- A+
所属分类:Web前端
HTML知识点概括
前端三件套分别是HTML3,CSS5,JavaScript
稍微介绍一下W3C标准:
- 结构化标准语言(HTML)
- 表现标准语言(CSS)
- 行为标准(DOM,JavaScript)
HTML是超文本标记语言,负责网页最基本信息的构造
HTML的优势:
- 市场需求量
- 跨平台使用
- 浏览器支持
我们使用的工具依旧选择老朋友:
- IDEA
因为内容过多,大部分内容可能都在代码中详细介绍,请仔细阅读代码
HTML基本框架
下面我们稍微介绍以下HTML的基本框架:
<!--告诉浏览器我们使用的标准规范--> <!DOCTYPE html> <html lang="en"> <!--表示网页头部开始--> <head> <!-- meta 描述性标签,用来描述网页的一些信息:例如作用等 --> <meta charset="UTF-8"> <meta charset="keywords" content="第一天学习HTML"> <meta charset="description" content="我们在这里学习HTML"> <!-- title 标题,表示我们打开网页后的标题 --> <title>我的第一个网页</title> </head> <!--body 表示网页内容开始--> <body> <!--内容--> Hello,World! </body> </html> 其中<></>这种成对出现的标签,我们称为开放标签和闭合标签
其中<>这种单个出现的标签,我们称为单个标签
块元素和行内元素
我们简单介绍一下块元素和行内元素:
- 块元素:
- 无论内容多少,该元素独占一行
- 例如:p,h1,h2
- 行内元素:
- 内容撑开宽度,当左右都是行内元素时,可以排在一行
- 例如:a,strong,em
页面结构分析
下面给出页面结构分析:
| 元素名 | 描述 |
|---|---|
| header | 标记头部区域的内容 |
| footer | 标记脚部区域的内容 |
| section | Web页面中一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用 |
| nav | 导航类辅导内容 |
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>页面结构分析</title> </head> <body> <!--表示头部--> <head> </head> <!--表示独立板块--> <section> </section> <!--表示脚部--> <footer> </footer> </body> </html> 网页基本标签
网页基本信息:
| 代码 | 说明 |
|---|---|
| <!-- --> | 注释;用来注解内容,不被编译器读取 |
| <h1></h1> | 大标题;分为h1~h6 |
| <P></p> | 分段符号; |
| <br> | 换行符号; |
| <hr> | 水平线符号; |
| <strong></strong> | 加粗符号; |
| <em></em> | 斜体符号; |
| &~~~~; | 特殊符号格式; |
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>网页基本标签</title> </head> <body> <!--我们从这里依次介绍各种标签--> <!--标题标签:成对标签;h开头,h1~h6依次为n级标题--> <h1>一级标签</h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5> <h6>六级标签</h6> <!--然后我们介绍段落标签:成对标签;p--> <!--用段落标签后,段与段自动换行且有明显距离--> <p>1</p> <p>2</p> <p>3</p> <!--如果不是用段标签,即使在HTML代码中分段,网页中也不显示分段--> 1 2 3 <!--接下来我们介绍换行标签:单个标签;br--> <!--换行标签使内容换行,但其本质还是在一段中,且间隔较小--> <p>-----------------</p> 1 <br> 2 <br> 3 <br> <!--接下来介绍水平线标签:单个标签;hr--> <!--水平线标签随着页面的大小改变大小,随时充斥整个页面--> <hr> <!--然后我们稍微介绍两个字体样式标签,因为我们的字体样式主要在css中写出,这里仅简单介绍即可--> <!--粗体;成对标签;strong--> <!--斜体:成对标签;em--> <h1>字体样式标签</h1> <p>粗体:<strong>我是粗体</strong></p> <p>斜体:<em>我是斜体</em></p> <!--最后我们介绍一些特殊符号:空格,大于,小于--> <!--我们先说一下格式:&~~~;--> <p>空格: 空格</p> <p>大于:></p> <p>小于:<</p> </body> </html> 网页基本标签-图片标签
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片标签</title> </head> <body> <!-- 我们先给出图像格式:<img src="" alt="" title="" width="" height=""> img:图像标签 src:表示图像地址,可以写绝对地址,也可以写相对地址(推荐) 相对地址中返回上一级的标志是:../ alt:表示图像名称,当图像不显示时,直接打出图像名称 title:当鼠标移动上去时出现的名称 width:宽度 height:高度 --> <img src="../../Resources/picture/1.jpeg" alt="纱雾老师" title="点击查看" width="300" height="300"> </body> </html> 网页基本标签-链接标签
链接类标签分为三种:
- 1.超链接:
- 2.锚链接:
- 3.功能性链接:
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>链接标签</title> </head> <body> <!-- 我们先给出链接标签的整个格式:<a href="" target="">链接文本/图像</a> href:链接路径,后面可以跟本机所创建的网页或者互联网上可查找网页;且可以附带其锚链接 target:在哪个窗口打开;目前我们仅需要了解两种窗口:_blank新窗口,_self本窗口(默认) 1.超链接: 直接使用上方链接格式即可 2.锚链接: 需要提前用id设置锚点,然后在后续需要跳转位置采用<a>中的#id来跳转 3.功能性链接: 用于与其他设备链接,例如:mailto是指邮箱 --> <!--设置锚点--> <a id="Top">Top</a> <!--1.超链接--> <p> <a href="E:编程内容HTMLcode第一部分1.我的第一个网页.html" target="_self">点击进入我的第一个网页</a> <a href="https://www.baidu.com/" target="_blank">点击进入百度</a> </p> <!--2.锚链接--> <a href="#Top">点击返回顶部</a> <!--3.功能性链接--> <a href="mailto:3206154701@qq.com">点击与邮箱交互</a> </body> </html> 网页基本标签-列表标签
列表的定义:
- 列表就是信息资源的一种展示形式
列表的分类:
- 有序列表
- ol是有序列表的框架标签
- li是有序列表的内容标签
- 无序列表
- ul是无序列表的框架标签
- li是无序列表的内容标签
- 自定义列表
- dl是自定义列表的框架标签
- dt是自定义列表的内容标题
- dd是自定义列表的内容标签
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表标签</title> </head> <body> <!--列表标签分为三种:有序列表,无序列表,自定义列表--> <!--1.有序列表: <ol></ol> <li></li> --> <ol> <li>Java</li> <li>Python</li> <li>Web</li> </ol> <hr> <!--2.无序列表: <ul></ul> <li></li> --> <ul> <li>Java</li> <li>Python</li> <li>Web</li> </ul> <hr> <!--3.自定义列表: <dl> <dt></dt> <dd></dd> <dd></dd> </dl> --> <dl> <dt>我是小标题</dt> <dd>我是列表1</dd> <dd>我是列表2</dd> </dl> </body> </html> 网页基本标签-表格标签
使用表格的好处:
- 简单通用
- 结构稳定
表格的组成以及HTML中的格式:
- 表格标签:
- 单元格:由行列组成
- 行:
- 列:
- 跨行:rowspan=""
- 跨列:colspan=""
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <!--表格格式: <table></table>是基本表格框架, 其他内容需要在框架里面写(这里提前涉及到:border表示边框,这里设置边框宽度border="1px"表示边框为1像素) <tr></tr>:行 <td></td>:列,需要写在行中 colspan="n":表示跨列,跨n列 rowspan=“n”:表示跨行,跨n行 --> <table border="1px"> <tr> <td colspan="4">1-1</td> </tr> <tr> <td rowspan="2">2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td>3-3</td> </tr> </table> </body> </html> 网页基本标签-视频和音频
视频元素:
<video src="" ></video> 音频元素:
<audio src="" ></audio> 代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>媒体标签</title> </head> <body> <!--媒体标签:我们这里仅介绍:视频和音频 视频格式:<video src="" ></video> 音频格式:<audio src="" ></audio> controls:表示控制面板,我们需要在媒体标签中加入,才可以显示控制面板 autoplay:表示自动播放,默认情况下需要手动播放 --> <!--视频--> <video src="E:编程内容HTMLResourcesvideo1.mp4" controls autoplay></video> <!--音频--> <audio src="E:编程内容HTMLResourcesaudio1.mp3" controls autoplay></audio> </body> </html> 网页基本标签-表单
表单作用:
- 用于收集用户信息
表单组成:
- 表单域
- 表单控件
- 提示信息
表单域
表单域是一个包含表单元素的区域
表单域格式:
<form action="" method="" name=""></form> 常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指出接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式 |
| name | 名称 | 用于指定表单的名称,用来区分同一页面的多个表单 |
表单挂件
最常用的表单挂件:<input type="属性值”>
我们先介绍input内置元素:
| 元素 | 说明 |
|---|---|
| type="" | 表示input类型 |
| value="" | 表示input的值(内置文本) |
| name="" | 表示input的姓名(用于同一类) |
| checked="" | 表示被选中 |
| maxlength="" | 表示最大长度 |
我们再来介绍以下input的属性包括哪些:
| 属性值 | 说明 |
|---|---|
| button | 定义可点击按钮(配合js使用) |
| checkbox | 定义复选框 |
| file | 定义输入字段和浏览按钮,负责上传文件 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,输入内容不可见 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮,点击后重置表单内所有内容 |
| submit | 定义提交按钮,点击后将数据发送至后台 |
| text | 定义单行输入的字段,默认20字节 |
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单标签</title> </head> <body> <!-- 表单标签form 含有三种属性: action=“url地址”:用于指定接收并处理表单数据的服务器程序的url地址 method=“post/get”:提交方法 name=“”:表单名称,以便于区分 --> <form action="#" method="post" name="表单域名称"> <!--1.<input> 格式:<input type=""> type:属性值 name:表单元素名称 value:表单元素默认内容 checked:默认被选中 maxlength:内容最大值 --> <!-- text文本,用于正常书写--> 姓名:<input type="text" value="请输入姓名"> <br> <!-- password隐藏文本,用于书写密码--> 密码:<input type="password" > <br> <!-- radio单选框,用于多选一,需要配合name使用--> 性别: 男 <input type="radio" name="sex"> 女 <input type="radio" name="sex"> <br> <!-- checkbox多选框,用于多选,也需要配合name使用--> 爱好: 吃饭 <input type="checkbox" name="like"> 睡觉 <input type="checkbox" name="like"> 打豆豆 <input type="checkbox" name="like"> <br> <!-- button普通按钮,后期搭配js使用;可以使用value定义显示内容--> <input type="button" value="点击发送二维码"> <br> <!-- file上传文件--> <input type="file" > <br> <!-- reset重置按钮,点击后表单内所有内容重置;可以使用value定义显示内容--> <input type="reset" value="重新填写"> <!-- submit点击提交,点击后把内容上传给action中;可以使用value定义显示内容--> <input type="submit" value="免费注册"> </form> </body> </html> label标记
label标记可以连接其他元素(常用于与button,checkbox,radio等点击性标签使用)
label格式:
<!--for对应其id值--> <label for="~~~">内容</label> 代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>label标签</title> </head> <body> <!--当点击相同for和id的label属性时,会相当于点击id属性--> <label for="button">点击我为后面button画勾</label> <input type="checkbox" id="button"> </body> </html> select下拉表单
select可以单独形成下拉表单
select格式:
<!-- 可以在里面加上selected=“selected”表示默认选择--> <select> <option selected="selected"></option> <option></option> <option></option> </select> 代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>select标签</title> </head> <body> <!-- select作为一个框架 option作为折叠选项 可在option选项中加入selected=“selected”将其设为默认选项 --> 请选择性别: <select> <option selected="selected">请选择</option> <option>男</option> <option>女</option> </select> </body> </html> textare文本域
textare负责创建一大片文本域,用于大规模的书写
textare格式:
<!--x,y分别表示 一行字数 和 行数---> <textarea cols="x" rows="y"> 这里面写入文本域默认显示 </textarea> 代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>textare</title> </head> <body> <!--textare cols:表示可输入的一行内容(不推荐使用,一般在css设置) rows:表示存在多少列(不推荐使用,一般在css设置) 文本默认文字可以直接在里面书写 --> <form> <textarea cols="50" rows="5"> 这里面写入文本域默认显示 </textarea> </form> </body> </html> HTML综合练习
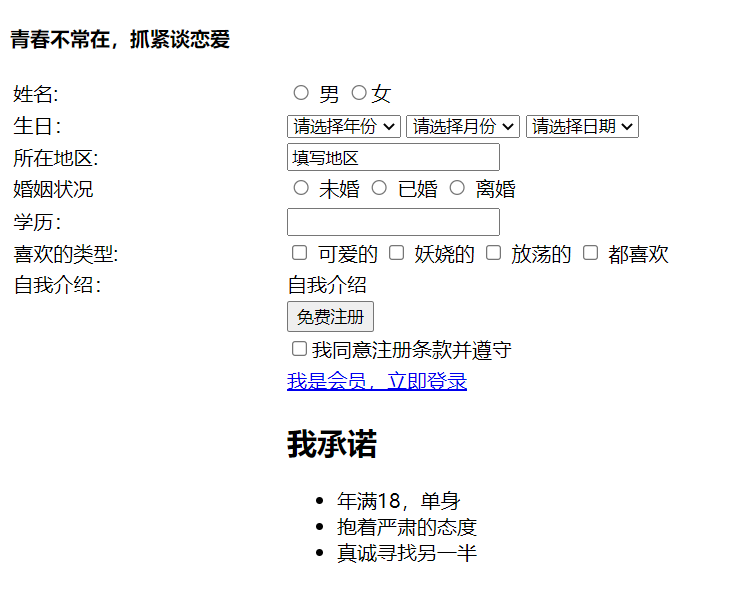
下面给出案例图,请依照案例图写出相关代码:

代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>综合案例</title> </head> <body> <!--第一步我们获得大标题--> <h4>青春不常在,抓紧谈恋爱</h4> <!--我们下面的内容排列整齐,这里需要采用表格实现--> <!--表格分为n行2列--> <table width="1000px"> <!-- 第一行:姓名 单选框 带有label的字--> <tr> <td>姓名:</td> <td> <input type="radio" name="sex" id="man"> <label for="man">男</label> <input type="radio" name="sex" id="woman"><label for="woman">女</label> </td> </tr> <!-- 第二行:生日 下拉列表--> <tr> <td>生日:</td> <td> <select> <option>2000</option> <option>2001</option> <option>2002</option> <option>2003</option> <option selected="selected">请选择年份</option> </select> <select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option selected="selected">请选择月份</option> </select> <select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option selected="selected">请选择日期</option> </select> </td> </tr> <!-- 第三行 所在地区 text带value--> <tr> <td>所在地区:</td> <td><input type="text" value="填写地区"></td> </tr> <!-- 第四行:婚姻状况 单选框--> <tr> <td>婚姻状况</td> <td><input type="radio" name="family"> 未婚 <input type="radio" name="family"> 已婚 <input type="radio" name="family"> 离婚 </td> </tr> <!-- 第五行:学历 text--> <tr> <td>学历:</td> <td><input type="text"></td> </tr> <!-- 第六行:喜欢的类型 多选框--> <tr> <td>喜欢的类型:</td> <td><input type="checkbox" name="love"> 可爱的 <input type="checkbox" name="love"> 妖娆的 <input type="checkbox" name="love"> 放荡的 <input type="checkbox" name="love"> 都喜欢 </td> </tr> <!-- 第七行:自我介绍 textare框--> <tr> <td>自我介绍:</td> <td><textare>自我介绍</textare></td> </tr> <!-- 免费注册的submit标签--> <tr> <td></td> <td><input type="submit" value="免费注册"></td> </tr> <!-- 同意注册条款--> <tr> <td></td> <td><input type="checkbox">我同意注册条款并遵守</td> </tr> <!-- 我是会员,跳转页面立即登录--> <tr> <td></td> <td><a href="#">我是会员,立即登录</a></td> </tr> <!-- 承诺条款:采用标题和无序列表完成--> <tr> <td></td> <td> <h2>我承诺</h2> <ul> <li>年满18,单身</li> <li>抱着严肃的态度</li> <li>真诚寻找另一半</li> </ul> </td> </tr> </table> </body> </html> 结束语
好的,关于HTML的介绍就到这里了,恭喜你迈进了前端的第一步!




