- A+
所属分类:Web前端
视频链接(P1-P2):
尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
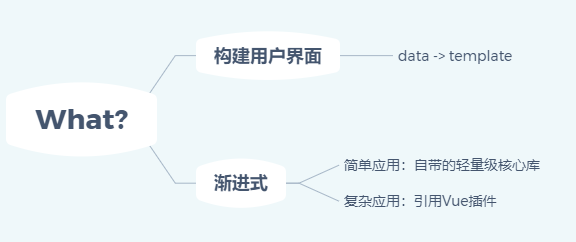
Vue是什么?
原生JS实现(命令式编码)
就一个命名一个命令严格执行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 展示人员列表的容器 --> <ul id="list"></ul> <script type="text/javascript"> //一些人的数据 let persons = [ {id:'001',name:'张三',age:18}, {id:'002',name:'李四',age:19}, {id:'003',name:'王五',age:20} ] //准备HTML字符串 let htmlStr='' //遍历数据拼接HTML字符串 persons.forEach(p =>{ //使用模板字符串 htmlStr+=`<li>${p.id} - ${p.name} - ${p.age}</li>` }); //获取list元素 let list = document.getElementById('list') //修改内容操作DOM list.innerHTML=htmlStr; </script> </body> </html> Vue实现(声明式编码)
无需修改操作DOM,提高开发效率
Vue的开发版本安装
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <ul id="list"> <!-- 以插值运算符的形式遍历输出 --> <li v-for="p in persons"> {{p.id}}-{{p.name}}-{{p.age}} </li> </ul> <!-- 本地引入vue标签文件,开发版本 --> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> //一些人的数据封装到Vue实例的data函数中 var vm=new Vue({ //指定挂载元素 el:"#list", data:{ persons: [ {id:'001',name:'张三',age:18}, {id:'002',name:'李四',age:19}, {id:'003',name:'王五',age:20} ] } }); </script> </body> </html> 页面效果:

实现原理的区别
虚拟DOM:
存放在内存的数据
| JS | Vue | |
|---|---|---|
| 原理 | 数据data通过innerHTML->真实DOM中 |
数据->虚拟DOM->真实DOM |
| 结果 | 每次过滤与对比数据的效率低,因为要遍历,代码修改麻烦 | 当数据发生变化时,通过diff算法可以快速比较不同,本质是哈希表找Key |
有关于他们的实现原理也常作为面试题考点