- A+
所属分类:Web前端
DOM获取元素、修改元素
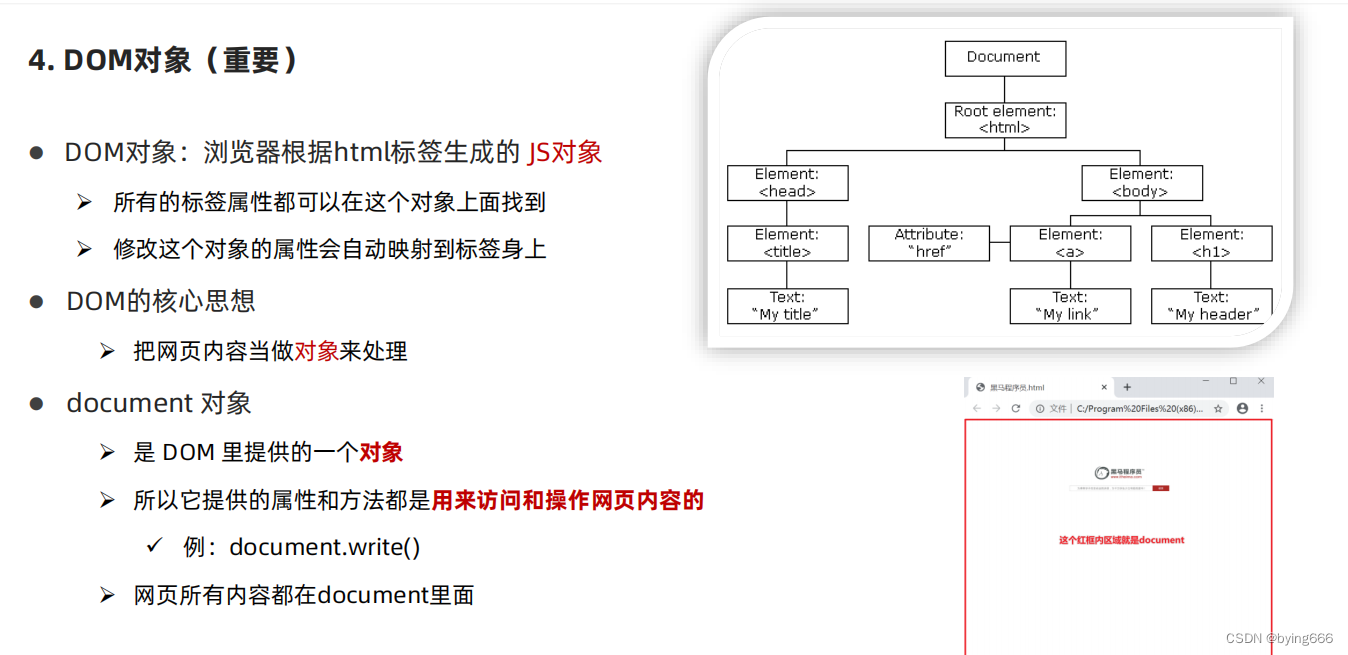
DOM是文档对象模型
作用:操作网页内容,可以开发网页内容特效和实现用户交互。




思考
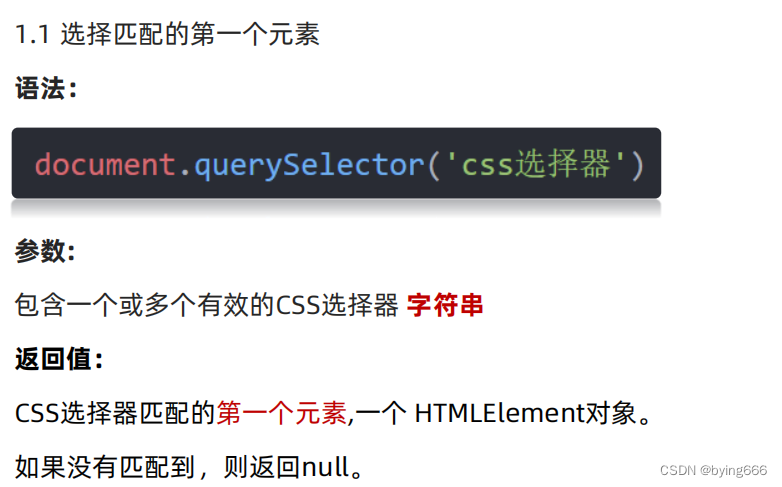
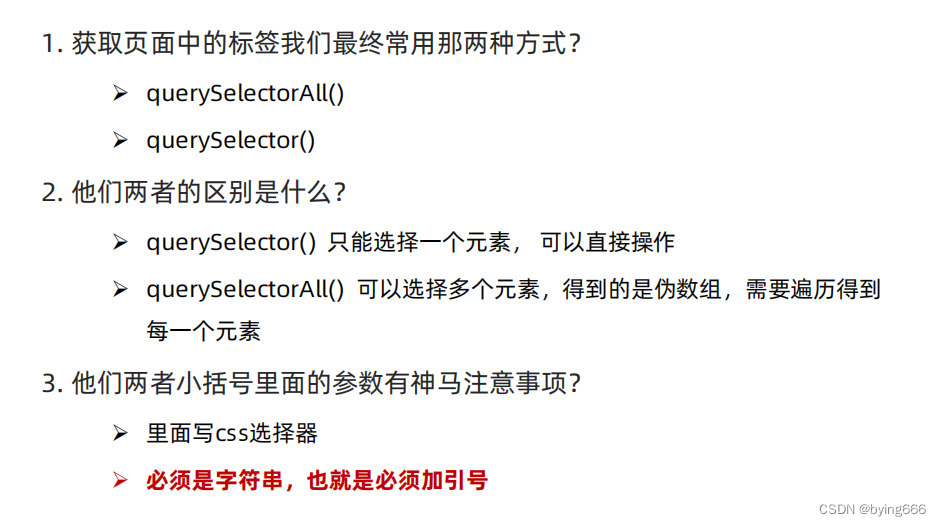
