- A+
一, 遍历器的定义
取出数据容器中的每一个元素的工具
二, 遍历器的分类
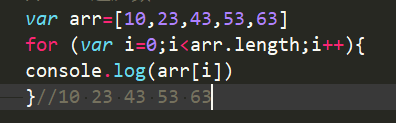
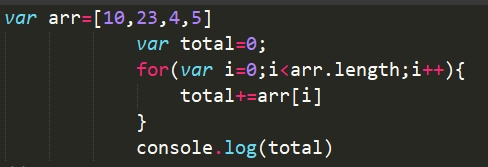
1.for 遍历数组(最重要,兼容性好)
例:

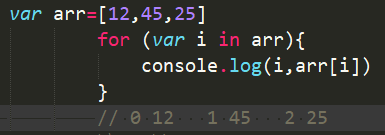
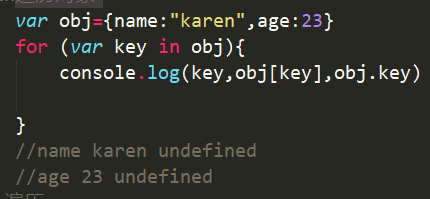
2.for in遍历对象
例:遍历数组

例:遍历对象

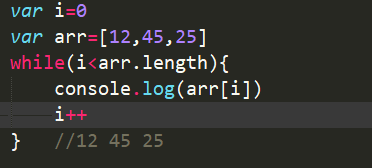
3.while遍历
例:

4.forEach():
数组遍历的forEach方法
例:
![]()
//第一个参数必须有,第二三个参数可以没有
//但是要传了index后面才能访问出来index
//12 0 [12, 45, 25]
//45 1 [12, 45, 25]
//25 2 [12, 45, 25]
//undefined----->forEach方法返回值
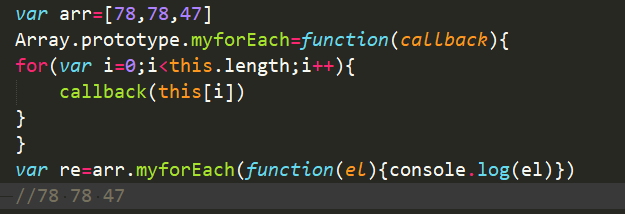
设计自己的forEach方法

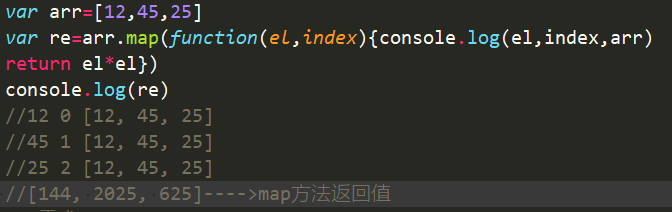
5. map():
//数组遍历的map方法
例

//与forEach相似,都为三个参数,但是不同之处就在return一个数组
//map和forEach方法只能用来遍历数组,不能用来遍历对象
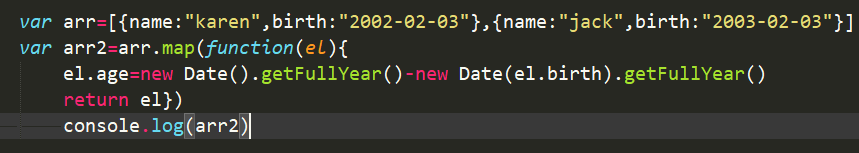
例: // 需求:
//打印[{name:"jack",birth:"2002-02-03",age:20},{name:"jack",birth:"2003-02-03",age:19}]

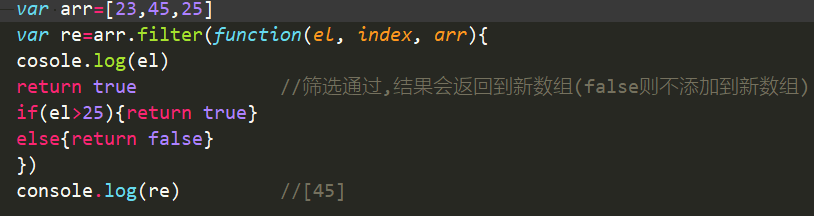
6.filter():
//数组遍历的filter方法
// 过滤数组中的元素,会返回通过过滤的元素(是否为真,从而返回值),不改变原数组
例:

