- A+
这几天一直都在做项目,只是没有上传上来,即将把前台项目完结了。现在开始更新整个前台的部分
一.面包屑处理
1.分类操作
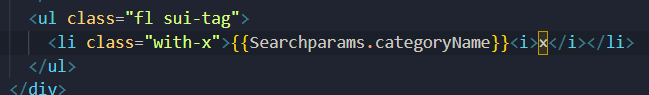
点击三级联动进入搜索产生面包屑,直接取参数中的name即可

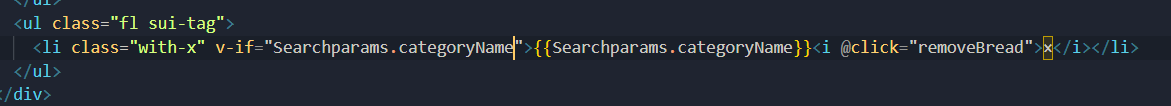
点击x怎么干掉这个面包屑,直接让其v-if为这个name,如果点击x就把name清空

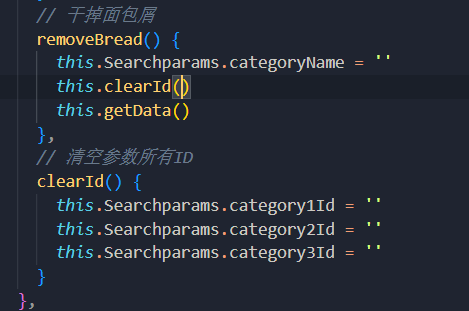
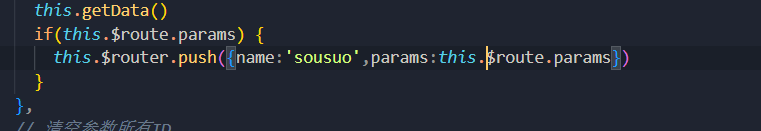
清空还没完,清空应该再发一次请求,然后将我们里面的残留的id清空,回到默认页面

但其实这里还有点小问题,我们是吧id清空了发了个请求,但其实既然没有id,可以把他的制改为undefined,这样直接发过去的请求就不带id这些参数了,这样发过去的请求也更快些
然后现在就需要上面url也跟着一起变了,直接在清空的函数里面利用编程式跳转往search跳一次即可,但是这里要注意,因为我们现在只是完成带过来的query清空,所以要判断一下有没有params参数,有的话跳转的时候还要把这个参数带上

2.关键字操作
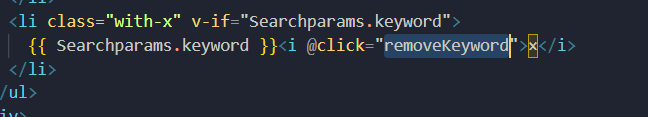
面包屑其实就是一个是一个的,这里要做关键字的面包屑,就需要去添加一个li

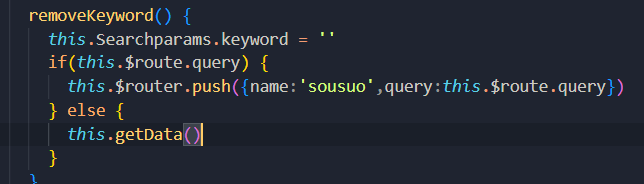
当然跟上面一样当我们删除,要去跳转一次路由重新加载一下

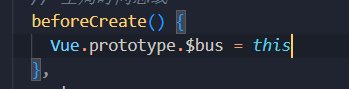
这里的关键点在于当我们删除关键字面包屑过后,应该把搜索框里面得关键字也干掉,但是他是Header组件里面的内容,属于是兄弟关系,那就只有两种办法了,一个是vuex,一个是全局事件总线
回顾一下



3.品牌信息操作
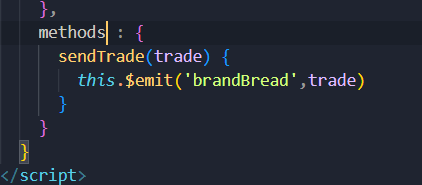
品牌信息在serach的子组件里面,所以我们就需要点击品牌信息将他的信息传到父组件里面,因为我们的面包屑在父组件,而且我们的发送给服务器的基础数据也在父组件里面,这里子给父传,最好的就是自定义事件,回顾一下

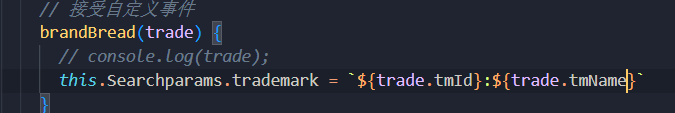
直接用$emit发过来


注意怎么让对象属性和值都动态

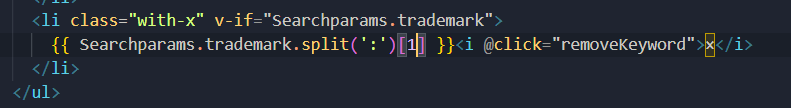
面包屑处理运用字符串转数组的方法取名字

4.售卖属性操作
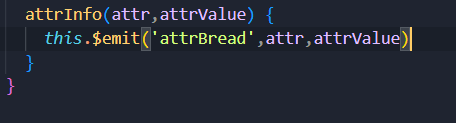
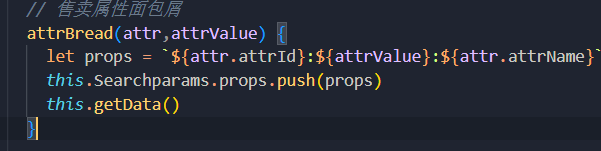
首先一样的利用自定义事件将子组件点击的属性传上来

因为这个接口参数是一个数组,所以采用push方法放进去,在获取一次请求

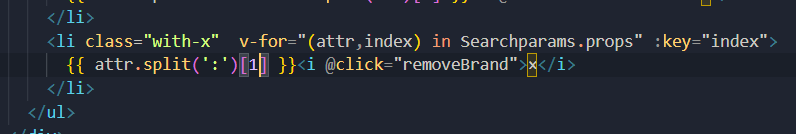
下面要完成面包屑的操作,这里跟前面有所不同,前面都是只能为一个,但是这里的面包屑我点了一个还可以点一个,所以我们的li要进行遍历,用这个参数数组来遍历

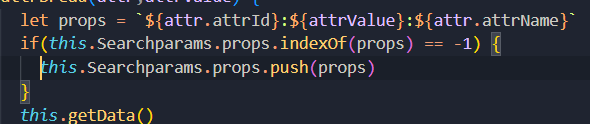
但是现在有个bug,就是一直点也一直在添加面包屑,其原因是因为我们在往searchparams里面添加参数的时候根本没有做验证,点一个添加一个,怎么来做验证,利用数组indexOf方法,点击的时候先判断里面有无再去添加,注意数组也有indexOf方法

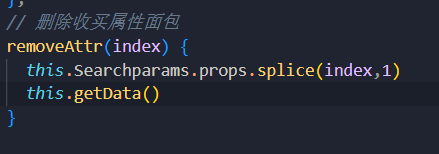
然后是他的删除操作,怎么拿到你点的这个删除的标识,然后去这个数组把她删除掉,在调用一次请求即可,怎么来拿?这里可以通过index来拿,因为这里我们是push正序添加,所以对数组的增删用index来做是没问题的 splice方法

二.排序操作
1.前置问题
-
问题一:排序的依据,查看接口文档,只存在四种情况综合和价格的升序和降序

-
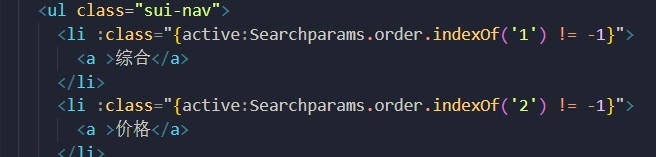
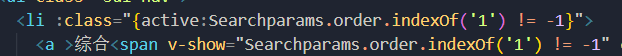
问题二:谁在排序,active这个class就会给到谁,所以他们的class需要动态绑定,条件为order的前面数字是1还是2

-
问题三:上下箭头图标的问题,直接阿里巴巴在线引入,注意前面要添加https

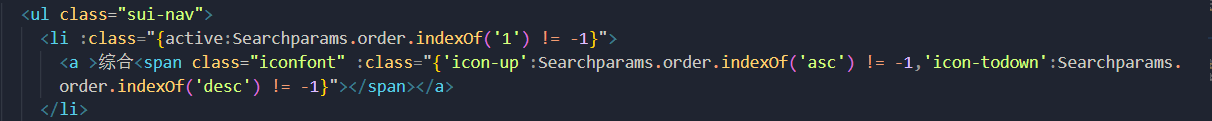
那么问题来了,怎么让我们的图标能够动态展示是升序还是降序,这里还是靠order里面第二个字符串来判断

这里还有一个小点,我们的箭头应该是随着active一起出现的

2.完成操作
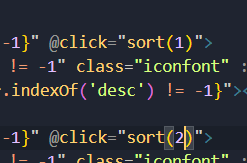
要完成这个功能,首先要知道你点击的是综合还是价格,可以给他们一个共同的点击事件,然后综合点进来传参1,价格点进来传参2

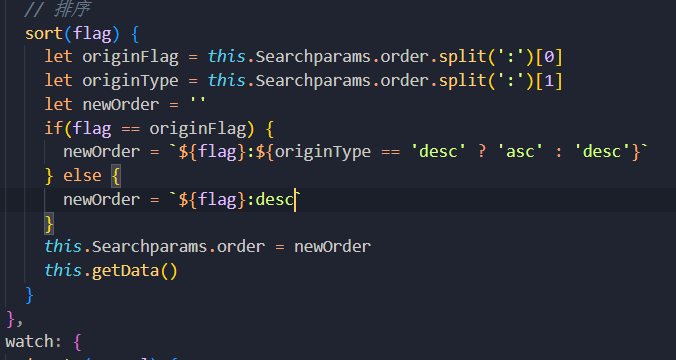
现在我就知道了你点的是什么,在函数里面把当前params里面的参数存起的拿出来,和我们的参数作比较,如果相等,就去判断你是desc还是asc取反值,如果不相等,那就把这个值改到params里面同时默认为desc降序

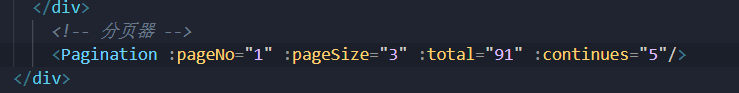
三.分页器
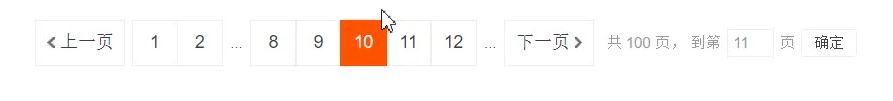
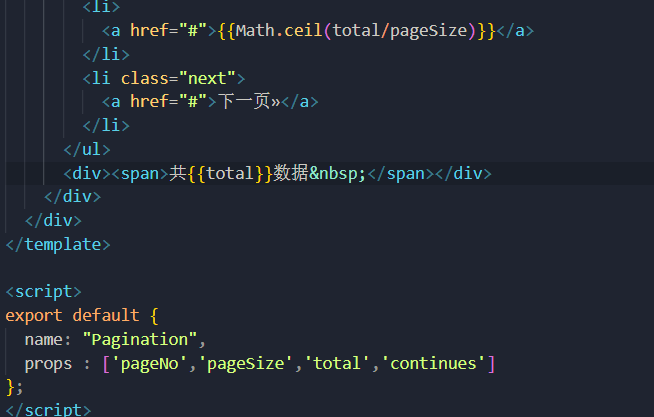
1.分页器静态组件
可以发现我们分页器多个组件用到,直接封装全局组件
2.分页功能分析
分页展示需要知道什么数据?
- 当前是第几页(pageNo)
- 每一页需要展示多少条数据(pageSize)
- 一共有多少条数据(total)
所有由二三条数据可以算出一共有好多页
分页器还有一个连续的页码的个数

一般为奇数(5个或者7个)因为为了中间你点那个可以对称
知道了这些数据就可以自定义分页器
3.起始与结束数字计算
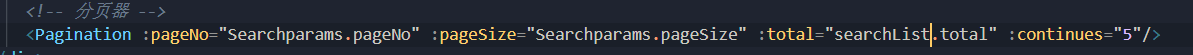
一个分页器最难得部分就是连续部分也就是起始与结束数字的计算,先把前面的数据完成,我们的当前几页和展示多少数据、一共有多少数据,可以由用她的这个父组件传值过来

