- A+
所属分类:Web前端
props中的children属性
组件标签只用有子节点的时候,props就会有该属性; children的属性跟props一样的,值可以是任意值;(文本,React元素,组件,函数) 组件: <ClassCom> 传递的数据 </ClassCom> 这样的组件标签中就会有子节点 props中的children的简单使用
<!-- 主页面 --> import React from 'react'; import ReactDOM from 'react-dom'; import ClassCom from "./components/ClassCom" ReactDOM.render(<ClassCom>传递的数据</ClassCom>,document.getElementById('root')) 子组件 import React from "react"; // 函数组件 // const ClassCom = (props) => { // return ( // <div> // <h2>组件</h2> // { props.children } // </div> // ) // } // 类组件 class ClassCom extends React.Component{ render() { return ( <div> <p>-------我是子组件--------</p> {this.props.children} </div> ) } } export default ClassCom 
props中children的属性是标签
<!-- 主页面 --> import React from 'react'; //这个是react这个包,我们是需要的 import ReactDOM from 'react-dom'; //这个是react的虚拟dom import ClassCom from "./components/ClassCom" ReactDOM.render(<ClassCom> <p>我是一个p标签</p> </ClassCom>, document.getElementById('root')) <!-- 子组件 --> import React from "react"; // 类组件 class ClassCom extends React.Component{ render() { return ( <div> <p>-------我是子组件--------</p> {this.props.children} </div> ) } } export default ClassCom 
props的校验
为什么会有props的校验。因为props是外来的。 我们无法保证使用者传递过来的参数是什么格式的。 如果我们这个props是数组,而使用者传递的是数字。 这个时候会出现意想不到的后果。 所以我们需要对props进行校验,如props的类型,格式。 校验步骤
1.需要安装一个包 yarn add prop-types 或者 npm i prop-types 2.导包 import PropTypes from 'prop-types' 3. 组件名.PropTypes = { 属性:PropTypes.类型 } PropTypes的类型有
PropTypes.array 数组 PropTypes.bool 布尔 PropTypes.func 函数 PropTypes.number PropTypes.object PropTypes.string props校验的简单使用
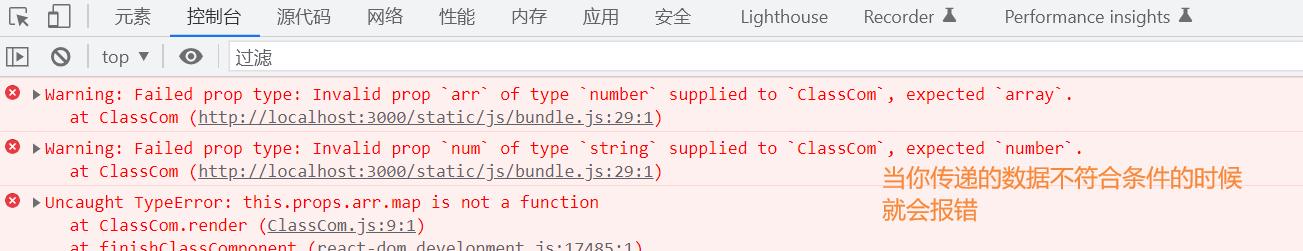
//组件 import React from "react"; // 导包 import PropTypes from 'prop-types' // 类组件 class ClassCom extends React.Component{ render() { return ( <div> { this.props.arr.map(item => <li key={item.id }> { item.name}</li>) } 数字: {this.props.num } </div> ) } } ClassCom.propTypes = { // 希望传递过来的arr是数组 arr: PropTypes.array, num:PropTypes.number } export default ClassCom 当传递的数据不符合条件的时候

import React from 'react'; import ReactDOM from 'react-dom'; import ClassCom from "./components/ClassCom" const list = [{name:'李大为',id:1},{name:'夏洁',id:2}] ReactDOM.render(<ClassCom arr={list} num={100}></ClassCom>, document.getElementById('root')) Props的约束规则
// num属性是必填写的 num: PropTypes.number.isRequired, // 特定结果的对象 myObj: PropTypes.shape({ name: PropTypes.string, age: PropTypes.number, sex:PropTypes.bool }) // 表示是一个React元素 tag:PropTypes.element Props的默认值的设置
// ClassCom是组件名称 ClassCom.defaultProps = { pageSize:10 } 使用的时候 页数: { this.props.pageSize} Props限制的简单使用
import React from 'react'; import ReactDOM from 'react-dom'; import ClassCom from "./components/ClassCom" const list = [{ name: '李大为', id: 1 }, { name: '夏洁', id: 2 }] const obj = { name: 123, //这个类型不正确 sex: '男', age:18 } ReactDOM.render(<ClassCom arr={list} num={100} myObj={ obj}></ClassCom>, document.getElementById('root')) import React from "react"; // 导包 import PropTypes from 'prop-types' // 类组件 class ClassCom extends React.Component{ render() { return ( <div> { this.props.arr.map(item => <li key={item.id }> { item.name}</li>) } 数字: {this.props.num} 页数 { this.props.pageSize} </div> ) } } ClassCom.propTypes = { // 希望传递过来的arr是数组 arr: PropTypes.array, // num属性是必填写的 num: PropTypes.number.isRequired, // 特定结果的对象 myObj: PropTypes.shape({ name: PropTypes.string, age: PropTypes.number, sex:PropTypes.bool }), // 表示是一个React元素 tag: PropTypes.element } <!-- 这是默认值 --> ClassCom.defaultProps = { pageSize:10 } export default ClassCom