- A+
所属分类:Web前端
Javascript趣味程序从需求到实现-体重测量器 Version 0.0.1
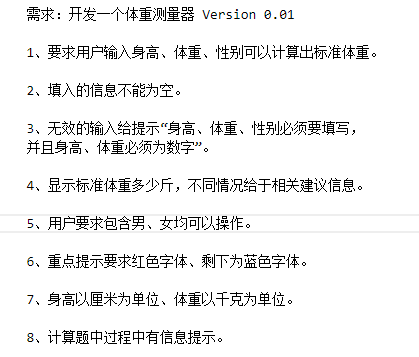
一、需求梳理

二、分析结果:
1、需要提供输入身高、体重、以及选择性别的HTML组件,如input、select
2、需要对信息进行验证,专门的工具类完成这个职责如 “BmiUtils”
3、无效的信息需要提示
4、与标准体重进行比较得出不同的建议信息,比较体重的职责由 “BmiCalculator” 完成
5、男女的标准体重有不同的算法 ,职责由 “BmiCalculator” 完成
6、关键信息显示红色文字
7、身高厘米,体重千克需要html标签进行展示
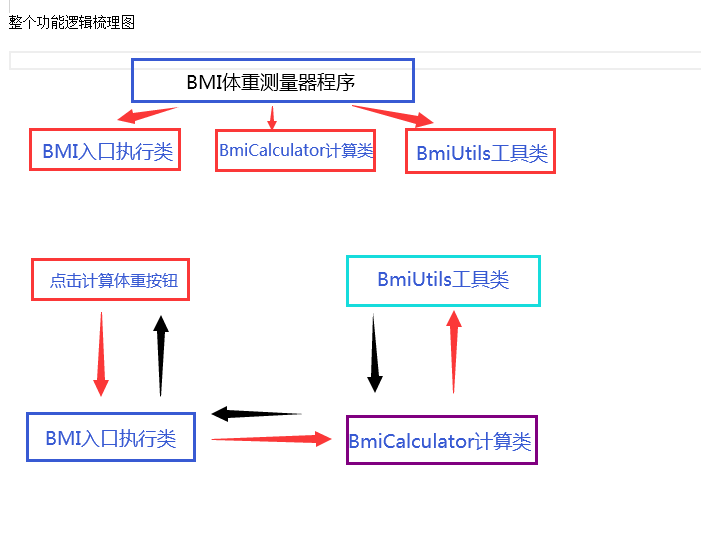
三、主场景流程图:

程序架构以及交互关系:
mvc设计结构
前端通过计算按钮的onclick事件直接与 “BMI” 入口类进行交互,
“BMI”入口程序本身是一个门面模式的应用,它负责“BmiCalctlator” 与 “BmiUtils”类
的协作,“BmiCalculator” 负责具体计算,通过策略模式进行对男、女体重计算切换,
“BmiUtils”的职责是负责信息校验以及健康信息提示的具体文案获取功能。
整体架构使用的是mvc结构,这里重点强调的是“Model”,它主要是由若干个类协作进行对
体重计算的。这里的模型的概念更强调的是计算、处理职责。
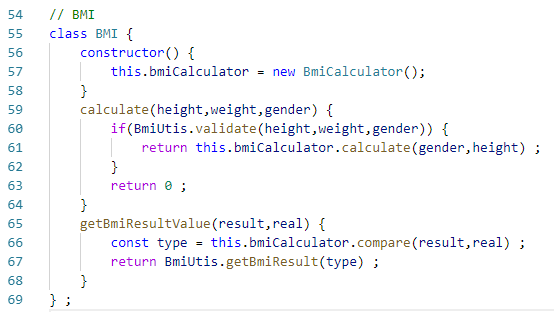
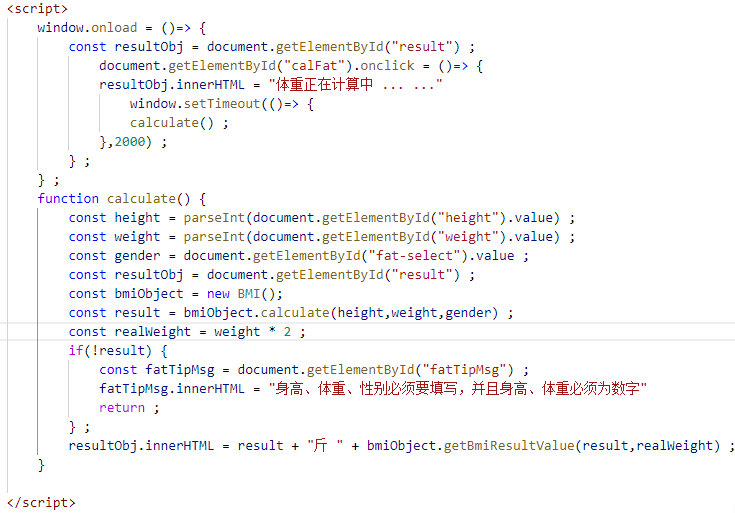
四、代码参考:




五、程序运行效果截图:

六、最后的话:
这是第一个版本,后续会进行功能迭代,以这种需求到最终实现的·方式学习效果会更好一些,
大家多多关注,我会做好每一篇文章的 。




