- A+
这18个网站是我在取经路上意外发现的,里面包括 纯CSS 实现的炫酷背景,还有专门制作背景图的网站。
算是取经路上的大补之物~
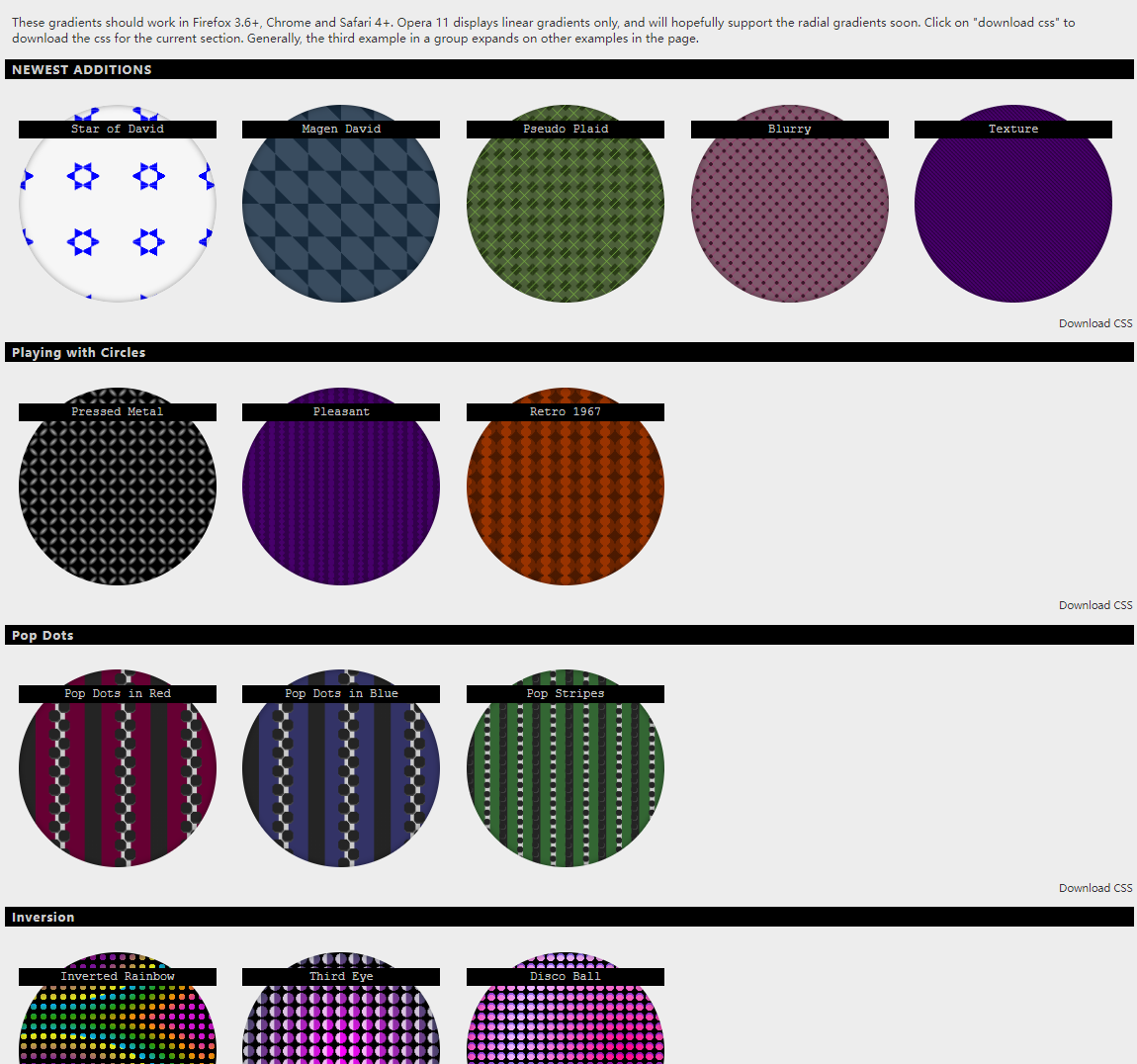
1. CSS3 Patterns Gallery
?️ 传送门:『CSS3 Patterns Gallery』
如果你认识 Lea Verou 的话,大概率知道这个网站,她徒手写了几十个 纯CSS 实现的背景图样式。
网站上提供了她的代码。
如果你不认识她,那我一定要推荐你阅读一下 《CSS揭秘(图灵出品)》 这本书,它会让你大受震撼!

2. CSS3 Gradients
除了 Lea Verou 的网站外,CSS3 Gradients 也提供了这类示例。同样提供代码下载。

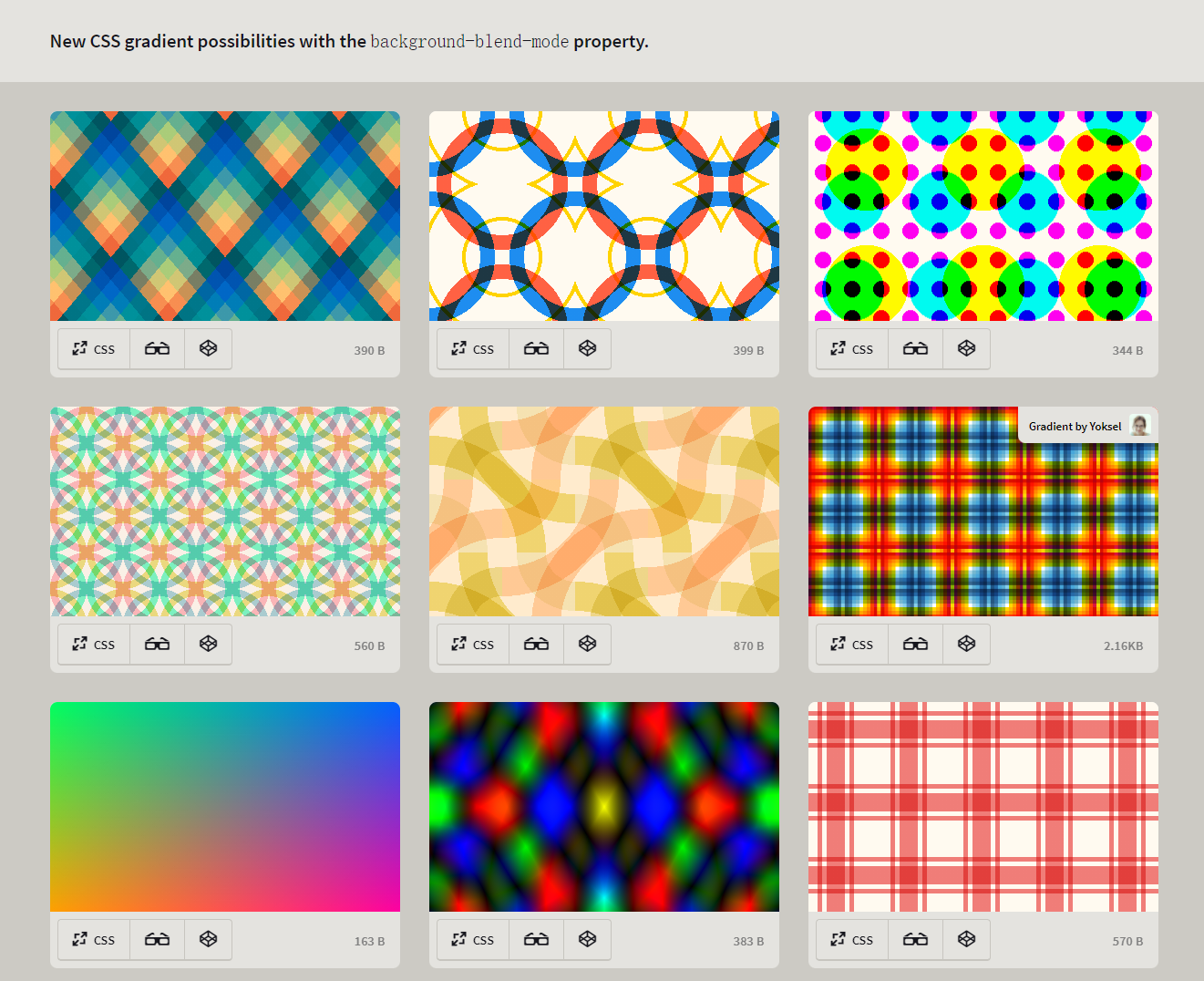
3. CSS Gradients with background-blend-mode
?️ 传送门:『CSS Gradients with background-blend-mode』
功能和前面两个差不多,自己点开看看呗~

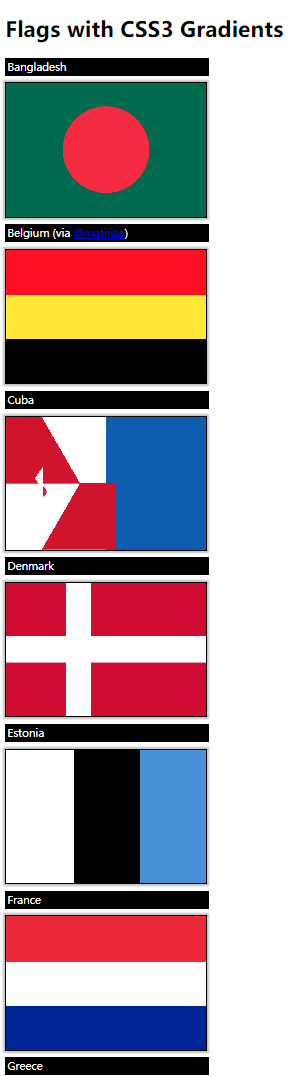
4. CSS Flags
使用 纯CSS 的方式画出多国国旗。“右键 - 检查网页源代码” 可以获取代码。

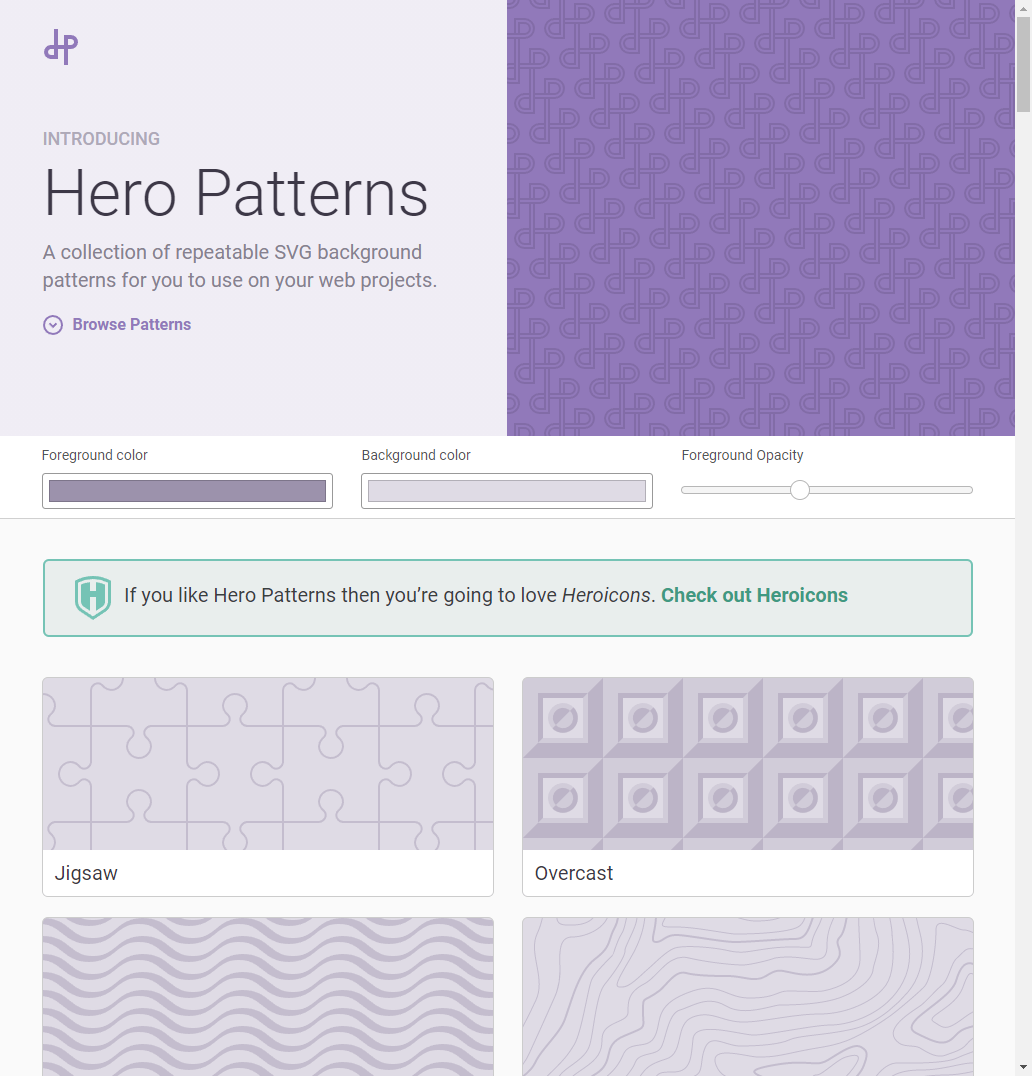
5. Hero Patterns
Hero Patterns 是比较出名网站了,官方提供了几十款纹理,你可以根据自己的需求设置两种对比色和不透明度。
完成后会返回一段CSS代码给你,不过和前面几个网站有点不同的是,Hero Patterns 的背景图使用了 base64 的方式去实现的,而不是 CSS 背景渐变 的方式。

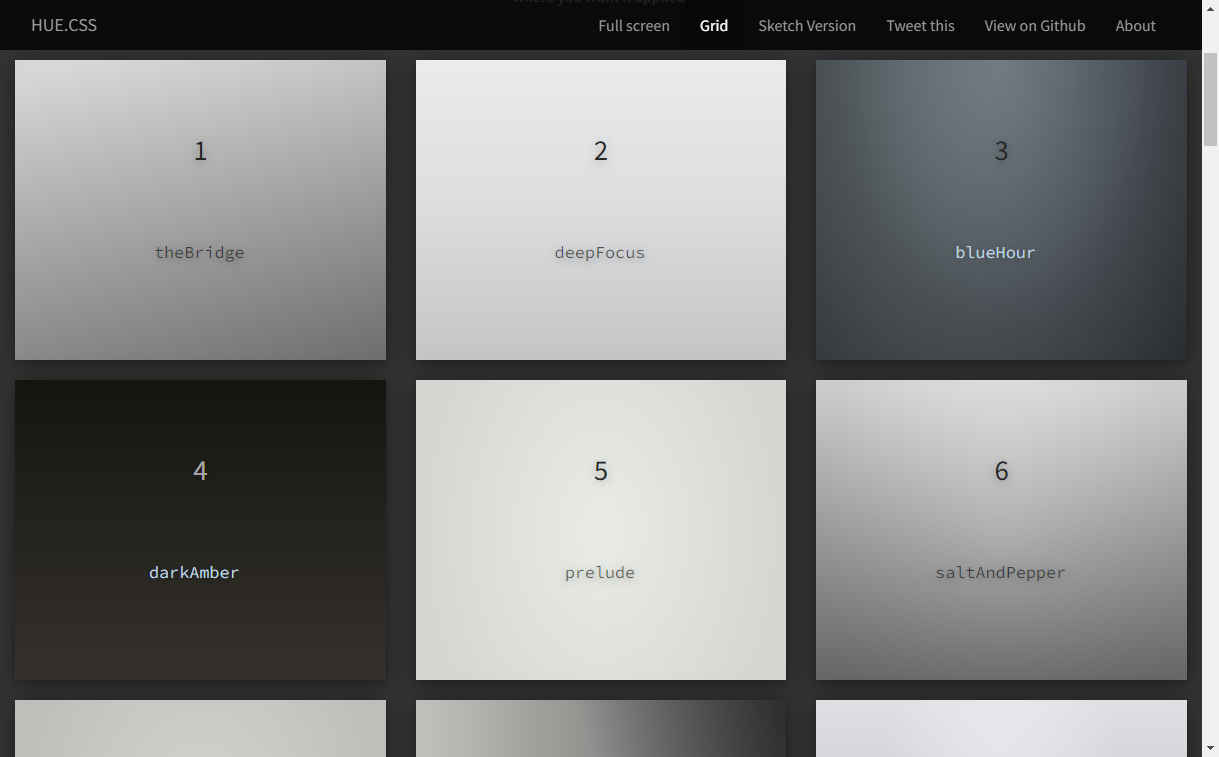
6. HUE.CSS
使用 CSS 背景渐变 的方式做出的数十款高端大气的背景,网站上的所有案例都提供了代码。

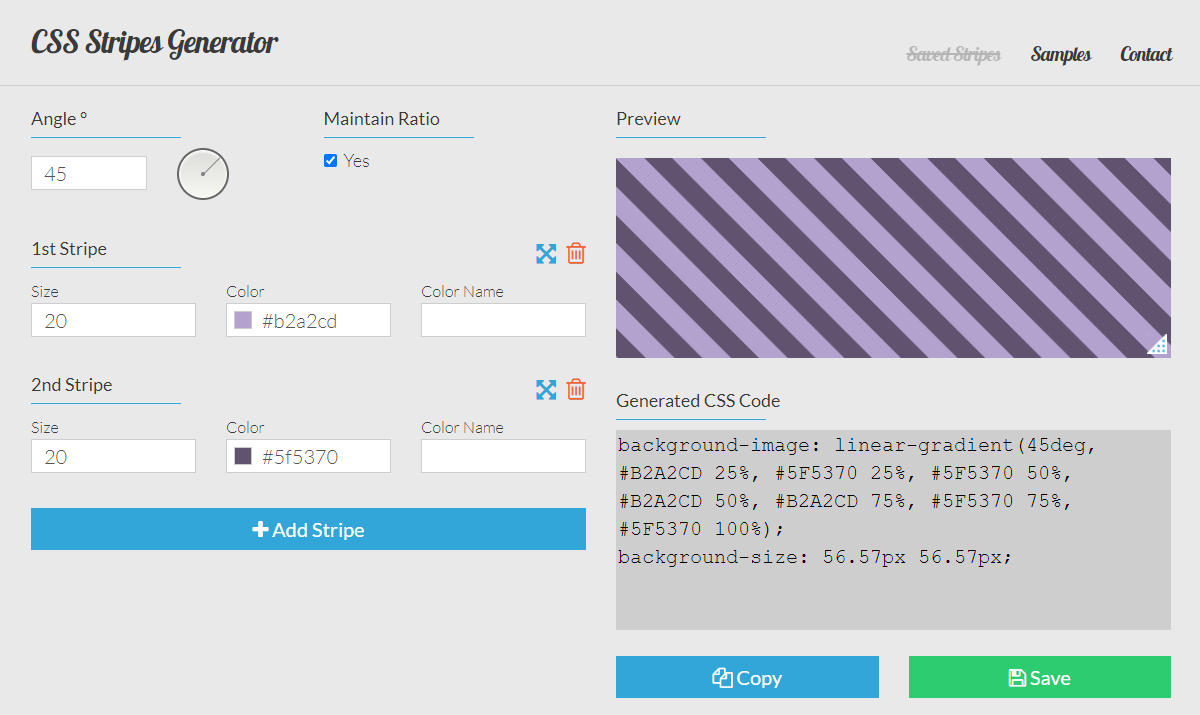
7. Pure CSS Stripes Generator
?️ 传送门:『Pure CSS Stripes Generator』
Pure CSS Stripes Generator 主要是帮你生成 条纹背景 的代码。
你可以在网站上根据自己的需求设置条纹的颜色、大小、倾斜角度等属性。
最后会返回一段 css 代码给你。

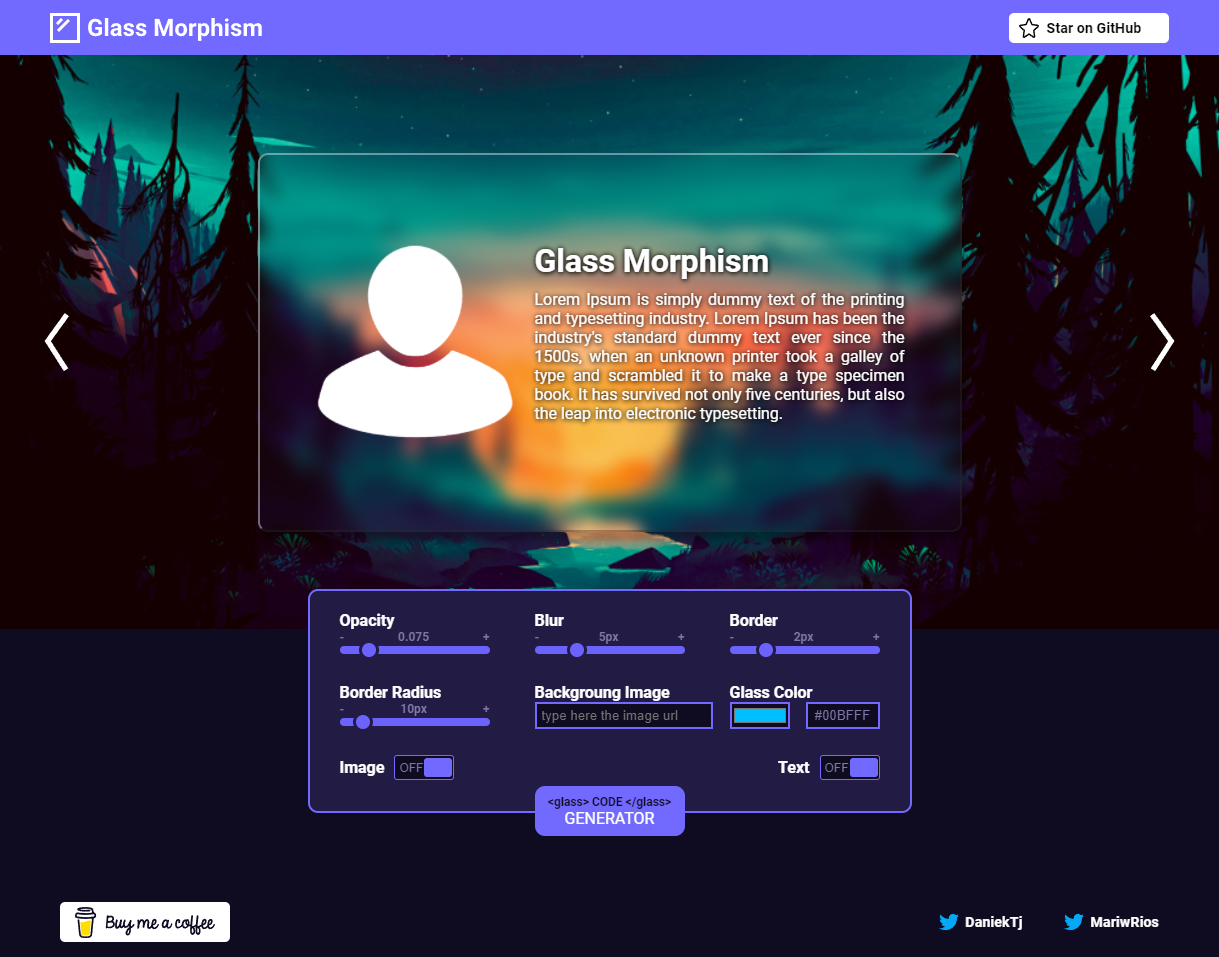
8. Glass Morphism
Glass Morphism 的功能是设置 毛玻璃背景 样式,你可以在上面手动调节毛玻璃的不透明度、模糊度、背景色等属性。
最后会返回 html 和 css 代码给你。
非常好玩,赶紧去试试吧~

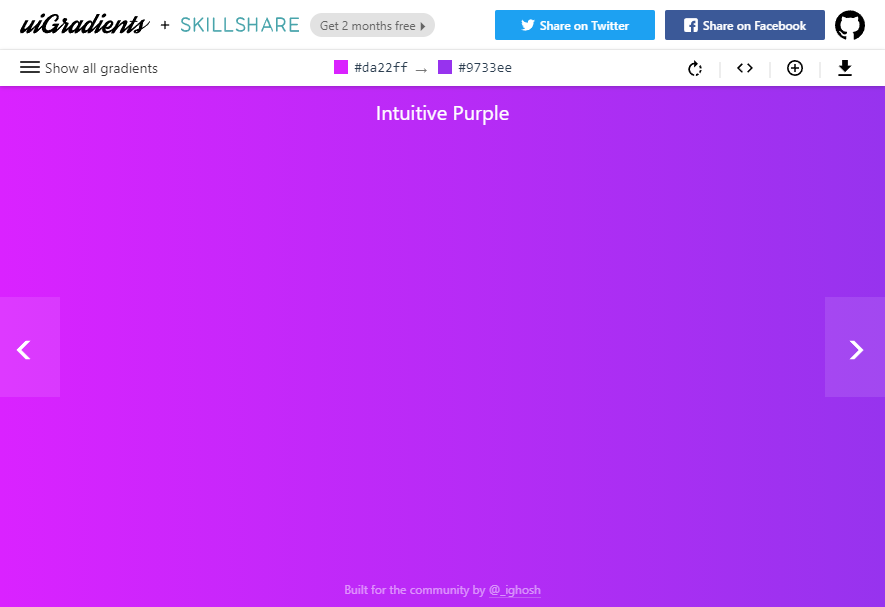
9. uiGradients
提供了不同色系搭配的渐变代码。如果你不太擅长配色,可以使用 uiGradients

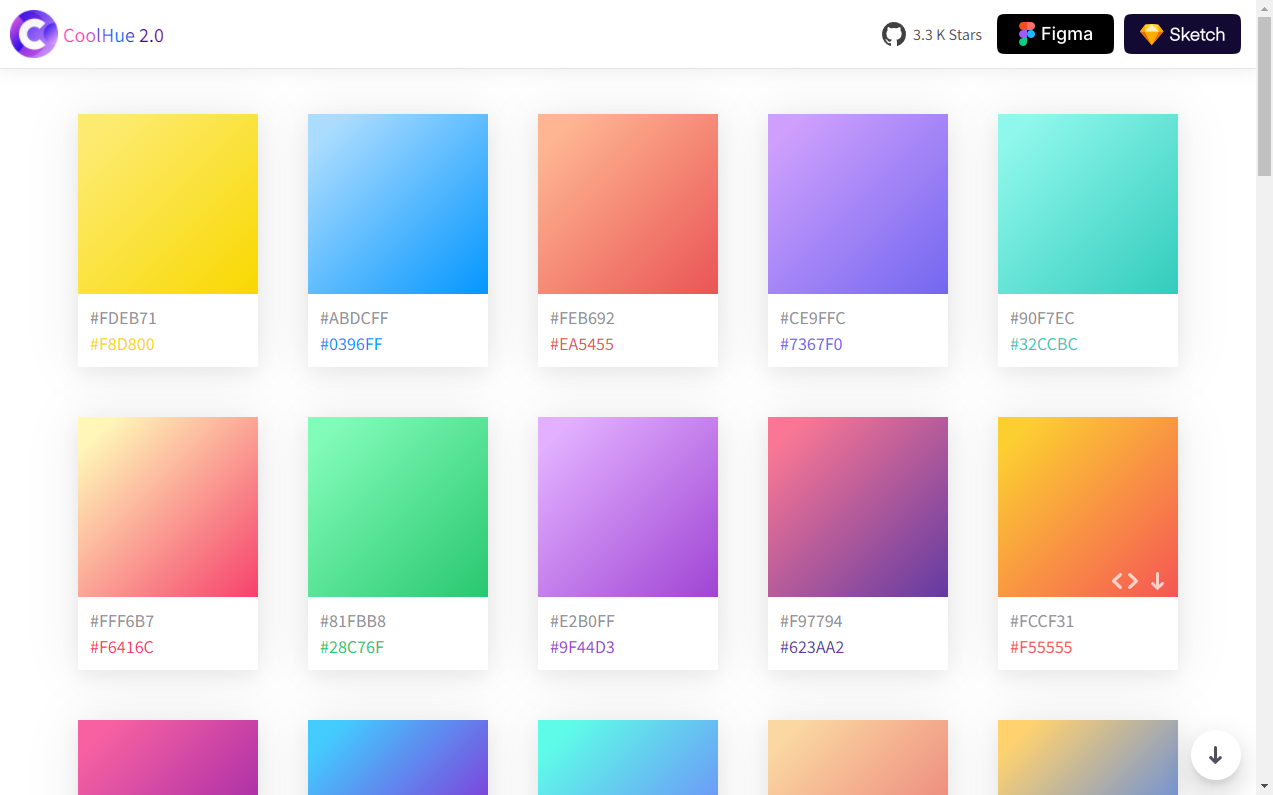
10. Gradient Colors Collection Palette
?️ 传送门:『Gradient Colors Collection Palette』
Gradient Colors Collection Palette 上有几十个色卡,可以一键复制 css 代码。

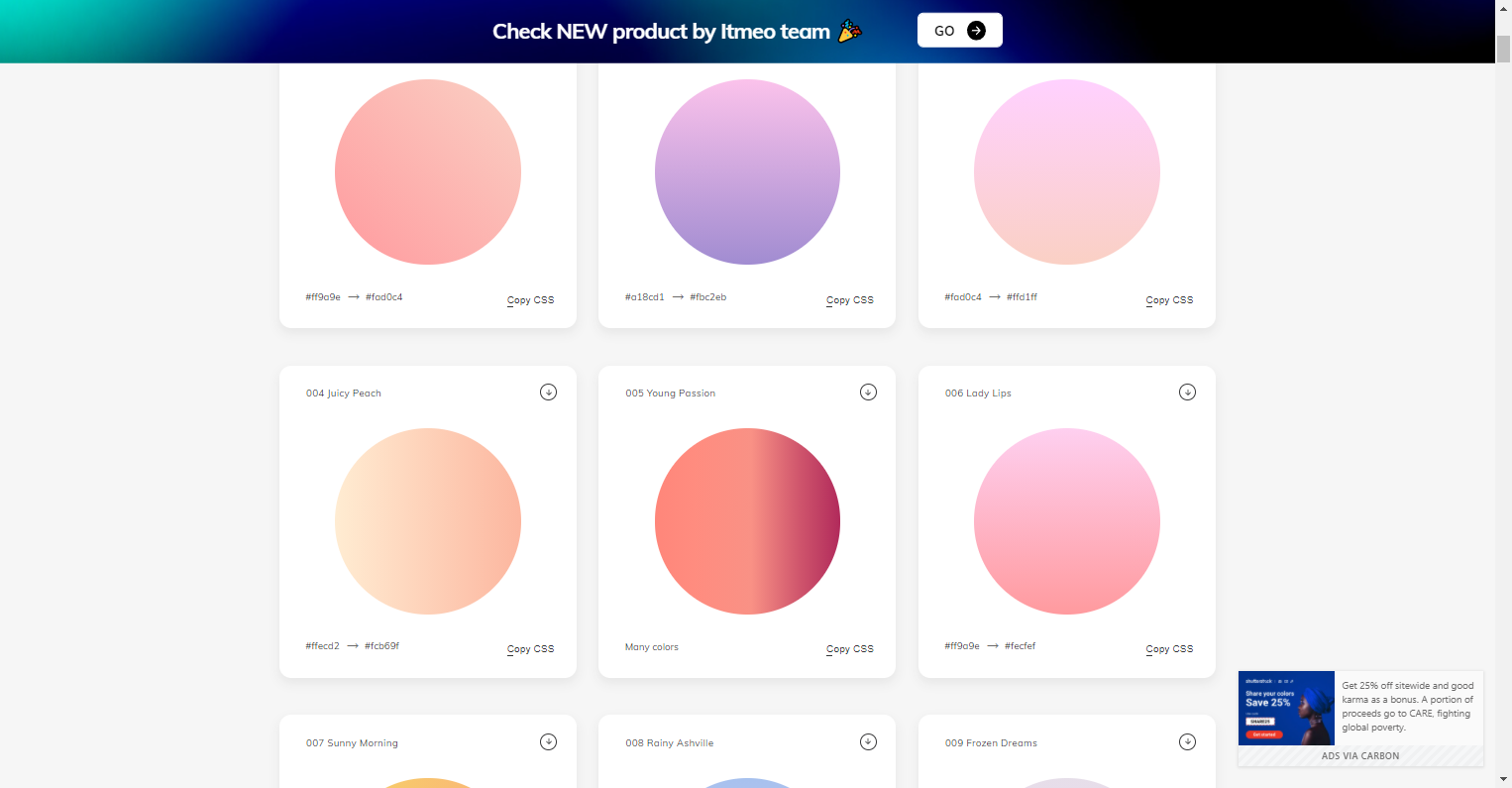
11. Fresh Background Gradients
?️ 传送门:『Fresh Background Gradients』
Fresh Background Gradients 提供了即使个配色方案,有双色的,也有多色的。同样提供一键复制 css 代码。

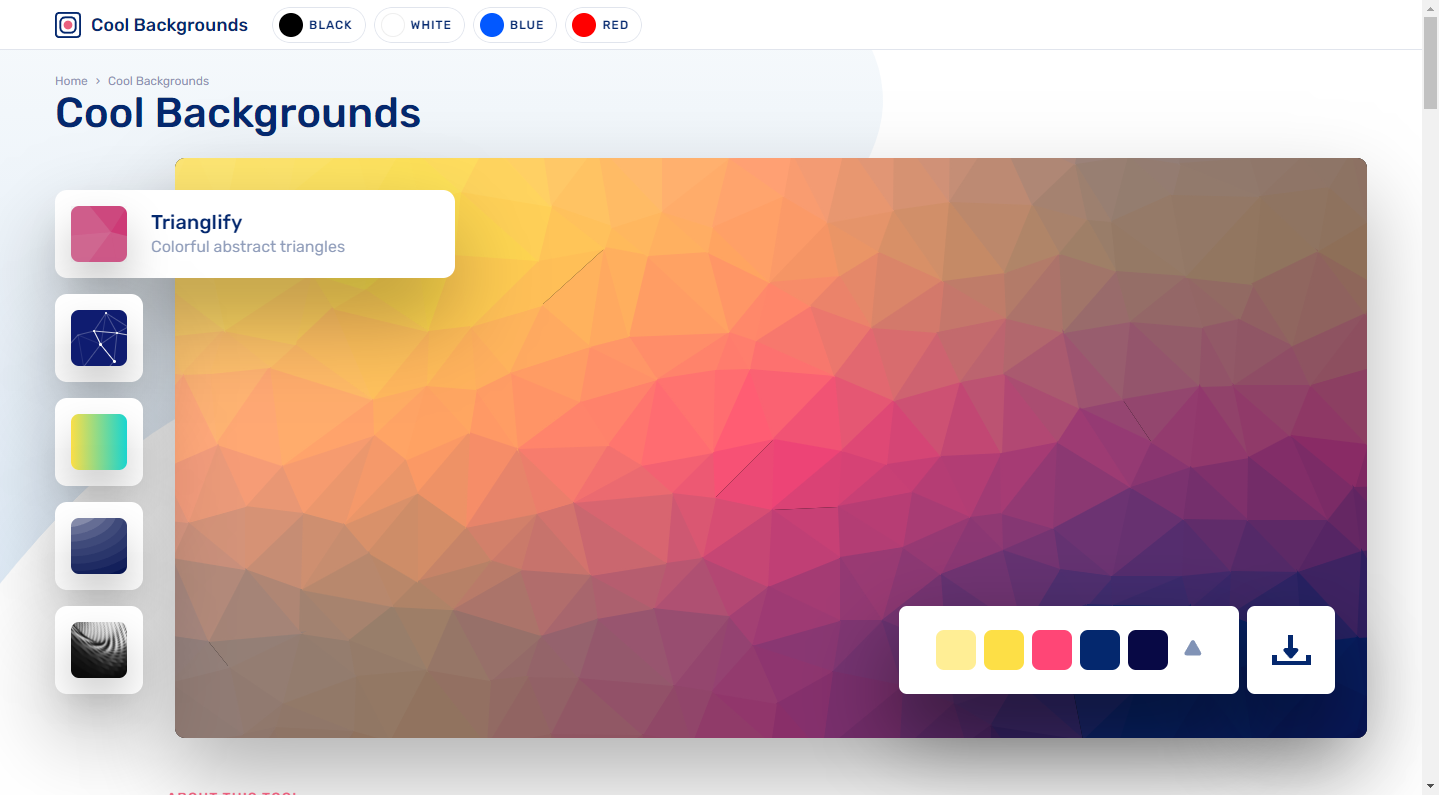
12. Cool Backgrounds
可以生成 5种类型 的背景图片,并且提供多套成熟的配色方案供你选择。
但该网站生成的是背景图片,不是代码。

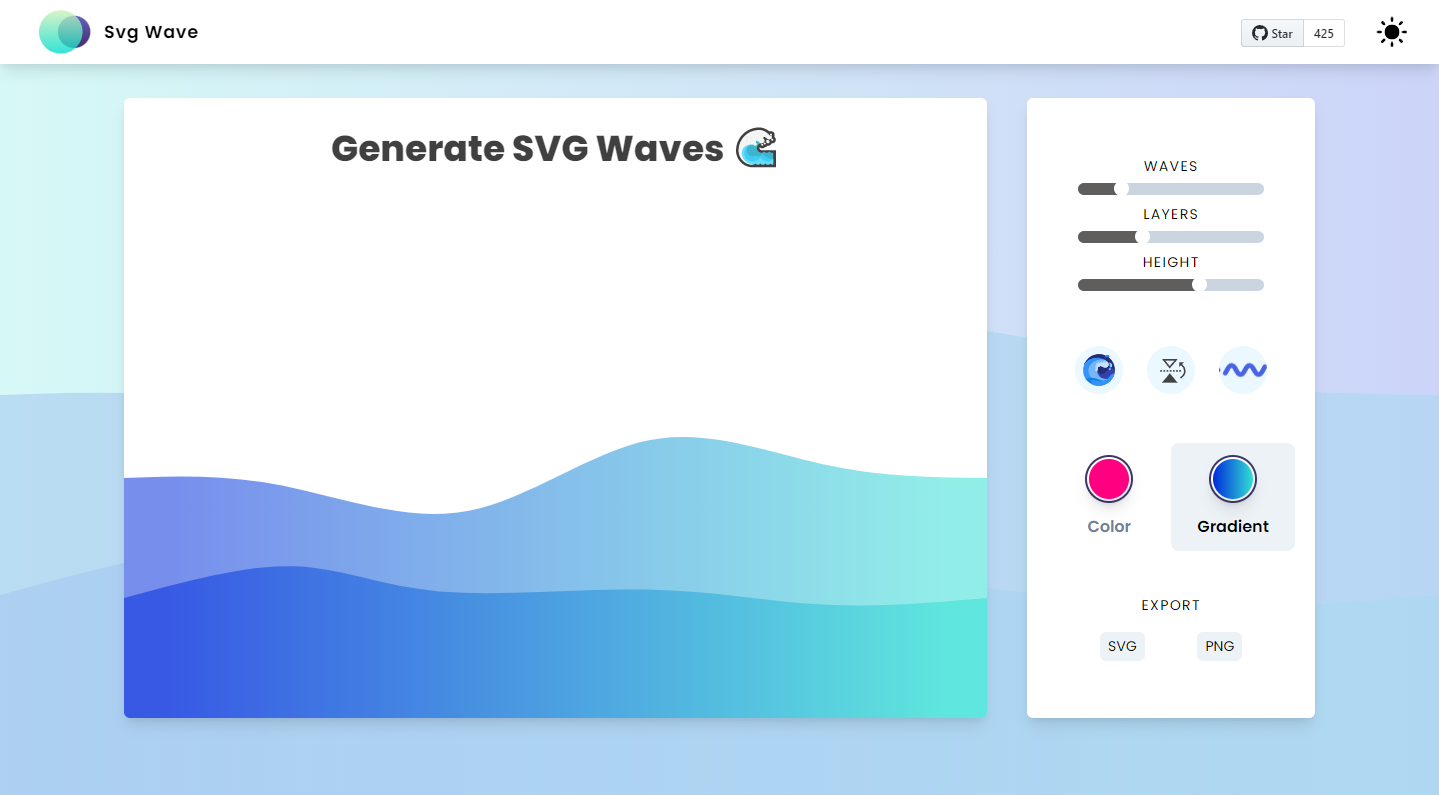
13. Svg Wave
生成波浪背景图,可以自定义波浪的幅度、颜色等属性。
支持 SVG 和 PNG 下载。

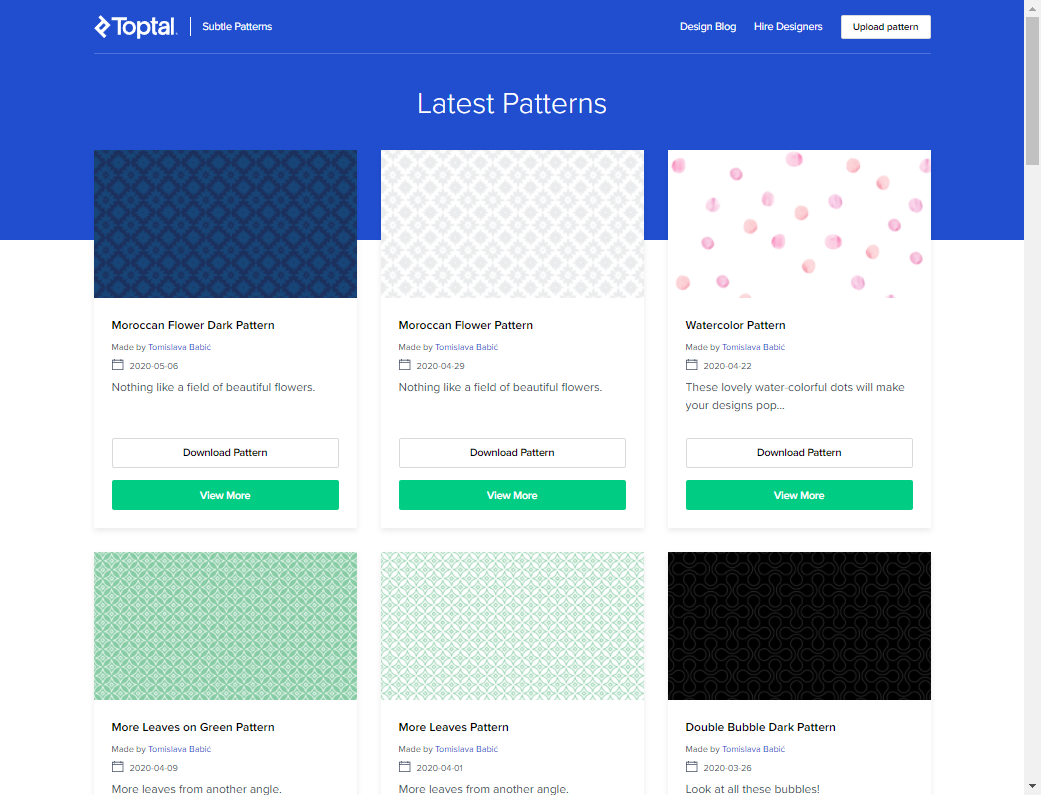
14. Subtle Patterns
提供了几十种纹理图。

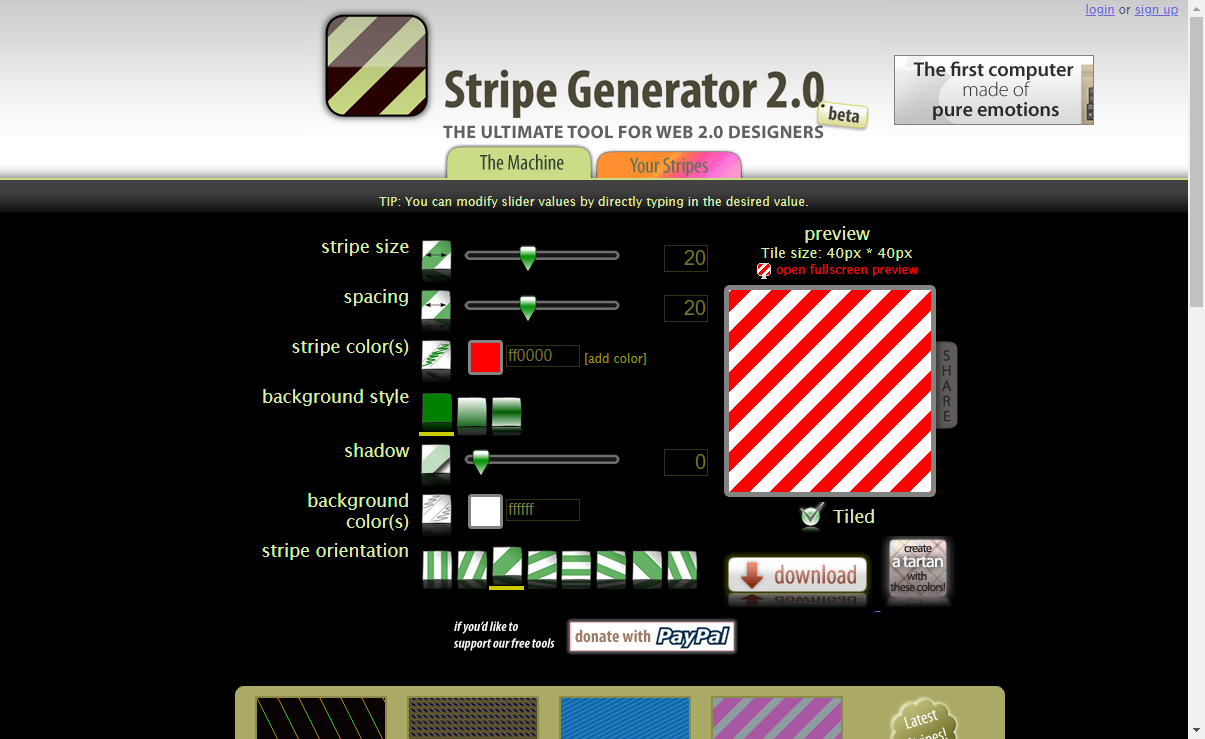
15. Stripe Generator
可配置的条纹背景图片。

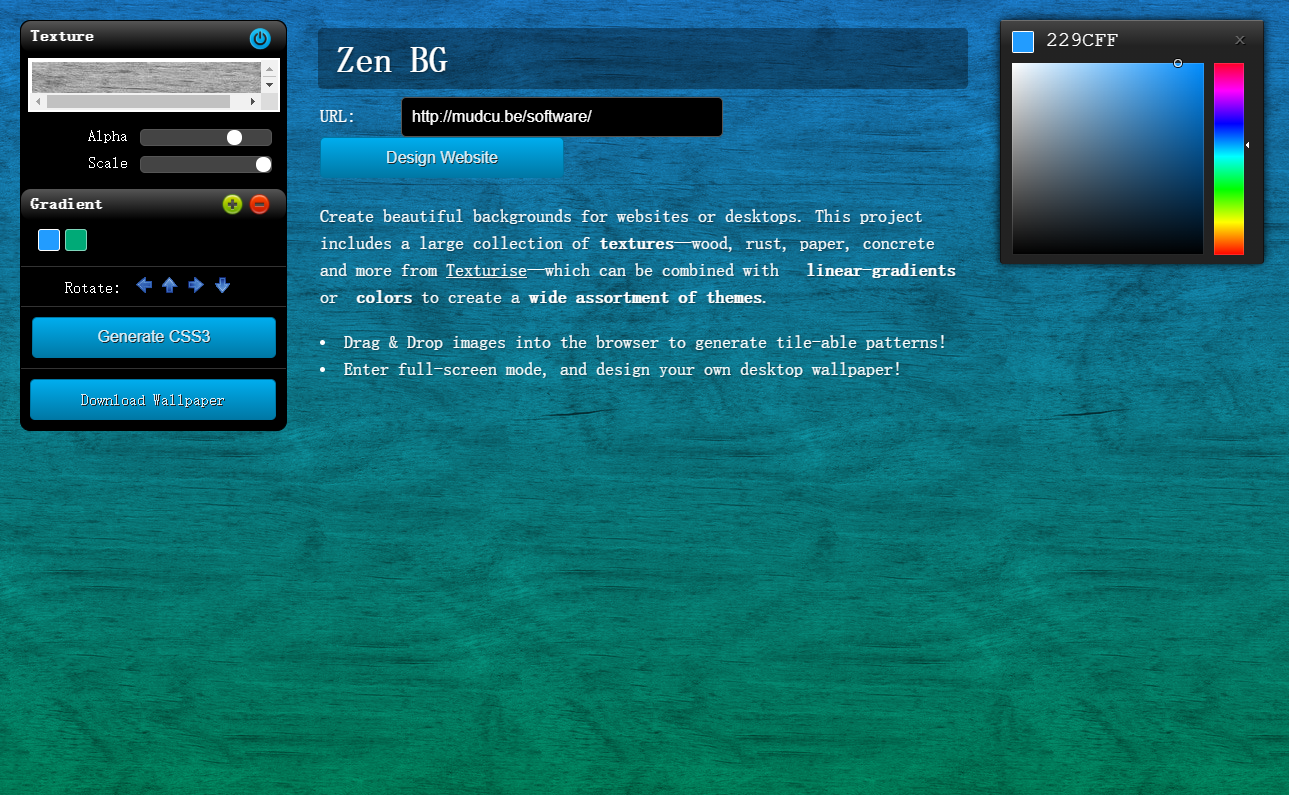
16. ZenBG
在线设置纹理背景和渐变颜色,最后融合在一起生成一张好看的图片。
同时还提供 css 代码给你参考,告诉你如何更好的使用这张图片。

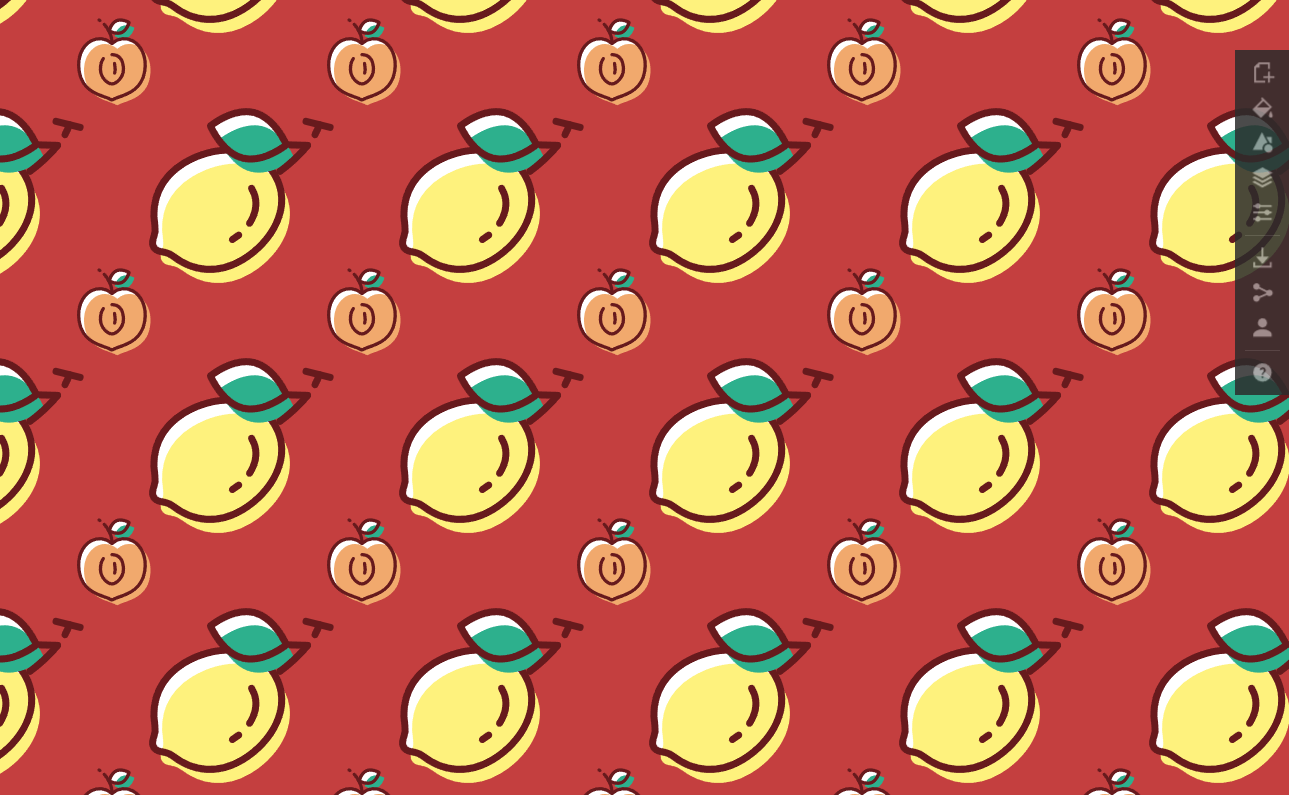
17. Patterninja
光看图片介绍就知道这个网站好好玩。
Patterninja 帮你生成可平铺的背景图。

18. The Pattern Library
提供几十款可平铺的好看背景。
注意:下载按钮在网页的左上角。

点赞 + 关注 + 收藏 = 学会了




