- A+
所属分类:Web前端
知识点
JavaScript部分函数
Array:
- concat():连接两个数组。
- join():设置分隔符连接数组成一个字符串。
- pop():删除最后一个元素。
- sort():排序
Global:
- isNaN():判断一个值是不是数字。
- parseInt():转换成整数。
- parseFloat():转换成浮点数。
- number():转换成数值对象。
- string():转换成字符串。
String:
- charAt():取出指定位置的字符
- indexOf():判断指定的字符是否生效、如果已存在返回下标
- lastIndexOf('a'):从后往前找
- replace('a', 'b'):替换字符串
- split('-'):根据-去拆分字符串,得到一个数组
- subString(1, 6):字符串截取
Math:
- ceil()向上取整
- floor()z向下取整
- round()四舍五入
- random()随机,生成一个0~1的随机数
JS 主要事件
onclick:鼠标点击事件
ondblclick:鼠标双击事件
onblur:失去焦点(一般作用与文本框上)
onfocus:获得焦点
onchange:元素内容改变事件
onload:加载事件
实践
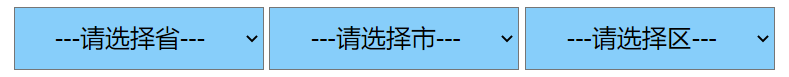
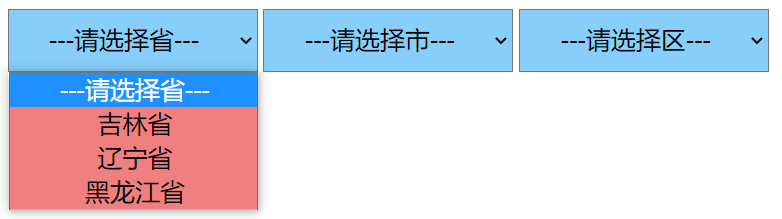
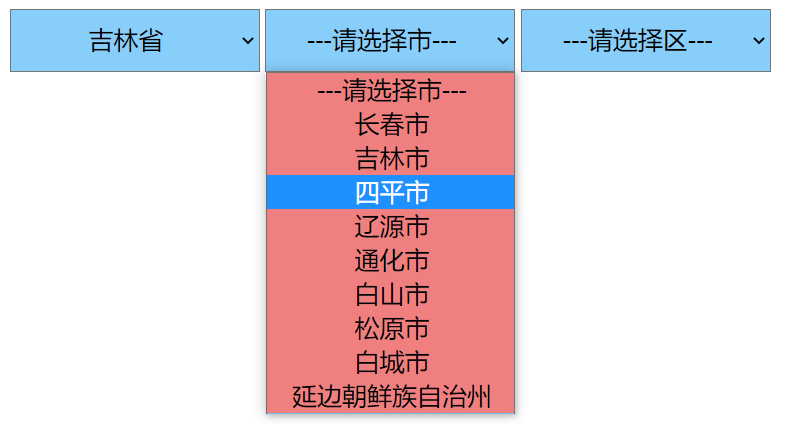
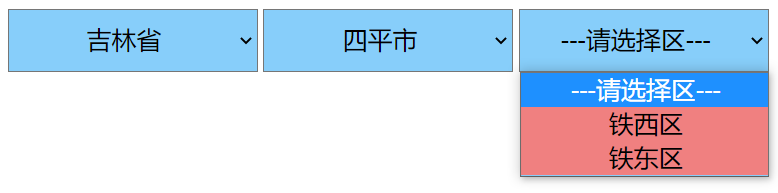
实现三元联动的省市区选择功能。
源代码
Html:
点击查看代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>三元联动</title> <link rel="stylesheet" href="../css/work.css" type="text/css"> </head> <body> <div> <select id="province" onchange="changeProvince()"> <option value="">---请选择省---</option> <option value="JiLin">吉林省</option> <option value="LiaoNing">辽宁省</option> <option value="HeiLongJiang">黑龙江省</option> </select> <select id="city" onchange="changeCity()"> <option value="">---请选择市---</option> </select> <select id="district"> <option value="">---请选择区---</option> </select> </div> <script type="text/javascript" src="../js/work.js"></script> </body> </html> CSS:
点击查看代码
div{ width: 700px; margin: 0 auto; } select{ width: 200px; height: 50px; background-color: lightskyblue; } select, option{ font-size: 20px; text-align: center; } option{ background-color: lightcoral; } JavaScript:
点击查看代码
let defaultCityHtml = ''; let defaultDistrictHtml = ''; let province_JiLin_E = ['ChangChun', 'JiLin', 'SiPing', 'LiaoYuan', 'TongHua', 'BaiShan', 'SongYuan', 'BaiCheng', 'YanBian']; let province_JiLin_C = ['长春市', '吉林市', '四平市', '辽源市', '通化市', '白山市', '松原市', '白城市', '延边朝鲜族自治州']; let province_LiaoNing_E = ['ShenYang', 'DaLian', 'AnShan', 'FuShun', 'BenXi', 'DanDong', 'JinZhou', 'YingKou', 'FuXin', 'LiaoYang', 'PanJin', 'TieLing', 'ChaoYang', 'HuLuDao']; let province_LiaoNing_C = ['沈阳市', '大连市', '鞍山市', '抚顺市', '本溪市', '丹东市', '锦州市', '营口市', '阜新市', '辽阳市', '盘锦市', '铁岭市', '朝阳市', '葫芦岛市']; let province_HeiLongJiang_E = ['HaErBin', 'QiQiHaEr', 'JiXi', 'HeGang', 'ShuangYaShan', 'DaQing', 'YiChun', 'JiaMuSi', 'QiTaiHe', 'MuDanJiang', 'HeiHe', 'SuiHua', 'DaXingAnLing']; let province_HeiLongJiang_C = ['哈尔滨市', '齐齐哈尔市', '鸡西市', '鹤岗市', '双鸭山市', '大庆市', '伊春市', '佳木斯市', '七台河市', '牡丹江市', '黑河市', '绥化市', '大兴安岭市']; //吉林省市 区 let city_ChangChun_C = ['南关区', '宽城区', '朝阳区', '二道区', '绿园区', '双阳区', '九台区']; let city_JiLin_C = ['昌邑区', '龙潭区', '船营区', '丰满区']; let city_SiPing_C = ['铁西区', '铁东区']; let city_LiaoYuan_C = ['龙山区', '西安区']; let city_TongHua_C = ['东昌区', '二道江区']; let city_BaiShan_C = ['浑江区', '江源区']; let city_SongYuan_C = ['宁江区']; let city_BaiCheng_C = ['洮北区']; let city_YanBian_C = ['延吉市', '图们市', '敦化市', '珲春市', '龙井市', '和龙市', '汪清县', '安图县']; //辽宁省市 区 let city_ShenYang_C = ['和平区', '沈河区', '大东区', '皇姑区', '铁西区', '苏家屯区', '浑南区', '沈北新区', '于洪区', '辽中区']; let city_DaLian_C = ['中山区', '西岗区', '沙河口区', '甘井子区', '旅顺口区', '金州区', '普兰店区']; let city_AnShan_C = ['铁东区', '铁西区', '立山区', '千山区']; let city_FuShun_C = ['新抚区', '望花区', '顺城区']; let city_BenXi_C = ['平山区', '溪湖区', '明山区', '南芬区']; let city_DanDong_C = ['元宝区', '振兴区', '振安区']; let city_JinZhou_C = ['古塔区', '凌河区', '太和区']; let city_YingKou_C = ['站前区', '西市区', '鲅鱼圈区', '老边区']; let city_FuXin_C = ['海州区', '新邱区', '太平区', '清河门区', '细河区']; let city_LiaoYang_C = ['白塔区', '文圣区', '宏伟区', '弓长岭区', '太子河区']; let city_PanJin_C = ['双台子区', '兴隆台区', '大洼区']; let city_TieLing_C = ['银州区', '清河区']; let city_ChaoYang_C = ['双塔区', '龙城区' ]; let city_HuLuDao_C = ['连山区', '龙港区', '南票区']; //黑龙江省市 区 let city_HaErBin_C = ['道里区', '南岗区', '道外区', '平房区', '松北区', '香坊区', '呼兰区', '阿城区', '双城区']; let city_QiQiHaEr_C = ['龙沙区', '建华区', '铁锋区', '昂昂溪区', '富拉尔基区', '碾子山区', '梅里斯达斡尔族区']; let city_JiXi_C = ['鸡冠区', '恒山区', '滴道区', '梨树区', '城子河区', '麻山区']; let city_HeGang_C = ['向阳区', '工农区', '南山区', '兴安区', '东山区', '兴山区']; let city_ShuangYaShan_C = ['尖山区', '岭东区', '四方台区', '宝山区']; let city_DaQing_C = ['萨尔图区', '龙凤区', '让胡路区', '红岗区', '大同区']; let city_YiChun_C = ['伊美区', '乌翠区', '友好区', '金林区']; let city_JiaMuSi_C = ['向阳区', '前进区', '东风区', '郊区']; let city_QiTaiHe_C = ['新兴区', '桃山区', '茄子河区']; let city_MuDanJiang_C = ['东安区', '阳明区', '爱民区', '西安区']; let city_HeiHe_C = ['爱辉区']; let city_SuiHua_C = ['北林区']; let city_DaXingAnLing_C = ['加格达奇区', '松岭区', '新林区', '呼中区', '漠河市', '呼玛县', '塔河县']; function changeProvince(){ let province = document.querySelector("#province").value; let city = document.querySelector("#city"); let district = document.querySelector("#district"); defaultCityHtml == '' ? (defaultCityHtml = city.innerHTML) : (city.innerHTML = defaultCityHtml); defaultDistrictHtml == '' ? (defaultDistrictHtml = district.innerHTML) : (district.innerHTML = defaultDistrictHtml); if (province == "JiLin") { for (let e = 0, c = 0; e < province_JiLin_E.length && c < province_JiLin_C.length; e++, c++){ city.innerHTML += '<option value="' + province_JiLin_E[e] + '">' + province_JiLin_C[c] + '</option>' } }else if (province == "LiaoNing") { for (let e = 0, c = 0; e < province_LiaoNing_E.length && c < province_LiaoNing_C.length; e++, c++){ city.innerHTML += '<option value="' + province_LiaoNing_E[e] + '">' + province_LiaoNing_C[c] + '</option>' } }else if (province == "HeiLongJiang"){ for (let e = 0, c = 0; e < province_HeiLongJiang_E.length && c < province_HeiLongJiang_C.length; e++, c++){ city.innerHTML += '<option value="' + province_HeiLongJiang_E[e] + '">' + province_HeiLongJiang_C[c] + '</option>' } } } function changeCity(){ let province = document.querySelector("#province").value; let city = document.querySelector("#city"); let district = document.querySelector("#district"); defaultDistrictHtml == '' ? (defaultDistrictHtml = district.innerHTML) : (district.innerHTML = defaultDistrictHtml); switch (city.value) { // 吉林 case "ChangChun": for (value of city_ChangChun_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "JiLin": for (value of city_JiLin_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "SiPing": for (value of city_SiPing_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "LiaoYuan": for (value of city_LiaoYuan_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "TongHua": for (value of city_TongHua_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "BaiShan": for (value of city_BaiShan_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "SongYuan": for (value of city_SongYuan_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "BaiCheng": for (value of city_BaiCheng_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "YanBian": for (value of city_YanBian_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; // 辽宁 case "ShenYang": for (value of city_ShenYang_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "DaLian": for (value of city_DaLian_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "AnShan": for (value of city_AnShan_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "FuShun": for (value of city_FuShun_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "BenXi": for (value of city_BenXi_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "DanDong": for (value of city_DanDong_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "JinZhou": for (value of city_JinZhou_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "YingKou": for (value of city_YingKou_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "FuXin": for (value of city_FuXin_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "LiaoYang": for (value of city_LiaoYang_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "PanJin": for (value of city_PanJin_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "TieLing": for (value of city_TieLing_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "ChaoYang": for (value of city_ChaoYang_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "HuLuDao": for (value of city_HuLuDao_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; // 黑龙江 case "HaErBin": for (value of city_HaErBin_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "QiQiHaEr": for (value of city_QiQiHaEr_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "JiXi": for (value of city_JiXi_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "HeGang": for (value of city_HeGang_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "ShuangYaShan": for (value of city_ShuangYaShan_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "DaQing": for (value of city_DaQing_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "YiChun": for (value of city_YiChun_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "JiaMuSi": for (value of city_JiaMuSi_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "QiTaiHe": for (value of city_QiTaiHe_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "MuDanJiang": for (value of city_MuDanJiang_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "HeiHe": for (value of city_HeiHe_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "SuiHua": for (value of city_SuiHua_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; case "DaXingAnLing": for (value of city_DaXingAnLing_C) { district.innerHTML += '<option value="' + value + '"> ' + value + '</option>'; } break; default: break; } } 效果截图: