- A+
所属分类:Web前端
AntDesignVue --tree 树形插件自定义图标。
- index.vue树形区域的代码如下,重点就是①那个“showIcon” 参数要等于“true”;②写几个img标签显示你自定义的图标,img标签加“slot”属性。
<a-tree showIcon="true" showLine > <img src="../../assets/total.png" alt="AntDesignVue --tree 树形插件自定义图标" slot="total" style="width:18px;height:18px;"> <img src="../../assets/sub.png" alt="AntDesignVue --tree 树形插件自定义图标" slot="sub" style="width:18px;height:18px;"> </a-tree> - 用于渲染树的数据要求有个参数与那几个img标签中的"slot"属性值对应。
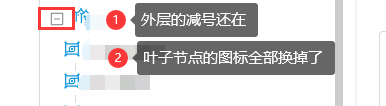
[ { title:"节点1", key:"0", nodeType:"total", //slots+icon 组合只是在原有基础图标后面,文字前面加一个图片。(叶子节点会有原来的一张纸的图标,其他上层节点会有加号减号) slots:{ icon:"total" }, children:[ { title:"节点2", key:"0", nodeType:"sub", //scopedSlots+switcherIcon 组合是先把原有基础图标删掉,再在文字前面加一个图片。(叶子节点效果很好,其他上层节点会不知道开没开) scopedSlots:{ switcherIcon:"sub" }, children:[ {} ] } ] }; ] - 效果图如下: