- A+
JavaScript基本知识点——带你逐步解开JS的神秘面纱
在我们前面的文章中已经深入学了HTML和CSS,在网页设计中我们已经有能力完成一个美观的网页框架
但仅仅是网页框架不足以展现出网页的魅力,JS由此而生!
JavaScript概述
JavaScript是一门弱类型脚本语言,其源代码在发往客户端运行之前不需要进行翻译,而是将文本格式的字符代码发送给浏览器由浏览器进行解释编译。
ECMAScript是一种由Ecma国际通过ECMA-262标准化的脚本程序设计语言,算是目前JS的一个标准。
目前我们所使用的JS版本一般是ES6,但网页的通用版本一般为ES5。
JavaScript书写位置
既然谈到JavaScript,首先谈及它的作用
- JavaScript是为HTML而服务的,所以JavaScript的书写也同CSS一样可以在HTML代码中编写
我们来介绍JavaScript的两种书写方法:
- 内部标签:
在HTML的任意位置(注意不要超出HTML控制范围)都可以采用script成对标签来书写JS代码
- 外部引入:
在HTML的head部分,采用script成对标签来引入外部JS文件代码
我们下面给出示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我们的第一个JavaScript代码</title> <!-- JS和CSS一样分为内部标签和外部引入 --> <!-- 内部引入采用script成对标签 --> <script> // JS中的注释是// // 这里alert的意思是输出,我们后面会有介绍 alert("HelloWorld!"); </script> <!-- 外部引入也是采用script成对标签,但里面需要写src=“JS文件地址” --> <script src="js.js"></script> </head> <body> <!-- 我们的html中不需要书写东西也可以使用JS --> <!-- 注意,JS代码也可以写在body里面,只要不写在/html外都可以生效 --> </body> </html> JavaScript浏览器控制调试
我们的JavaScript虽然在HTML中书写,但一般情况下我们无法在HTML文件中检查到错误
所以我们一般在HTML文件打开的网站中进行JavaScript的调试和错误修改以及提醒
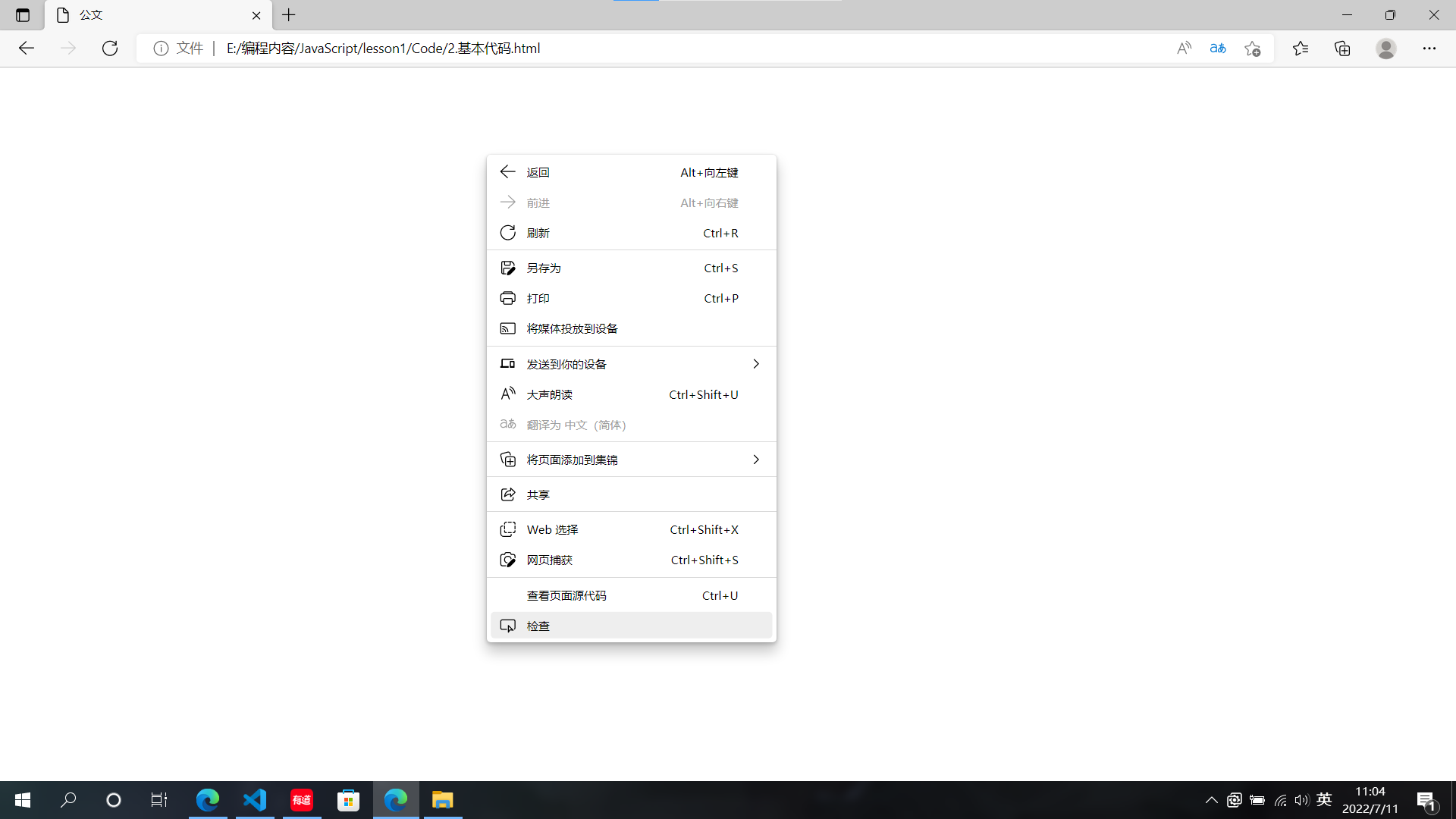
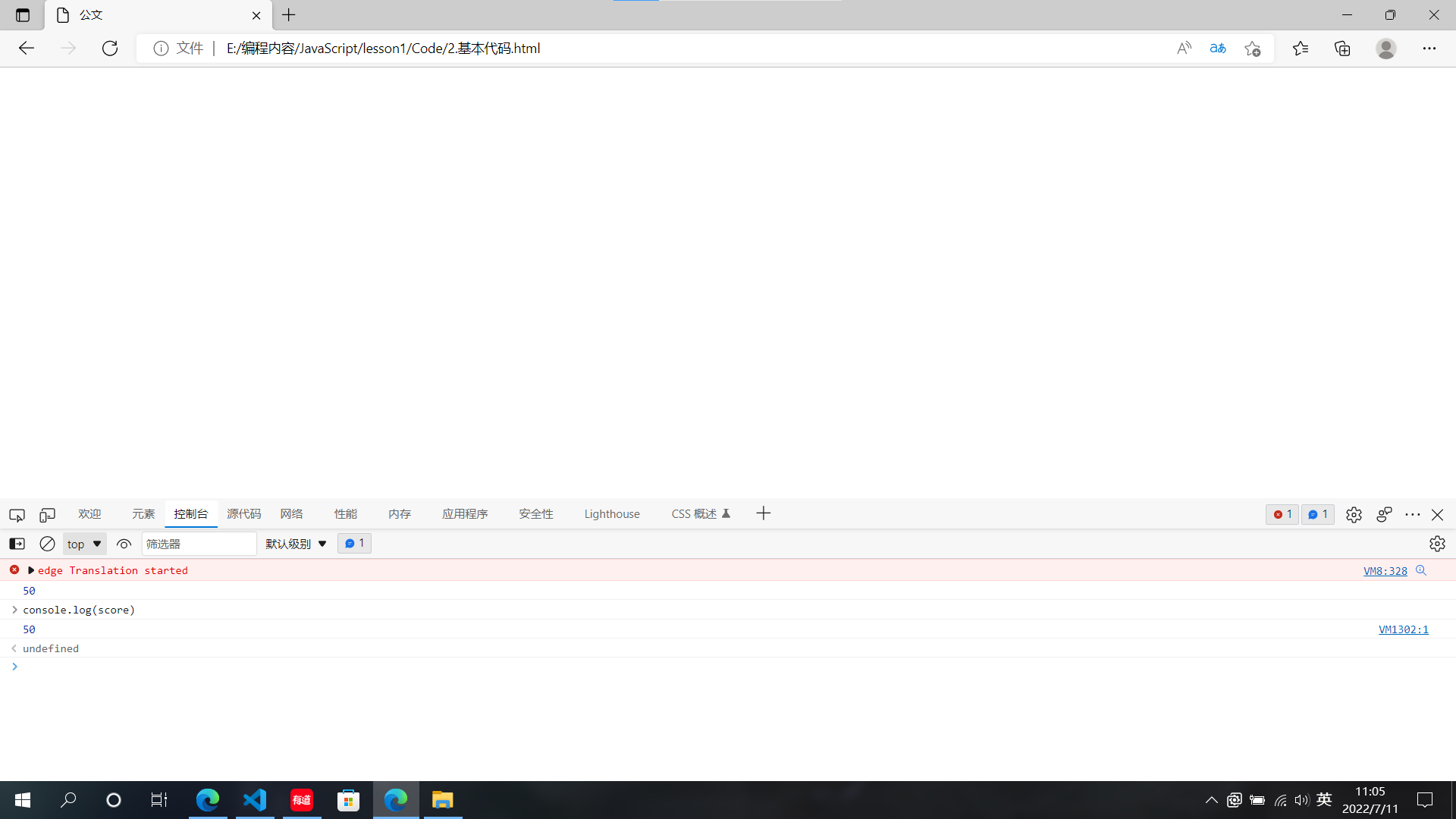
下面我以图片形式展示JavaScript的浏览器控制调试顺序:


我们在控制台中进行JavaScript代码的调试,也可以在源代码中选择断点来进行错误检测
JavaScript须知
在介绍JavaScript的其他内容之前我需要先把一些基本内容告诉你们:
- JavaScript的所有数据类型都由var和let定义
- var 全局变量
- let 局部变量
- JavaScript的输出方法:
- alert() 打开页面将会弹出的内容
- console.log() 在控制台输出的内容
- JavaScript严格检查模式(ES6专属):
- 在之间的第一行加上"use strict"
- 进入严格检查模式后,你的部分不规整代码将会被检测,但错误无法完全检测
JavaScript数据类型
JavaScript是一种面向对象的编程语言,所以在JavaScript与HTML和CSS不同,我们可以在JavaScript中定义数据变量来协助我们书写代码
下面我先为大家介绍JavaScript的基本数据类型(与Java相似但有所不同,下面我只为JS特有类型做出标注):
数字类型
数字类型包括有:
- 1 整数
- 1.1 小数
- 1.123e3 科学计数法
- NaN 非数字类型
- Infinity 无穷
字符串
与Java一样采用“ ”来定义:
- “HelloWorld”
布尔值
布尔值分为两种:
- true
- false
逻辑运算符
逻辑运算符分为三种:
- &&
- ||
- !
比较符
JavaScript的比较符相对特殊:
- = 表示赋值
- == 表示等于(类型不一样,但数值一样就可以判定为true)
- === 表示绝对等于(只有当类型和数值都一样时才可以判定为false)
在这里我想特别强调一下NaN和浮点数问题:
- NaN无法通过===进行比较
- NaN === NaN 的运算结果为false
- isNaN(NaN)才可以得出NaN的判定结果
- 浮点数计算无法通过===进行比较
- 1/3 === (1-2/3) 的运算结果为false
- 我们通常通过 Math.abs(1/3 - (1-2/3) < 0.000001)来判断浮点数是否相同
特殊类型
JavaScript存在两种特殊类型:
- null 空
- underfined 未定义
数组
JavaScript的数组可以存在有不同基本类型的数据
定义格式:
- var arr = [...,...,...];
定义例子:
- var arr = [1,2,3,"Hello",true];
输出方法:
- arr[0]
注意:当打印越界时,不会报错,但打印结果为underfined
对象
JavaScript的对象类似于键值对的存在方式
定义格式:
-
var person = {
name:“侯佳磊”,
age:18,
tags:["Java","HTML","CSS"]
}
对象之间的数据用逗号隔开,最后一个不用
调用方法:
- person.name
JavaScript字符串详解
我们首先对字符串进行详细介绍:
-
字符串的定义通常采用“”或者''都可以
-
注意转义字符:
格式 说明 + 特殊意义字符 在控制台输出该字符 n 换行符 t 水平制表符 u + 四位数 Unicode字符 x + 两位数 Ascll字符 -
多行字符串:采用``来隔行书写字符串
-
模板字符串:我们可以采用${字符串}来直接带入字符串
let name = "侯佳磊"; let age = 18; let msg = `你好啊,${name}`; - 字符串具有不可变性
- 字符串属性和方法:
| 方法名 | 说明 |
|---|---|
| str.length | 字符串长度 |
| str.toUpperCase() | 字符串字母变大写 |
| str.toLowerCase() | 字符串字母变小写 |
| str.indexOf('~') | 字符串查找“~”的下标 |
| str.subString(n) | 返回一个从n到最后的字符串 |
| str.subString(n,m) | 返回一个字符串(n,m]的字符串 |
JavaScript数组详解
JavaScript中数组可以结合各种类型的数值
- 定义格式:
- var arr = [1,2,3,4];
- 数组长度:
- arr.length
- 注意:可以为数组的length赋值
- 当length赋值变大,后面的值默认为empty
- 当length赋值变小,前面的值将会被删除
- 可以通过下标进行取值和赋值
- indexOf()通过元素来获得下标索引:
- arr.indexOf()
- 注意:数字1和字符串“1”不同
- slice()截取一部分,返回一个数组
- arr.slice(1)截取1之后的所有元素组成数组
- push(),pop()方法
- arr.push(值) 把值在尾部输入
- arr.pop( ) 把最后一个值从尾部弹出
- unshift(),shift()方法
- arr.unshift(值) 把值在头部输入
- arr.shift( ) 把第一个值从头部弹出
- sort()排序方法
- reverse()反转方法
- concat()拼接方法
- arr.concat( )不会改变原数组,会返回一个新数组
- 可以直接用[],也可以写入一个数组
- join(“”)用连接各个元素并返回一个字符串
- 多维数组:
- 定义格式:[[],[],[]]
- 例子:var nums = [[1,2],[2,3],[3,4]];
JavaScript对象详解
JavaScript的相关知识点:
- 定义格式:
var 对象名 = { 属性名:属性值, 属性名:属性值, 属性名:属性值 } - 对象的键是字符串,值是任意对象
- 对象赋值:
- 对象.属性 = 属性值
- 当使用一个不存在的属性时,不会报错,但会报出underfined
- 动态删除属性:
- delete 对象.属性
- 动态增加属性:
- 对象.属性 = 属性值
- 判断属性值是否在对象中:
- “键名” in 对象
- 例如:"name" in person
- 判断属性是否是对象自身拥有的:
- 对象.hasOwnProperty(“键名”)
流程控制
JavaScript的流程控制和Java相差不大
- if判断与Java完全相同
- while循环与Java完全相同
- for原版循环与Java完全相同
下面我们介绍三种新的for循环:
- forEach()循环
var age = [12,3,12,3,12,3,123,23]; //主要采用函数,注意:最外围是(),里面包括函数 age.forEach(function(value){ console.log(value) }) - forin循环
//注意:这里的num是下标值 for(var num in age){ console.log(arr[num]) } - forof循环
//注意:这里的num是元素值 for(var num of age){ console.log(num) } Map和Set详解(ES6新增特性)
Map详解:
- 定义格式:
- var map = new Map([[ , ],[ , ],[ , ]]);
- 注意:这里是有Map的(),然后里面有一个[]表示map,然后再有多个[]表示多个键值对
- 例如: var map = new Map([["侯佳磊",18],["胡桃",18]]);
- 获得Map值:
- map.get(键名); 通过键获得值
- 新添Map键值对:
- map.set( , );
- 删除Map键值对:
- map.delete( , );
Set详解:
- 定义格式:
- var set = new Set([ , , ,]);
- 注意:这里同样有Set的(),然后里面有一个[]表示set
- 例如:var set = new Set([1,2,3]);
- 判断是否包含某个值:
- set.has(value);
- 新添set值:
- set.add(value);
- 删除set值:
- set.delete(value);
Map和Set均通过for方法实现遍历:
var map = new Map([["侯佳磊",18],["胡桃",18]]); for(let value of map){ console.log(value[0]); console.log(value[1]); console.log(value) } var set = new Set([1,2,3,3,4]); for(let value of set){ console.log(value) } 结束语
好的,关于JavaScript的基本知识点我们就讲到这里,下节课我们将会学习JavaScript函数和常用对象




