- A+
所属分类:.NET技术
记录一篇.netwebapi开发过程
首先使用6+dapper+sqlserver
我们创建一个空项目使用HttpReports来监控api
HttpReports 基于.Net Core 开发的APM监控系统,使用MIT开源协议,主要功能包括,统计, 分析, 可视化, 监控,追踪等,适合在微服务环境中使用。
要下载这些包HttpReports.Dashboard+HttpReports.Sqlserver

创建好之后到appsettings配置一下项目
{ "HttpReportsDashboard": { "ExpireDay": 2,///ExpireDay - 数据过期天数,默认3天,HttpReports 会自动清除过期的数据 "Storage": { "ConnectionString": "Server=.;Database=LogDb;User ID=sa;Password=123456;Trusted_Connection=false;", ///这里是记录api日志文件库 首先你的有这个库 "DeferSecond": 10,/// 批量数据入库的秒数,建议值 5-60 "DeferThreshold": 100///批量数据入库的数量,建议值100-1000 }, "Check": {///健康检查配置,具体看 健康检查 页面 "Mode": "Self", "Switch": true, "Endpoint": "", "Range": "500,2000" }, "Mail": {///邮箱信息,配置监控的话,可以发告警邮件 "Server": "lpw1109@icloud.com", "Port": 465, "Account": "lpw1109@icloud.com", "Password": "", "EnableSsL": true, "Switch": true } } }
配置完成 还得去Program在添加一下
Program类配置信息
builder.Services.AddHttpReportsDashboard().AddSQLServerStorage();//推荐放入最上行
app.UseHttpReportsDashboard();//声明一下
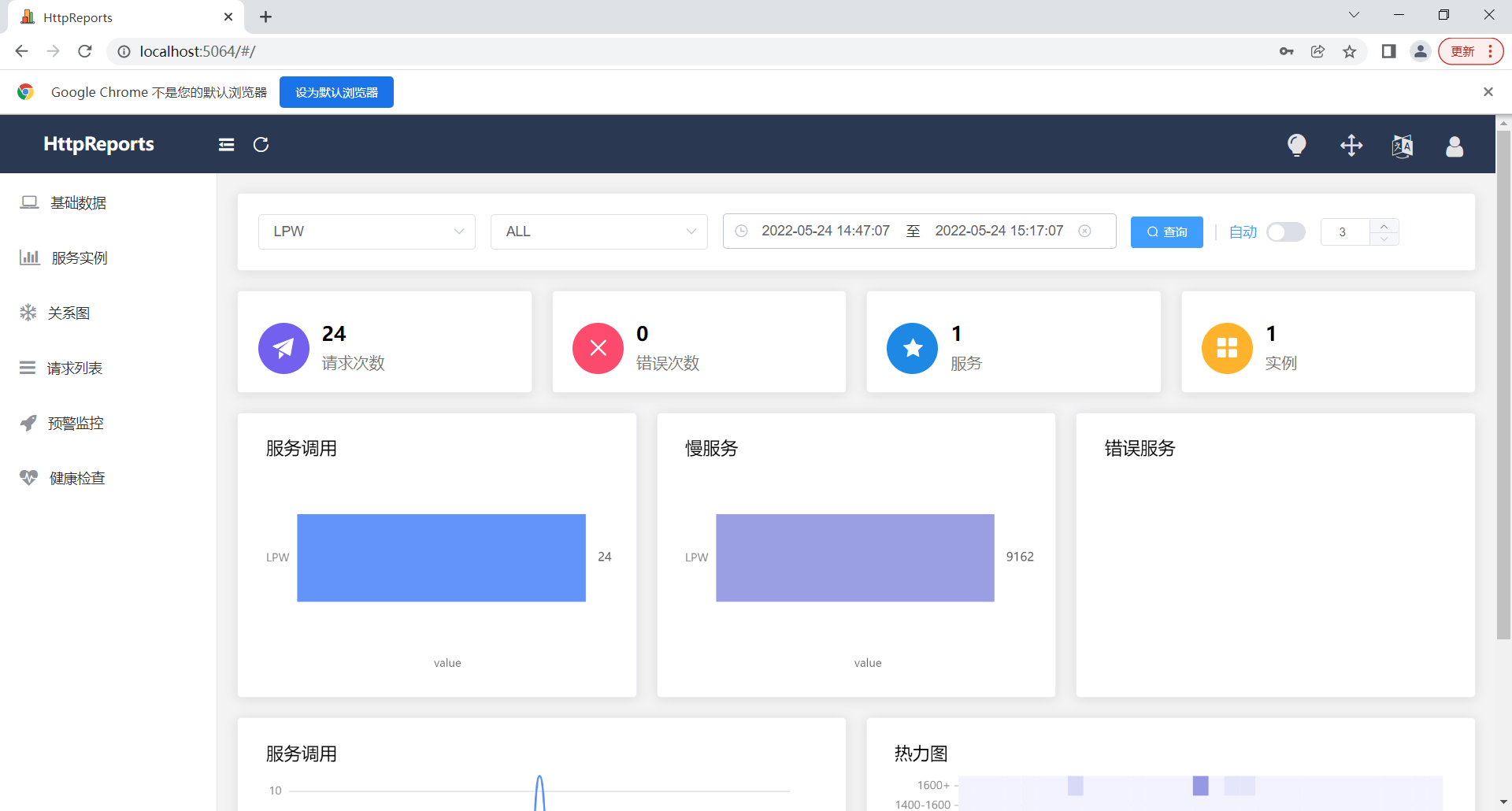
这样就可以直接运行了 账号admin密码123456 效果如下



然后创建我们的api项目 还是要配置我们的appsettingsjson文件
{ "HttpReports": { "Transport": { "CollectorAddress": "http://localhost:5064",//这是上面那个空项目的地址 "DeferSecond": 10,//批量数据入库的秒数,建议值 5-60 "DeferThreshold": 100//批量数据入库的数量,建议值100-300 }, "Server": "http://localhost:5110",//这是我们api运行地址 "Service": "LPW",//这是我们api项目名称 可以随便写 "Switch": true,//是否开启收集数据 "RequestFilter": [ "/WebSocketXX", "/api/login*" ],//数据过滤,用 * 来模糊匹配 "WithRequest": true,//记录入参数据 "WithResponse": true,//记录数据 "WithCookie": false,//是否记录cokkie "WithHeader": true//是否记录header请求数据 } }
配置完成 还得去Program在添加一下
Program类配置信息
builder.Services.AddHttpReports().AddHttpTransport();//推荐放入最上行
app.UseHttpReports();//推荐放入最上行
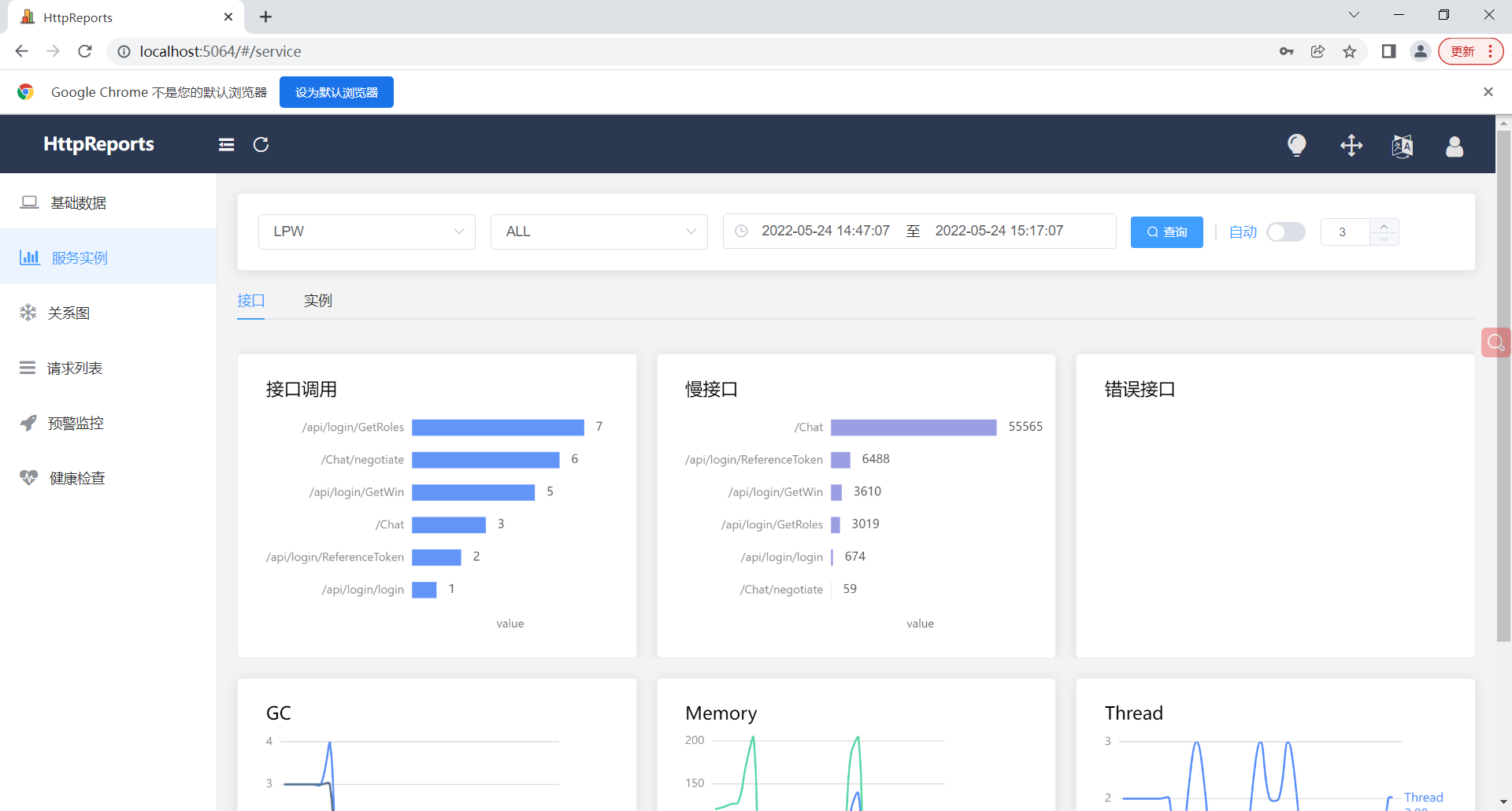
然后启动项目测试一下接口 就可以在Dashboard看到数据l




