- A+
这几天更新有点小慢,逐渐开始回归状态了。尽快把这个后台做完,要开始vue3了
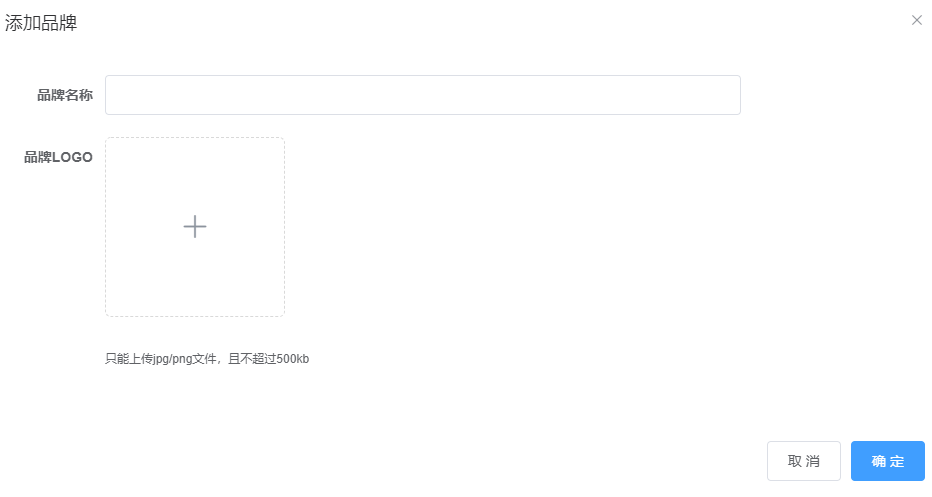
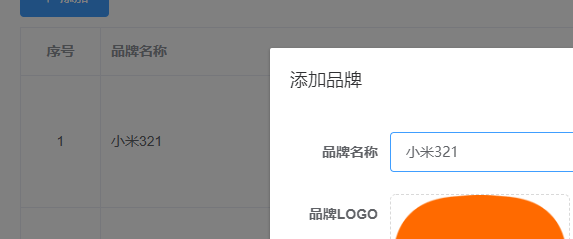
3.添加修改品牌
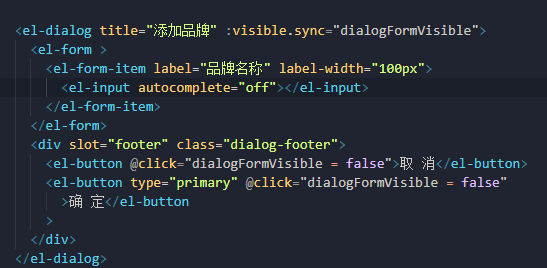
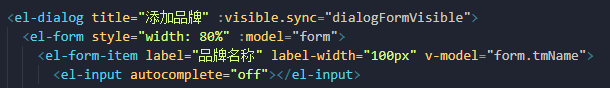
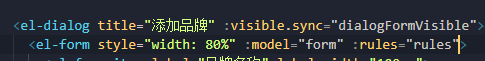
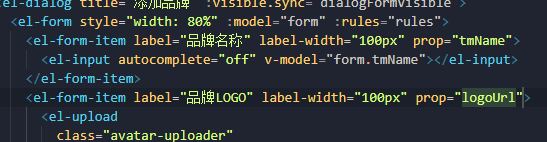
用到组件 Dialog 对话框,其中visible.sync这个配置是修改他的显示隐藏的,label-width是这个标题的宽度

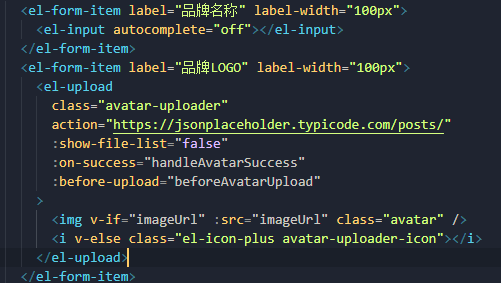
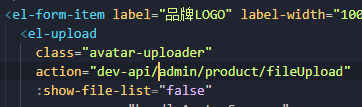
然后上传头像的按钮,upload组件,他有自己的一些样式记得复制在style里面


前面静态布局完成,下面完成功能
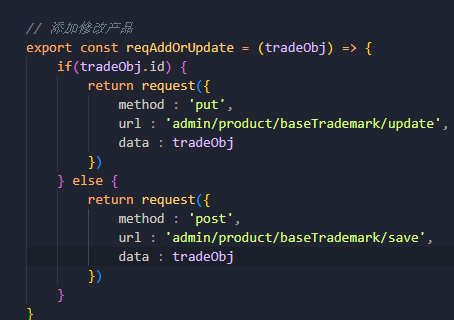
首先完成接口
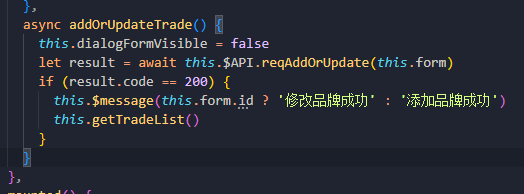
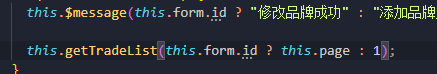
一个添加和一个修改的接口,由于发现他们参数都差不多,所以完全可以用一个函数来完成,只是判断有无携带id参数

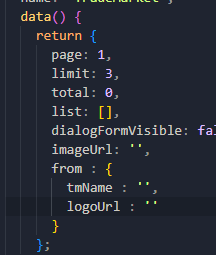
首先表单是可以收集自己数据的配置项 model,然后品牌名称的值通过v-model来收集


关键是下面这个图片怎么来收集,因为这里是用的 upload来做的,它上面有一个 action,表示上传后的图片放到哪里

然后通过他自己的一个事件 on-success表示上传成功后会触发,两个参数,一个res会返回上传后图片的地址,一个是file显示更详细的图片的一些内容
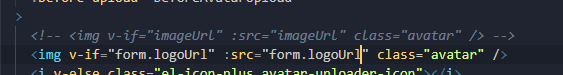
我让上传成功后的图片地址给到from表单数据不就是完成了表单收集

这样一来原来的图片链接也要变

3.1添加品牌
给确定按钮添加点击事件,通过$message饿了么的api来弹出消息

3.2修改品牌
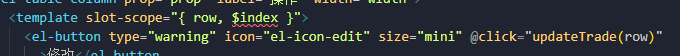
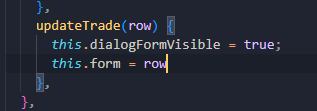
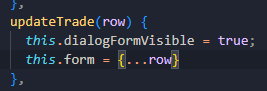
将修改增加点击事件,重要的是修改点击出来应该有数据,将我们组建的slot里面row拿过来,表示当前这一行的数据


但是这里有个bug,当我修改dialog的值时,表格的值也会跟着变

这里我理解了很久,错误应该是由于,我们将row赋值给了form,我们的row是服务器发过来的这一行的数据,这时给了form,那我们的list也就是table绑定的data他也是拿的服务器的数据,所以现在的list和form相当于指向的都是同一个数组,我修改dialog也就是修改form,那就修改了同一个数组所以table的值也会跟着变
这里的解决思路就是不要直接去赋值row,利用浅拷贝也就是让他们指向不同的数组即可

完善逻辑

4.表单验证
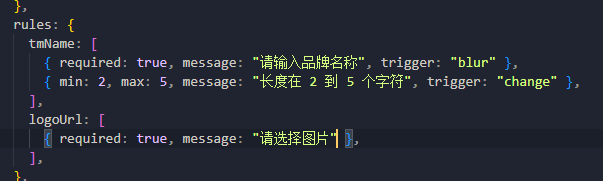
添加rules

制定规则,注意,required表示前面那个*号,trigger表示触发方式一般表单就change或者blur,图片用的upload组件不属于表单所以触发方式可以不写

然后给我们要验证的item添加prop,值就为这里的属性名

但是现在并没有完,因为需要一个全部验证成功才可以点击确定的验证

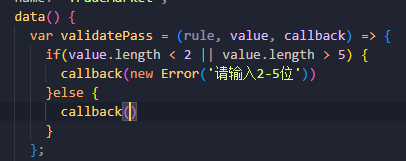
4.1自定义校验规则
首先rule、ref不变包括prop都是一样的,主要是验证里面的配置变了,这个validator就需要要去data里面自己书写你的逻辑

写在return外面

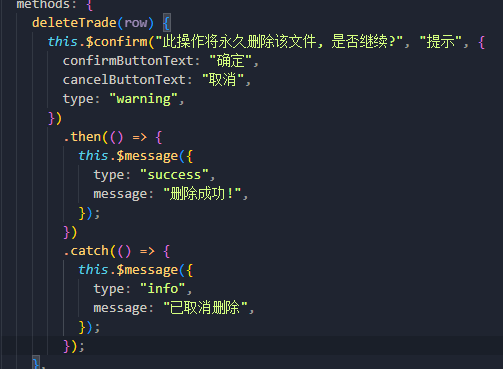
5.删除品牌
用到组件 mesageBox,点击删除的回调

因为我们点击确定是真的要删除,所以要发起接口

但是有bug,就是我们删除刷新表格,会自动回到第一页,我想要当前页还有数据就在当前页,没有数据再回到前一页
list是当前页的数据列表,判断他为pager即可

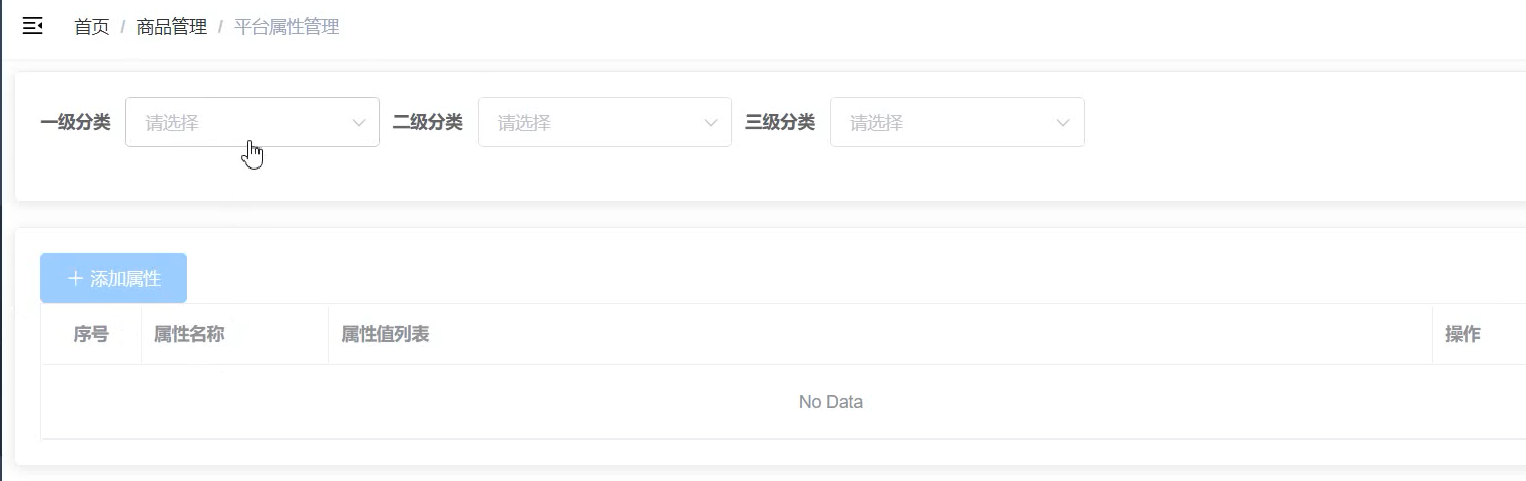
四.平台属性管理

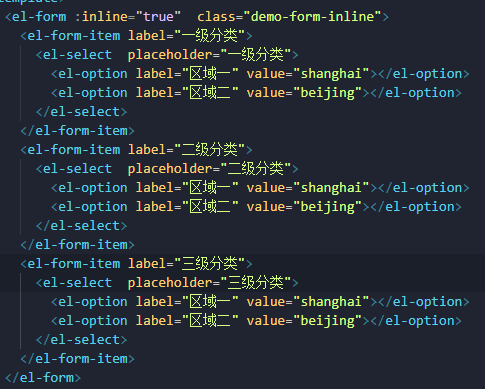
1.三级联动静态组件
整体外部是两个带阴影的框是 card

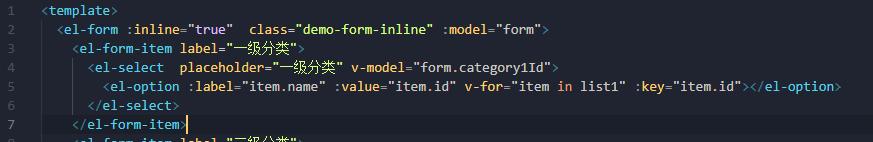
然后三级联动作为全局组件,因为后面会用到,里面是行内表单,即可以在一行显示的表单元素,在from里面可以找到

2.三级联动动态展示
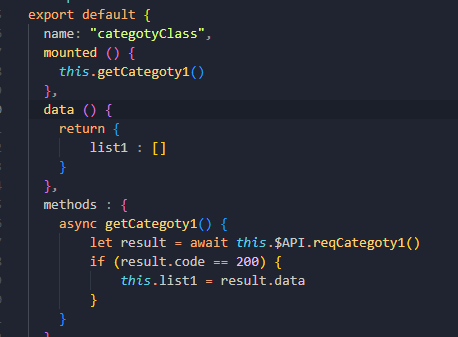
首先一级联动需要一开始就请求接口

将数组遍历

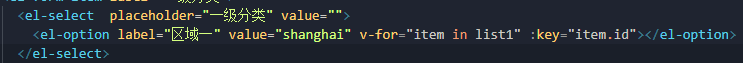
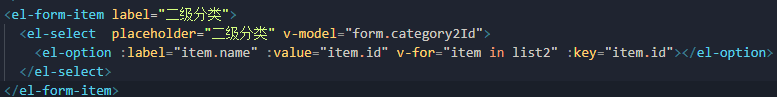
首先我们的内容展示 修改label,然后value也要收集值,然后最关键的是我们要收集id,因为二级分类需要一级分类的id以此类推,option的value是给到select的value,通过select的value收集起来id,由于这里是form,前面说过他有model属性收集表单数据,所以form也可以收集一份,注意只有当select的value灵活动起来,也就是灵活设置一个data里面配置好的数据我们选择下拉框之后才会显示出来

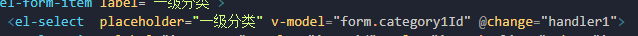
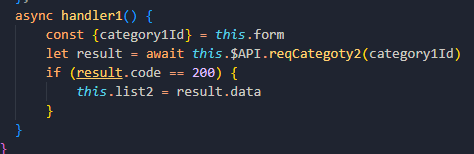
通过change事件知道一级分类已选择,发起二级分类接口请求


渲染页面同一级

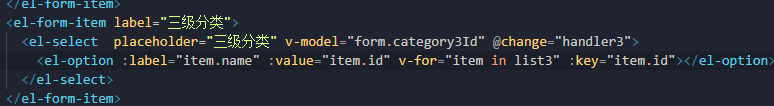
三级分类同上,只不过要注意,三级分类也要一个change事件,因为选择完毕过后,会获取下面详细信息的请求

3.三级联动完成
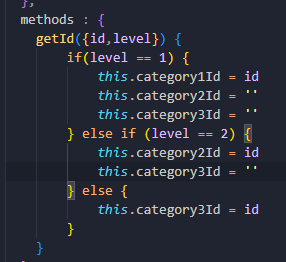
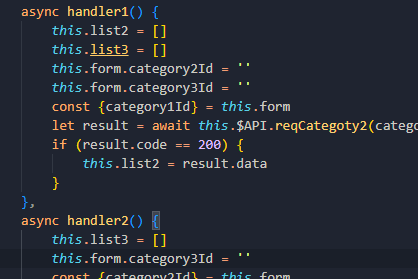
完善一个地方,当一级分类发生变化,后面二级三级分类id以及内容应该清空,二级分类发生变化,三级id内容应该清空

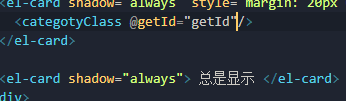
下面的需求,因为我是在子组件里面完成的id获取,但是我下面这个card是在父组件里面,所以子给父传id自定义事件
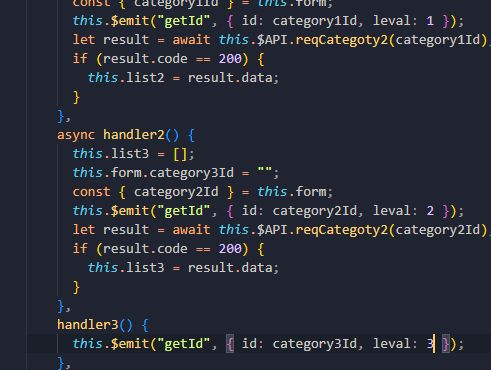
但是我切换一个就发送一个id,所以我需要知道这个id是几级id,传过来的数据应该标明


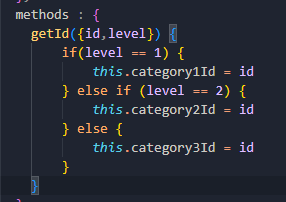
判断几级分类做出相应的处理

同样的这边也需要,当重新选择了一次,应该把二级和三级清空