这一下就把所有的数据搞完

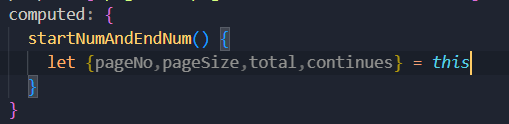
然后是最重要的起始与结束数字的计算
-
首先用计算属性来做,因为最终是要呈现在页面上给组件标签用的,然后通过解构赋值,为什么是this,因为我们接受过来的值就是this下面的这些属性,拿到组件标签上去了可以省略this,所以可以直接写this

-
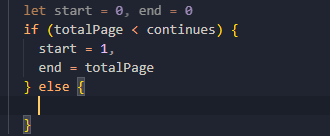
定义两个初试的起始页和结束页,按理说起始页就等于取整的连续页数/2,但是有bug,首先我们的总页数是不是要比我们的连续页数大,才能继续做下去,如果都没有他大,还怎么来做连续页数

-
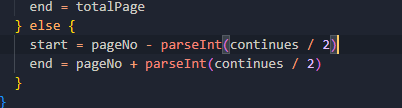
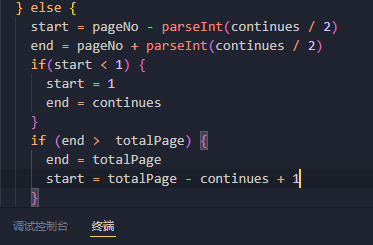
然后就是正常情况,正常情况下,start为点击的页数减去连续页数 除以2取整的结果,这是最灵活的,比如以后连续页数要为7、9等都可以适应

-
针对于这种情况有两个极端的bug,一个是start这边,如果我pageNo为1或者2反正就是比除以2的结果小,那就为负数,这种情况肯定不行,一般start为负数,我们都是从1开始start不变,end为continues即可
-
另一个bug就是end这边,如果我们点击最后一页,end是不是比最后一页还大,他的解决方案和start差不多

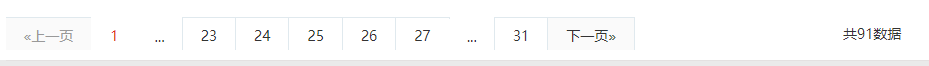
4.分页器动态展示
在做这个模块的时候建议边测试边做,将我们的start和end打印在页面上一个一个看
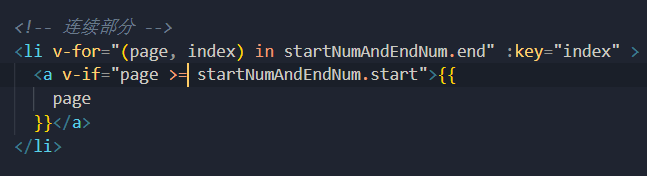
首先明确一点我们的v-for除了数组对象还可以遍历数字
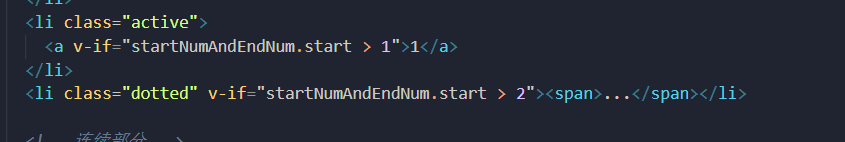
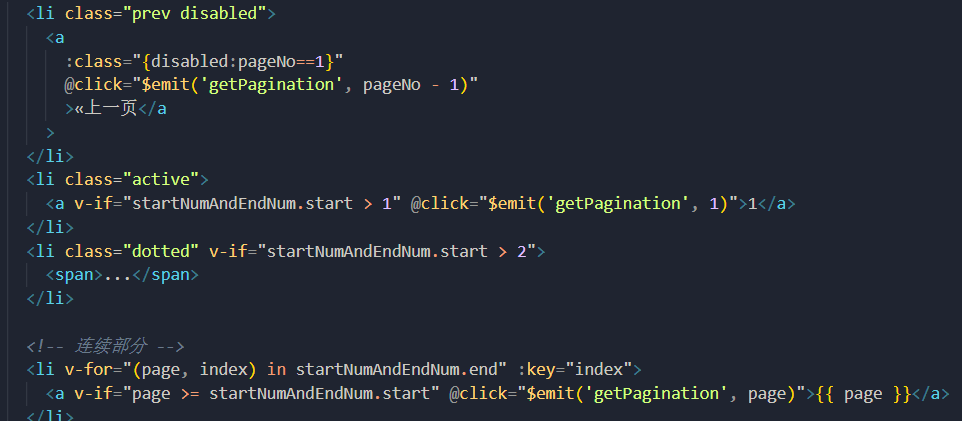
分页器连续部分动态展示就是要遍历end,多出来的部分用条件>start来隔断

