- A+
Vue面试题总结(持续更新中)
题目参考链接
https://blog.csdn.net/weixin_45257157/article/details/106215158
由于已经有很多前辈深造VUE的某一块知识,所以我也是大树下好乘凉,进行总结与积累。
就有这篇博客,希望对各位面试求职的同学有所帮助。
注意:
每题都附上链接并不是说要参考这个链接的意思,而是他们的例子或者解释说明更好、更全与更方便理解。
学习方法:
多看理论总结,多跟着大佬写项目。当新的问题被你发现了,你就离大佬就不远了。
Vue的优点
- 轻量级
- 速度快
- 简单易学
- 低耦合
- 可重用性
- 独立开发
- 文档齐全,中文文档
Vue父子组件通信
Vue的父子组件通信(十种)(转载) - 浅巷深念 - 博客园 (cnblogs.com)
prob:一般写道data里定义的变量
父组件传给子组件数值,子组件不要对其进行修改,而是需要找个变量将父组件传递的数值给赋值过来然后对变量进行操作,另外注意深浅拷贝。
$emit
从子组件向父组件通知并传递数值,与prob相反
怎么理解Vue的单项数据流
如何理解Vue中的单向数据流_星海拾遗的博客-CSDN博客_vue的单向数据流
数据总是从父组件传到子组件,子组件没有权力修改父组件床过来的数据,只能请求父组件对原始数据进行修改。
这样可以防止子组件意外修改父组件的状态,从而导致应用的数据流难以理解。
如何让CSS只在当前组件中起作用?
将当前组件的
<style>修改为<style scoped>
keep-alive的作用是什么?
<keep-alive></keep-alive>
keep-alive可以在组件切换时,保存其包裹的组件的状态,使其不被销毁,防止多次渲染,即适用与需要频繁切换的组件需要缓存的情况。
如何获取DOM
原生JS的方法
原生js获取DOM对象的几种方法_飞翔在蓝天下的蜂鸟的博客-CSDN博客_获取dom
VUE的方法:
Vue中ref和$refs的介绍及使用_@Demi的博客-CSDN博客_ref vue
元素绑定ref之后,直接通过this.$refs即可调用,这样可以减少获取dom节点的消耗。
说出几种Vue当中的指令和它的用法
API — Vue.js 中文文档 (bootcss.com)
v-for和v-if的优先级
vue的注意规范之v-if 与 v-for 一起使用_岁月如歌_的博客-CSDN博客_vuevfor和vif一起用
如果同时使用,会有个先后运行的优先级,v-for 的优先级比 v-if 更高,这意味着 v-if 将分别重复运行于每个 v-for 循环中。
vue-loader是什么,用途有哪些
Vue-loader 是什么?使用它的用途有哪些?_大春也有人抢?的博客-CSDN博客_vue-loader是什么,用途有哪些
vue文件的一个加载器,将template/js/style转换为js模块
用途:js可以些es6、style样式
v-on可以监听多个方法吗
v-on可以监听多个方法吗?_Billow_lamb的博客-CSDN博客_v-on可以监听多个方法吗
通过v-on指令可以监听vue的methods定义好的方法函数。
而v-on只用写入方法名即可,类似v-on="onclick,onbure"这种形式。
v-show和v-if指令的联系和区别
Vue内置指令——v-show和v-if指令_非早起选手的博客-CSDN博客_v-show 两个条件
| v-if | v-show | |
|---|---|---|
| 处理DOM | 动态添加或删除DOM元素,所以有事件监听和相应的组件 | 通过设置DOM元素的display颜色属性控制显隐 |
| 性能消耗 | 切换消耗高 | 初始渲染消耗高 |
| 使用场景 | 不常需要用的 | 需要频繁切换的 |
Vue中为什么要使用key
详细讲解Vue中为什么要使用key_飞翔的柠檬的博客-CSDN博客_vue控制元素更新为什么使用key
給每个dom元素加上key作为唯一标识,diff算法可以准确识别这些vnode节点,使页面渲染更加快速。
原因:
准确:带key就有唯一的引用地址,在同值节点的情况下,避免就地复用。
快速:key可以生成唯一的哈希表,当然比遍历快
$nextTick的作用
$nextTick 的作用 - 王子乔 - 博客园 (cnblogs.com)
由于Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新,所以在通过定义函数想要修改data()中的数据时,页面是无法获取data修改后的数据的。
解决方案:
使用$nextTick回调时,当data中的数据修改后,可以实时渲染更新页面
Vue组件中的data为什么是一个函数?
vue组件中的data为什么是一个函数_web青梅煮码的博客-CSDN博客_vue中的data为什么是一个函数
因为JS的特性,在Component中,data必须以函数的形式存在,不可以是对象。
写成函数:
数据以函数返回值的形式定义,这样每次复用组件的时候,都会返回一份新的data,相当于每个组件实例都有自己私有的数据空间,而这些组件只用负责维护数据即可。
写成对象:
所有组件都共用一个data,修改一个,另一个new同名对象也会跟着改变。
Vue 双向绑定的原理
Vue 双向数据绑定原理_手写Hello World工程师的博客-CSDN博客_vue实现双向绑定原理

核心:
在vue2.0中,双向绑定的核心是object.defineProperty()
原理:
Vue双向数据绑定是通过数据劫持+发布者–订阅者模式的方式实现。
通过object.defineProperty()来劫持各个属性的setter、getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
例子:
当把JS对象传给Vue实例来作为它的data选项时,Vue将遍历他的属性Property,用object.defineProperty将属性转为getter/setter。
用户看不到getter/setter,但是在内部它们让Vue追踪依赖,在属性被访问和修改时通知改变。
过程:
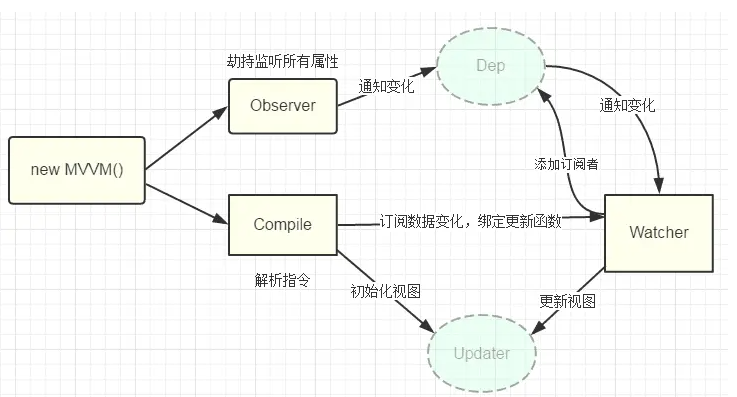
Vue的数据双向绑定将MVVM作为数据绑定的入口,整合observer,compile和watch三者。
通过observer 监听自己的model的数据变化
通过compile 来解析编译模板指令
利用watcher 搭起observer和compile之间的通信桥梁
最终效果:数据发生变化,视图要跟着变化。视图变化,数据也跟着变化
多页面与单页面应用的区别
多页面与单页面应用的区别_心若向阳无谓悲伤的博客-CSDN博客_单页面应用和多页面应用的区别
单页面应用(SPA):指只有一个主页面的应用,页面的跳转通过显示页面片段的一部分(模拟跳转),一开始就要加载所有静态资源,所以初次等待耗时长,页面复杂度也高,当时对服务器的压力小,而且也不用再重新加载整个页面了。
多页面(MPA):就是一个应用中有多个页面,页面跳转实施整个页面刷新的,切换的过程就体验不好了,但是想应的实现难度和框架要求不会很高,平时做网站练习也选择这种方式。
父组件和子组件之间的生命周期钩子执行顺序
Vue——父子组件的生命周期(执行顺序)_默默花上开的博客-CSDN博客_父子组件生命周期
父组件和子组件之间的生命周期执行顺序_Felix_10的博客-CSDN博客_父组件和子组件生命周期顺序
渲染过程
父亲准备厨具后(父beforeCreate->父created),父亲炒菜准备(父beforeMount),儿子也跟着练手(子beforeCreate->子created->子beforeMount->子mounted),可父亲看不下去,只好亲自下厨(父mounted)
父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted
子组件更新
因为儿子在家,父亲是长辈,父亲先吃一口(父beforeUpdate),但是觉得被看着太尴尬了,就让儿子先吃,结果倒好,儿子一点面子都不给(子beforeUpdate->子updated),父亲也跟着开吃(父updated)
父beforeUpdate->子beforeUpdate->子updated->父updated
父组件更新
儿子不在家,父亲独自吃完
影响到子组件: - 父beforeUpdate -> 子beforeUpdate->子updated -> 父updated
不影响子组件: - 父beforeUpdate -> 父updated
销毁过程
父亲准备收拾碗筷(父beforeDestroy),但是儿子怎能不先表率(子beforeDestroy->子destroyed),最后父亲意思一下(父destroyed)
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
Vue生命周期
Vue的生命周期的详解_小小前端程序猿的博客-CSDN博客_vue生命周期
简单介绍:
每个Vue实例被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂在到DOM并再数据变化时更新DOM等。同时在这个过程也会运行生命周期钩子函数,用户可以在不同阶段添加自己的代码。
第一次页面加载触发的钩子:
beforeCreate->created->beforeMount->mounted
Vue获取数据一般所在的周期函数:
created、beforeMount、mounted
created和mounted的区别:
created和mounted的区别_在线小白www的博客-CSDN博客_created和mounted区别
created:在模板渲染成HTML前调用,即通常初始化某些属性值,然后再渲染视图。
mounted:再模板渲染成HTML后调用,通常是初始化页面完成后,再对HTML的DOM节点进行操作。
简单理解生命周期:
- 创建前/后
beforeCreate阶段:Vue实例的挂载元素$el和数据对象data都为undefined,还未初始化。
created阶段:Vue实例的数据对象data有了,$el还没有
beforeMount阶段:Vue实例的$el和data都初始化了,当挂载之前还是为虚拟的DOM节点,data.message还未替换
mounted阶段:Vue实例挂载完成,data.message成功渲染
beforeUpdate 与 updated阶段:只要数据更新
destroyed阶段:beforeDestroy其实就提示已经到了要销毁的阶段,在destroyed后,对data的改变不会再触发周期函数,说明此时Vue实例已经解除事件监听以及和DOM的绑定,但是DOM的结构仍在。
Vuex
vuex是什么?怎么使用?哪种功能场景使用它?_Mr.Huang1014的博客-CSDN博客_vuex是什么?怎么使用?哪种功能场景使用它?
vuex是vue框架中状态管理
5中属性:state、getters、mutations、actions、modules
state:数据源存放地
getters:从基本数据派生出来的数据
mutations:提交更改数据的方法,同步方式
actions:像一个装饰器,包裹mutations,使其可以异步
modules:模块化Vuex
Vuex页面刷新数据丢失
持久化,本地存储保存数据,可选择vuex-presist插件,看自己要放到cookie还是localstroage
Vue中(router)和(route)的区别
【Vue】8.vue中(router和)route的区别_Anabel Chen的博客-CSDN博客_(router和)route的区别
$route是路由信息的对象,包括path、params、hash、query、fullPath、matched、name等路由信息参数
$router是路由实例对象,包括了路由的跳转方法,钩子函数等。
Vue 事件使用 event 对象
获取事件对象,方法参数传递$event。
<button @click='Event($event)'>事件对象




