- A+
所属分类:Web前端
这里给大家分享我在OpenLayers 地图开发工作中总结出的一下代码和注意点,希望对大家有所帮助
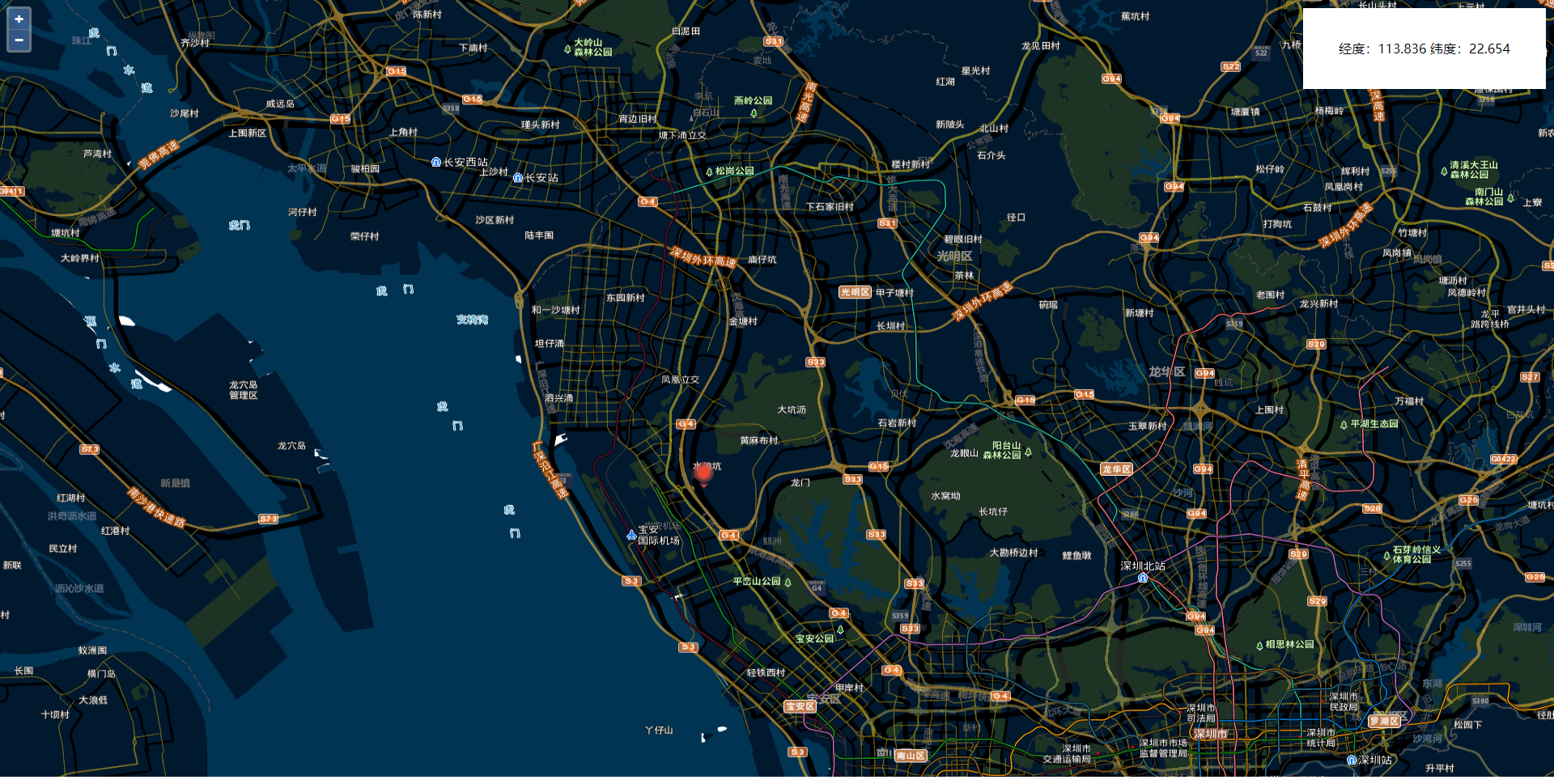
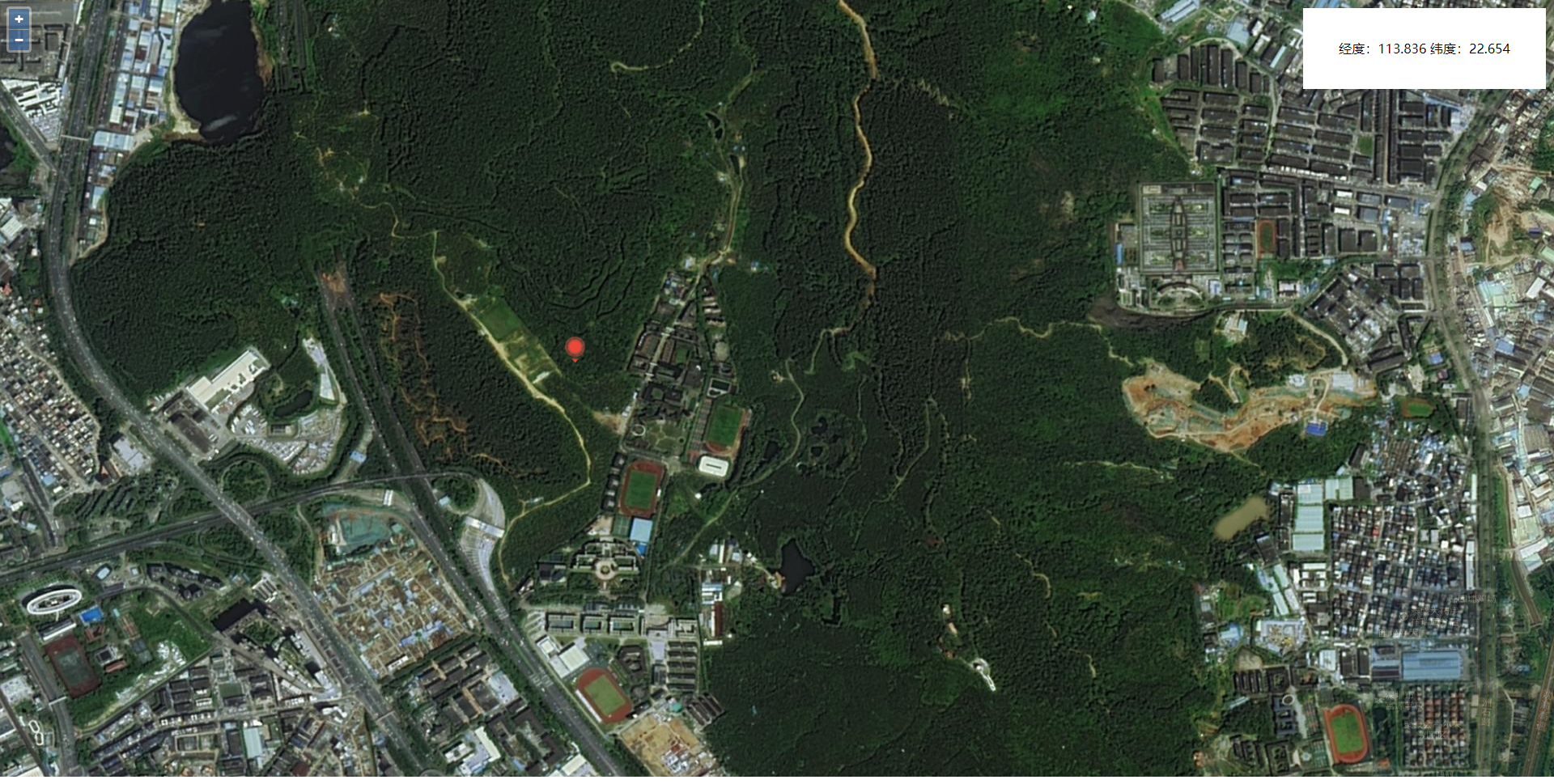
效果如下:


核心代码展示:附带讲解注释
var map = new ol.Map({ // 初始化地图 target: 'map',// 选择地图对象 layers: [ new ol.layer.Tile({// 初始化Tile外部图层 source: new ol.source.XYZ({// 初始化XYZ切片服务图层 url: 'http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}', // XYZ切片服务地址 wrapX: false }) }), new ol.layer.Tile({// 初始化Tile外部图层 source: new ol.source.XYZ({// 初始化XYZ切片服务图层 url: 'http://t{0-7}.tianditu.com/DataServer?T=cia_w&x={x}&y={y}&l={z}&tk=5d27dc75ca0c3bdf34f657ffe1e9881d',// XYZ切片服务地址 wrapX: false }) }) ], view: new ol.View({ projection: 'EPSG:4326', //设置地图坐标系 center: [113.87, 22.691],//设置地图中心点 zoom: 12//设置地图层级 }), }); const BGLayer = new ol.layer.Tile({// 初始化Tile外部图层 source: new ol.source.XYZ({// 初始化XYZ切片服务图层 url: 'http://t{0-7}.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=5d27dc75ca0c3bdf34f657ffe1e9881d',// XYZ切片服务地址 wrapX: false }) }) BGLayer.setVisible(false) //设置图层显示隐藏 map.addLayer(BGLayer)//添加图层 //实例化矢量点要素,通过矢量图层添加到地图容器中 //这样就实现了预先加载图文标注 var iconFeature = new ol.Feature(); //设置点要素样式 iconFeature.setStyle(createLabelStyle(iconFeature)); //矢量标注的数据源 var vectorSource = new ol.source.Vector({ features: [iconFeature] }); //矢量标注图层 var vectorLayer = new ol.layer.Vector({ source: vectorSource }); map.addLayer(vectorLayer); //矢量标注样式设置函数,设置image为图标ol.style.Icon function createLabelStyle(feature) { return new ol.style.Style({ image: new ol.style.Icon({ anchor: [40, 42], scale: 0.5, // 图标缩小显示 anchorOrigin: 'top-right', // 标注样式的起点位置 anchorXUnits: 'pixels', // X方向单位:分数 anchorYUnits: 'pixels', // Y方向单位:像素 offsetOrigin: 'bottom-left', // 偏移起点位置的方向 opacity: 1, // 透明度 src: 'dian.png' //图标的URL }), text: new ol.style.Text({ textAlign: 'center', //位置 textBaseline: 'middle', //基准线 font: 'normal 14px 微软雅黑', //文字样式 fill: new ol.style.Fill({ //文本填充样式(即文字颜色) color: '#000' }), stroke: new ol.style.Stroke({ color: '#F00', width: 2 }) }) }); } var newFeature = new ol.Feature({ geometry: new ol.geom.Point([0,0]) //几何信息 }); newFeature.setStyle(createLabelStyle(newFeature)); //设置要素样式 vectorSource.addFeature(newFeature); map.on('click', function (evt) { var coordinate = evt.coordinate; //鼠标单击点的坐标 //新建一个要素ol.Feature newFeature.set('geometry',new ol.geom.Point(coordinate)) document.getElementsByClassName("list-box")[0].innerHTML = '<p> 经度:' + coordinate[0].toFixed(3) + ' 纬度:' + coordinate[1].toFixed(3) + '</p>' }); map.on('moveend', function (evt) { if (map.getView().getZoom() >= 16) { BGLayer.setVisible(true) } else { BGLayer.setVisible(false) } })
点位图片:

完整demo代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://openlayers.org/en/v5.3.0/css/ol.css" /> <script type="text/javascript" src="https://openlayers.org/en/v5.3.0/build/ol.js"></script> <title>点击出点位</title> <style> *{padding: 0;margin: 0} .list-box { width: 300px; height: 100px; background: white; box-sizing: border-box; padding: 20px; line-height: 60px; overflow: auto; position: fixed; right: 10px; top: 10px; z-index: 999; text-align: center; } </style> </head> <body> <div id="map"></div> <div class="list-box"> </div> <script> var map = new ol.Map({ // 初始化地图 target: 'map',// 选择地图对象 layers: [ new ol.layer.Tile({// 初始化Tile外部图层 source: new ol.source.XYZ({// 初始化XYZ切片服务图层 url: 'http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}', // XYZ切片服务地址 wrapX: false }) }), new ol.layer.Tile({// 初始化Tile外部图层 source: new ol.source.XYZ({// 初始化XYZ切片服务图层 url: 'http://t{0-7}.tianditu.com/DataServer?T=cia_w&x={x}&y={y}&l={z}&tk=5d27dc75ca0c3bdf34f657ffe1e9881d',// XYZ切片服务地址 wrapX: false }) }) ], view: new ol.View({ projection: 'EPSG:4326', //设置地图坐标系 center: [113.87, 22.691],//设置地图中心点 zoom: 12//设置地图层级 }), }); const BGLayer = new ol.layer.Tile({// 初始化Tile外部图层 source: new ol.source.XYZ({// 初始化XYZ切片服务图层 url: 'http://t{0-7}.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=5d27dc75ca0c3bdf34f657ffe1e9881d',// XYZ切片服务地址 wrapX: false }) }) BGLayer.setVisible(false) //设置图层显示隐藏 map.addLayer(BGLayer)//添加图层 //实例化矢量点要素,通过矢量图层添加到地图容器中 //这样就实现了预先加载图文标注 var iconFeature = new ol.Feature(); //设置点要素样式 iconFeature.setStyle(createLabelStyle(iconFeature)); //矢量标注的数据源 var vectorSource = new ol.source.Vector({ features: [iconFeature] }); //矢量标注图层 var vectorLayer = new ol.layer.Vector({ source: vectorSource }); map.addLayer(vectorLayer); //矢量标注样式设置函数,设置image为图标ol.style.Icon function createLabelStyle(feature) { return new ol.style.Style({ image: new ol.style.Icon({ anchor: [40, 42], scale: 0.5, // 图标缩小显示 anchorOrigin: 'top-right', // 标注样式的起点位置 anchorXUnits: 'pixels', // X方向单位:分数 anchorYUnits: 'pixels', // Y方向单位:像素 offsetOrigin: 'bottom-left', // 偏移起点位置的方向 opacity: 1, // 透明度 src: 'dian.png' //图标的URL }), text: new ol.style.Text({ textAlign: 'center', //位置 textBaseline: 'middle', //基准线 font: 'normal 14px 微软雅黑', //文字样式 fill: new ol.style.Fill({ //文本填充样式(即文字颜色) color: '#000' }), stroke: new ol.style.Stroke({ color: '#F00', width: 2 }) }) }); } var newFeature = new ol.Feature({ geometry: new ol.geom.Point([0,0]) //几何信息 }); newFeature.setStyle(createLabelStyle(newFeature)); //设置要素样式 vectorSource.addFeature(newFeature); map.on('click', function (evt) { var coordinate = evt.coordinate; //鼠标单击点的坐标 //新建一个要素ol.Feature newFeature.set('geometry',new ol.geom.Point(coordinate)) document.getElementsByClassName("list-box")[0].innerHTML = '<p> 经度:' + coordinate[0].toFixed(3) + ' 纬度:' + coordinate[1].toFixed(3) + '</p>' }); map.on('moveend', function (evt) { if (map.getView().getZoom() >= 16) { BGLayer.setVisible(true) } else { BGLayer.setVisible(false) } }) </script> </body> </html>