- A+
所属分类:.NET技术
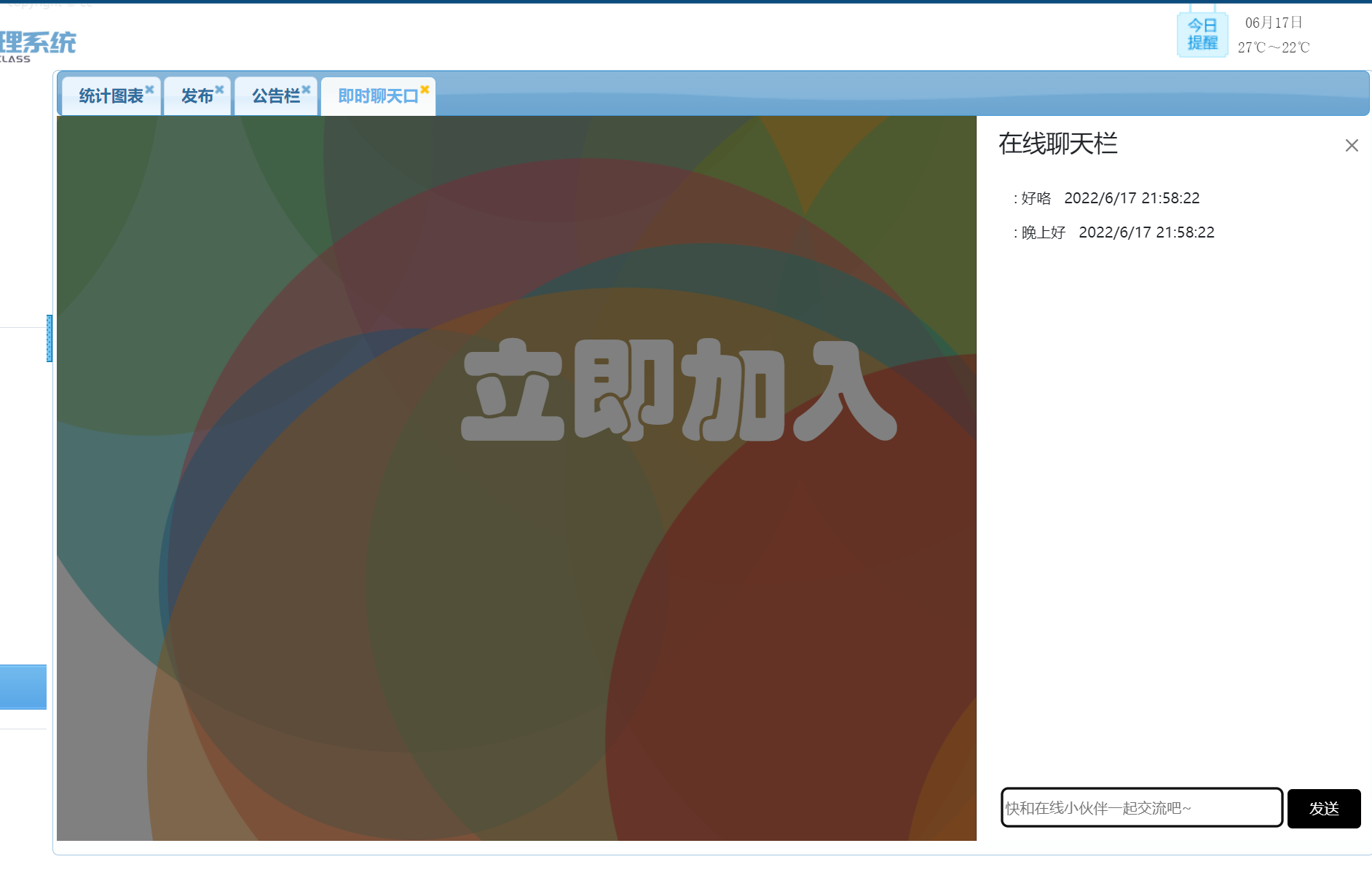
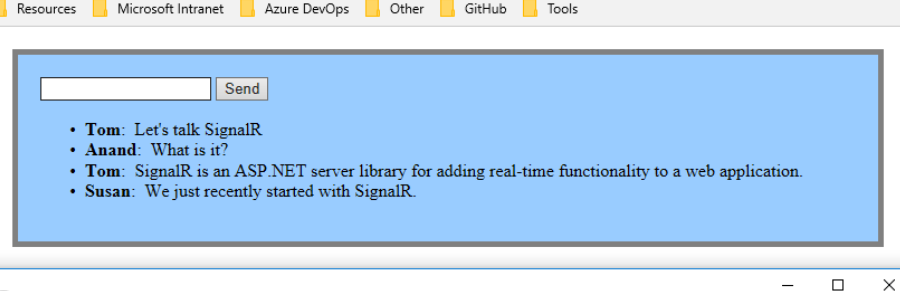
效果图先附上:

首先 这是我是参考 教程:使用 SignalR 2 和 MVC 5 实时聊天 | Microsoft Docs
先附上教程:


-
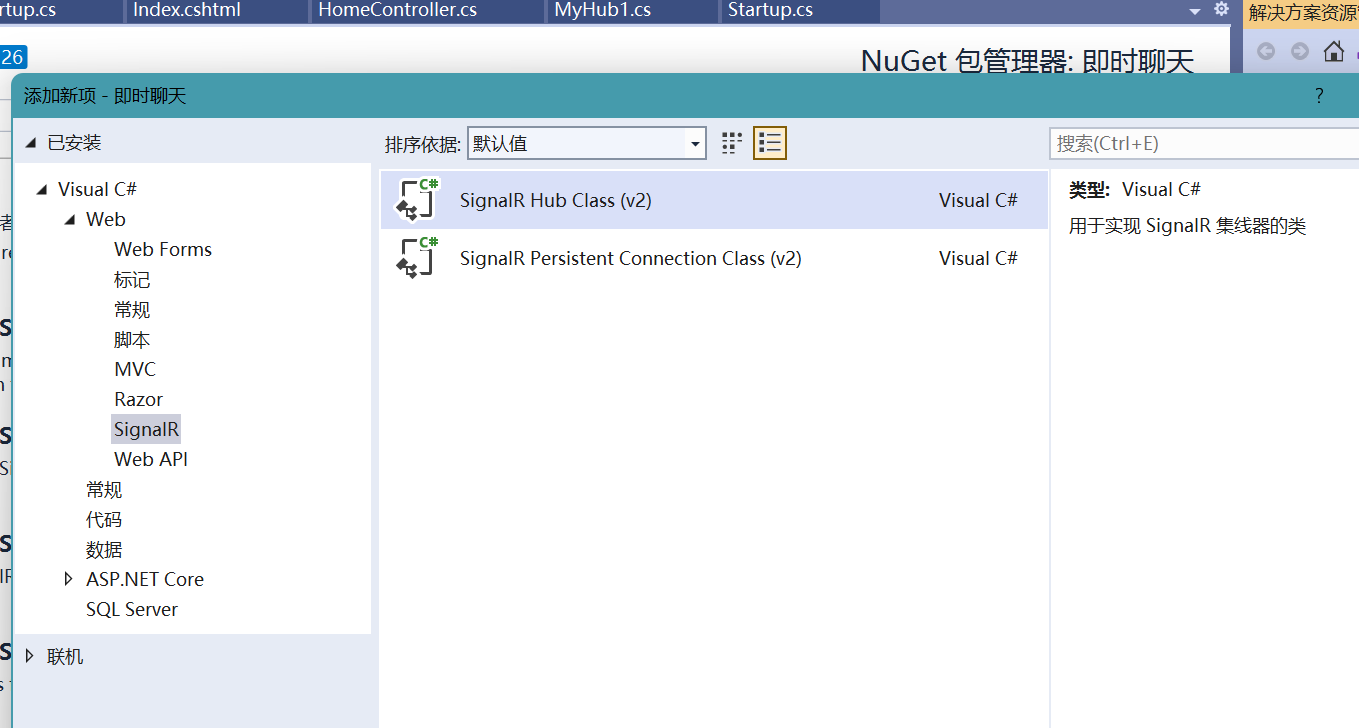
在“添加新项 - SignalRChat”中,选择 InstalledVisual> C#>WebSignalR>,然后选择 SignalR Hub 类 (v2) 。
-
将类 ChatHub 命名并添加到项目中。
此步骤将创建 ChatHub.cs 类文件,并将一组支持 SignalR 的脚本文件和程序集引用添加到项目中。

-
将新 ChatHub.cs 类文件中的代码替换为以下代码:
-
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } } }
-
在“添加新项 - SignalRChat”中选择“InstalledVisual> C#>Web”,然后选择“OWIN 启动类”。
-
将类 命名为 Startup 并将其添加到项目中。

-
将 Startup 类中的默认代码替换为以下代码:
-
using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }
将前端视图的样式替换(注意是布局页 引用分部页,不是普通的视图)
 View Code
View Code
-
控制器
如果实现了以上 效果如图

如果要实现侧边栏展示 那么需要把内容替换一下

@{ ViewBag.Title = "Chat"; Layout = "~/Views/Shared/_LayoutChat.cshtml"; } @using 奈班级学生管理系统.Models; <style> #content { width: 263px; height: 100%; @* border: 1px solid #808080;*@ border-radius: 15px; @*background-image: url('../../jsCSSImg/Images/mmexport1655381646980.jpg');*@ /*background-image: url('../../jsCSSImg/Images/QQ图片20220616195500.gif');*/ } #foot { position: fixed; bottom: 10px; margin-left: 10px; white-space: nowrap; /*不换行*/ } .offcanvas { overflow:auto; } .offcanvas-body{ margin-bottom:30px; } .ljjr { color: white; position: fixed; left: 30%; bottom: 55%; width: auto; height: 110px; font-size: 90px; font-family: 华文琥珀; border: 0px; /* border-radius: 20px; */ background-color: rgb(255,0,0,0.0); } </style> <link href="~/Content/bootstrap.css" rel="stylesheet" /> <p id="UserName" style="display:none;">@ViewBag.name</p> <p id="time" style="display:none;">@ViewBag.time</p> <body> <div id="tsparticles"><canvas class="tsparticles-canvas-el" width="2133" height="1249" style="width: 100%; height: 100%; position: fixed; z-index: -1; top: 0px; left: 0px; background-color: rgb(255, 255, 255); pointer-events: initial;"></canvas></div> </body> <button class="ljjr" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasRight" aria-controls="offcanvasRight">立即加入</button> <div class="offcanvas offcanvas-end" style=" width:30%" tabindex="-1" id="offcanvasRight" aria-labelledby="offcanvasRightLabel"> <div class="offcanvas-header"> <h3 class="container">在线聊天栏</h3> <hr style="color:#ccc" /> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div class="offcanvas-body"> <div class="" id="content"> <ul id="discussion"> </ul> <div id="foot"> <input placeholder="快和在线小伙伴一起交流吧~" type="text" id="message" style="width: 230px; border: 1px solid #000000;height:32px;border-radius:5px;" /> <input type="button" id="sendmessage" value="发送" class="btn" style="background-color: #000000; color: white; width: 22%; height: 32px; border-radius: 4px; " /> <input type="hidden" id="displayname" /> </div> </div> </div> </div> @section scripts { <script src="~/Scripts/tsparticles.preset.bigCircles.bundle.js"></script> <link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script> <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script> <script src="~/Scripts/jquery.signalR-2.4.3.js"></script> @* <script src="~/Scripts/jquery.signalR-2.1.0.min.js"></script>*@ <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> tsParticles.load("tsparticles", { preset: "bigCircles" }); @* //在此代码块中,将在脚本中创建回调函数。*@ $(function () { // Reference the auto-generated proxy for the hub. var chat = $.connection.chatHub; // Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) { // Add the message to the page. var time = $("#time").html(); @* alert(time)*@ $('#discussion').append('<p><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) +" "+time + '</p>'); }; // Get the user name and store it to prepend to messages. var name = $("#UserName").html() @* alert(name)*@ $('#displayname').val(name); // Set initial focus to message input box. $('#message').focus(); // Start the connection. //此代码将打开与中心的连接 $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }
View Code
注意 有一些路径需要改成自己的





