- A+
前言
在了解原型和原型链之前,我们先了解一部分概念,constructor,prototype,proto。
constructor
在之前判断数据类型的文章: javaScript常见数据类型检查校验
有提到过关于构造函数的属性constructor
constructor 的是返回创建实例对象的 构造函数的引用,这个属性的值是对函数本身的引用,而不是一个包含函数名称的字符串
具体用法:构造函数.prototype.constructor()
function constructorFn() { this.name = "11"; } console.log(constructorFn.constructor); // Function let a = new constructorFn(); console.log(a.constructor); // ƒ constructorFn() { this.name = "11"; } 原型prototype
console.log(Object.prototype); ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ { constructor: ƒ Object() hasOwnProperty: ƒ hasOwnProperty() isPrototypeOf: ƒ isPrototypeOf() propertyIsEnumerable: ƒ propertyIsEnumerable() toLocaleString: ƒ toLocaleString() toString: ƒ toString() valueOf: ƒ valueOf() __defineGetter__: ƒ __defineGetter__() __defineSetter__: ƒ __defineSetter__() __lookupGetter__: ƒ __lookupGetter__() __lookupSetter__: ƒ __lookupSetter__() __proto__: (...) get __proto__: ƒ __proto__() set __proto__: ƒ __proto__() } 在js当中,每个函数或者方法都有一个特殊的,并且是默认的属性叫作原型(prototype),它是一个对象,这个对象包含了这个方法自带的一些属性和方法。
原型链 proto
function constructorFun() {} constructorFun.prototype.testName = "constructorFun"; let newFun = new constructorFun(); // newFun console.log(newFun); console.log(newFun.testName); // 通过__proto__查找 输出: constructorFun console.log(newFun.constructor); // ƒ constructorFun() {} console.log(newFun.__proto__); // {testName: 'constructorFun', constructor: ƒ} console.log(newFun.prototype); // undefined console.log(newFun.prototype.__proto__); // Error in created hook: "TypeError: Cannot read property '__proto__' of undefined" 通过上述代码我们可以看到,prototype这个对象里面,包含了一个__proto__的属性,这个属性就是原型链的关键,
-
当newFun用过new操作符,继承构造函数constructorFun的时候,testName,同时通过newFun.__proto__我们可以知道,newFun没有自己的name的时候,会通过__proto__不断地往上查找,直到查找到相关属性,如果不存在则为undefined
-
在JavaScript 中只有一种结构:对象。每个实例对象(object)都有一个私有属性(称之为 proto )指向它的构造函数的原型对象(prototype)。该原型对象也有一个自己的原型对象(proto),层层向上直到一个对象的原型对象为 null。根据定义,null 没有原型,并作为这个原型链中的最后一个环节。(断言出自 MDN https://developer.mozilla.org/ )
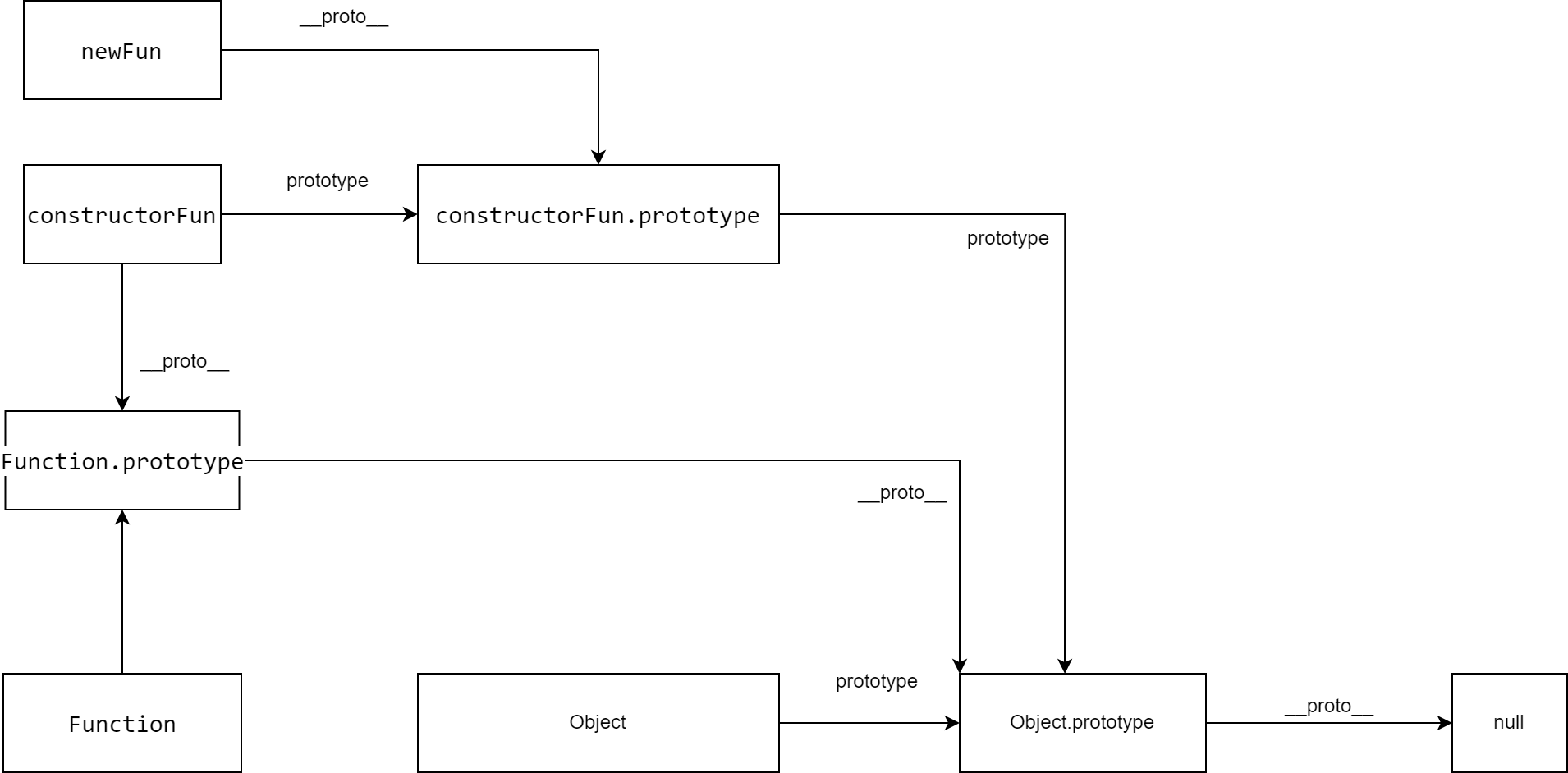
从原型链查找到null的过程
构造函数
function constructorFun() {} constructorFun.prototype.testName = "constructorFun"; let newFun = new constructorFun(); // newFun console.log(newFun); console.log(newFun.testName); // 通过__proto__查找 输出: constructorFun console.log(newFun.constructor); // ƒ constructorFun() {} console.log(newFun.__proto__); // {testName: 'constructorFun', constructor: ƒ} console.log(newFun.prototype); // undefined console.log(newFun.prototype.__proto__); // Error in created hook: "TypeError: Cannot read property '__proto__' of undefined" - 使用new操作符实例化的方法,没有自己的原型对象,并且通过__proto__可以向上查找构造函数的属性和方法,以及构造函数。
