- A+
持续创作,加速成长!这是我参与「掘金日新计划 · 6 月更文挑战」的第23天,点击查看活动详情
本文简介
点赞 + 关注 + 收藏 = 学会了
在我年轻时做过的开发中,毛玻璃应用得最广是在复杂的背景图上。
如果你希望在一个复杂的背景上添加文字,文字能清晰展示,并尽可能的保留原背景的话,使用毛玻璃的效果去处理是非常合适的。

本文主要讲解背景毛玻璃效果,也会讲讲文字如何做出模糊效果。
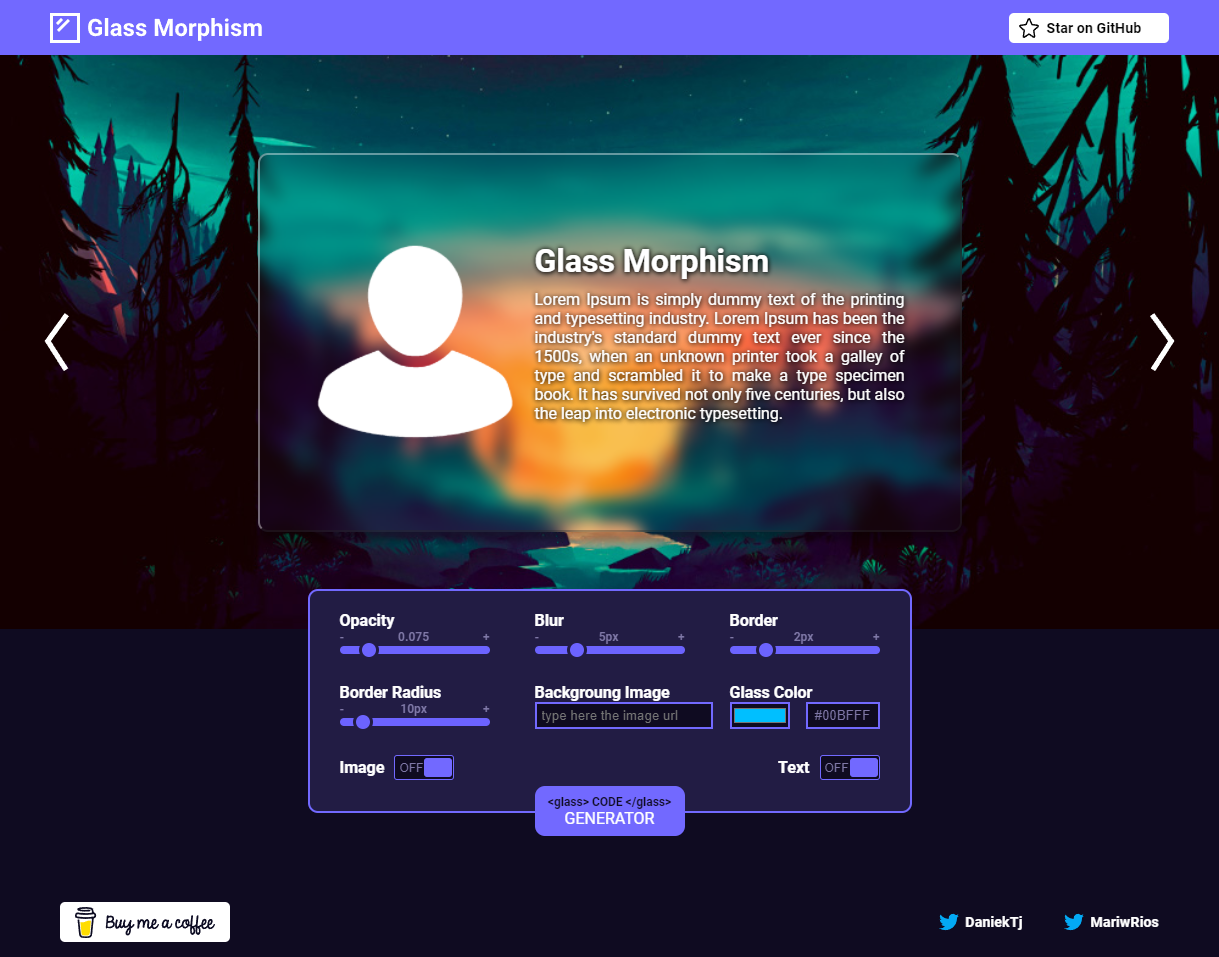
如果你懒得写代码,也可以使用 《这18个网站能让你的页面背景炫酷起来》 里面提到的 Glass Morphism 网站直接生成毛玻璃效果。

背景图毛玻璃
在 PhotoShop 中,毛玻璃主要使用 高斯模糊 和 羽化 。说白了就是模糊。
在 CSS 中,想要实现模糊效果,可以使用 滤镜 。背景通常设置成黑色、灰色或者白色,然后再设置一下背景的不透明度就能实现一个简单的毛玻璃效果。
要实现模糊,我使用的是 backdrop-filter: blur(); 。

<style> .box { width: 700px; height: 700px; display: flex; justify-content: center; align-items: center; background: url('http://k21vin.gitee.io/front-end-data-visualization/assets/bg01.13dfb262.jpg'); background-size: 100%; background-position: center; } .frosted__glass { width: 80%; height: 40%; border-radius: 40px; display: flex; justify-content: center; align-items: center; font-size: 60px; letter-spacing: 0.5em; backdrop-filter: blur(20px); color: #fff; box-shadow: 0 0 30px 10px rgba(0, 0, 0, .3); } </style> <div class="box"> <div class="frosted__glass">毛玻璃</div> </div> 上面的代码中,backdrop-filter: blur(20px); 是重点。有了它就实现了毛玻璃的基本效果。
最后加上 box-shadow: 0 0 30px 10px rgba(0, 0, 0, .3); 让毛玻璃与背景之间产生一点阴影,看起来会更自然。
文字毛玻璃

文字版的毛玻璃效果其实也是一个模糊效果。
这个案例是鼠标移入文字时,文字变清晰;鼠标移出后变模糊。也是 纯CSS 可以做出来的。
重点是 text-shadow 的使用
<style> div { color: rgba(0, 0, 0, 0); text-shadow: 0 0 10px #000; cursor: default; transition: color 0.3s ease, text-shadow 0.3s ease; } div:hover { color: rgba(0, 0, 0, 1); text-shadow: none; } </style> <div>毛玻璃</div> 代码仓库
如果你对前端可视化方面感兴趣,我也提供了很多 demo 给你复制粘贴。
如果你对 Fabric.js 这个 Canvas 的老字号库感兴趣的话,也可以看看我整理出来的 Demo。
欢迎 Star
推荐阅读
点赞 + 关注 + 收藏 = 学会了
点赞 + 关注 + 收藏 = 学会了




