- A+
所属分类:Web前端
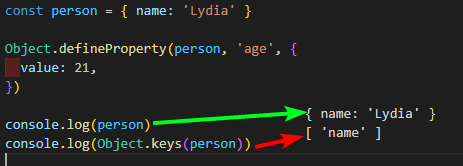
const person = { name: 'Lydia' } Object.defineProperty(person, 'age', { value: 21, }) console.log(person) console.log(Object.keys(person)) 输出结果

原因:
defineProperty方法提供给我们(getter)给对象添加一个新属性,或者通过(setter)修改已经存在的属性,当然上面的例子只涉及到最简单的修改。
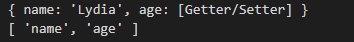
const person = { name: 'Lydia' } let number=21; Object.defineProperty(person, 'age', { // value:21, enumerable:true, //控制属性是否可以枚举,默认值是false // writable:true, //控制属性是否可以被修改,默认值是false // configurable:true //控制属性是否可以被删除,默认值是false //当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值 get() { console.log('有人读取age属性了') return number }, //当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值 set(value) { number = value }, }); age属性会自动帮我们转为setter/getter,等我们真正需要或者修改,则会显示出对应的age属性

而在使用了该方法给对象添加一个属性后,属性便默认为 不可枚举 not enumerable。
因此Object.keys方法仅返回对象中 可枚举 enumerable的属性,即代码中的name。
添加属性改变Object.defineProperty方法的默认行为
之所以有以下的写法,也是为我们相比于添加到对象中的属性有更多控制权
Object.defineProperty(person, 'age', { value:21, // enumerable:true, //控制属性是否可以枚举,默认值是false // writable:true, //控制属性是否可以被修改,默认值是false // configurable:true //控制属性是否可以被删除,默认值是false }) 数据代理
定义:
通过一个对象代理对另一个对象中属性的读或写操作,而我们可以通过Object.defineProperty方法实现
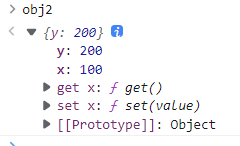
//创建对象1 let obj = { x: 100 } //创建对象2 let obj2 = { y: 200 } //我希望可以令对象2代理对象1,并进行相应的操作 Object.defineProperty(obj2, 'x', { get() { return obj.x }, set(value) { obj.x = value }, }) 可以看到确实能实现(注意要在开发者模式的控制台下操作)