- A+
基础篇
XAML基础
1.XAML概述
XAML(Extensible ApplicationMarkup Language)即可扩展应用程序标记语言,是WPF技术中专门用于设计UI的语言,它在桌面开发及富媒体网络程序的开发中扮演了HTML+CSS+JavaScript的角色,是设计师与程序员之间沟通的枢纽。
XAML是一种单纯的声明型语言,它只能用来声明一些UI元素、绘制UI和动画(在XAML里实现动画是不需要编程的),根本无法在其中加入程序逻辑,这强制地使得逻辑代码与UI代码分离,与UI相关的元素统统集中在程序的UI层、与逻辑相关的代码统统集中在程序逻辑层,形成了一种“高内聚—低耦合”的结构。设计师们使用Blend来设计UI,程序员使用Visual Studio开发后台逻辑代码。
2.第一个WPF项目
项目创建
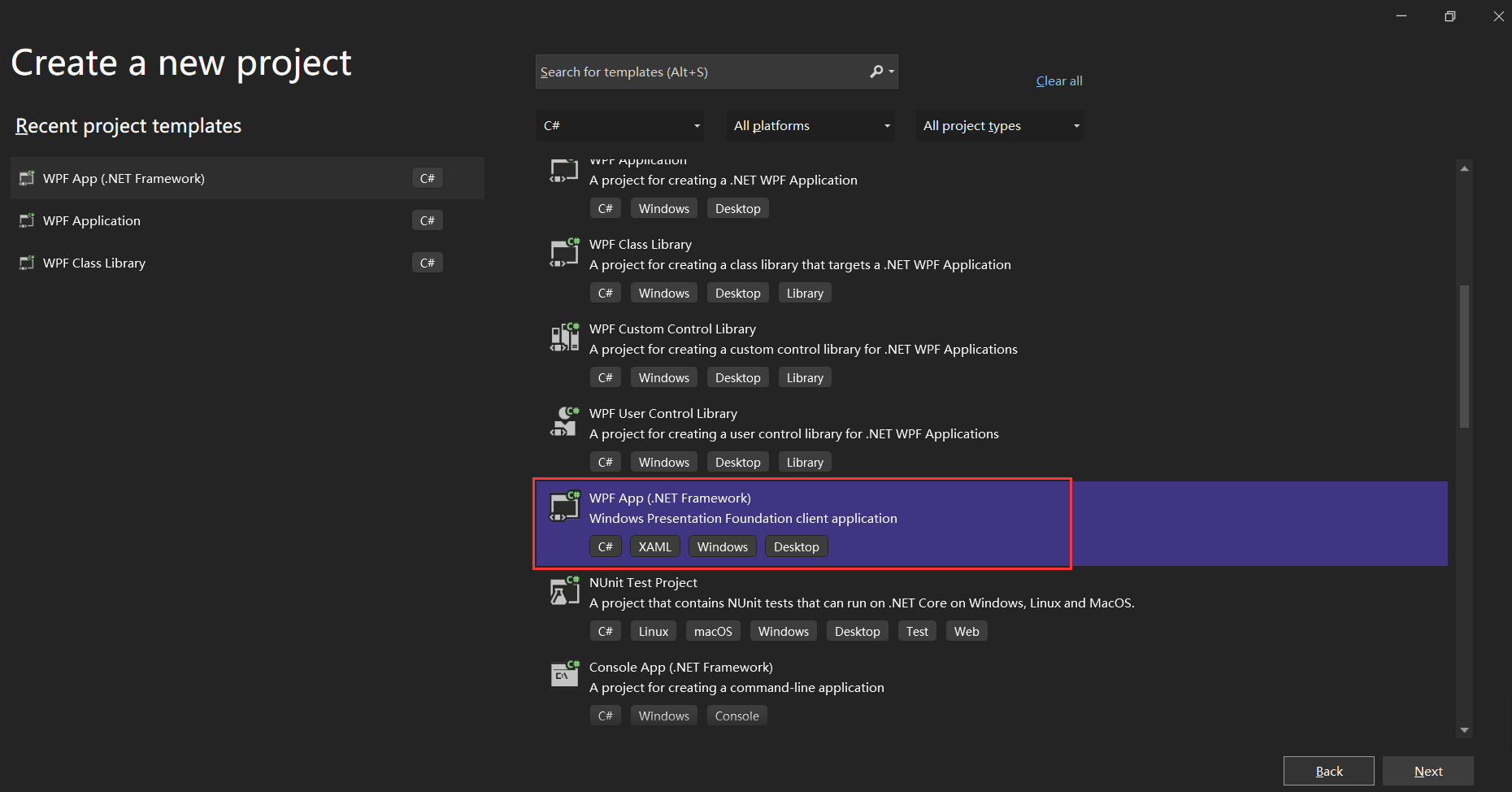
新建项目——选择WPF.App(.NET Framework)模板——项目命名及位置——创建完成

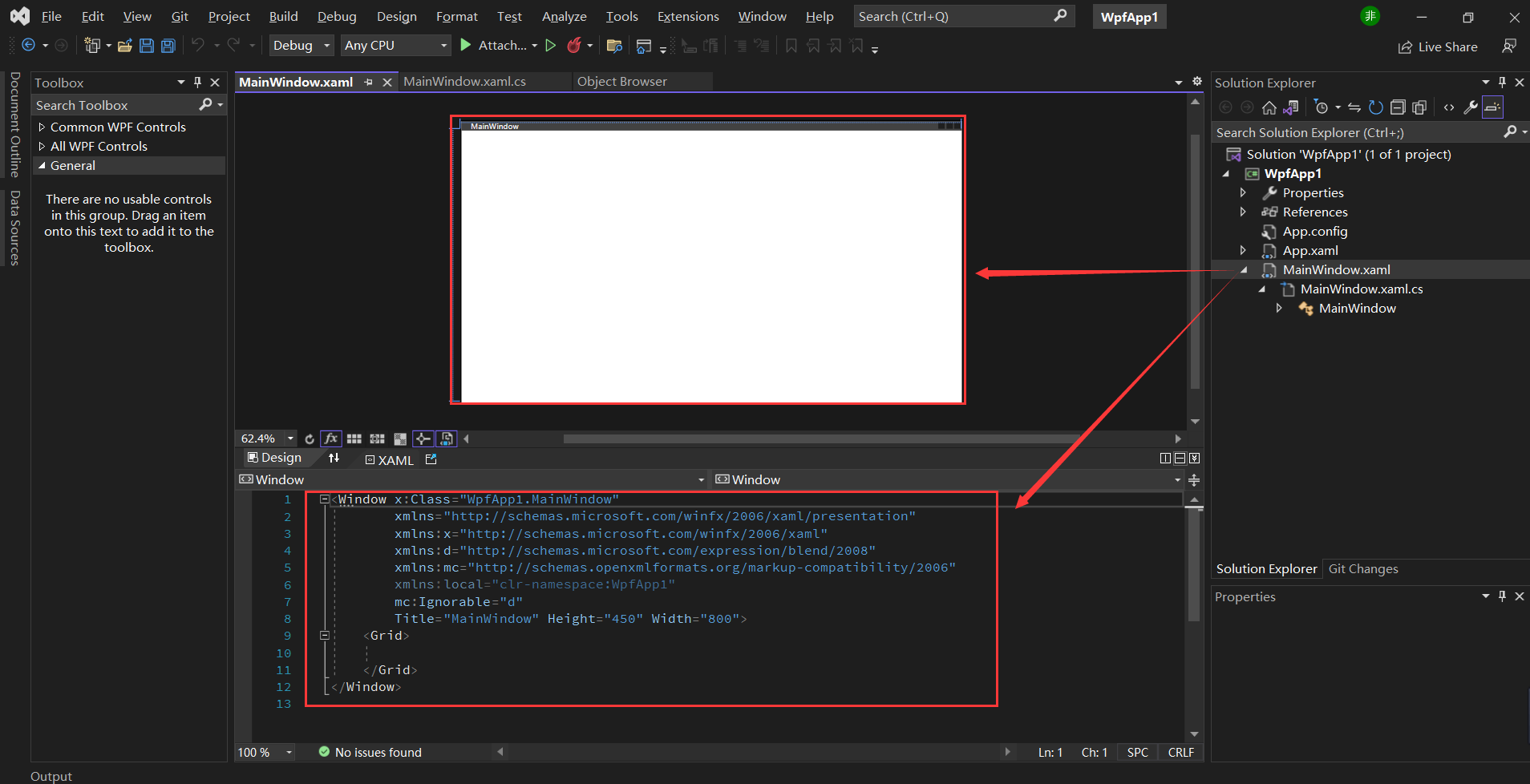
项目界面
其中默认显示的界面就是MainWindow.xaml文件

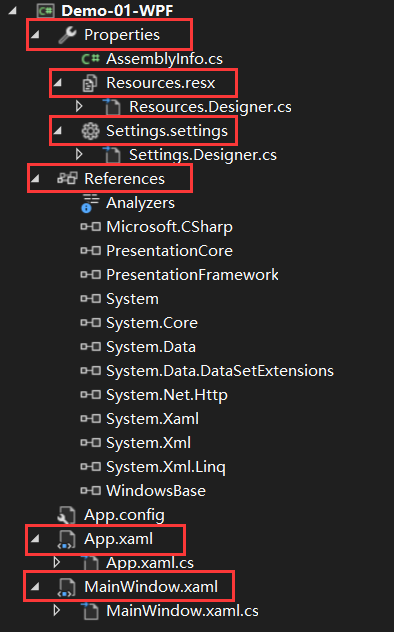
项目结构

- Properties分支:程序要用到的一些资源(如图标、图片、静态的字符串)和配置信息。
- References分支:当前项目引用的其他项目(列出来的条目是.NET Framework中的类库)
- App.xaml分支:程序的主体,声明程序的进程,同时指定程序的主窗体。App.xaml.cs是App.xaml的后台代码
- MainWindow.xaml分支:程序的主窗体,MainWindow.xaml.cs是其后台代码
3.XAML基本代码
<Window x:Class="Demo_01_WPF.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Demo_01_WPF" mc:Ignorable="d" Title="MainWindow" Height="173" Width="296"> <Grid> </Grid> </Window> XAML是一种基于XML且遵循XML结构规则的语言,它具有层次化的特性,它的元素的组成是一种树的结构类型。
XAML标签元素构成:Tag(标签)+Attribute(属性)+Content(内容)
XAML标签的Attribute中一大部分与控件对象的Property互相对应,标签元素意味着声明了一个对象,对象之间的层级关系可以是并列或包含,都体现在标签的层级关系上。
在上述代码当中,<window>是根节点,定义了一个窗体对象,<Grid>子标签,定义了一个Grid对象
在<window>是根节点中:
-
x:Class起声明作用,当XAML解析器将包含它的标签解析成C#类后,这个类的类名即为
Demo_01_WPF.MainWindow -
xmlns是XML-Namespace的缩写,用来定义名称空间,当来源不同的类重名时,就可以使用名称空间加以区分。
-
xmlns:x中的x代表映射前缀,xmlns后可以跟一个可选映射前缀,中间用冒号分隔。
-
Title、Height、 Width是窗体属性
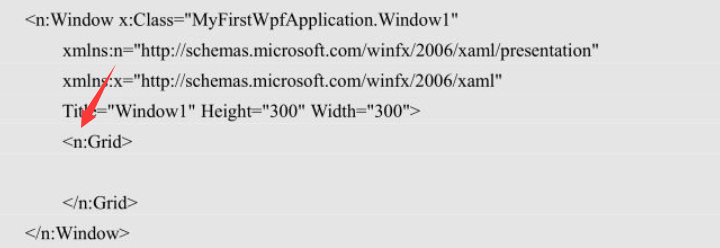
没有映射前缀的名称空间称为“默认名称空间”,默认名称空间只能有一个,应选择最频繁使用的元素的名称空间作为默认名称空间,这样在使用相应的标签时就不用再写映射前缀,如下图

xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 第一个名称空间对应的是与绘制UI相关的程序集,是表示(Presentation)层面上的东西;
第二个名称空间对应的是XAML语言解析处理相关的程序集,是语言层面上的东西;
虽然名称空间看起来像网页URL链接,实际上,这是XAML解析器的一种硬性编码(hard-coding),这些固定的字符串会把一系列必要的程序集(Assembly)和程序集中包含的.NET名称空间引用进来。




