- A+
- 1.1 VScode 任意版本即可
- 1.2 Node多版本管理工具gnvm (也可不装)
- 1.3 Node 8.12.0 版本(未使用gnvm版本管理工具的,如有其他版本可能需要卸载掉,再安装8.12.0版本)
- 1.1 先获取login项目文件夹(地址如下)
- 1.2 将login项目文件放在一个新建文件夹里(例如:D:allcodeclasscodevuecodetestcodetest1test506)
- 1.3 浏览login文件夹目录
- 1.4 使用VScode编译工具打开login文件所在目录(如下图)
- 1.1 打开新建终端(这里我的终端改成 gitbash 格式了 但方法环境相同 不影响)
- 1.2 切换到login目录下
- 1.3 初始化项目
- 1.4 安装vue和vue-router
- 1.5 安装webpack
- 1.6 安装vue-loader和vue-template-compiler
- 1.7 安装css-loader和style-loader
- 1.8 安装Less
- 1.9 安装Sass/SCSS
- 1.10 安装Stylus
- 1.11 安装file-loader和url-loader 做图片和字体文件处理
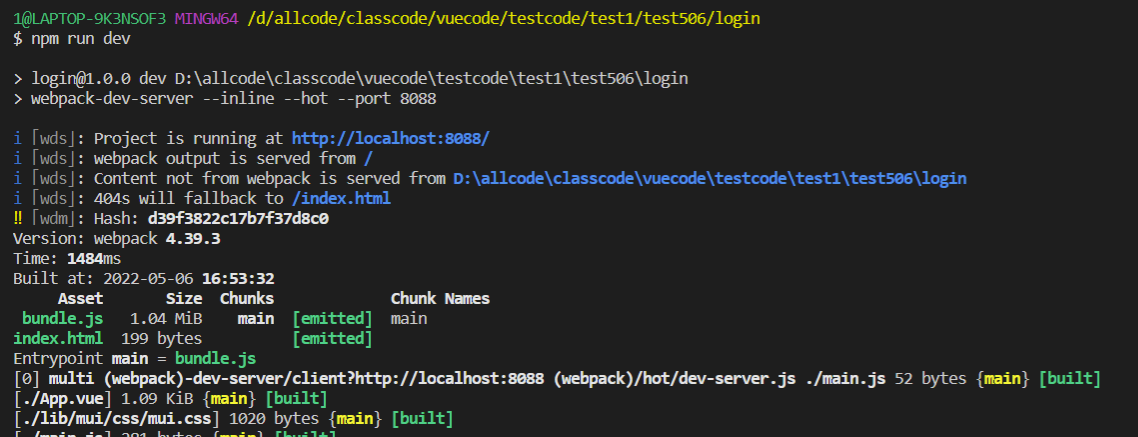
- 1.12 运行项目
- 1.13 浏览器输入访问地址
- 1.1 功能需求分析
- 1.2 页面效果展示
- 1.3 目录结构
- 1.1 初始化项目
- 1.2 安装vue和vue-router
- 1.3 安装webpack
- 1.4 修改package.json文件
- 1.5 编写webpack.config.js文件
- 1.6 安装vue-loader和vue-template-compiler
- 1.7 安装css-loader和style-loader
- 1.8 安装CSS预处理器
- 1.9 安装Sass/SCSS
- 1.10 安装Stylus
- 1.11 安装MUI
- 1.12 图片和字体文件处理
- 1.1 编写首页
- 1.2 编写逻辑入口
- 1.3 编写路由文件
- 1.4 渲染路由组件
- 1.5 编写登录页面
- 1.6 编写注册页面
- 1.7 运行项目
- 1.8 设置导航栏的高亮效果
- 1.9 编写App.vue文件
- 1.10 使用路由的history模式
- 1.11 更改页面标题
前言
本篇随笔主要写了手动搭建一个webpack+Vue项目,掌握相关loader的安装与使用,包括css-loader、style-loader、vue-loader、url-loader、sass-loader等,熟悉webpack的配置、文件的打包,以及路由的配置及使用。
作为自己对Vwebpack+Vue项目搭建知识的总结与笔记。
因内容有案例解读,代码实现,导致篇幅稍长,大约3分钟可以浏览完,如有需要的话(请笔友耐心看完,也可按目录查找所需内容)
百度网盘链接,案例源码获取地址:
链接:https://pan.baidu.com/s/1JCKEn8gQl6sbSz7JERoKFQ?pwd=1234
提取码:1234
随笔目录结构:
PS: 点击上述标题后 --> ![]() 这个标志可以浏览目录结构,以便快速定位需要的内容
这个标志可以浏览目录结构,以便快速定位需要的内容
用户登录注册案例动图展示:

