- A+
所属分类:Web前端
文本格式化标签
| 语义 | 标签 |
|---|---|
| 加粗 | <strong> <b> |
| 倾斜 | <em> <i> |
| 删除线 | <del> <s> |
| 下划线 | <ins> <u> |
盒子标签 布局
<div>独占一行,大盒子<span>一行可以放多个,小盒子
图像标签
<img 属性=... /> 单标签
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 图像不能显示时显示的文字 |
| title | 文本 | 鼠标放到图片上显示的文字 |
| width | 像素 | 图像宽度 |
| height | 像素 | 图像高度(修改一个,等比缩放) |
| border | 像素 | 边框粗细 |
注意点
- 图像标签可以拥有多个属性,必须
写在标签名的后面。 - 属性之间
不分先后顺序,标签名与属性、属性与属性之间均以空格分开 - 属性采取键值对的格式,即
Key=“Value”的格式,属性=“属性值。
超链接标签
<a></a> anchor锚,跳转到另一个页面
| 属性 | 作用 |
|---|---|
| herf | 跳转目标 |
| target | 目标窗口的弹出方式, _self为默认值,_blank在新窗口中打开 |
链接类型
- 内部链接:网站内部页面之间的相互链接
- 直接链接:内部页面名称即可,例如
<a href=" index.html">首页</a> - 空链接:#
- 下载链接
- 网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接:点我们点击链接,可以快速定位到页面中的某个位置。
- 在链接文本的href 属性中,设置属性值为
#名字的形式,如<a href="#two">第2集</a> - 找到目标位置标签,里面添加一个id属性=刚才的名字,如:
<h3 id="two">第2集介绍</h3>
- 在链接文本的href 属性中,设置属性值为
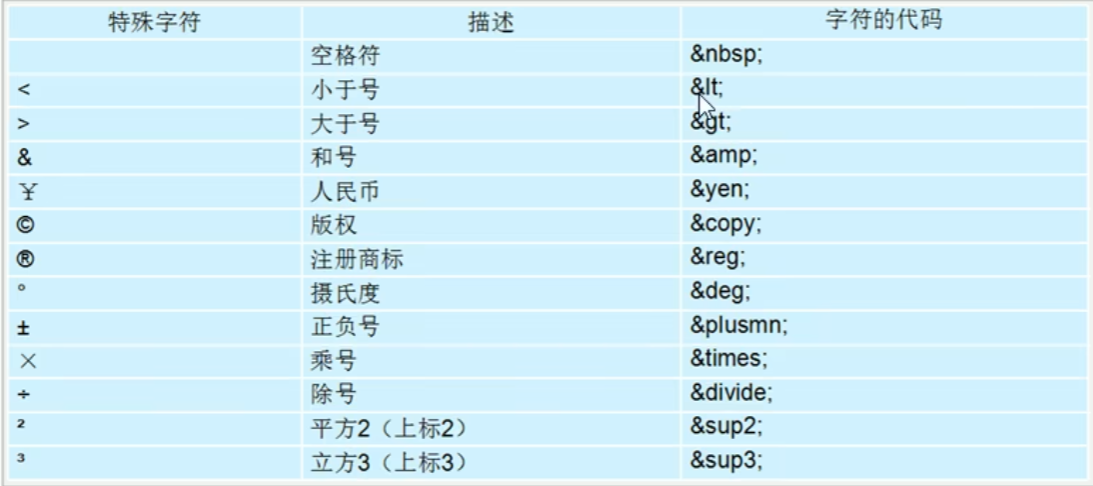
特殊字符

表格
主要用于展示数据
<table> <tr> <th>表头,会居中加粗</th> </tr> <tr> <td> table data </td> </tr> </table> 属性

结构标签
<thead></thead>定义表格头部。内部必须有<tr>标签<tbody></tbody>定义表格主题- 以上标签都放在
<table></table>中
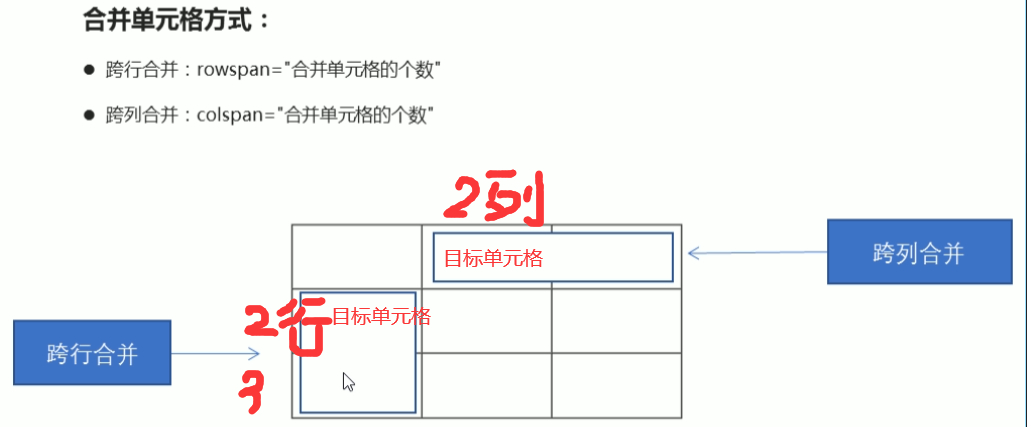
合并单元格 目标单元格
目标单元格写合并代码

步骤:
- 先确定是跨行还是跨列合并。
- 找到目标单元格.写上合并方式=合并的单元格数量。比如:
<td colspan= “2”></td>。 删除多余的单元格。
列表
用来布局
无序列表
<ul> <li>榴莲</li> <li>菠菜</li> <li>大米饭</li> </ul> - 并列
<ul></ul>中只能嵌套<li></li><li></li>相当于一个容器,可以容纳任何元素- 列表的样式属性一般使用CSS来设置
有序列表
<ol></ol> 会自动添加序号
自定义列表
上面有一个小标题,下面的term对小标题进行解释
<dl> <dt>关注我们</dt> <dd>关注




