- A+
所属分类:Web前端
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
基于Vue.js 2.x系列 + Element UI 的后台系统权限控制
前言:关于vue权限路由的那些事儿……
项目背景:现有一个后台管理系统,共存在两种类型的人员
①超级管理员(称作admin),②普通用户(称作editor)
每种类型的人看到的操作栏并不一样,可以进行的操作也不尽相同,于是就需要程序处理一下各个权限问题。
过程说难不难,说简单不算简单

【迷茫的前期】
上百度、Google,狂搜了好多关于权限的问题,也许是仁者见仁智者见智吧,五花八门的介绍让自己更加迷茫不堪,真心不知道从哪里下手:
1)让后端返回关于权限的json数据吧,但却不太懂这样的数据应该怎样处理;
2)在前端路由那里处理,可是不明白应该怎样使用何种属性来实现这个功能;
【最后】
最后看到一篇文章 手摸手,带你用vue撸后台 系列二(登录权限篇) ,但是发现代码非常多权限功能是整合在框架里面的,伤心,我就想实现一个小小的权限功能,没办法还是得仔细研究作者的代码。
具体实现思路
1 创建vue实例的时候将vue-router挂载,但这个时候vue-router挂载一些登录或者不用权限的公用的页面。 2 当用户登录后,获取用role,将role和路由表每个页面的需要的权限作比较,生成最终用户可访问的路由表。 3 调用router.addRoutes(store.getters.addRouters)添加用户可访问的路由。 4 使用vuex管理路由表,根据vuex中可访问的路由渲染侧边栏组件。 是不是有点懵没关系下面我尽量用通俗点的话来讲每一步
1在路由router.js里面声明权限为admin的路由(异步挂载的路由asyncRouterMap)
// router.js import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) export const constantRouterMap = [ { path: '/', redirect: '/login', hidden: true }, { path: '/login', name: '登录页面', hidden: true, component: resolve => require(['../views/login/Login.vue'], resolve) }, { path: '/Readme', // name: 'Readmehome', index: 'Readme', meta: { title: 'Readme', icon: 'el-icon-menu' }, component: resolve => require(['../components/common/Home.vue'], resolve), children: [ { name: 'Readme', path: '/', meta: { title: 'Readme', icon: 'el-icon-menu' }, component: resolve => require(['../components/page/Readme.vue'], resolve) } ] } ] export default new Router({ routes: constantRouterMap }) // 异步挂载的路由 // 动态需要根据权限加载的路由表 export const asyncRouterMap = [ { path: '/permission', // name: 'permissionhome', meta: { title: 'permission', icon: 'el-icon-setting', roles: ['admin'] }, component: resolve => require(['../components/common/Home.vue'], resolve), children: [ { name: 'permission', path: '/permission', meta: { title: 'permission', icon: 'el-icon-menu', roles: ['admin'] }, component: resolve => require(['../components/page/permission.vue'], resolve) } ] }, { path: '*', redirect: '/404', hidden: true } ]
这里我们根据 vue-router官方推荐 的方法通过meta标签来标示改页面能访问的权限有哪些。如meta: { role: ['admin','super_editor'] }表示该页面只有admin和超级编辑才能有资格进入。
注意事项:这里有一个需要非常注意的地方就是 404 页面一定要最后加载,如果放在constantRouterMap一同声明了404,后面的所以页面都会被拦截到404,详细的问题见addRoutes when you've got a wildcard route for 404s does not work
2当用户登录后,获取用role,将role和路由表每个页面的需要的权限作比较,调用router.addRoutes(store.getters.addRouters)添加用户可访问的路由,生成最终用户可访问的路由表。路由表存在vuex里面
permission.js
// permission.js import router from './router' import store from './store' import { Message } from 'element-ui' import { getToken } from '@/utils/auth' // 验权 const whiteList = ['/login', '/authredirect'] // 不重定向白名单 router.beforeEach((to, from, next) => { if (getToken()) { // 判断是否有token if (to.path === '/login') { next({ path: '/' }) } else { if (store.getters.roles.length === 0) { console.log('roles====0') store.dispatch('GetInfo').then(res => { // 拉取用户信息 const roles = res.data.roles // note: roles must be a array! such as: ['editor','develop'] console.log('roles?', roles) store.dispatch('GenerateRoutes', { roles }).then(() => { // 根据roles权限生成可访问的路由表 console.log('addrouters', store.getters.addRouters) router.addRoutes(store.getters.addRouters) // 动态添加可访问路由表 next({ ...to, replace: true }) // hack方法 确保addRoutes已完成 ,set the replace: true so the navigation will not leave a history record }) }).catch(() => { store.dispatch('FedLogOut').then(() => { Message.error('验证失败,请重新登录') next({ path: '/login' }) }) }) } else { console.log('====1') next() // 当有用户权限的时候,说明所有可访问路由已生成 如访问没权限的全面会自动进入404页面 } } } else { if (whiteList.indexOf(to.path) !== -1) { next() } else { next('/login') } } })
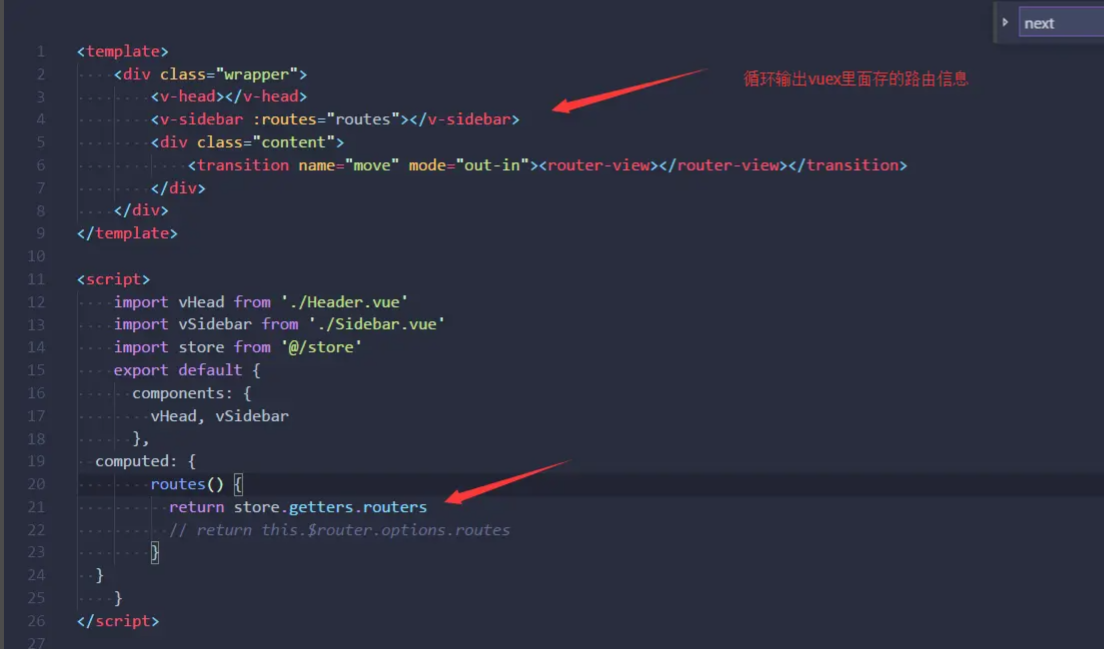
3使用vuex管理路由表,根据vuex中可访问的路由渲染侧边栏组件(菜单)。