- A+
Bootstrap
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。目前,Bootstrap最新版本为4.4。 注意,Bootstrap有三个大版本分别是 v2、v3和v4,我们这里学习最常用的v3。

使用Bootstrap的好处:
Bootstrap简单灵活,可用于架构流行的用户界面,具有 友好的学习曲线,卓越的兼容性,响应式设计,12列栅格系统,样式向导文档,自定义JQuery插件,完整的类库,基于Less等特性。
下载
- bootstap英文官方: https://getbootstrap.com/
- bootstrap中文官网:http://www.bootcss.com/
- 下载地址: http://v3.bootcss.com/getting-started/#download
注意: Bootstrap提供了三种不同的方式供我们下载,我们不需要使用Bootstrap的源码 和 sass项目,只需要下载生产环境的Bootstrap即可。
常用格式-栅格系统
栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 |
None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 |
<div class="container-fluid"> <div class="row"> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> </div> </div> 
<div class="row"> <div class="col-md-6">col-md-6</div> <div class="col-md-6">col-md-6</div> </div> <div class="row"> <div class="col-md-9">col-md-9</div> <div class="col-md-3">col-md-3</div> </div> <div class="row"> <div class="col-md-6 col-sm-9">col-md-6 col-sm-9</div> <div class="col-md-6 col-sm-3">col-md-6 col-sm-3</div> </div> 
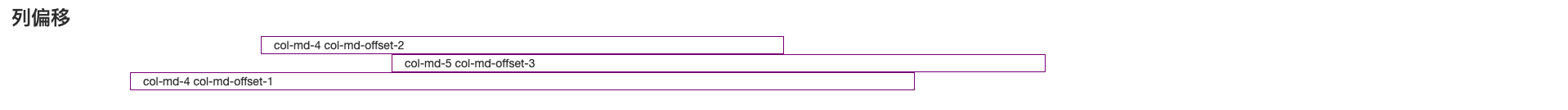
列偏移
<h3>列偏移</h3> <div class="row"> <div class="col-md-4 col-md-offset-2">col-md-4 col-md-offset-2</div> <div class="col-md-5 col-md-offset-3">col-md-5 col-md-offset-3</div> <div class="col-md-6 col-md-offset-1">col-md-4 col-md-offset-1</div> </div> 
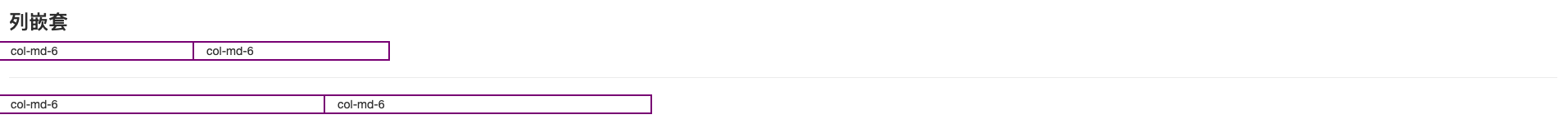
列嵌套
<h3>列嵌套</h3> <div class="row"> <div class="col-md-3"> <div class="row"> <div class="col-md-6">col-md-6</div> <div class="col-md-6">col-md-6</div> </div> </div> </div> <hr> <div class="row"> <div class="col-md-5"> <div class="row"> <div class="col-md-6">col-md-6</div> <div class="col-md-6">col-md-6</div> </div> </div> </div> 
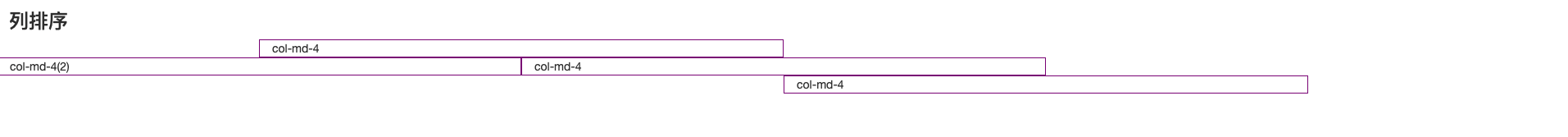
列排序
<h3>列排序</h3> <div class="row"> <div class="col-md-4 col-md-push-2">col-md-4</div> </div> <div class="row"> <div class="col-md-4 col-md-push-4">col-md-4</div> <div class="col-md-4 col-md-pull-4">col-md-4(2)</div> </div> <div class="row"> <div class="col-md-4 pull-right col-md-pull-2">col-md-4</div> </div> 
其他常用格式
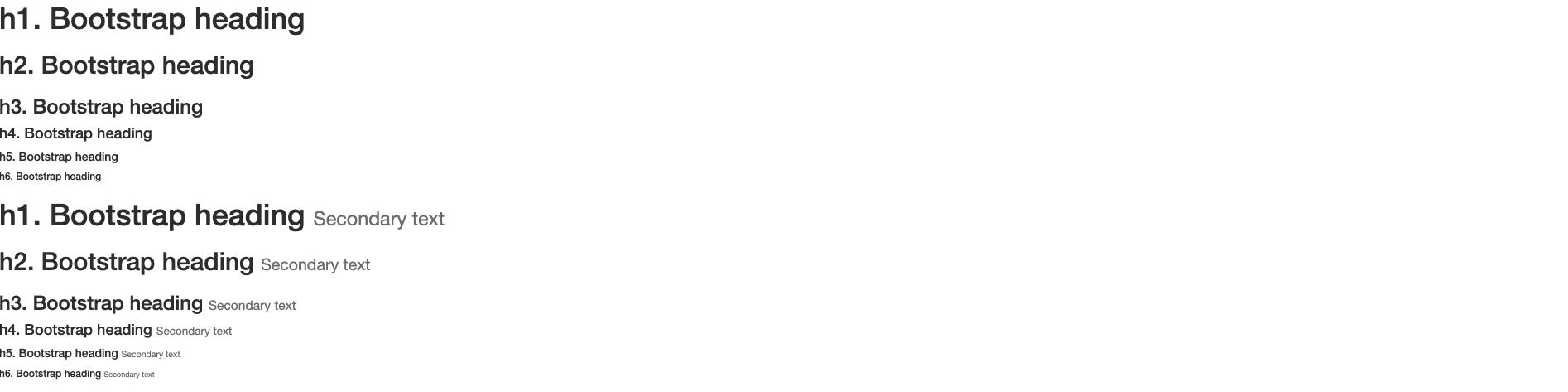
标题排版
<h1>h1. Bootstrap heading</h1> <h2>h2. Bootstrap heading</h2> <h3>h3. Bootstrap heading</h3> <h4>h4. Bootstrap heading</h4> <h5>h5. Bootstrap heading</h5> <h6>h6. Bootstrap heading</h6> 在标题内还可以包含 <small> 标签或赋予 .small 类的元素,可以用来标记副标题。
<h1>h1. Bootstrap heading <small>Secondary text</small></h1> <h2>h2. Bootstrap heading <small>Secondary text</small></h2> <h3>h3. Bootstrap heading <small>Secondary text</small></h3> <h4>h4. Bootstrap heading <small>Secondary text</small></h4> <h5>h5. Bootstrap heading <small>Secondary text</small></h5> <h6>h6. Bootstrap heading <small>Secondary text</small></h6> 
表格
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
添加 .table-bordered 类为表格和其中的每个单元格增加边框。
通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
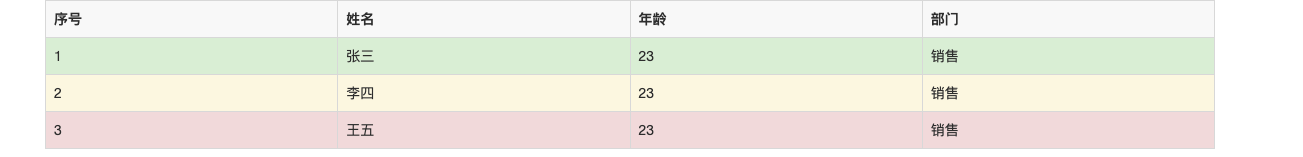
通过这些状态类可以为行或单元格设置颜色。
| Class | 描述 |
|---|---|
.active |
鼠标悬停在行或单元格上时所设置的颜色 |
.success |
标识成功或积极的动作 |
.info |
标识普通的提示信息或动作 |
.warning |
标识警告或需要用户注意 |
.danger |
标识危险或潜在的带来负面影响的动作 |
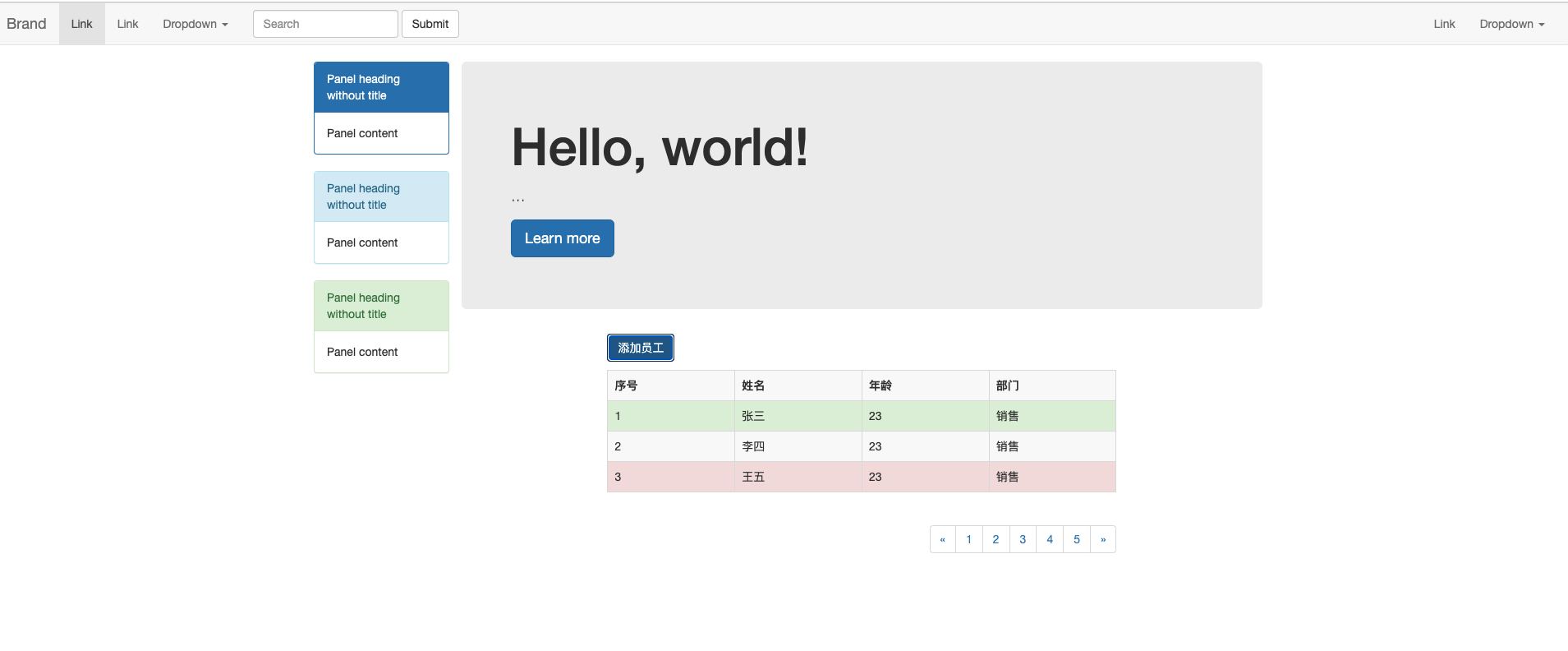
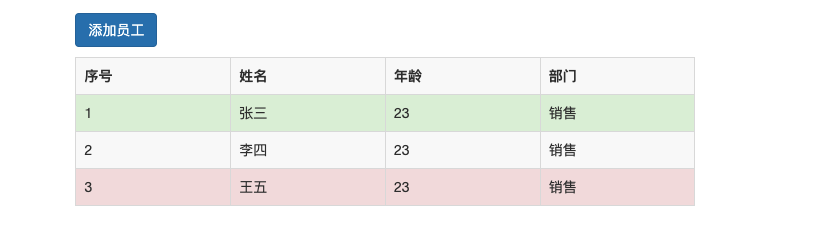