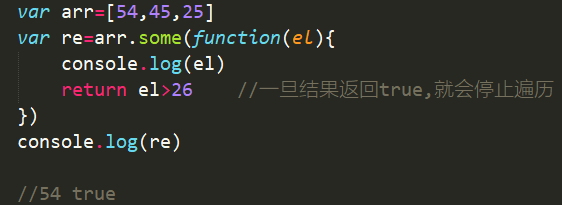
7.some()
// 数组遍历的some方法

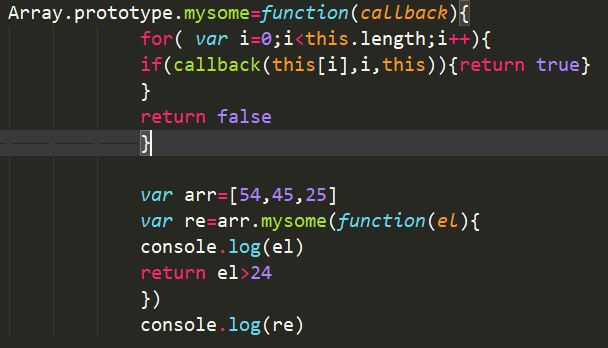
设计源代码mySome

Array.prototype.mysome=function(callback){
for( var i=0;i<this.length;i++){
if(callback(this[i],i,this)){return true}//返回true就跳出循环
}
return false
}
var arr=[54,45,25]
var re=arr.mysome(function(el){
console.log(el)
return el>54}}
console.log(re) //结果返回最后的结果
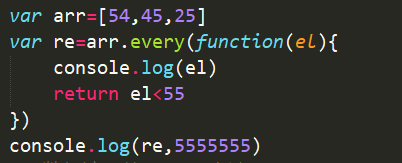
8.every()方法

//数组中只要有一个不符合就返回false
//全部符合返回true
//对空数组不进行检查
//不会改变原来的数组
9.数组对象的属性累加举例
(1)for

(2)reduce()
//第一次调用是前两个值,第二次调用参数为第一次的返回值和第三个值
var arr = [{
title: "番茄鸡蛋",
price: 18,
count: 2
},
{
title: "米饭",
price: 1,
count: 5
},
{
title: "麻辣鱼",
price: 28,
count: 1
},
{
title: "火锅",
price: 50,
count: 1
}
]
var re1=arr.reduce(function(n1,n2){
// console.log(n1,n2)
return n1+n2.price*n2.count
},0)
console.log(re1,1111) //119 1111
var re2=arr.reduce(function(n1,n2){
if(!n1.total){
n1.total=n1.price*n1.count+n2.price*n2.count
}
else{
n1.total=n1.total+n2.price*n2.count
}
return n1
})
console.log(re2,2222) //{title: '番茄鸡蛋', price: 18, count: 2, total: 119} 2222
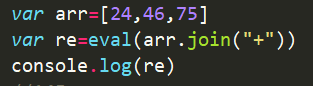
(3)eval()方法

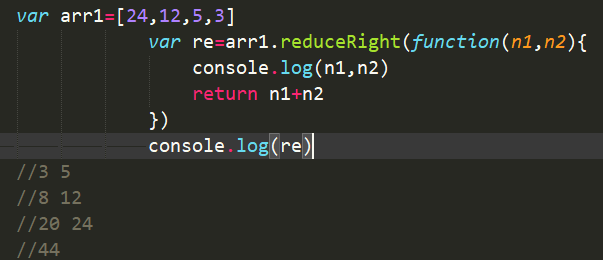
10.reduceRight()

var arr=[12,45,25]
arr.reduceRight(function(n1,n2){
console.log(n1,n2) //从后往前累加
},0) //reduceRight的第二个参数为相加的初始值,可填可不填
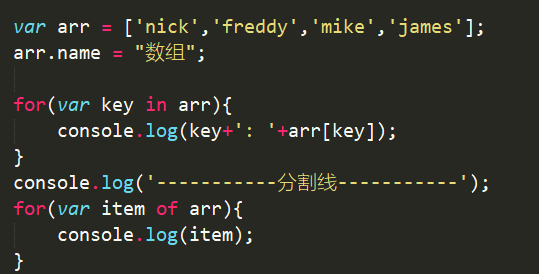
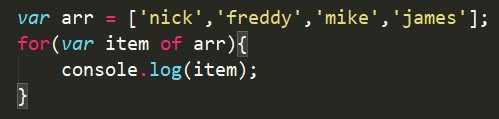
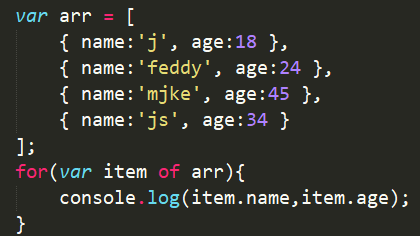
11.for of (es6中的新出的功能)
//可以遍历数组中的每一项

//可以遍历数组中对象的每一项属性,输出属性值

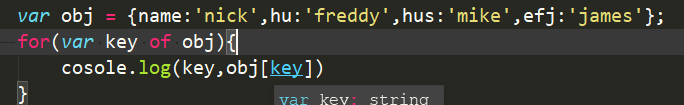
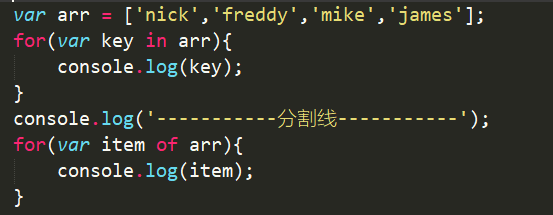
与for in 的区别
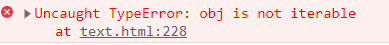
//for of 无法遍历对象

结果:

//for of遍历输出属性值(数组值),for in 遍历输出下标(索引)

//for in 会遍历自定义属性,for of 不会(即遍历数组中的数组)