案例视图展示:
登录页面

注册页面

一、搭建项目开发环境(建议使用Node 8.12.0 版本)
1。开发工具
最主要的是Node 8.12.0 版本,版本冲突最少,当然最好是8.12.0 版本,其他版本也可以,不过需要调试错误。
这里随笔基于Node 8.12.0 版本,可以无冲突安装,一路Next到最后运行。
1.1 VScode 任意版本即可
1.2 Node多版本管理工具gnvm (也可不装)
此工具是管理Node版本的,方便开发,谁用谁爽,前端工程师都知道它
建议安装,因为项目搭建需要更改node版本,以便与解决node和npm、webpack等工具的版本冲突,具体的安装步骤请参考如下博文:
Node多版本管理工具gnvm的安装:https://www.cnblogs.com/zbcxy506/p/note_1vuegnvm-07.html
1.3 Node 8.12.0 版本(未使用gnvm版本管理工具的,如有其他版本可能需要卸载掉,再安装8.12.0版本)
(1)如果参考上一步骤下载了gnvm,并且安装了Node 8.12.0 版本,可跳到下一步骤
Node多版本管理工具gnvm的安装:https://www.cnblogs.com/zbcxy506/p/note_1vuegnvm-07.html
(2)如果未安装Node多版本管理工具gnvm,可以直接从以下地址获取(推荐安装gnvm):
百度网盘链接,案例源码获取地址:
链接:https://pan.baidu.com/s/1JCKEn8gQl6sbSz7JERoKFQ?pwd=1234
提取码:1234
2。案例分析
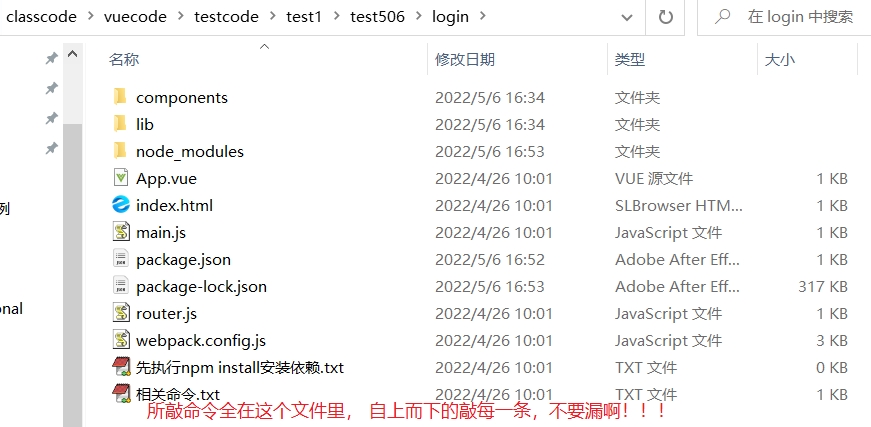
1.1案例的目录结构如下图所示。
二、快速搭建项目(在我给的login项目框架进行测试)
1。准备工作
1.1 先获取login项目文件夹(地址如下)
百度网盘链接,案例源码获取地址:
链接:https://pan.baidu.com/s/1JCKEn8gQl6sbSz7JERoKFQ?pwd=1234
提取码:1234
1.2 将login项目文件放在一个新建文件夹里(例如:D:allcodeclasscodevuecodetestcodetest1test506)

1.3 浏览login文件夹目录

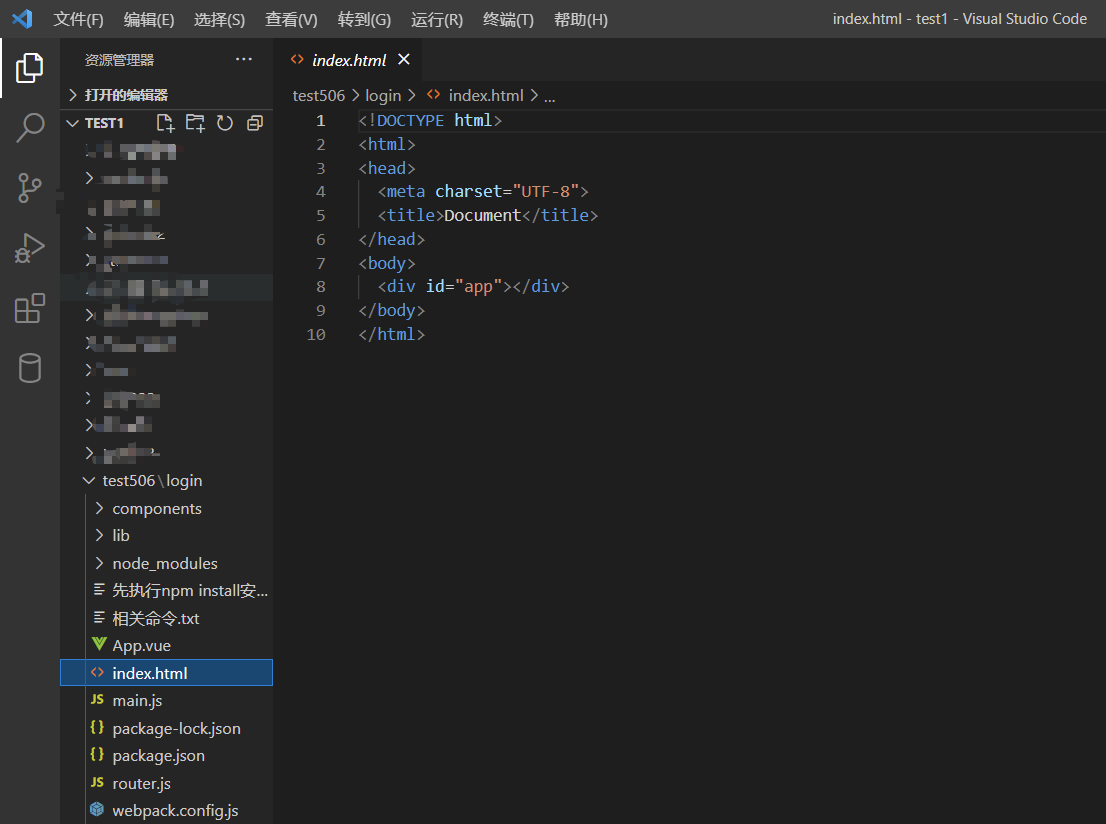
1.4 使用VScode编译工具打开login文件所在目录(如下图)

2。执行命令,开启配置运行环境
注:以下配置,不出意外的话,较为舒适,一路绿灯,直接到项目运行成功,有着极大的自豪感(敬请期待!)
1.1 打开新建终端(这里我的终端改成 gitbash 格式了 但方法环境相同 不影响)
查看node 版本是否正确
输入命令
node -v