<div class="container"> <div class="row"> <div > <table border="1" class="table table-striped table-hover table-bordered"> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>部门</th> </tr> <tr class="success"> <td>1</td> <td>张三</td> <td>23</td> <td>销售</td> </tr> <tr class="warning"> <td>2</td> <td>李四</td> <td>23</td> <td>销售</td> </tr> <tr class="danger"> <td>3</td> <td>王五</td> <td>23</td> <td>销售</td> </tr> </table> </div> </div> </div> 
表单
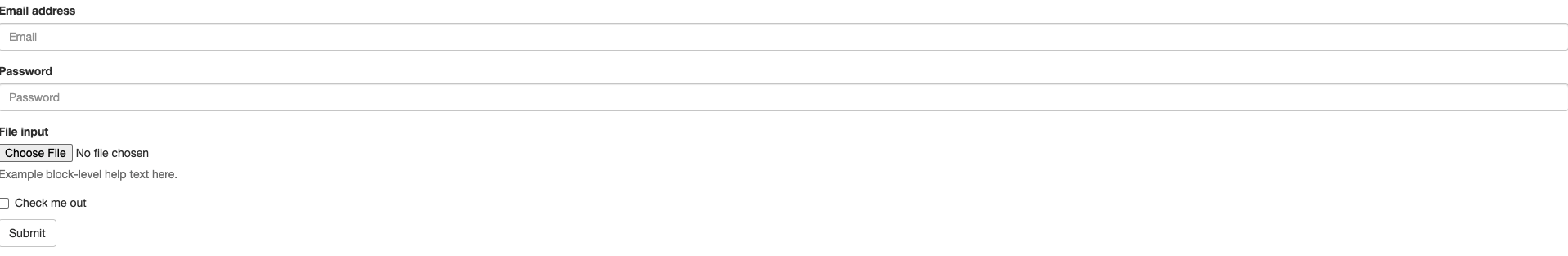
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。
<form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form> 
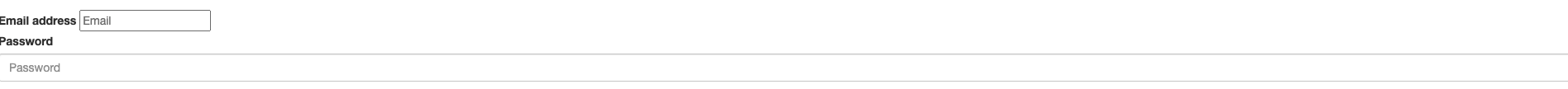
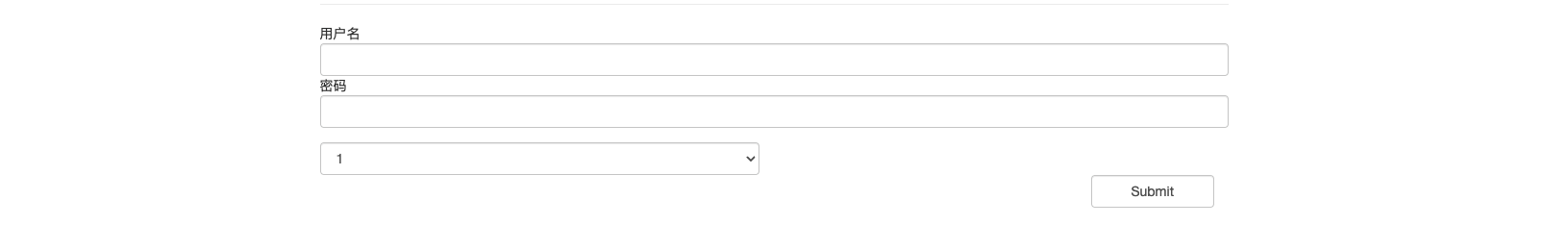
将bootstrap的渲染去掉可以进行对比:

<hr> <form action=""> <div class="form-group"> <label for="user">用户名</label> <input type="text" class="form-control" id="user"> </div> <div class="form-group"> <label for="pwd">密码</label> <input type="password" class="form-control" id="pwd"> </div> <div class="form-group"> <div class="row"> <div class="col-md-6"> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </div> </div> <div class="row"> <div class="col-md-2 pull-right"><input type="submit" class="form-control"></div> </div> </form> 
校验状态
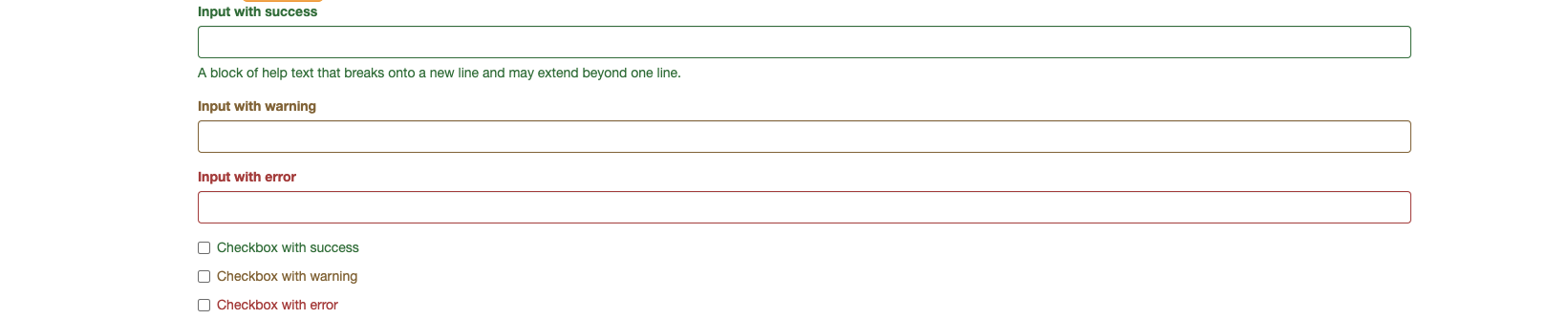
Bootstrap 对表单控件的校验状态,如 error、warning 和 success 状态,都定义了样式。使用时,添加 .has-warning、.has-error 或 .has-success 类到这些控件的父元素即可。任何包含在此元素之内的 .control-label、.form-control 和 .help-block 元素都将接受这些校验状态的样式。
使用这些校验样式只是为表单控件提供一个可视的、基于色彩的提示,但是并不能将这种提示信息传达给使用辅助设备的用户 - 例如屏幕阅读器 - 或者色盲用户。
为了确保所有用户都能获取正确信息,Bootstrap 还提供了另一种提示方式。例如,你可以在表单控件的 <label> 标签上以文本的形式显示提示信息(就像下面代码中所展示的);包含一个 Glyphicon 字体图标 (还有赋予 .sr-only 类的文本信息 - 参考Glyphicon 字体图标实例);或者提供一个额外的 辅助信息 块。另外,对于使用辅助设备的用户,无效的表单控件还可以赋予一个 aria-invalid="true" 属性。
<div class="form-group has-success"> <label class="control-label" for="inputSuccess1">Input with success</label> <input type="text" class="form-control" id="inputSuccess1" aria-describedby="helpBlock2"> <span id="helpBlock2" class="help-block">A block of help text that breaks onto a new line and may extend beyond one line.</span> </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">Input with warning</label> <input type="text" class="form-control" id="inputWarning1"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">Input with error</label> <input type="text" class="form-control" id="inputError1"> </div> <div class="has-success"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxSuccess" value="option1"> Checkbox with success </label> </div> </div> <div class="has-warning"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxWarning" value="option1"> Checkbox with warning </label> </div> </div> <div class="has-error"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxError" value="option1"> Checkbox with error </label> </div> </div> 
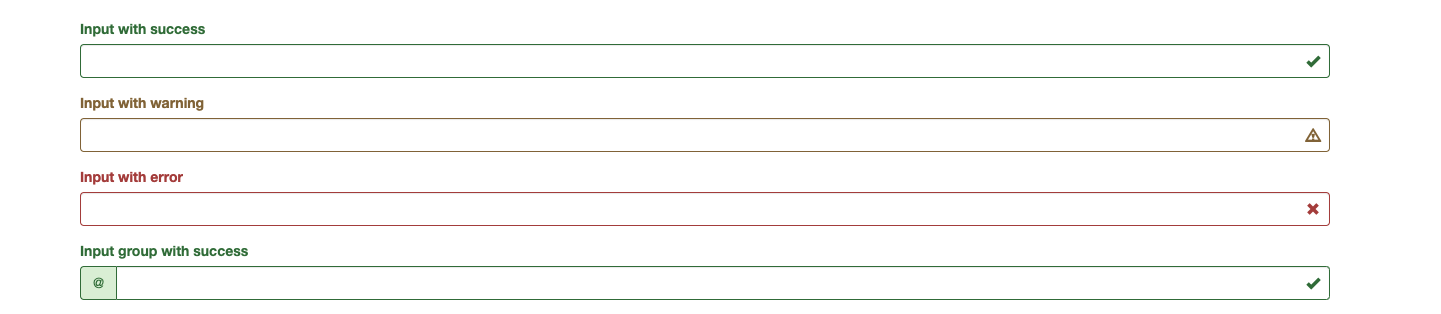
添加图标
你还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。
反馈图标(feedback icon)只能使用在文本输入框 <input class="form-control"> 元素上。
对于不带有 label 标签的输入框以及右侧带有附加组件的输入框组,需要手动为其放置反馈图标。为了让所有用户都能访问你的网站,我们强烈建议为所有输入框添加 label 标签。如果你不希望将 label 标签展示出来,可以通过添加 .sr-only 类将其隐藏。如果的确不能添加 label 标签,请调整反馈图标的 top 值。对于输入框组,请根据附加组件的实际情况调整 right 值。
为了确保辅助技术- 如屏幕阅读器 - 正确传达一个图标的含义,额外的隐藏的文本应包含在 .sr-only 类中,并明确关联使用了 aria-describedby 的表单控件。或者,以某些其他形式(例如,文本输入字段有一个特定的警告信息)传达含义,例如改变与表单控件实际相关联的 <label> 的文本。
虽然下面的例子已经提到各自表单控件本身的 <label> 文本的验证状态,上述技术(使用 .sr-only 文本 和 aria-describedby) )已经包括了需要说明的目的。
<div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess2">Input with success</label> <input type="text" class="form-control" id="inputSuccess2" aria-describedby="inputSuccess2Status"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputSuccess2Status" class="sr-only">(success)</span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning2">Input with warning</label> <input type="text" class="form-control" id="inputWarning2" aria-describedby="inputWarning2Status"> <span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span> <span id="inputWarning2Status" class="sr-only">(warning)</span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError2">Input with error</label> <input type="text" class="form-control" id="inputError2" aria-describedby="inputError2Status"> <span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span> <span id="inputError2Status" class="sr-only">(error)</span> </div> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputGroupSuccess1">Input group with success</label> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" id="inputGroupSuccess1" aria-describedby="inputGroupSuccess1Status"> </div> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputGroupSuccess1Status" class="sr-only">(success)</span> </div> 
按钮
需要让按钮具有不同尺寸吗?使用 .btn-lg、.btn-sm 或 .btn-xs 就可以获得不同尺寸的按钮。
通过给按钮添加 .btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。
当按钮处于激活状态时,其表现为被按压下去(底色更深、边框夜色更深、向内投射阴影)。对于 <button> 元素,是通过 :active 状态实现的。对于 <a> 元素,是通过 .active 类实现的。然而,你还可以将 .active 应用到 <button> 上(包含 aria-pressed="true" 属性)),并通过编程的方式使其处于激活状态。
可以为基于 <a> 元素创建的按钮添加 .active 类。
通过为按钮的背景设置 opacity 属性就可以呈现出无法点击的效果。
<div class="col-md-8 col-md-offset-2"> <div class="row"> <h3>按钮</h3> <button class="btn btn-danger btn-sm" disabled="disabled">button</button> <input class="btn btn-warning btn-lg" type="button" value="button"> <span class="glyphicon glyphicon-user"></span> <span class="glyphicon glyphicon-shopping-cart"></span> </div> </div> 
查看所有组件图标
应用页面
首先引入外部插件
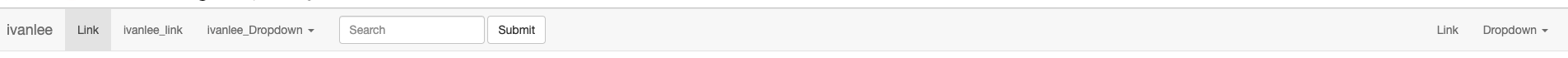
<link rel="stylesheet" href="bootstrap/dist/css/bootstrap.css"> <script src="jquery3.6.js"></script> <script src="bootstrap/dist/js/bootstrap.js"></script> 导航条
<nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">ivanlee</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> 
Panel
<div class="col-md-2"> <div class="panel panel-primary"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-info"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-success"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> </div> 
巨幕
<div class="jumbotron"> <h1>Hello, world!</h1> <p>...</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> </div> 
表格

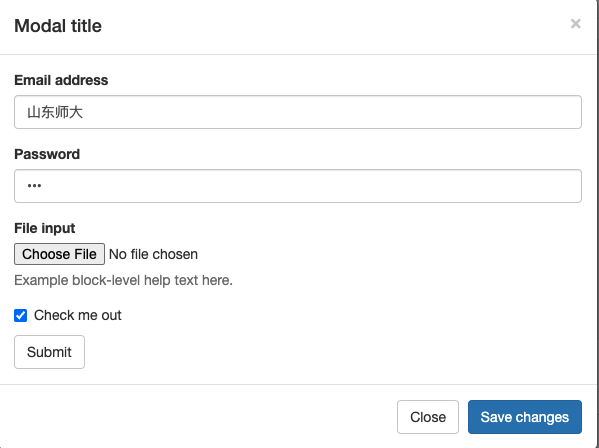
模态框
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary save">Save changes</button> </div> </div> </div> </div> 
分页
<nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav>