- A+
介绍
TypeScript 的核心原则之一是对值所具有的结构进行类型检查。我们使用接口(Interfaces)来定义对象的类型。接口是对象的状态(属性)和行为(方法)的抽象(描述)
接口初探
声明接口需要使用关键字interface,接下来我们定义一个接口,需求如下
需求: 创建人的对象, 需要对人的属性进行一定的约束
id是number类型, 必须有, 只读的 name是string类型, 必须有 age是number类型, 必须有 sex是string类型, 可以没有
第一步:创建人的对象
const person: Person = { id: 1, name: 'tom', age: 20, sex: '男' } 我们创建了一个类型为Person的person对象,里面的属性有id、name、age、sex
第二步:给person对象声明类型,第一步的时候我们声明了类型Person,但是这个类型具体是什么,我们还没定义,所以接下来我们定义一个接口Person,来声明是person对象的类型
interface Person { id: number name: string age: number sex: string } 此时呢,就已经创建好一个没有约束的对象person,他的类型声明是接口Person,接下来加上约束就完整了。
第三步:添加约束,id属性只能是只读,sex属性为可选属性
要将一个属性设置为只读很简单,只需要在属性前面增加关键字readonly,设置属性为可选属性也很简单,只需在属性后面添加符号?,最后完整的代码如下
interface Person { readonly id: number name: string age: number sex?: string } const person: Person = { id: 1, name: 'tom', age: 20, sex: '男' } console.log(person)
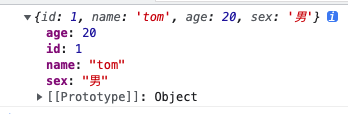
第四步:测试我们定义的对象,首先我们在浏览器中查看是否打印了这个对象

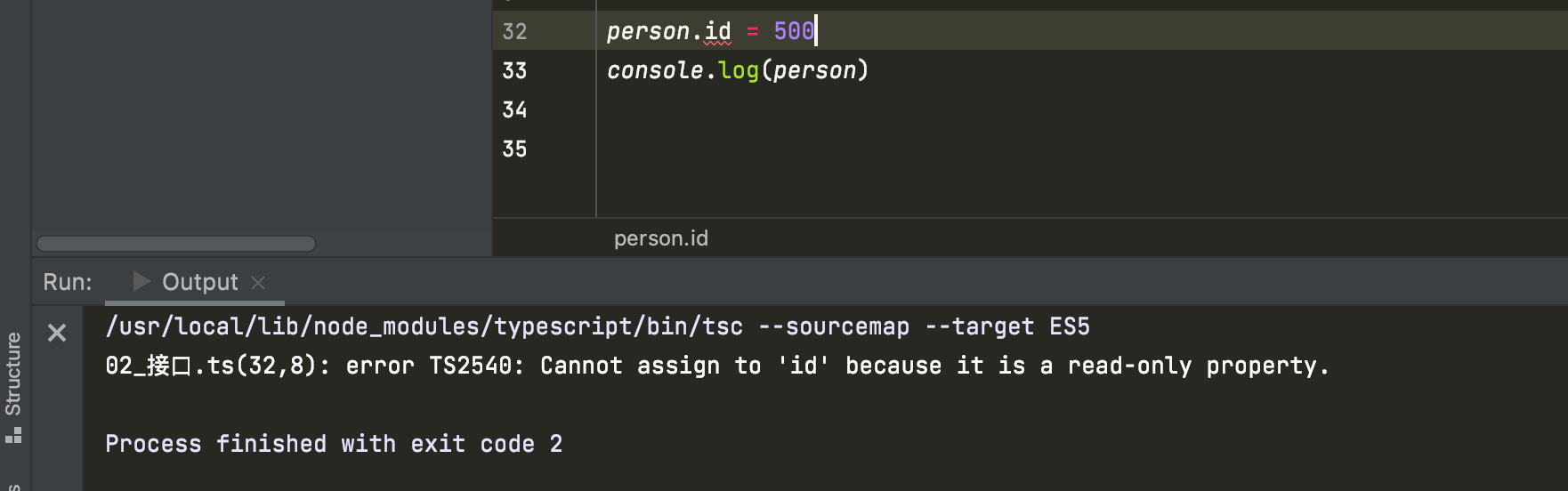
由于id是只读的,我们测试修改id是否报错

很明显,这里报错了,说id是个只读属性
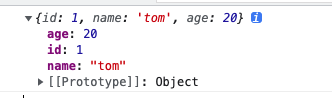
又由于sex是可选属性,所以我们不设置sex,看看是否成功
const person: Person = { id: 1, name: 'tom', age: 20, } console.log(person) 
可以看到也是能打印出来的
可选属性
接口里的属性不全都是必需的。 有些是只在某些条件下存在,或者根本不存在。
interface IPerson { id: number name: string age: number sex?: string } 带有可选属性的接口与普通的接口定义差不多,只是在可选属性名字定义的后面加一个 ? 符号。
好处:
- 可以对可能存在的属性进行预定义
- 可以捕获引用了不存在的属性时的错误。
const person2: IPerson = { id: 1, name: 'tom', age: 20, // sex: '男' // 可以没有 }
只读属性
一些对象属性只能在对象刚刚创建的时候修改其值。 你可以在属性名前用 readonly 来指定只读属性:
interface Person { readonly id: number name: string age: number sex?: string } 一旦赋值后再也不能被改变了。
const person2: IPerson = { id: 2, name: 'tom', age: 20, // sex: '男' // 可以没有 // xxx: 12 // error 没有在接口中定义, 不能有 } person2.id = 2 // error readonly vs const
最简单判断该用 readonly 还是 const 的方法是看要把它做为变量使用还是做为一个属性。 做为变量使用的话用 const,若做为属性则使用 readonly。
函数类型
接口能够描述JavaScript中对象拥有的各种各样的外形。 除了描述带有属性的普通对象外,接口也可以描述函数类型。
为了使用接口表示函数类型,我们需要给接口定义一个调用签名。 它就像是一个只有参数列表和返回值类型的函数定义。参数列表里的每个参数都需要名字和类型。
interface SearchFunc { (source: string, subString: string): boolean; } 这样定义后,我们可以像使用其它接口一样使用这个函数类型的接口。 下例展示了如何创建一个函数类型的变量,并将一个同类型的函数赋值给这个变量。
let mySearch: SearchFunc; mySearch = function(source: string, subString: string) { let result = source.search(subString); return result > -1; } 对于函数类型的类型检查来说,函数的参数名不需要与接口里定义的名字相匹配。 比如,我们使用下面的代码重写上面的例子:
let mySearch: SearchFunc; mySearch = function(src: string, sub: string): boolean { let result = src.search(sub); return result > -1; } 函数的参数会逐个进行检查,要求对应位置上的参数类型是兼容的。 如果你不想指定类型,TypeScript的类型系统会推断出参数类型,因为函数直接赋值给了 SearchFunc类型变量。 函数的返回值类型是通过其返回值推断出来的(此例是 false和true)。 如果让这个函数返回数字或字符串,类型检查器会警告我们函数的返回值类型与 SearchFunc接口中的定义不匹配。
let mySearch: SearchFunc; mySearch = function(src, sub) { let result = src.search(sub); return result > -1; }
类类型
类实现接口
与 C# 或 Java 里接口的基本作用一样,TypeScript 也能够用它来明确的强制一个类去符合某种契约。
// 定义一个接口,里面有个空方法run interface IRun { run() } // 定义一个类,实现接口IRun class Person implements IRun{ run() { console.log('我正在跑步') } } // 穿改进类对象person const person = new Person() // 运行run方法 person.run() 
一个类实现多个接口
interface IRun { run() } interface Swim { swim() } // 定义一个类,这个类可以实现IRun和Swim接口(当前这个类可以实现多个接口,一个类同时也可以被多个接口进行约束) class Person2 implements IRun, Swim{ run() { console.log('我正在跑步2') } swim() { console.log('我正在游泳2') } } const person2 = new Person2() person2.run() person2.swim() 
总结:类可以通过接口的方式,来定义当前这个类的类型,类可以实现一个接口,也可以实现多个接口,要注意:接口中的内容要真正的实现
接口继承接口
// 定义了一个接口,继承了其他多个接口 interface IRun { run() } interface Swim { swim() } // 接口runSwim继承了IRun和Swim interface runSwim extends IRun, Swim{} // 类实现接口runSwim,因为继承关系,类可以调用继承接口中的方法 class Person3 implements runSwim{ run() { console.log('我正在跑步3') } swim() { console.log('我正在游泳3') } } const person3 = new Person3() person3.run() person3.swim() 