- 实例化方法可以通过constructor属性,获取构造函数本身
// constructorFun console.log(constructorFun.constructor); // ƒ Function() { [native code] } console.log(constructorFun.__proto__ === Function.prototype); // true console.log(constructorFun.prototype); // {testName: 'constructorFun', constructor: ƒ}testName: "constructorFun"constructor: ƒ constructorFun()[[Prototype]] ...} console.log(constructorFun.prototype.constructor); // ƒ constructorFun() {} console.log(constructorFun.prototype.__proto__ === Object.prototype); // true - 构造函数constructorFun的属性constructor为Function,原型链向上查找的时候,构造函数的__proto__ → Function的原型prtotype
- constructorFun的原型对象的__proto__是对象的原型
// Function console.log(Function.constructor); // ƒ Function() { [native code] } console.log(Function.__proto__); // ƒ () { [native code] } console.log(Function.prototype); // ƒ () { [native code] } console.log(Function.prototype.constructor); // ƒ Function() { [native code] } console.log(Function.prototype.__proto__ === Object.prototype); // true // Object console.log(Object.constructor); // ƒ Function() { [native code] } console.log(Object.__proto__); // ƒ () { [native code] } console.log(Object.prototype); // constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, … console.log(Object.prototype.constructor); // ƒ Object() { [native code] } console.log(Object.prototype.__proto__); // null 字面量创建对象
let parent = {name:1} // parent console.log(parent.constructor); // ƒ Object() { [native code] } console.log(parent.__proto__); // {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …} console.log(parent.prototype); // undefined // console.log(parent.prototype.__proto__); // Error in created hook: "TypeError: Cannot read property '__proto__' of undefined" // Object console.log(Object.constructor); // ƒ Function() { [native code] } console.log(Object.__proto__); // ƒ () { [native code] } console.log(Object.prototype); // {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …} console.log(Object.prototype.constructor); // ƒ Object() { [native code] } console.log(Object.prototype.__proto__); // null 通过以上代码查找,我们可以画出对应的关系图

总结:
- 原型prototype和原型链查找__proto__,constructor构成了原型链,通过这些属性和方法可以层层网上查找一直到null
- 构造函数实例化方法,可以通过原型链的形式向上查找到对应属性(这个属性存在的前提下),这里的知识点还包含了new实例的过程中,继承方面的知识
- 使用原型链和原型,我们可以进行封装一下构造方法,还有一些插件,我们在阅读一下框架源码或者插件源码的时候,都能看到原型和构造函数相关的代码。
- 原型和原型链的知识从概念上并不太好理解或者说有点晦涩难懂,可以试着去写一些实例化对象和方法,去查找原型上的方法
- 并且在开发过程中如果涉及到面向对象编程或者运用较多的话,可以加深我们的理解
- 类似数组以及Function等构造函数,我们可以通过继承,在原型链上扩展一些通用的utils方法
以上就是js中原型和原型链概念的简单解析,有任何问题欢迎留言,后续的文章整理然后作为补充。
文章博客地址:javaScript原型和原型链
源码地址
欢迎关注