这样就可以完成分页器展示了,但是有个bug,就是当我当前页为某些页的时候,前面的1或者。。。应该不展示


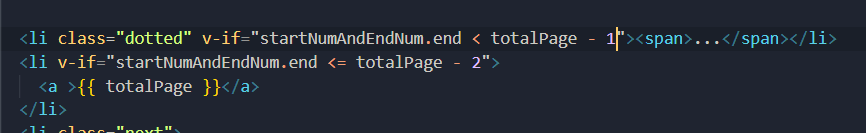
同样的我们后面也会有问题,end到极限的时候

5.分页器点击
接下来就可以将动态数据分页器展示了,我们刚才传的都是假数据

然后要做的就是点击就把当前的页码发到search组件来,属于是子给父传那就是自定义事件,动态绑定disabled给上一页和下一页,注意a标签是没有disabled属性的,要实现禁用可以添加类名的方式实现

然后这边接受参数,把值给到数据,重新发起一次请求

四.商品详情
1.滚动行为
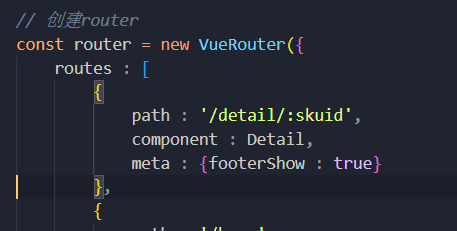
一个新的路由组件,在router创建他的匹配规则,这里新增一个点我们的routes,是可以单拎出去作为一个模块的,detail这个页面是要接收参数的,也就是你点的这个商品的id传过来


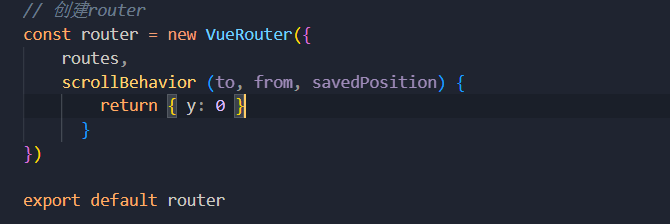
现在有一个bug,vue的路由跳转默认跳过去就是你跳转之前的这个位置,比如我在最下面找到了这个商品我点进去在详情页面还是在下面的位置,一般来说我们过去都会是在最顶部,这个时候要参照官网vue-router给出的滚动行为来处理

2.产品详情数据获取
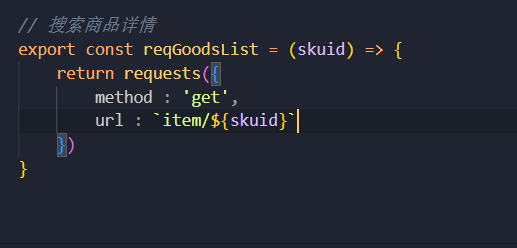
api接口走起
注意一下axios post的参数用data来带, get的参数写在url以查询字符串来带

