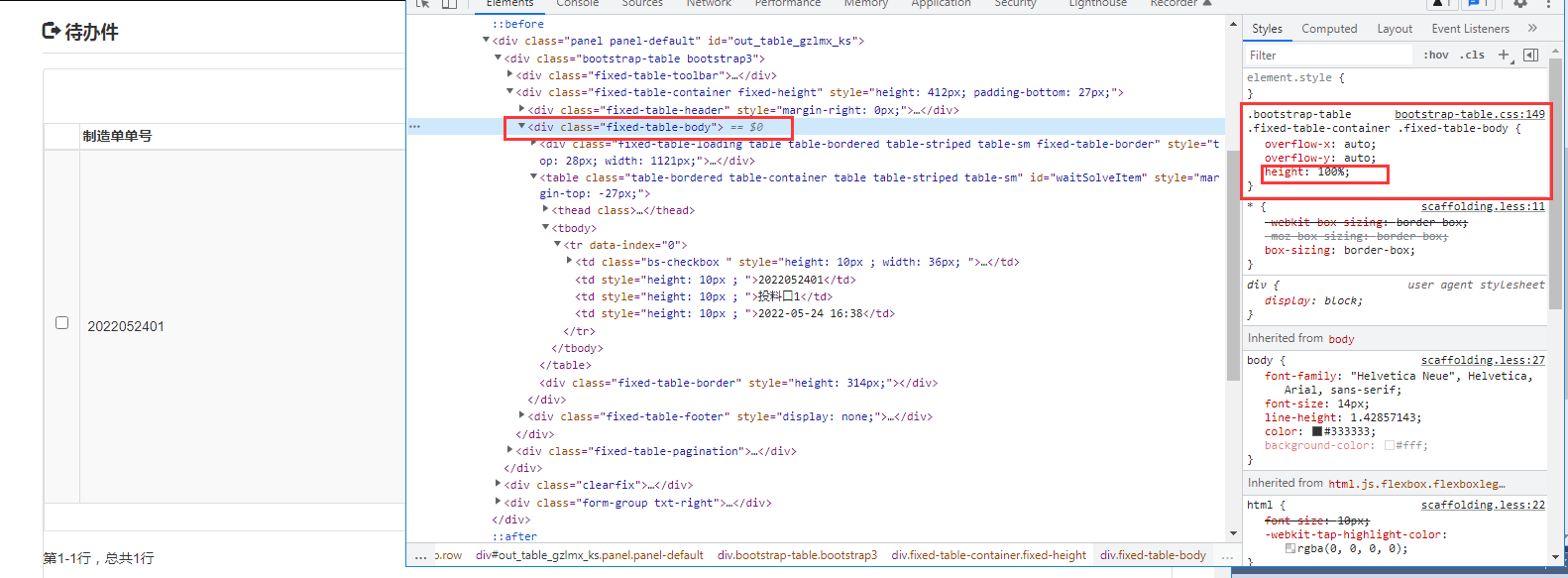
最终在tbody中发现有一个高度控制,如图:
然后直接定位到该css文件(bootstraptable的css文件),这就比较皮了, 我直接选择屏蔽到对应代码,然后样式就正常了。如图: