- A+
本文简介
点赞 + 关注 + 收藏 = 学会了
本文用一个简单的 demo 讲解 App端 半屏连续扫码 的实现方式,包括(条形码、二维码等各种各样的码)。
我会从实现思路讲起,如果你比较急可以直接跳到 动手实现 章节获取代码。
开发和运行环境
需求收集
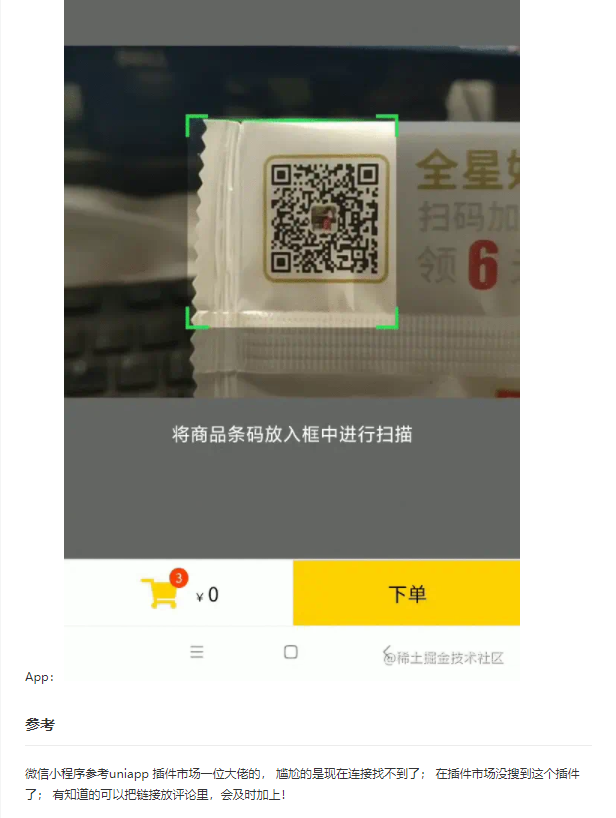
看到论坛上有人想在 App端 实现 连续扫码 功能。
认真看了下图,还是个 半屏 的扫码框。


只是看到提了下需求,并没搜到多少解决方案。
于是我去 uni-app官网 看了下,找到相关的内容:
但 <camera> 组件不支持 App 端使用(至少在写本文时不支持);
uni.scanCode 可以扫码,但会跳到另一个界面,并在全屏的模式下扫码,也不支持连续扫码。
当然,用 uni.scanCode 可以在扫码成功后再重新执行一次,这样就能实现连续扫码的功能,但界面会跳来跳去(跳到扫码界面,成功后又跳回app的界面,再执行又跳到扫码界面......)。
提炼需求
根据上面的信息,提炼出3个关键词:
- App端
- 半屏
- 连续扫码
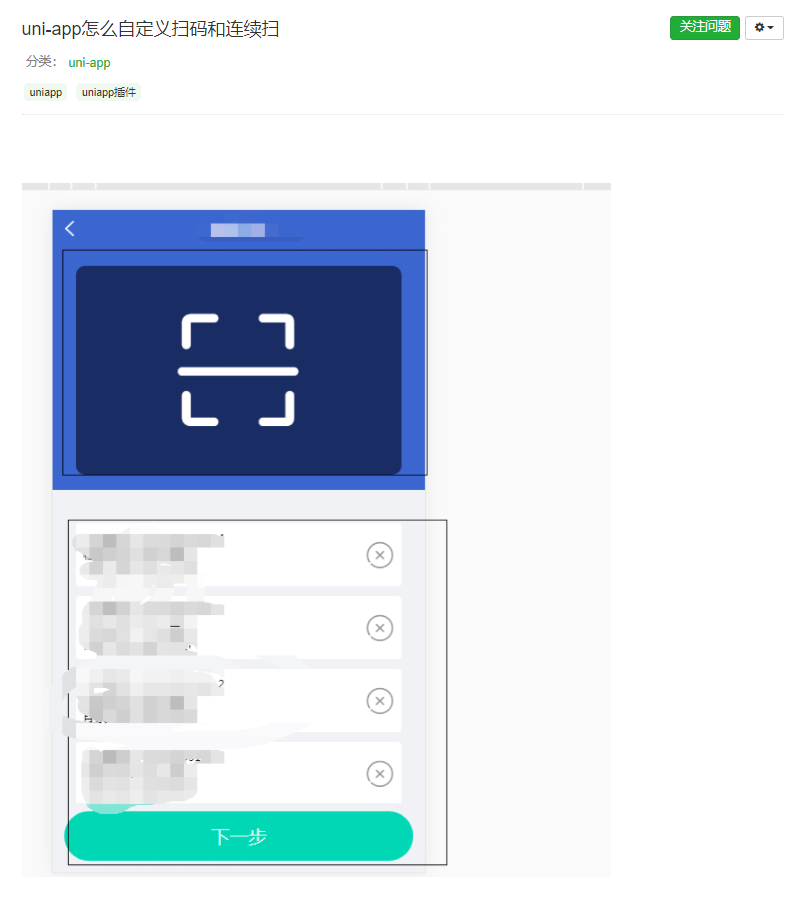
我采用了 DCLOUD社区 《uni-app怎么自定义扫码和连续扫》 里的需求。粗略的写了下布局(我没有精细写样式)
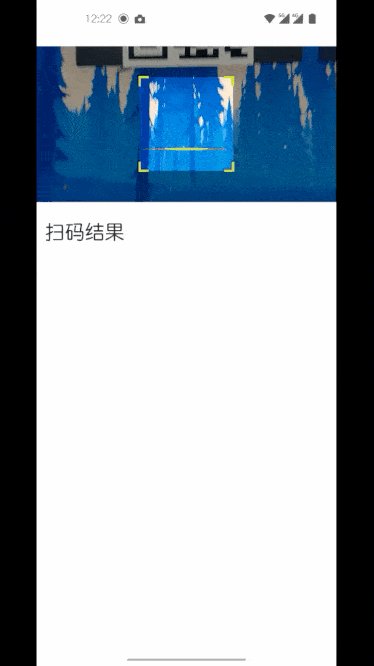
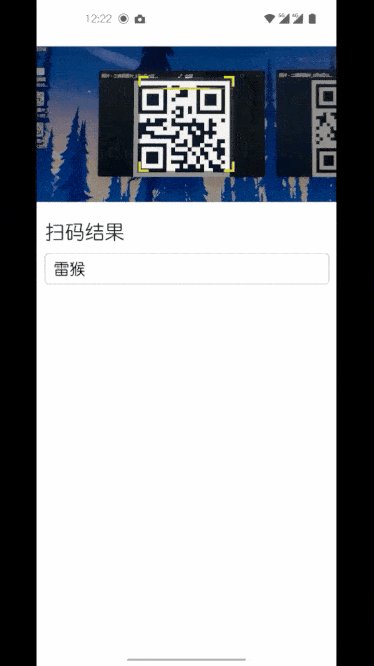
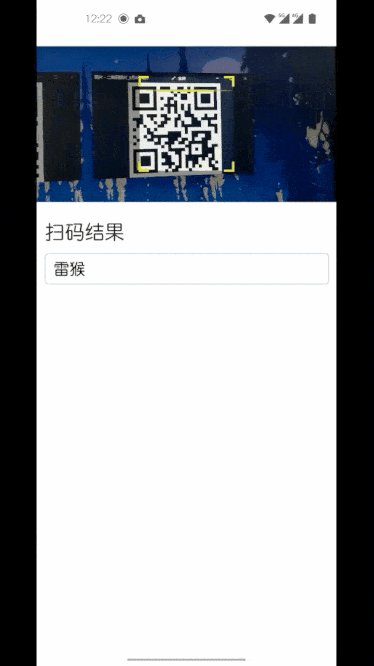
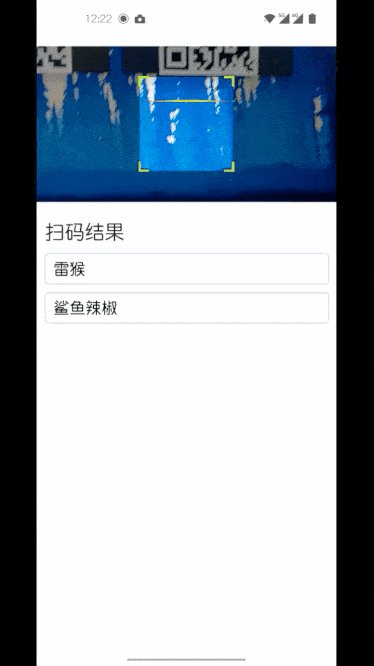
最终实现的效果如下图所示

我用在线工具生成了2个二维码,内容分别为 “雷猴” 和 “鲨鱼辣椒”。
通过扫描二维码,把内容添加到页面中。
实现思路
查文档
既然 uni-app 的组件和API 都没有提供这方面的帮助,我就去 插件市场 看了下,要么只支持小程序,要么是收费的。
收费的???? 算了,大家都是打工人。
现在 uni-app 官方文档 和 插件市场 两条路都走不通(主要是我穷),那还有一条路:html5+
node.js 可以理解为前端向服务端的延展, html5+ 可以理解为前端向 App 的延展。
为了不浪费大家时间,我整理出本文要用到的 API 和 模块。
打开 html5+ 可以找到 barcode 扫码模块,该模块有个 create 方法 用来创建扫码识别控件。
但 plus.barcode.create() 方法又需要用到 plus.webview ,也就是会涉及到 webview 模块 。
webview 模块 是用来管理应用窗口界面的,也就可以弄一个半屏的窗口出来。
整理
相关方法都找到七七八八了,只需把逻辑整理好就可以编码了。
- 【步骤1】弄一个窗口出来(半屏,或者你自己定个尺寸和定位吧)
- 【步骤2】弄一个扫码控件对象出来
- 【步骤3】将扫码控件添加到窗口
- 【步骤4】扫码成功后将结果添加到页面上
- 【步骤5】重新调用扫码方法
动手实现
我将上面5个步骤都在代码注释里标记出来了。
<template> <view class="page"> <view class="title">扫码结果</view> <view class="result_list"> <view v-for="item in list" :key="item" class="result_li"> {{ item }} </view> </view> </view> </template> <script setup> import { onReady } from '@dcloudio/uni-app' import { ref } from 'vue' let webView = null // webview容器 let barcode = null // 扫码框 const list = ref([]) // 扫码结果 - 列表 // 扫码成功回调 function onmarked(type, result) { // 【步骤4】将扫码结果添加到 list 里 list.value.push(result) // 【步骤5】1秒后再重新开启扫码 setTimeout(() => { barcode.start() }, 1000) } // 创建窗口和扫码控件 function createBarcode() { // 【步骤1】判断有没有创建过 webview 容器,如果没有就执行创建操作 if (!webView) { webView = plus.webview.open( '', 'barCodeBox', { top: '60px', width: '100%', height: '200px' } ) } // 【步骤2】判断有没有创建过 扫码框,如果没有就执行创建操作 if(!barcode){ barcode = plus.barcode.create( 'barcode', [plus.barcode.QR], // 只扫二维码 { top:'0px', left:'0px', width: '100%', height: '200px', position: 'static', scanbarColor: '#f1c01f', frameColor: '#c0ff01' } ) barcode.onmarked = onmarked // 扫码结果回调函数 // 【步骤3】将扫码框添加到 webview 里 plus.webview.getWebviewById('barCodeBox').append(barcode) } barcode.start() // 开始扫码 } // 在页面加载时,延迟300毫秒执行创建扫码框函数 onReady(() => { setTimeout(() => { createBarcode() }, 300) }) </script> <style> .page { height: 100vh; display: flex; flex-direction: column; box-sizing: border-box; padding: 200px 20rpx 0; } .title { font-size: 50rpx; color: #333; } .result_list { flex: 1; overflow-y: auto; box-sizing: border-box; padding-top: 20rpx; } .result_li { box-sizing: border-box; margin-bottom: 20rpx; padding: 10rpx 20rpx; border: 1px solid #7298c8; border-radius: 10rpx; font-size: 40rpx; } </style> 样式我没写得很精细,只是做了个粗糙的布局。
相关文档
前端佬使用 uni-app 开发 App端 ,建议粗略过一遍 HTML5+ 文档,然后抽几个自己感兴趣的功能做个demo出来(这样能省钱,插件市场的东西也不便宜)。
扫码相关
plus.barcode.create 的第二个参数是一个数组,里面可以设置需要识别的条码类型,可以同时支持多种条码。
barcode 支持多种条码:
- QR: QR二维码,数值为0
- EAN13: EAN条形码标准版,数值为1
- EAN8: ENA条形码简版,数值为2
- AZTEC: Aztec二维码,数值为3
- DATAMATRIX: Data Matrix二维码,数值为4
- UPCA: UPC条形码标准版,数值为5
- UPCE: UPC条形码缩短版,数值为6
- CODABAR: Codabar条形码,数值为7
- CODE39: Code39条形码,数值为8
- CODE93: Code93条形码,数值为9
- CODE128: Code128条形码,数值为10
- ITF: ITF条形码,数值为11
- PDF417: PDF 417二维条码,数值为13
我们在本例中主要用到 barcode.create 方法创建扫码控件。
本文只用了 扫码成功的回调 ,在你的业务中可能还需要用到 扫码失败的回调 。
更多的配置和样式设置,建议自行查阅官方文档。本文的案例也有对扫码框做了颜色的调整(随便选了个颜色)。
创建窗口
推荐阅读
?《Vite 搭建 Vue2 项目(Vue2 + vue-router + vuex)》
如果本文对你有帮助,也希望你可以 点赞 关注 收藏 ~ 这对我很有用 ~
点赞 + 关注 + 收藏 = 学会了




