- A+
为什么要使用Svelte
Svelte 是一种全新的构建用户界面的方法。传统框架(如 React 和 Vue)在浏览器中完成大部分工作,而 Svelte 将这些工作转移到构建应用程序时发生的编译步骤。
Svelte 没有使用虚拟 DOM diffing 之类的技术,而是编写了在应用程序状态发生变化时以手术方式更新 DOM 的代码。
通过本教程中,你将从头开始构建自己的应用,分别使用 Svelte -Cli 和 云开发平台
Svelte -Cli 快速搭建项目
一、搭建本地开发环境
-
Svelte 要求Node.js版本>=12.2.0。然而,一些模板需要更高的Node.js版本才能工作,如果你的包管理器发出警告,请升级。您可以使用n、nvm或nvm-windows 在同一台机器上管理多个版本的Node。 要了解如何安装 Node.js,参阅nodejs.org。 如果你不确定系统中正在运行的 Node.js 版本是什么,请在终端窗口中运行node -v。
-
npm 包管理器 因为我们通常都会使用Svelte 提供的脚手架搭建项目结构,所以要下载并安装 npm 包并且npm >= 6。,你需要一个 npm 包管理器。本指南使用 npm 客户端命令行界面,该界面默认安装在 Node.js。要检查你是否安装了 npm 客户端,请在终端窗口中运行 npm -v 。
-
你可以使用 Svelte -Cli 生成器 来创建项目,生成应用和库代码,以及执行各种持续开发任务,比如测试、打包和部署。
二、创建新的初始应用
degit是一个从 git repos 中存储的模板创建项目的工具。全局安装
npm install -g degit 然后您可以使用它来启动一个新项目:
degit sveltejs/template my-new-project Svelte 还提供了命令行界面,但不建议将其用于生产环境。CLI 会将您的组件编译为独立的 JavaScript 文件,但不会在它们更改时自动重新编译它们,也不会删除组件之间共享的重复代码。请改用上述方法之一。
如果您已svelte全局安装,则可以使用svelte --help完整的选项列表。一些更常见的操作示例如下:
# Generate a JavaScript module from MyComponent.html svelte compile MyComponent.html > MyComponent.js svelte compile -i MyComponent.html -o MyComponent.js # Generate a UMD module from MyComponent.html, inferring its name from the filename ('MyComponent') svelte compile -f umd MyComponent.html > MyComponent.js # Generate a UMD module, specifying the name svelte compile -f umd -n CustomName MyComponent.html > MyComponent.js # Compile all .html files in a directory svelte compile -i src/components -o build/components 您也可以使用npx来使用 CLI,而无需全局安装 Svelte — 只需在命令前加上npx:npx svelte compile ...
三、启动应用服务器
进入工作区目录,并启动这个应用。
cd my-new-project npm install npm run dev npm run dev 命令会构建本应用、启动开发服务器、监听源文件,并且当那些文件发生变化时重新构建本应用,
也会打开浏览器,并访问 http://localhost:8080/ 。
你会发现本应用正运行在浏览器中。
云开发平台一键部署Svelte
作为Svelte 开发者的你,云开发平台为你提供了一站式,全云端的开发平台,让你可以打开浏览器就完成开发,调试,上线,同时云开发平台底层调用的是阿里云集团Serverless产品,可以实现低门槛开发,部署,调试,降低开发上手成本,让Svelte 应用可以一键快速部署!
一、创建环境
想要一键部署Svelte ,需要以下账号和服务:
- Github账号 (https://github.com/),
- 阿里云账号,并使用阿里云账号登录云开发平台 (https://workbench.aliyun.com/) ,为保证最好的使用体验,请使用Chrome浏览器。开通OSS服务。
- 未开通阿里云OSS的用户,点击链接 (https://workbench.aliyun.com/product/open?code=oss) 开通OSS服务。OSS开通免费,有一定的免费额度,超过额度之后按量付费。

