- A+
所属分类:Web前端
前言
ElementUI官方没有提供菜单动态生成的案例的,参考ng-design上的菜单动态生成,写了一个基于ElementUi的菜单动态生成,支持多级菜单。
思路
基本思路就是循环子组件,判断menu是否有children,有就说明至少有二级菜单,需要循环子组件,将menu.children作为参数传入。没有则直接生成el-menu-item。
代码如下
首先,定义sf-menu-item组件,

代码如下:

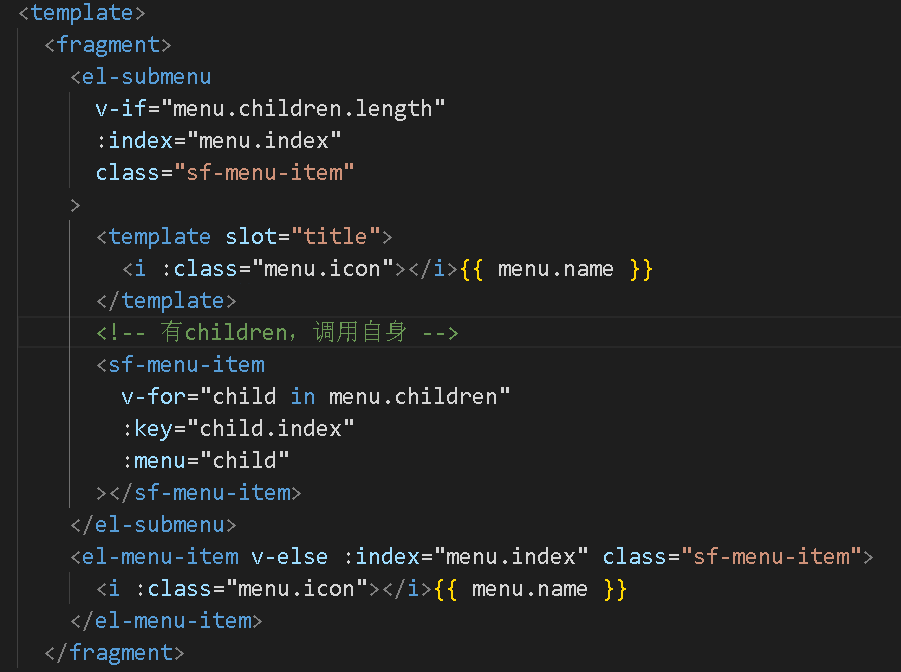
1 <template> 2 <fragment> 3 <el-submenu 4 v-if="menu.children.length" 5 :index="menu.index" 6 class="sf-menu-item" 7 > 8 <template slot="title"> 9 <i :class="menu.icon"></i>{{ menu.name }} 10 </template> 11 <!-- 有children,调用自身 --> 12 <sf-menu-item 13 v-for="child in menu.children" 14 :key="child.index" 15 :menu="child" 16 ></sf-menu-item> 17 </el-submenu> 18 <el-menu-item v-else :index="menu.index" class="sf-menu-item"> 19 <i :class="menu.icon"></i>{{ menu.name }} 20 </el-menu-item> 21 </fragment> 22 </template>
View Code
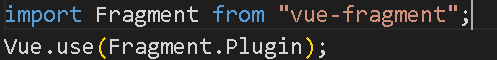
其中的fragment标签只是空白标签,需要安装插件,npm i -S vue-fragment,并在main.js中使用

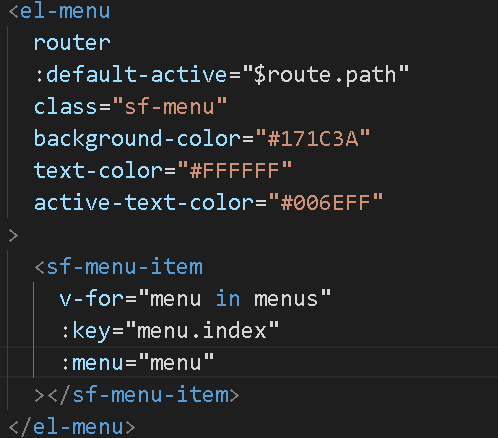
在layout.vue中使用:

还是很简单的,menus我就不写了基本都会的。
后记
刚刚学习Vue一个月,写个随笔记录下,以备不时之需 。也欢迎大家留言交流。





