- A+
所属分类:Web前端
本案例代码背景如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> #demo1 { width: 150px; height: 150px; background-color: pink; text-align: center; line-height: 150px; } </style> </head> <body> <div id="demo1">A</div> </body> </html>
第一种方法:getComputedStyle方法
语法:window.getComputedStyle("元素","伪类");
关键代码如下:
//第一种办法 var demo1 = document.querySelector("#demo1"); var demo1_w = window.getComputedStyle(demo1); console.log(demo1_w);
浏览器控制台输出的结果如下:

如果我们想要只获取某一个值,例如元素的宽度
我们可以在后面追加另外一个方法,那就是getPropertyValue
语法如下:
window.getComputedStyle("元素", "伪类").getPropertyValue(style);
上面的代码此时修改为:
//第一种办法 var demo1 = document.querySelector("#demo1"); var demo1_w = window.getComputedStyle(demo1).getPropertyValue("width"); console.log(demo1_w);
浏览器控制台输出如下:

第二种方法:getBoundingClientRect()
语法:rectObject = object.getBoundingClientRect();
该方法返回元素的大小及其相对于视口的位置
值有如下:
rectObject.top:元素上边到视窗上边的距离;
rectObject.right:元素右边到视窗左边的距离;
rectObject.bottom:元素下边到视窗上边的距离;
rectObject.left:元素左边到视窗左边的距离;
rectObject.width:是元素自身的宽度
rectObject.height是元素自身的高度
在本案例中,我们书写代码如下:
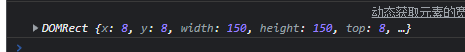
//第二种办法 var demo1_w2 = demo1.getBoundingClientRect(); console.log(demo1_w2);
此时浏览器控制台输出为:

如果我们想要获取元素的宽度,可以在上面代码的基础修改为:
//第二种办法 var demo1_w2 = demo1.getBoundingClientRect().width; console.log(demo1_w2);
此时浏览器控制台输出为:

第三种办法:offset
代码如下:
//第三种方法 console.log(demo1.offsetWidth);
此时浏览器控制台输出