二、创建Svelte 应用
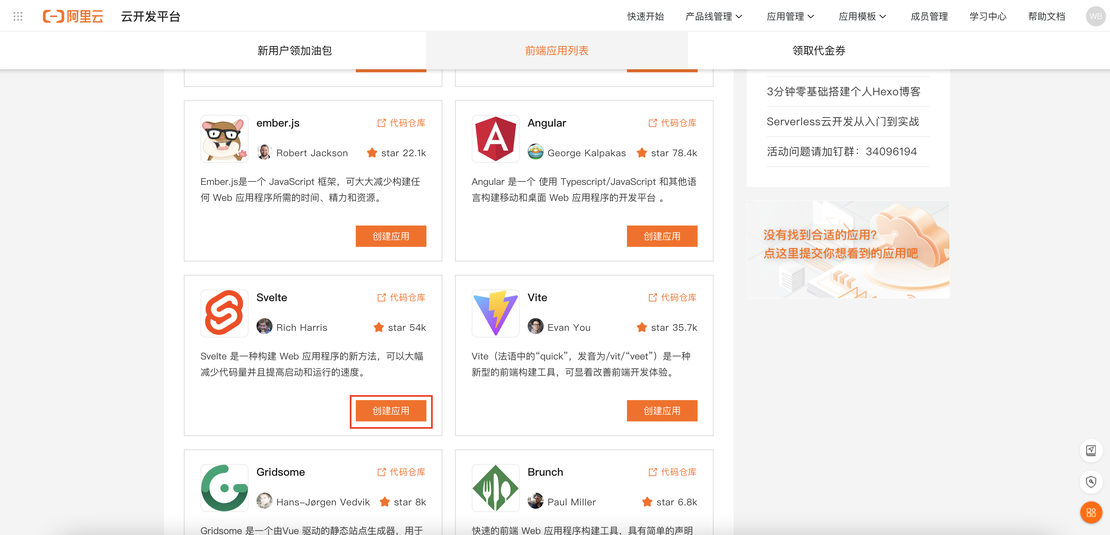
- 创建前端应用。打开快速开始 https://workbench.aliyun.com/app ,找到Svelte 点击创建「创建应用」按钮。

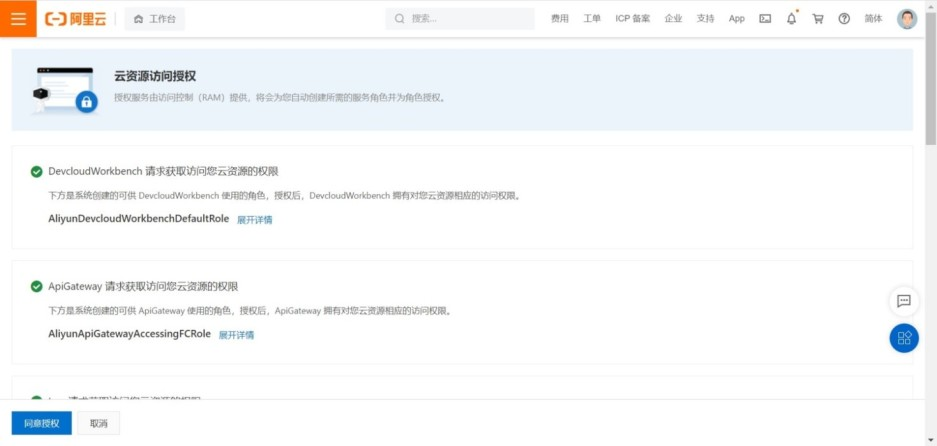
- 云资源访问授权。如果您之前没有使用过云开发平台,会出现云资源授权管理的选项,往下拉出现直至同意授权的字样,点击「同意授权」后出现授权成功,点击进入「下一步」。

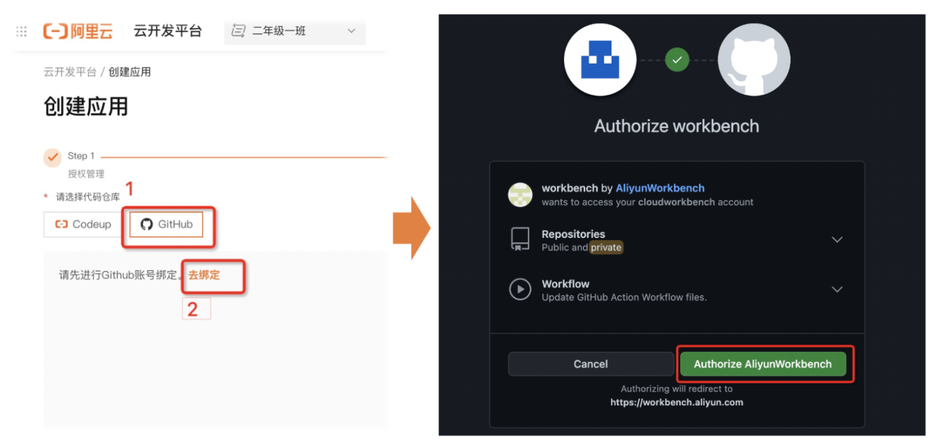
- 绑定Github账号。授权完成后选择来源仓库为Github,按照提示点击去绑定,绑定GitHub帐号,登录后并点击Authorize Aliyunworkben允许云开发平台构建、发布你的GitHub代码为可访问的网站。