- 获取一个DOM元素我们使用谁?
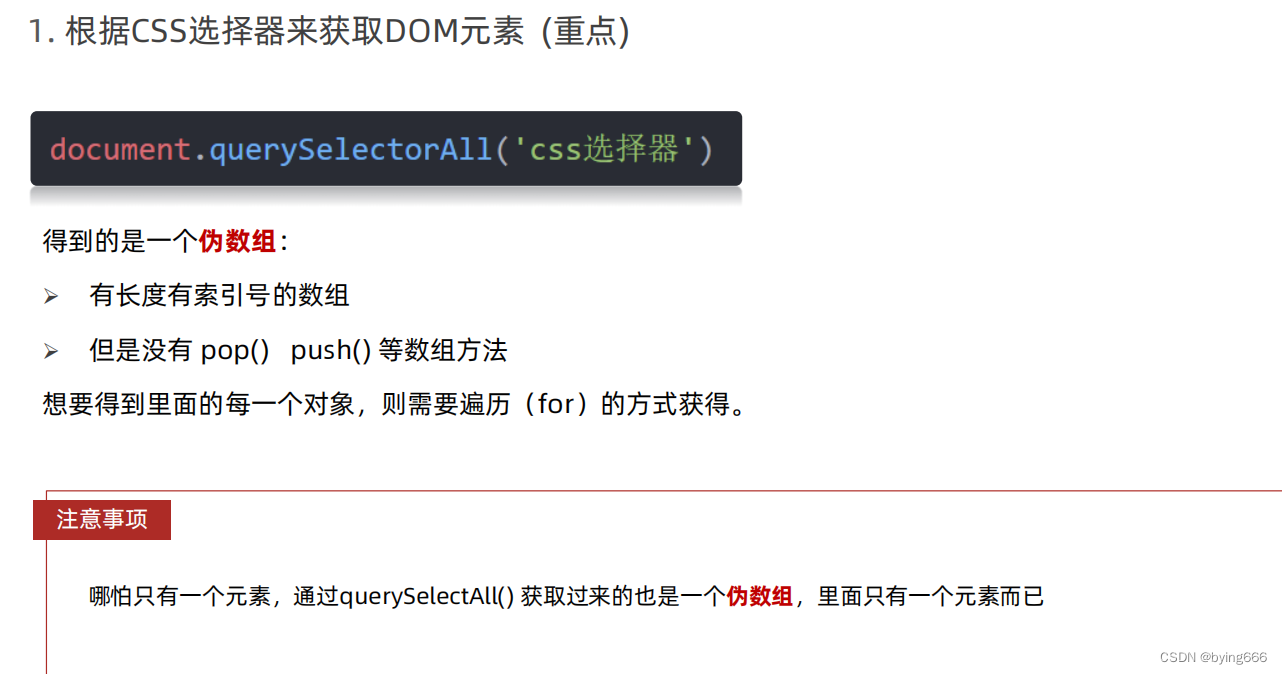
querySelector()- 获取多个DOM元素我们使用谁?
querySelectorAll()- querySelector() 方法能直接操作修改吗?
可以- querySelectorAll() 方法能直接修改吗? 如果不能可以怎么做到修改?
不可以, 只能通过遍历的方式一次给里面的元素做修改

注意点



三者区别
1.document.write() 方法 :只能追加到body中
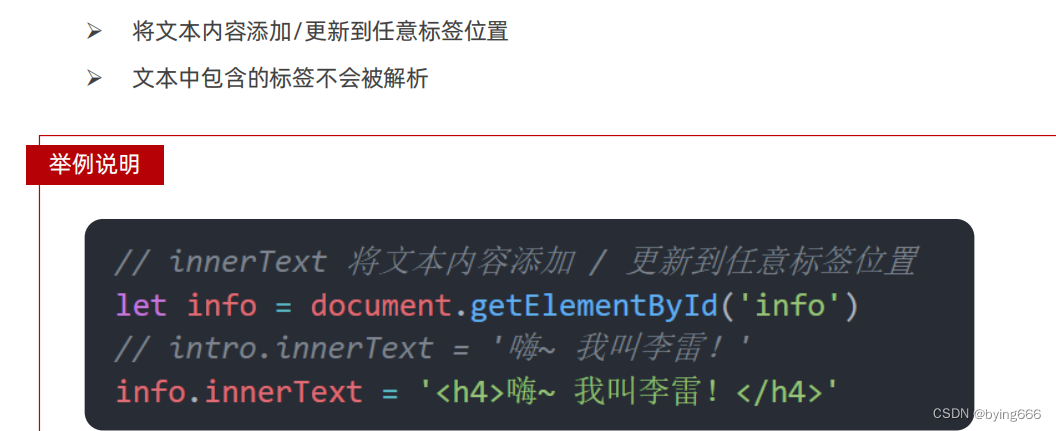
2.元素.innerText 属性 :只识别内容,不能解析标签
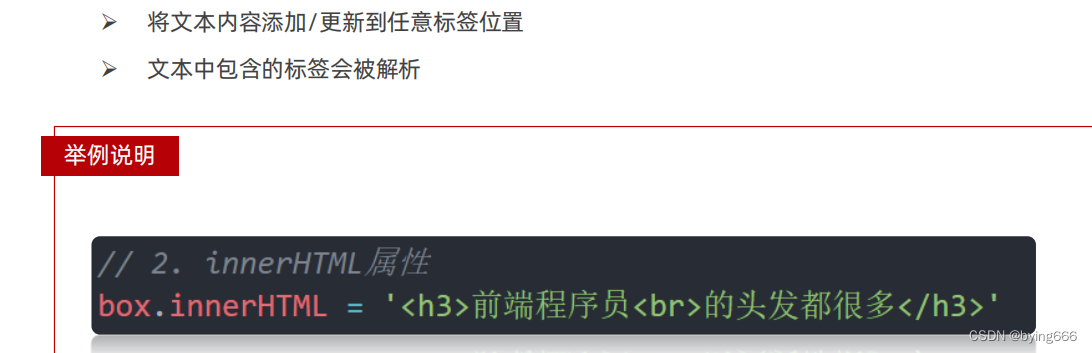
3.元素.innerHTML 属性: 能够解析标签
如果还在纠结到底用谁,你可以选择innerHTML

源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>随机点名</title> <style> div { display: inline-block; height: 30px; width: 150px; vertical-align: middle; border: 1px solid pink; line-height: 30px; text-align: center; } </style> </head> <body> 点到的同学为:<div></div> <script> let div = document.querySelector('div') function getRandom(min, max) { return Math.floor(Math.random() * (max - min +1)) + min } let arr = ['赵云', '马超', '黄忠', '刘备', '张飞', '关羽', '曹操'] let random = getRandom(0, arr.length - 1) div.innerHTML = arr[random] arr.splice(random, 1) </script> </body> </html>



注意点
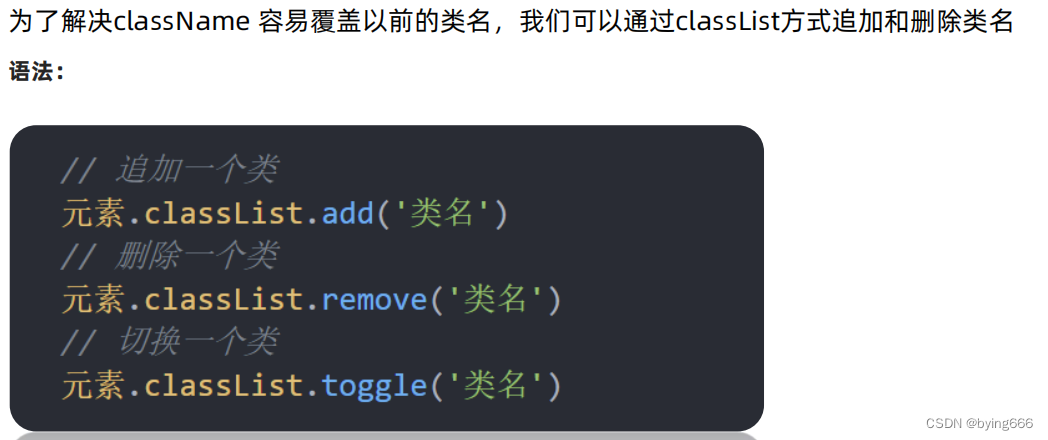
直接使用 className 赋值会覆盖以前的类名





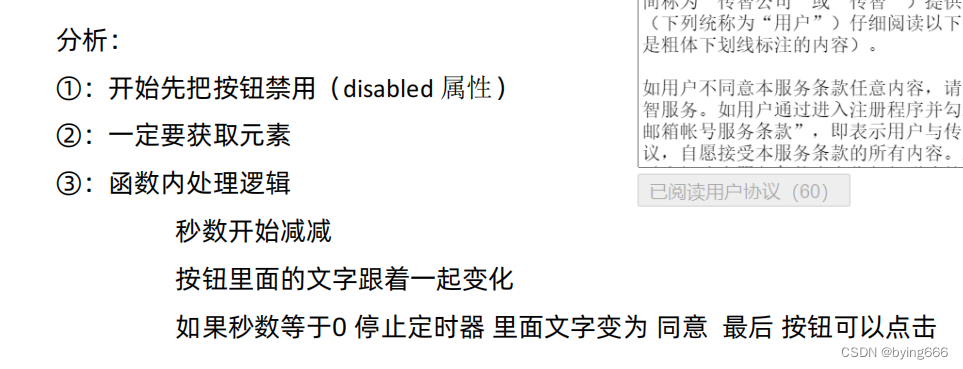
需求:按钮6秒之后才可以使用
源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>定时间歇函数</title> </head> <body> <button class="btn" disabled>我已经阅读用户协议(6)</button> <script> let btn = document.querySelector('.btn') let i = 6 let timer = setInterval(function() { i-- btn.innerHTML= `我已经阅读用户协议(${i})` if (i === 0){ clearInterval(timer) btn.disabled = false btn.innerHTML = `我已同意该协议` } }, 1000) </script> </body> </html> 
源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>QQ音乐轮播图</title> <style> .img-box { width: 700px; height: 320px; margin: 50px auto 0; background: #000; position: relative; } .img-box .tip { width: 700px; height: 53px; line-height: 53px; position: absolute; bottom: 0px; background-color: rgba(0, 0, 0, 0.8); z-index: 10; } .img-box .tip h3 { width: 82%; margin: 0; margin-right: 20px; padding-left: 20px; color: #98E404; font-size: 28px; float: left; font-weight: 500; font-family: "Microsoft Yahei", Tahoma, Geneva; } .img-box .tip a { width: 30px; height: 29px; display: block; float: left; margin-top: 12px; margin-right: 3px; } .img-box ul { position: absolute; bottom: 0; right: 30px; list-style: none; z-index: 99; } </style> </head> <body> <div class="img-box"> <img class="pic" src="images/b01.jpg" alt="DOM获取元素、修改元素" alt="第1张图的描述信息"> <div class="tip"> <h3 class="text">挑战云歌单,欢迎你来</h3> </div> </div> <script> let data = [ { imgSrc: 'images/b01.jpg', title: '挑战云歌单,欢迎你来' }, { imgSrc: 'images/b02.jpg', title: '田园日记,上演上京记' }, { imgSrc: 'images/b03.jpg', title: '甜蜜攻势再次回归' }, { imgSrc: 'images/b04.jpg', title: '我为歌狂,生为歌王' }, { imgSrc: 'images/b05.jpg', title: '年度校园主题活动' }, { imgSrc: 'images/b06.jpg', title: 'pink老师新歌发布,5月10号正式推出' }, { imgSrc: 'images/b07.jpg', title: '动力火车来到西安' }, { imgSrc: 'images/b08.jpg', title: '钢铁侠3,英雄镇东风' }, { imgSrc: 'images/b09.jpg', title: '我用整颗心来等你' }, ] let pic = document.querySelector('.pic') let text = document.querySelector('.text') let i = 0 setInterval(function() { i++ pic.src = data[i].imgSrc text.innerHTML = data[i].title if (i === data.length - 1){ i = -1 } }, 1000) </script> </body> </html> DOM第一阶段over
你生活的起点并不是那么重要,重要的是最后你能到达哪里




