- A+
初识Js
1.前言
学习js的第一天,简单了解了一下JS的诞生历史,JS相关变量,关键字,命名规范,JS数据类型以及各种数据类型之间的转换,JS运算符的使用,二进制,八进制,十进制,十六进制之间的换算。
2.JS的诞生历史
1.JavaScript诞生于1995年,由Netscape(网景公司)研发,取名为Mocha,后与sun公司(Java研发公司)合作,1995年9月改名为Javascript。
2. JavaScript 的版本 JavaScript这种语言的基本语法结构是由ECMAScript来标准化的, 所以我们说的JavaScript版本一般指的是ECMAScript版本. 1997年7月,ECMAScript 1.0发布。 1998年6月,ECMAScript 2.0版发布。 1999年12月,ECMAScript 3.0版发布。(数组的一些方法) 2007年10月,ECMAScript 4.0版草案想要提交ECMA组织, 但由于4.0版的目标过于激进, 改动太大, 并且微软,谷歌等大公司极力反对;一直到2008年7月ECMA开会决定,中止ECMAScript 4.0的开发(即废除了这个版本) 2009年12月,ECMAScript 5.0版正式发布 2011年6月,ECMAscript 5.1版发布
3.是一种基于对象的脚本语言,单线程语言,弱语言。
4.几乎所有浏览器都支持JavaScript,IE浏览器,chrome,Firefox等。
3.JavaScript的组成
JavaScript由三部分组成:
1. 核心(ECMAScript):
是一种由ECMA国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。ECMAScript 定义的只是这门语言的基础,他的组成部分有:语法、类型、语句、关键字、保留字、操作符、对象等。
2. 浏览器对象模型(BOM):
Browse Object Model, 浏览器对象模型,提供与浏览器交互的方法和接口(API), 开发人员使用BOM可以控制浏览器显示页面以外的部分。
3. 文档对象模型(DOM):
Document Object Model,文档对象模型,提供访问和操作网页HTML内容的方法和接口。
4.JS的书写规则以及运行
1.JS的书写
2.JS的命名规则
值得注意的一系列的保留字(将来有可能用作关键字):

5.变量的数据类型
1.特殊类型:Undefined,Null。
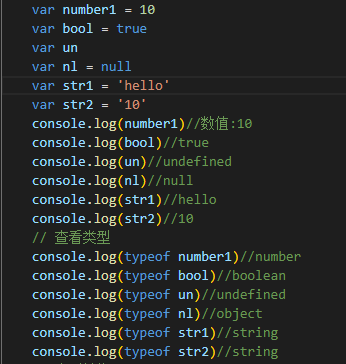
2.5种简单数据类型:number数字,string字符串,boolean布尔值,undefined未定义,null空对象。
3.一种复杂的数据类型(引用类型):object。
4.检测变量的方法:typeof(变量名)或者typeof 变量名**。
5.NaN和isNaN介绍,NaN的概念及应用
当数学计算无法得到数字结果,该变量的值为NaN(not a number)
查看类型:

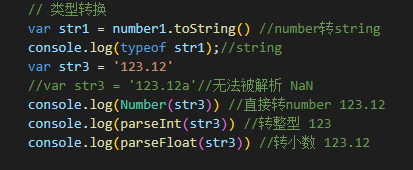
类型转换:

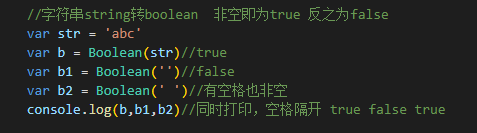
字符串string转boolean:

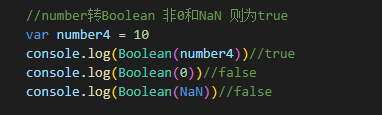
number转boolean:


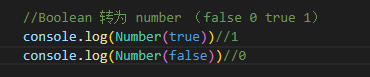
Boolean 转为 number (false 0 true 1):

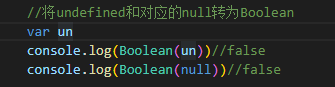
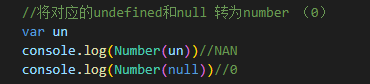
将对应的undefined和null 转为number:

6.运算符及表达式
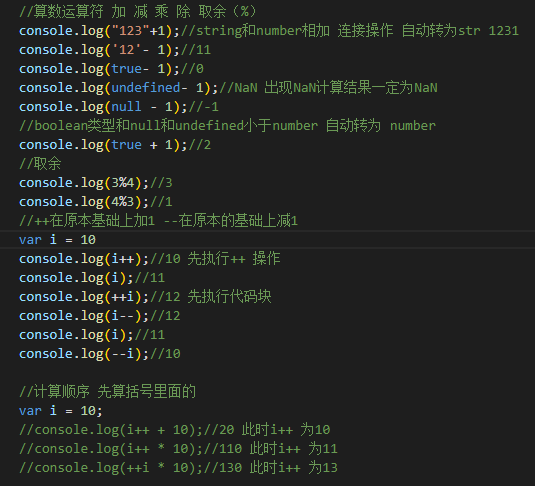
其中较为值得注意的是++,--
i++ 与 ++i 的主要区别有两个:
1、 i++ 返回原来的值,++i 返回加1后的值。
2、 i++ 不能作为左值,而++i 可以。
1.算数运算符

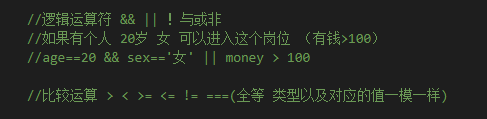
2.逻辑运算符

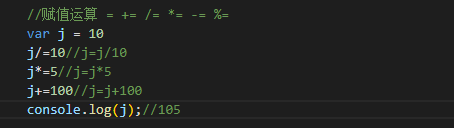
3.赋值运算

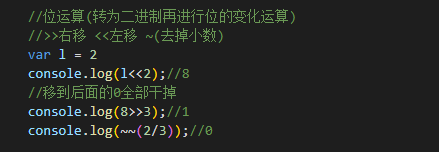
4.位运算

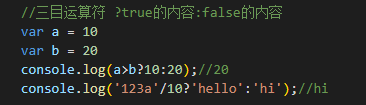
5.三目运算符

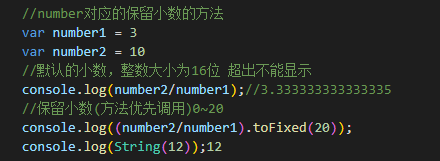
6.保留小数的方法

总结:
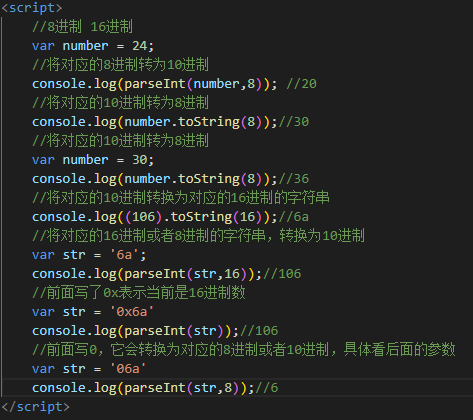
7.进制转换
N进制就是“逢N进1,借1当N。”
N进制转换为10进制,直接写成多项式计算就可以了,
就像 253(10进制)=2*10^2+5*10+2
253(8进制)=2*8^2+5*8+3=171(10进制)
253(16进制)=2*16^2+5*16+3=595(10进制)
110111(2进制)=1*2^5+1*2^4+0*2^3+1*2^2+1*2^1+1=55
10进制转换为N进制,那就要“除N取余”了。
如 485转换为8进制:
485/8=60........5
60/8=7........4
7/8=0........7
所以485(10进制)=745(8进制) (注意:最后的数要倒序写)
又如 4593转换为16进制:
4593/16=287..........1
287/16=17............15
17/16=1................1
1/16=0..................1
所以,4593(10进制)=11F1(16进制)(注:16进制的数需要16个数码,用0-9和A-F表示)
再如 123转换为2进制:
123/2=61..........1
61/2=30...........1
30/2=15............0
15/2=7.............1
7/2=3................1
3/2=1...............1
1/2=0...............1
所以 123(10进制)=1111011(2进制)

8.课后练习
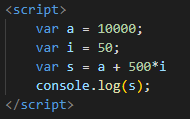
1, 入职薪水10K,每年涨幅入职薪水的5%,50年后工资多少?

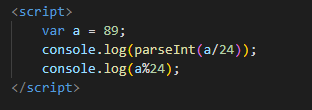
2, 为抵抗洪水,战士连续作战89小时,编程计算共多少天零多少小时?

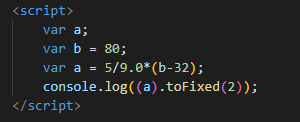
3, 小明要到美国旅游,可是那里的温度是以华氏度为单位记录的。它需要一个程序将华氏温度(80度)转换为摄氏度,并以华氏度和摄氏度为单位分别显示该温度。 提示:摄氏度与华氏度的转换公式为:摄氏度 = 5/9.0*(华氏度-32)

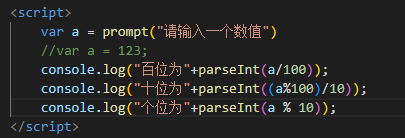
4, 给定一个三位数,分别把这个数字的百位、十位、个位算出来并显示。
欢迎点赞评论^^