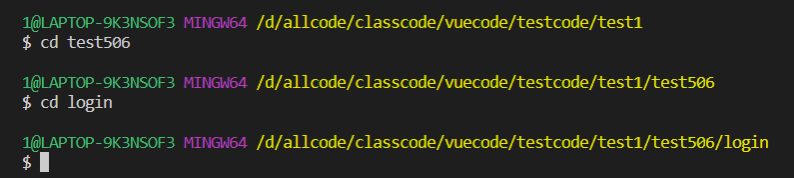
1.2 切换到login目录下
输入命令 (注意查看自己的login文件夹目录)
cd test506
cd login
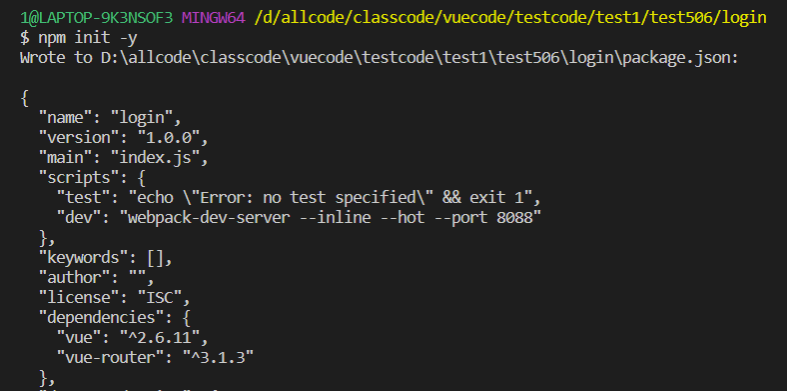
1.3 初始化项目
输入命令
npm init -y
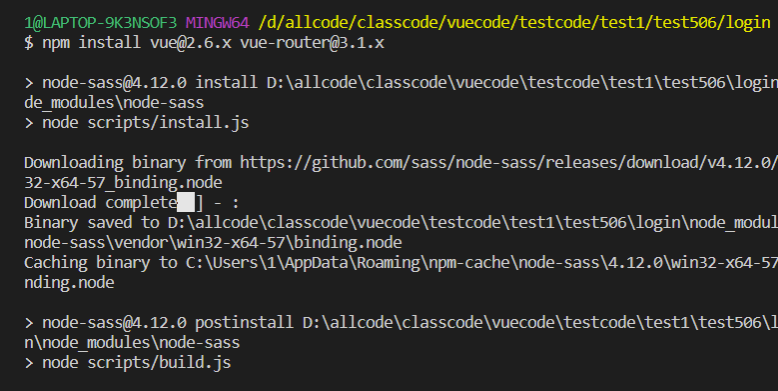
1.4 安装vue和vue-router
输入命令
npm install vue@2.6.x vue-router@3.1.x
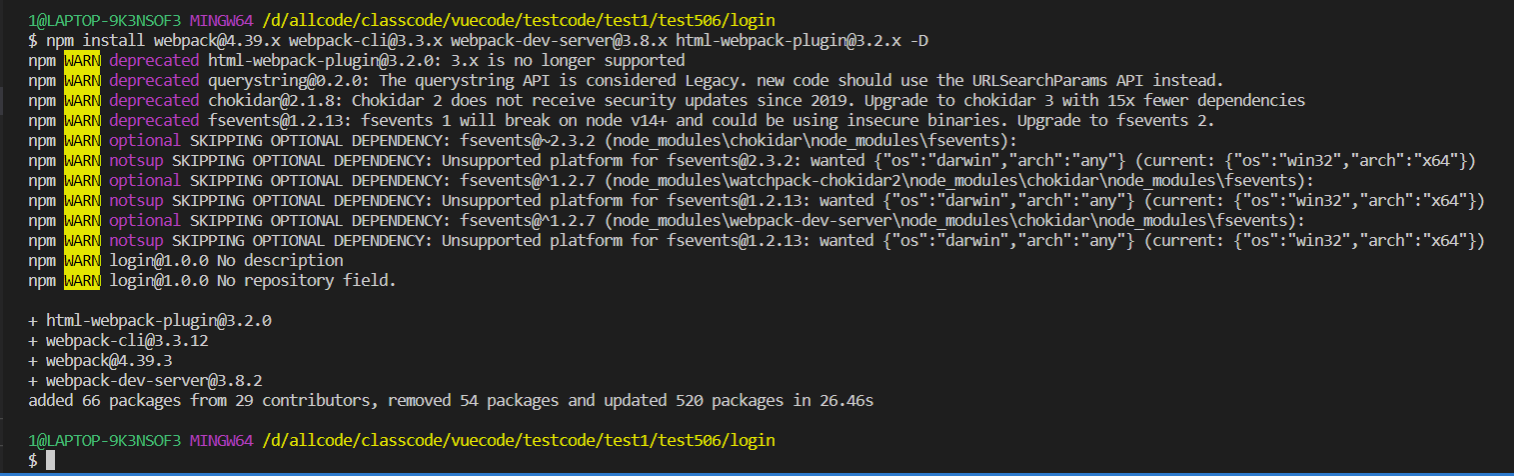
1.5 安装webpack
输入命令
npm install webpack@4.39.x webpack-cli@3.3.x webpack-dev-server@3.8.x html-webpack-plugin@3.2.x -D
1.6 安装vue-loader和vue-template-compiler
输入命令
npm install vue-loader@15.7.x vue-template-compiler@2.6.x -D
1.7 安装css-loader和style-loader
输入命令
npm install css-loader@3.2.x style-loader@1.0.x -D
1.8 安装Less
输入命令
npm install less less-loader -D
1.9 安装Sass/SCSS
输入命令
npm install sass-loader@7.2.x node-sass@4.12.x -D
1.10 安装Stylus
输入命令
npm install stylus stylus-loader -D
1.11 安装file-loader和url-loader 做图片和字体文件处理
输入命令
npm install url-loader@2.1.x file-loader@4.2.x -D
1.12 运行项目
输入命令
npm run dev
1.13 浏览器输入访问地址
输入命令
http://localhost:8088
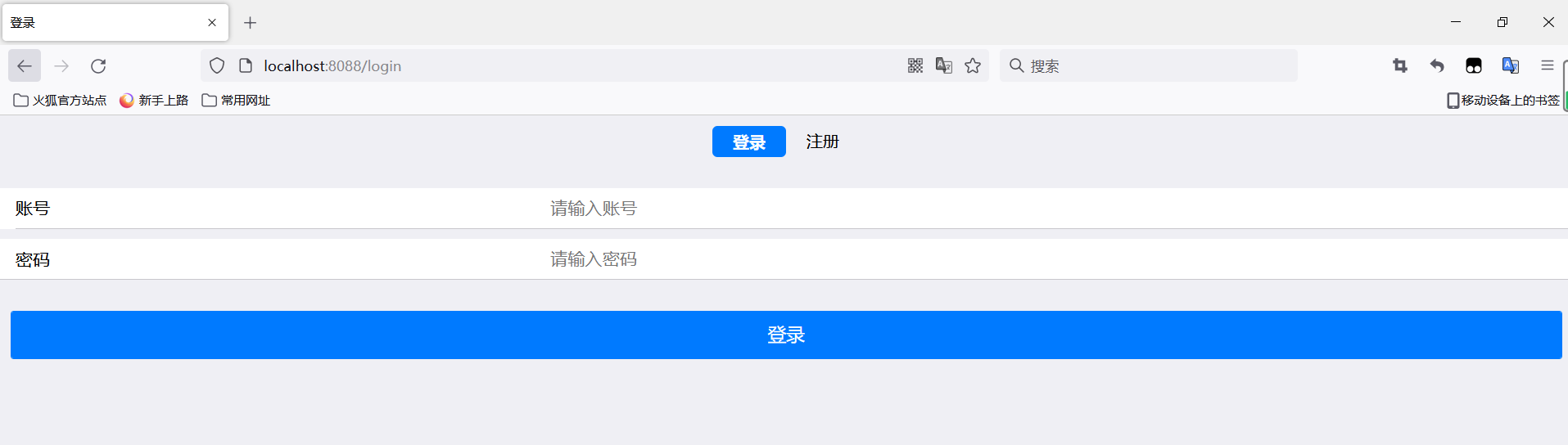
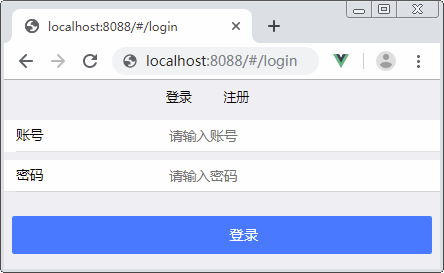
登录页面

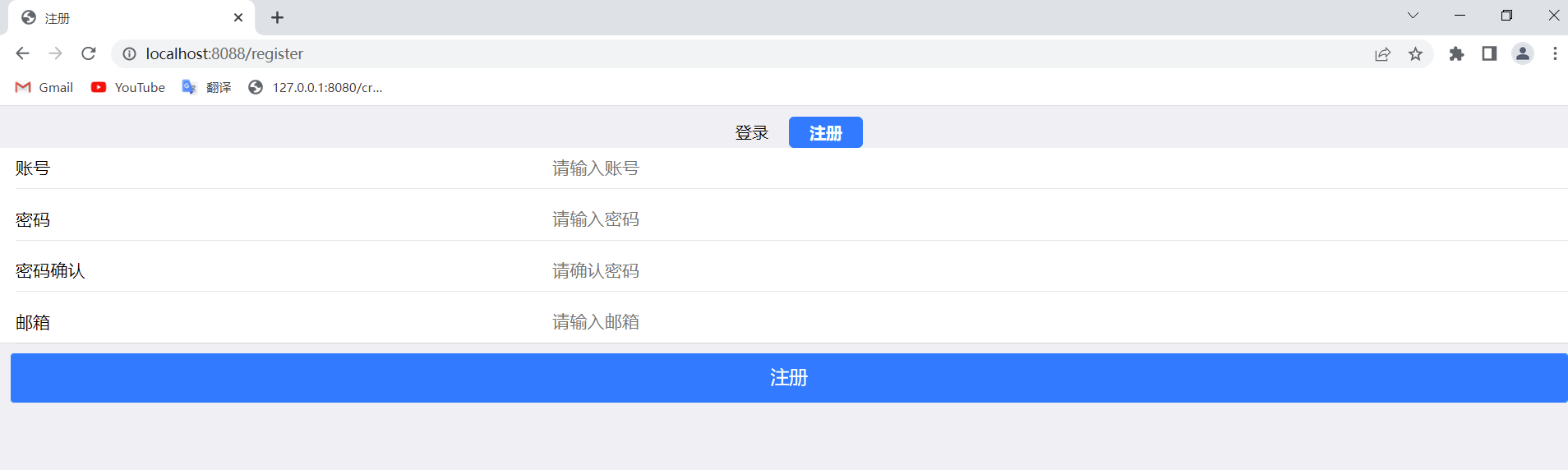
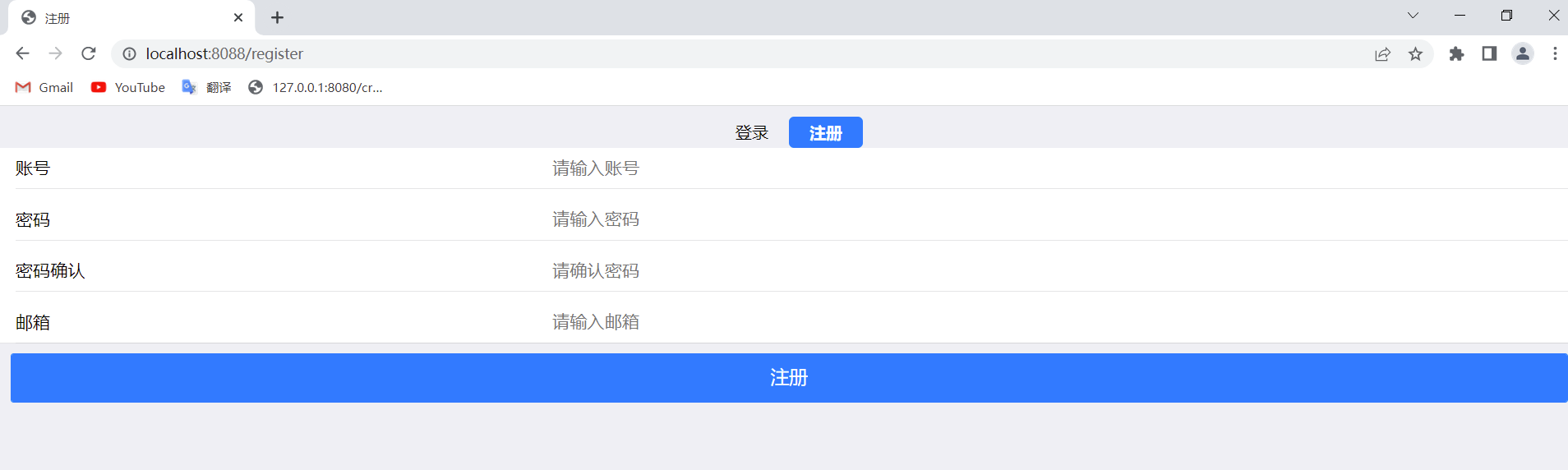
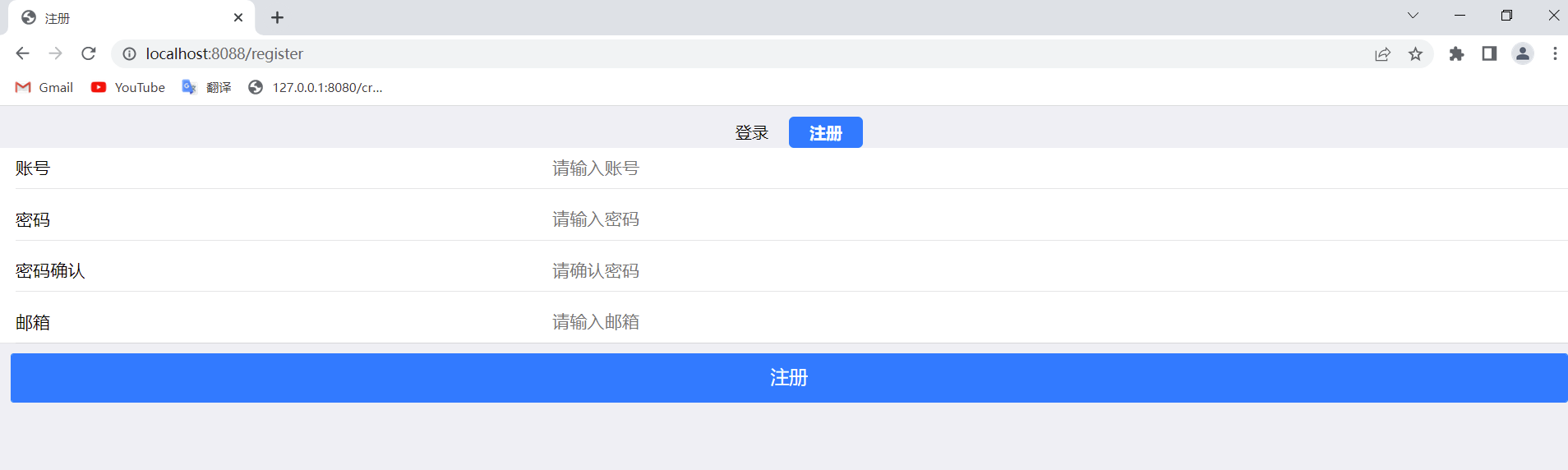
注册页面

至此,先恭喜你了!项目运行成功,如详细源码分析和步骤详解,请继续往下看
三、login项目源码分析和步骤详解(建议参考login文件夹进行分析)
1。案例分析
提前学习:Vue框架中路由地址:https://www.cnblogs.com/zbcxy506/p/note_1vue-06.html
学习了vue-router的基础知识后,接着学习如何将vue-router应用到项目开发中。
通过此次的学习,笔友将会掌握如何自己动手搭建一个webpack+Vue项目,掌握相关loader的安装与使用,包括css-loader、style-loader、vue-loader、url-loader、sass-loader等,熟悉webpack的配置、文件的打包,以及路由的配置及使用。
1.1 功能需求分析
登录和注册是项目开发中经常遇到的功能需求,在网页中需要用户登录后才可以使用某些功能,如中国移动APP,在用户登录成功后才可以查看流量和话费余额等信息。
1.2 页面效果展示
登录页面

注册页面

1.3 目录结构

2。准备工作
1.1 初始化项目
创建D:vuecodetestcodelogin目录,在命令行中切换到该目录,执行以下命令。
npm init –y // 选项“-y”表示全部使用默认
执行完上述代码,会在login目录下自动生成一个package.json工程文件(项目依赖、名称、配置),会记录需要的依赖包。另外,读者也可以省略选项“-y”,此时程序会提示输入项目的一些基本信息。
1.2 安装vue和vue-router
在login目录下执行如下命令,安装vue和vue-router。
npm install vue@2.6.x vue-router@3.1.x
安装完成之后,会在当前目录下自动生成一个package-lock.json文件。
1.3 安装webpack
项目中需要打包文件,所以需要用到webpack打包工具,实现自动打包编译功能。为了更方便地使用webpack,还需要安装webpack-cli工具、webpack-dev-server服务器和html-webpack-plugin插件。具体安装命令如下:
npm install webpack@4.39.x webpack-cli@3.3.x webpack-dev-server@3.8.x html-webpack-plugin@3.2.x -D
上述命令中,-D表示安装到本地开发依赖,也可以使用--save-dev来代替。
1.4 修改package.json文件
在scripts中添加dev,使用webpack-dev-server来启动项目,具体代码如下。
"scripts": {
……(原有代码)
"dev": "webpack-dev-server --inline --hot --port 8088"
},
添加上述代码后,当需要运行项目时,可以执行npmrun dev命令。
1.5 编写webpack.config.js文件
创建webpack.config.js文件,在文件中配置webpack的选项,设置入口文件、出口文件以及一些规则配置,具体代码如下。
consthtmlWebpackPlugin= require('html-webpack-plugin')
module.exports= {
entry: './main.js', // 配置入口文件
output: { // 配置输出文件
path: __dirname, // 输出文件的路径,此处设为当前路径
filename: 'bundle.js',// 指定输出的文件名称
},
resolve: {}, // 其他的配置选项
module: { rules: [] } , // 模块规则
plugins: []// 插件
}
1.6 安装vue-loader和vue-template-compiler
vue-loader作用是解析和转换vue文件,提取出其中的script、style、HTML、template,然后分别把它们交给各自相对应的loader去处理。vue-template-compiler的作用是把vue-loader提取出的HTML模板编译成对应的可执行的JavaScript代码。
具体命令如下。
npm install vue-loader@15.7.x vue-template-compiler@2.6.x -D
安装后,将vue-loader插件添加到webpack.config.js文件中,示例代码如下。
constVueLoaderPlugin= require('vue-loader/lib/plugin')
module.exports= {
……
plugins: [
……
new VueLoaderPlugin()
]
然后在module.exports中找到module,在rules数组中配置loader加载依赖。
输入命令
module: {
rules: [
{
test: /.vue$/,
use: 'vue-loader'
},
// 在此处可以添加更多rules
]
},
1.7 安装css-loader和style-loader
css-loader和style-loader用来处理样式文件。css-loader用于加载由vue-loader提取出的CSS文件,再用style-loader添加到页面中。具体安装命令如下。
输入命令
npm install css-loader@3.2.x style-loader@1.0.x -D
安装后,在webpack.config.js文件中添加rules规则,具体代码如下。
test: /.css$/,
use: ['style-loader', 'css-loader']
},
1.8 安装CSS预处理器
通过CSS预处理器可以使用专门的编程语言来编写页面的样式,然后编译成正常的CSS文件,供项目使用。CSS预处理器为CSS增加了一些编程的特性,用户无须考虑浏览器的兼容性问题,可以使CSS更加简洁、更具有适用性和可读性,更易于代码的维护。
Vue中常用的CSS预处理器包括Less、Sass/SCSS和Stylus,下面我们分别讲解如何进行安装。需要注意的是,在本项目中只用到了Sass/SCSS,必须进行安装,而另外两个CSS预处理器读者可根据自己的需要来决定是否安装。
安装Less,具体命令如下。
npm install less less-loader -D
然后在webpack.config.js文件中添加rules规则,具体代码如下。
{
test: /.less$/,
use: ['style-loader', 'css-loader', 'less-loader']
},
安装后,在页面中使用Less的地方给<style>添加lang属性即可,示例代码如下。
<style lang="less"></style>
1.9 安装Sass/SCSS
安装Sass/SCSS,具体命令如下。
npm install sass-loader@7.2.x node-sass@4.12.x -D
然后在webpack.config.js文件中添加rules规则,具体代码如下。
{
test: /.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader']
},
安装后,在页面中使用SCSS的地方给<style>添加lang属性即可,示例代码如下。
<style lang="scss"></style>
1.10 安装Stylus
安装Stylus,具体命令如下。
npm install stylus stylus-loader -D