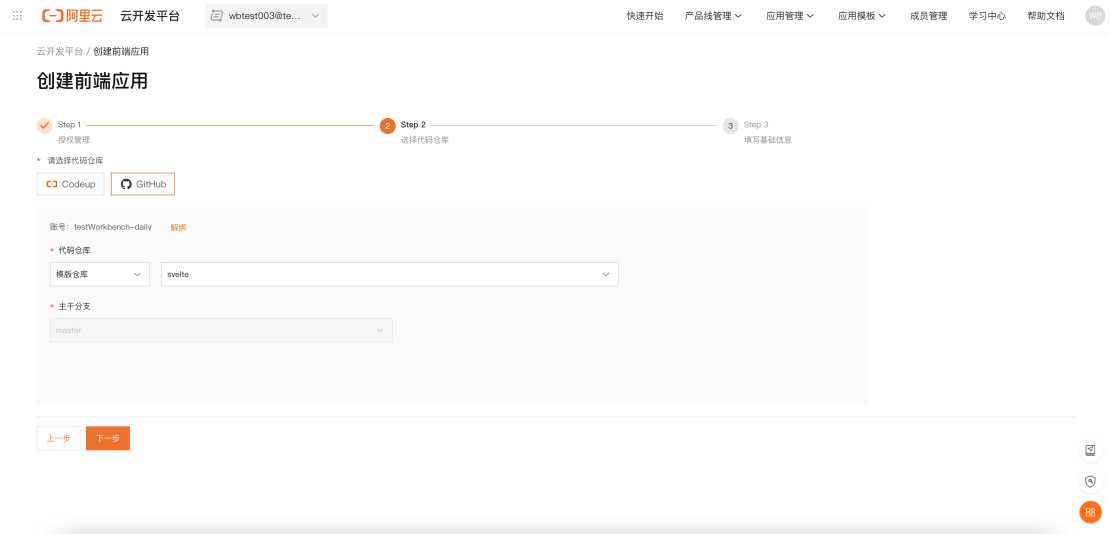
- 选择fork好的“Svelte ”代码仓库。选择第一步中的代码仓库,主干分支,并点击下一步。主干分支一般指的是代码的master或main等分支。

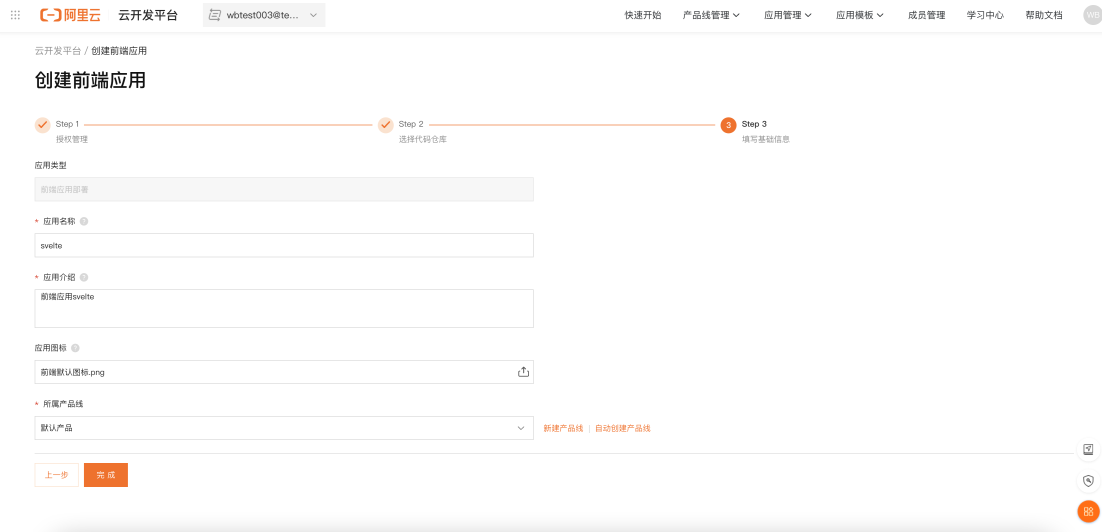
填写基本信息,完成创建。填写基本信息并点击「完成」。成功后进入到应用详情和部署界面。

三、在日常环境部署
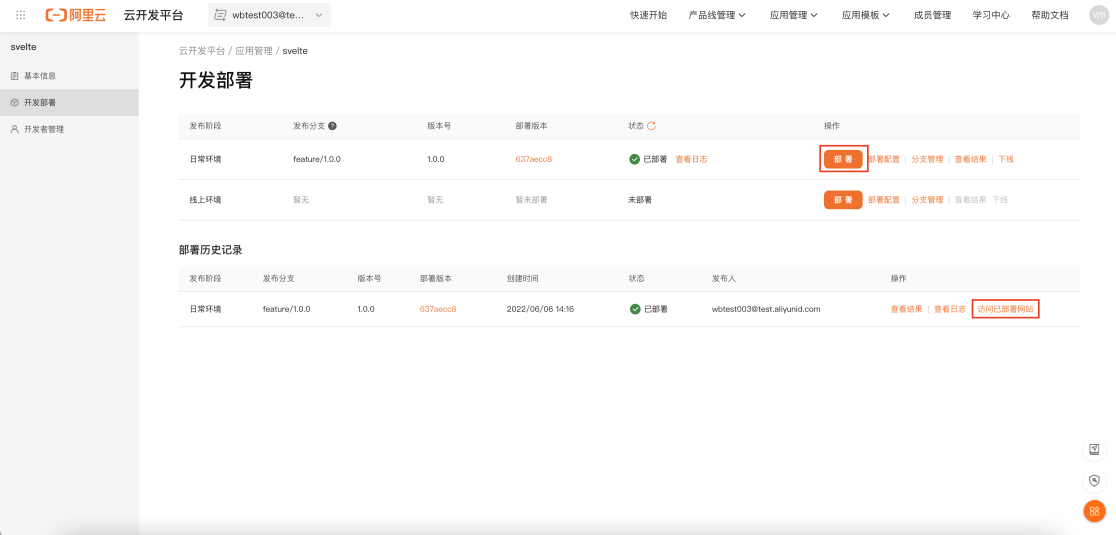
- 一键进行应用部署。在应用详情页面点击日常环境的「部署」按钮进行一键部署,部署状态变成绿色已部署以后可以点击访问部署网站查看效果。

- 访问Svelte 网站。日常环境的测试域名也是可以访问的,点击访问已部署网站按钮会出现一个弹出,点击弹出上的立即访问就能够访问已经部署好的站点了。在部署完成后,可以继续本地编码,并将代码push到应用的“基本信息”中对应的代码仓库内。

阿里云开发平台多端应用
框架不管是日常工作、学习都会涉及到的领域,既如此挑选一款适合自己的应用不止操作起来更顺畅同时也使身心愉悦,带来一天的好心情。
- 那诸多的应用怎么去挑选合适自己的呢?
- 每一个都去下载、去看相关操作文档去实验?
- 又或者听取同学、同事的建议用着其中一款?
- 可是每个人的使用场景、需求、特征都一样吗?
- ······
带着以上诸多疑惑进入云开发平台,有多种框架映入眼帘例如:Vue.js、React、Nuxt.js、Next.js、AntDesign等,其中还能看到一些内容管理平台例如:Hexo、Docusaurus、VuePress、Sapper等。在此条件下我们先挑一个较为感兴趣的应用点开去尝试部署,会发现在原来线上部署应用真的像在手机上下载APP一样简单、快速。一个如此、其他便皆是大同小异了,多尝试一些应用发现每个的相同与不同,自然而然挑选最适合自己需求的应用去在日常所用即可。
忙不完的活,做不完的工作,工作效益最高化是个人都在追求的,那劳逸结合必是肯定的。云开发平台也有一些小游戏去帮助大家缓解小心情,类似头像生成器、2048等。玩着自己部署出来的应用成就感可就加倍呢,如果不喜欢游戏的整体布局、颜色等,那也可以根据从云开发平台部署的经验在去原有代码基础上去修改、部署等。这样专属自己的一款游戏就出来了呢!