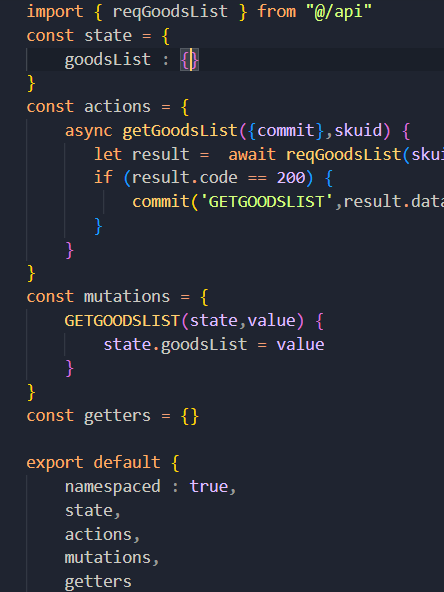
vuex三部曲走起

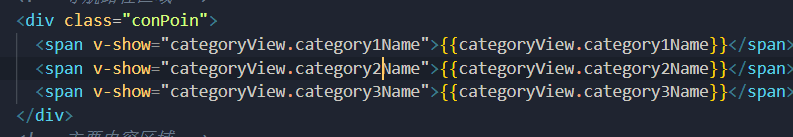
3.展示动态数据
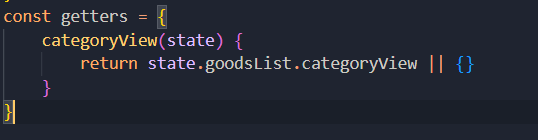
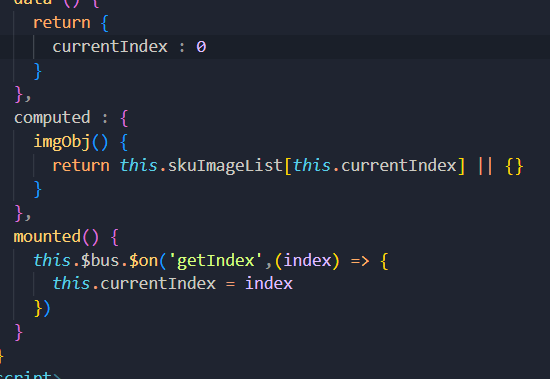
由于数据复杂,先做个getters把数据取出来

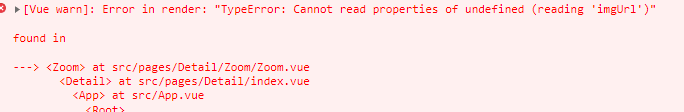
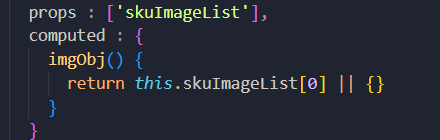
这里取计算属性注意会报错,原因是因为异步ajax还没拿到数据那那边又是mounted就派发actions,所以最开始的这个数据就是undefined

4.放大镜展示数据
需要由父组件向放大镜组件把数据传过来


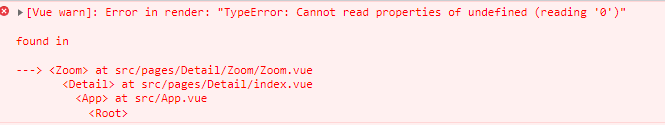
报错

以后可以记住这种数字的错误,有可能是因为数组里面的这个下标的报错形式,这里报错原因是因为,我们这个数组有可能根本就没有这个数组父级这边传过来的时候没有这个数据所以也不知道这是个数组

继续报,这是因为我们过来空空数组的时候,本来里面有数据的话应该是一个对象,而这里是空数组就不存在这种.的形式


5.售卖属性数据

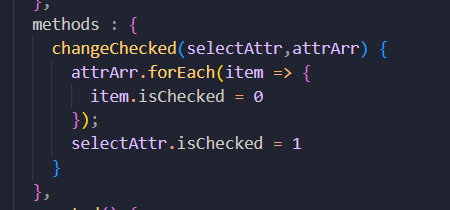
排他操作
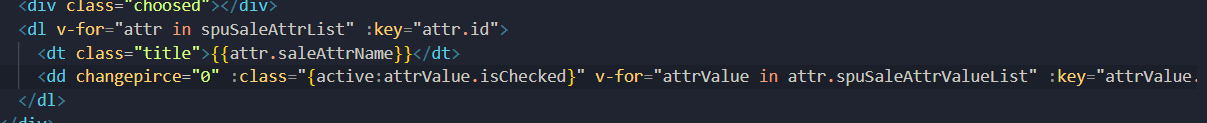
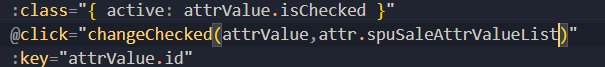
给每个属性添加一个点击事件,传进来两个参数,一个是我们当前点击的这个对象,一个是这个属性的整个数组

拿到这两个就好说了先把这个属性的数组整个数组进行一个遍历把所有的checked值改为0,再把点击的这个改为1

6.放大镜操作
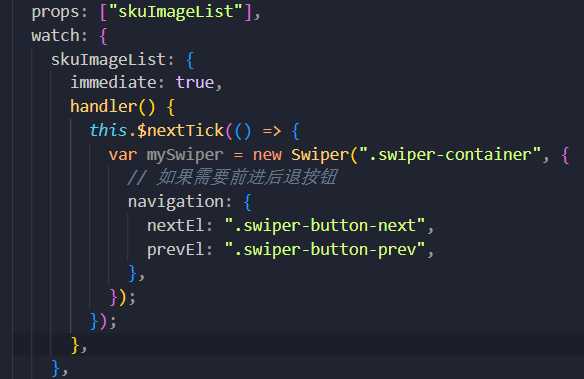
先完成下面小图片的一个切换,用的是轮播图做的,由于这里是靠ajax获取来的图,所以老规矩watch+nexttick来做

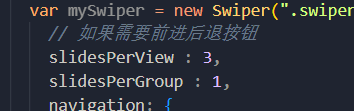
记住两个swiper的属性 slidesPerView:可以设置轮播图一次性显示多少张图片,slidesPerGroup:可以设置一次切换切换多少张

动态完成添加属性

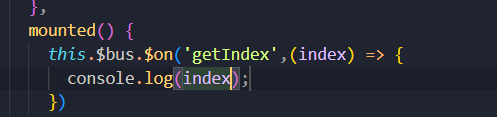
最主要我们在做这个动态添加属性的同时将index传给大图这边,属于是兄弟之间互传

因为他们用的都是同一个数组,小图的下标就是大图数组的下标

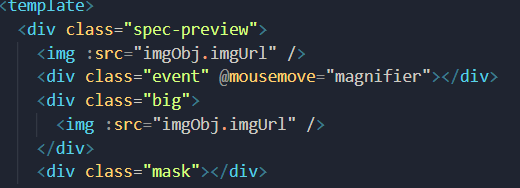
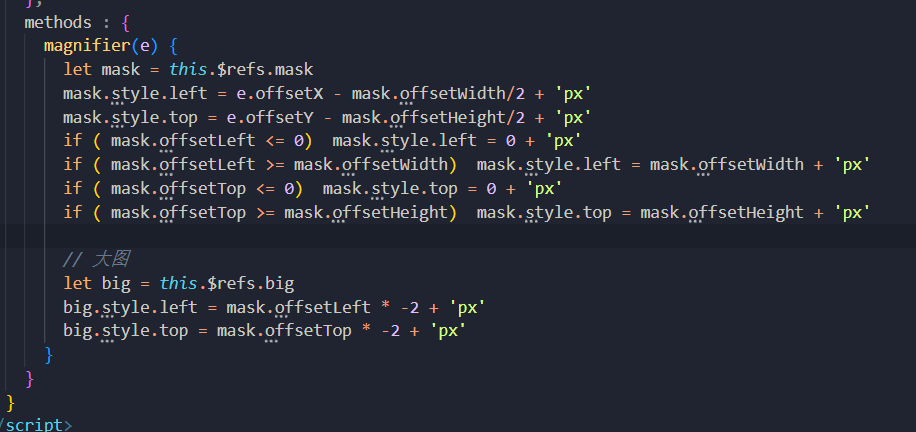
小图放大镜
小图动,是在一个专门的盒子里面动,利用offsetX,这个盒子跟这个小图尺寸一样,你对于他的offsetx就是在这个盒子里面的一个距离

然后在这里面的滑动事件,对mask的left和top做处理,同时大图应该是小图的负2倍left和top

7.购买产品个数
首先v-model双向绑定

然后给两个点击事件++和--,--时候要注意,如果小于1就让其值等于1

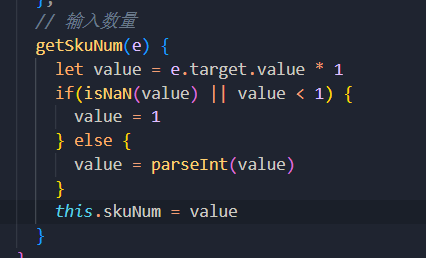
然后对于用户自己往里面输入需要做一个change事件,收集输入的值,其目的主要是为了怕用户乱输入,所以这里有一个小妙招,用输入的值乘以1,如果你是乱输入一些非数字的就可以用isNan来判定,小于1的也可以合在一起
正常情况也要判定是不是输入的小数