Stylus安装完成之后,在Vue 2.x中不需要配置就可以直接使用,在页面中使用Stylus的地方给<style>添加lang属性即可,示例代码如下。
<style lang="stylus"></style>
1.11 安装MUI
MUI是由DCloud(数字天堂)推出的一款接近原生APP体验的高性能前端框架,在本项目中主要用来快速搭建登录和注册页面。读者需要从官方网站下载MUI,本书使用的版本是mui-3.7.1.zip。下载后,将文件解压出来,然后把dist目录下的所有文件复制到项目的libmui目录中。
将MUI安装后,可以在main.js文件中使用如下代码引入。
import './lib/mui/css/mui.css'
1.12 图片和字体文件处理
考虑到项目中使用了外部的MUI样式库,其中包含后缀名为ttf的文件,webpack无法处理该类文件,所以需要安装相应的loader去处理。
file-loader和url-loader都可以在webpack中处理图片、字体图标等文件,后者可以将图片转为base64字符串,能更快地去加载图片,并且可以通过limit属性对图片分情况处理,当图片小于limit(单位byte)大小时转为base64,大于limit时调用file-loader对图片进行处理。
安装file-loader和url-loader,具体命令如下。
npm install url-loader@2.1.x file-loader@4.2.x -D
然后在webpack.config.js文件中添加rules规则,具体代码如下。
{
test: /.(jpg|png|gif|bmp|jpeg)$/,
use: 'url-loader'
},
{
test: /.(ttf|eot|svg|woff|woff2)$/,
use: 'url-loader'
},
3。代码实现
1.1 编写首页
创建首页index.html文件,用来展示页面,具体代码如下。
<body>
<div id="app"></div>
</body>
1.2 编写逻辑入口
创建逻辑入口main.js文件,主要用来初始化Vue实例并加载需要的插件及各种公共组件,如vue-router、mui、App.vue等,具体代码如下。
import Vuefrom 'vue' // 引入vue.js
import app from './App.vue' // 引入App.vue组件
import VueRouterfrom 'vue-router' // 引入router. js组件
Vue.use(VueRouter) // 安装vue-router路由模块
import router from './router.js' // 将路由放到单独的文件中
import './lib/mui/css/mui.css'
new Vue({ // 初始化Vue实例
el: '#app', // 将el挂载到index.html文件的<div id="app">
render: c => c(app), // 使用render函数渲染App.vue组件
router // 将router.js文件中导出的router对象注册到Vue实例上
})
1.3 编写路由文件
创建router.js文件,该文件是一个单独的路由文件。在后面的步骤中将会创建Login.vue(登录)和Register.vue(注册)两个组件,所以需要在路由文件中导入这两个组件,并配置相应的路由规则。具体代码如下。
import VueRouterfrom 'vue-router'
// 导入登录和注册对应的路由组件
import Login from './components/Login.vue'
import Register from './components/Register.vue'
varrouter = new VueRouter({// 创建路由对象
routes: [// 配置路由规则
{ path: '/', redirect: '/login' },
{ path: '/login', component: Login },
{ path: '/register', component: Register }
]
})
export default router
1.4 渲染路由组件
创建App.vue文件,该文件是项目的根组件(或者叫作主组件),所有页面都是在App.vue下进行切换的。例如,可以定义公共的样式或者动画等。具体代码如下。
<template>
<div id="app">
<div class="login-container">
<router-link to="/login" tag="span">登录</router-link>
<router-link to="/register" tag="span">注册</router-link>
</div>
<router-view></router-view>
</div>
</template>
<style lang="scss" scoped></style>
// scoped表示CSS样式只能作用于当前的组件
1.5 编写登录页面
创建componentsLogin.vue文件,该文件是登录页面,在页面中提供一个用户登录的表单。具体代码如下。
<template>
<div class="login">
<div class="content">
<form class="mui-input-group login-form">
<div class="mui-input-row"><label>账号</label><input></div>
<div class="mui-input-row"><label>密码</label><input></div>
</form>
<div><button type="button">登录</button></div>
</div>
</div>
</template>
<style scoped></style>
注意:上述代码可以看出,一个单独的组件文件通常应包含<template>模板、<script>逻辑以及<style>样式3部分代码。其中,<script>和<style>可以省略,但<template>不要省略,否则Vue会出现警告。
1.6 编写注册页面
创建componentsRegister.vue文件,该文件是注册页面,在页面中提供一个用户注册的表单。具体代码如下。
<template>
<div class="register">
<div class="content">
<form class="mui-input-group login-form">
<div class="mui-input-row"><label>账号</label><input></div>
<div class="mui-input-row"><label>密码</label><input></div>
…
</form>
<div><button type="button">注册</button></div>
</div>
</div>
</template>
1.7 运行项目
在命令行中切换到项目根目录下,执行如下命令运行程序
npm run dev
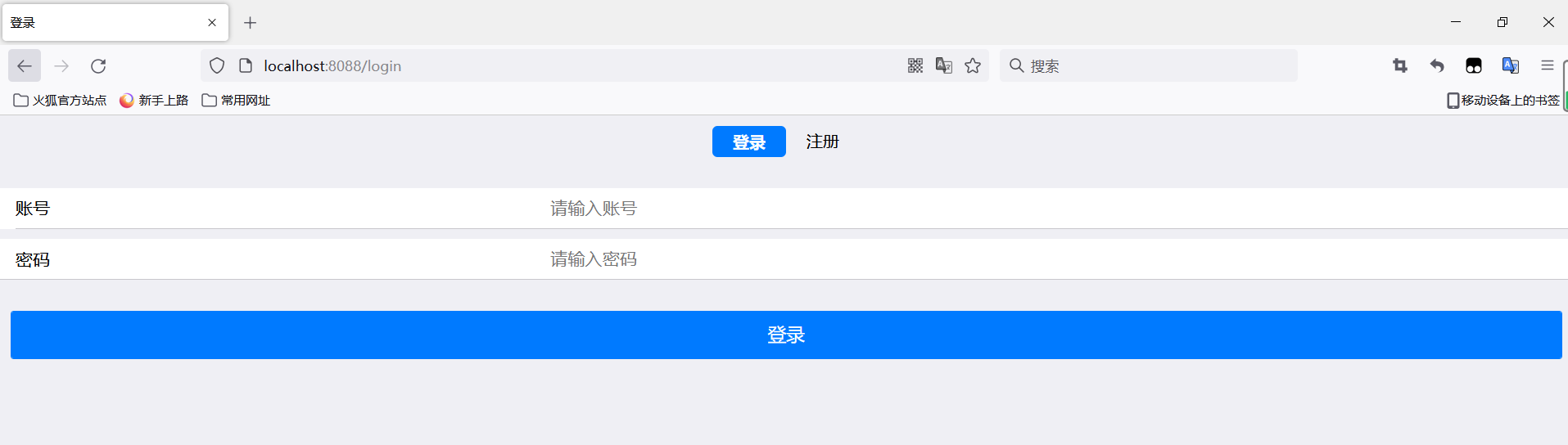
当控制台中出现Compiled successfully时表示编译完成,项目已经启动了,然后在浏览器中打开http://localhost:8088,页面效果如下图所示。

1.8 设置导航栏的高亮效果
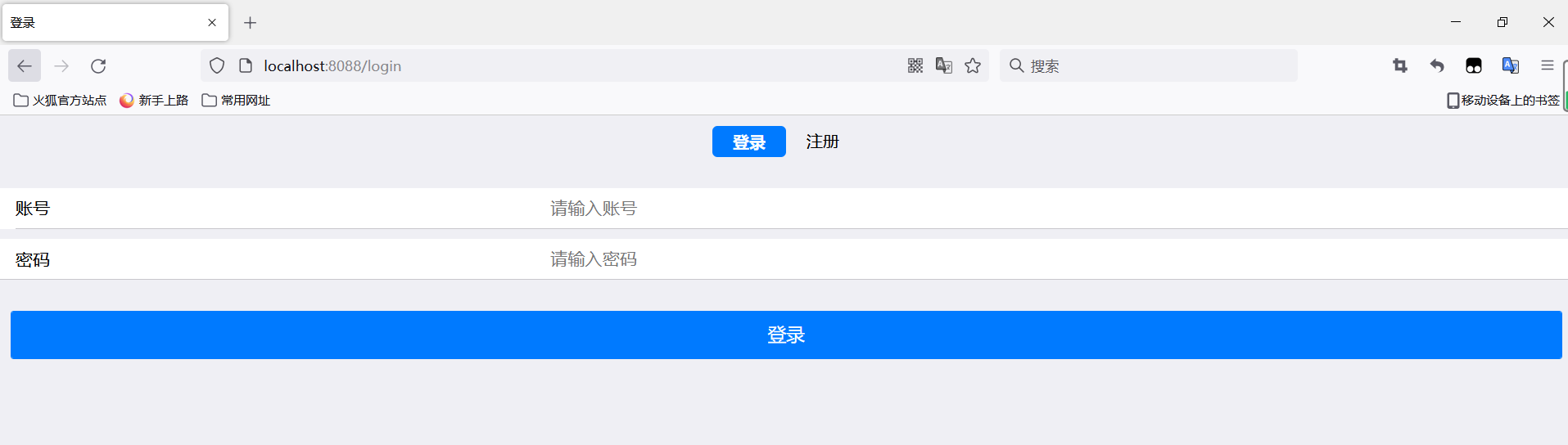
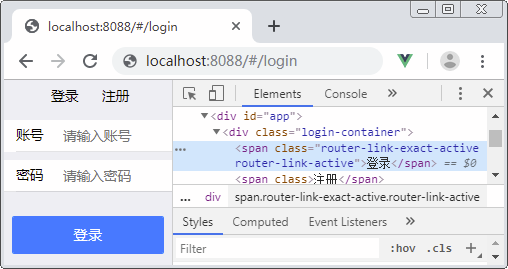
在上图中,单击顶部的“登录”和“注册”可以在两个页面之间切换,但由于此时还没有设置样式,导航栏并没有高亮效果。默认情况下,路由的导航菜单会自动添加router-link-exact-active和router-link-active这两个class属性,想要设置导航栏的高亮效果,只要在App.vue文件中设置两个class对应的样式即可,如下图所示。

注意:router-link-exact-active和router-link-active两者的区别在于,前者是精确匹配规则,只有完全匹配的情况下有效,而后者是非精确匹配规则,只要定义在path中的路径与当前路径的开头一致就有效。
另外,router-link-exact-active和router-link-active这两个class类名也可以自定义,下面在router.js文件中找到创建路由实例代码,添加自定义class,具体代码如下。
varrouter = new VueRouter({
linkActiveClass: 'my-active', // router-link-active
linkExactActiveClass: 'my-exact-active', // router-link-exact-active
……(原有代码)
})
1.9 编写App.vue文件
然后在App.vue中添加导航栏高亮效果的样式,具体代码如下
<style lang="scss" scoped>
.my-active, .my-exact-active {
background: #007aff;
font-weight: 800;
color: #fff;
}
……(原有代码)
</script>
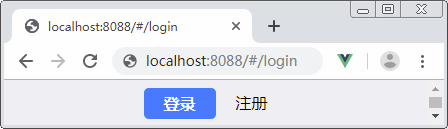
在浏览器中查看运行结果(导航栏激活效果),页面效果如下图所示。

1.10 使用路由的history模式
路由的history模式可以使项目的URL地址更加简洁。若要使用history模式,需要先修改router.js文件,具体代码如下。
varrouter = new VueRouter({
mode: 'history',// 使用history模式
……(原有代码)
}
history模式还需要服务器的支持,打开webpack.config.js文件,在module.exports对象中添加devServer的配置,具体代码如下。
devServer: {
historyApiFallback: true// 开启服务器对history模式支持
},
当开启history模式后,重新执行npm run dev,就可以使用http://localhost:8088/login来访问登录页面,使用http://localhost:8088/register来访问注册页面。
1.11 更改页面标题
当页面切换后,网页的标题也应随之发生变化,为了实现这个效果,可以在路由中将每个页面对应的标题保存在meta中。修改router.js文件,如下所示。
routes: [
{ path: '/', redirect: '/login' },
{ path: '/login', component: Login, meta: { title: '登录' } },
{ path: '/register', component: Register, meta: { title: '注册' } }
]
然后需要调用router.beforeEach()全局钩子函数,用来在路由发生改变时动态修改网页的title标题,它会在路由改变前执行。具体代码如下。
router.beforeEach((to, from, next) => {
// 路由发生改变修改页面title
if (to.meta.title) {
document.title= to.meta.title
}
next()
})
总结:
通过以上的学习,各位笔友应该理解了如何手动搭建一个webpack+Vue项目,掌握了相关loader的安装与使用,包括css-loader、style-loader、vue-loader、url-loader、sass-loader等,熟悉webpack的配置、文件的打包,以及路由的配置及使用。
码字不易,认为楼主写的还不错,对你有帮助的话,请给个三连(关注、点赞、收藏)另外有问题可评论区留言讨论。
后期会完善Vue进阶语法的相关知识,有帮助的话,敬请关注楼主 持续更新中ing 。。。(不定时发文)
转载时请注明出处链接
百度网盘链接,案例源码获取地址:
链接:https://pan.baidu.com/s/1JCKEn8gQl6sbSz7JERoKFQ?pwd=1234
提取码:1234
参考文档:
1.vue官方文档:Vue.js (vuejs.org)
2.传智播客-黑马程序员(教材):http://stu.ityxb.com/
其他随笔推荐:
1. 十大排序算法(Java实现)(作者力推):https://www.cnblogs.com/zbcxy506/p/zbcxy506_3arithmetic-01.html
2. Vue开发环境的部署:https://www.cnblogs.com/zbcxy506/p/zbcxy506_1vue-01.html
3. Vue基础入门一:https://www.cnblogs.com/zbcxy506/p/zbcxy506_1vue-02.html
4. Vue基础入门二:https://www.cnblogs.com/zbcxy506/p/note_1vue-03.html
5. Vue基础知识思维导图:https://www.cnblogs.com/zbcxy506/p/note_1vue-04.html
6.Vue动画和过渡效果:https://www.cnblogs.com/zbcxy506/p/note_1vue-05.html
7.Vue框架中的路由:https://www.cnblogs.com/zbcxy506/p/note_1vue-06.html
8.Node多版本管理工具GNVM:https://www.cnblogs.com/zbcxy506/p/note_1vuegnvm-07.html