- A+
所属分类:Web前端
HTML
一、认识HTML
什么是HTML?
- HTML 是用来描述网页的一种语言
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
注意:html是不区分大小写的,习惯用小写
二、HTML标签
1.基础标签
- <h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题
- 段落是通过标签 <p> 来定义的
2.图片、音频、视频标签
- <img>定义图片
实例 :<img src="/images/logo.png" alt="HTML的一些标签" width="258" height="39" />
- <video>定义视频
- <audio>定义音频
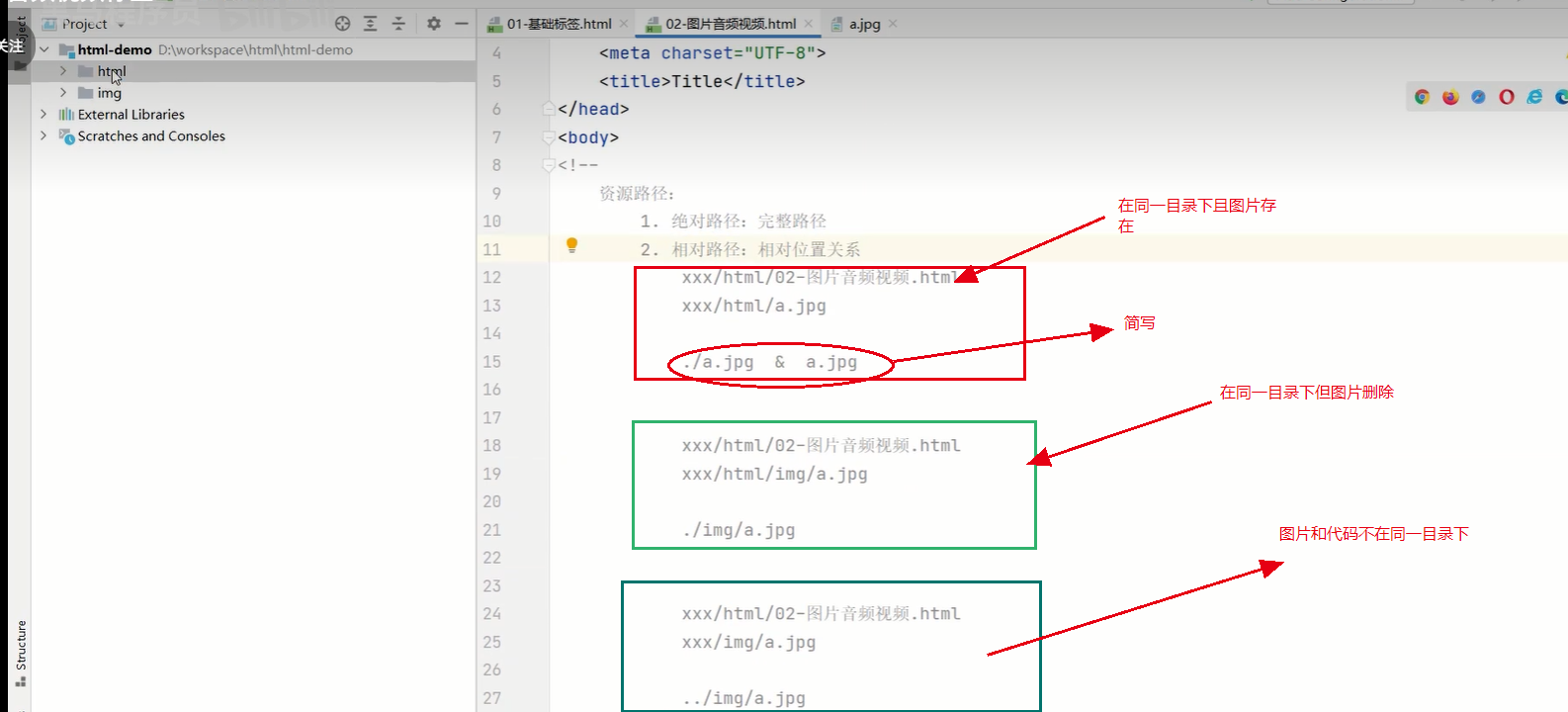
注意:根据图片与代码的保存位置写访问路径(如图)

3、超链接标签
<a> 标签定义超链接,用于从一张页面链接到另一张页面。
- href:指定访问资源的URL
- target:指定打开资源的方式
4、列表标签
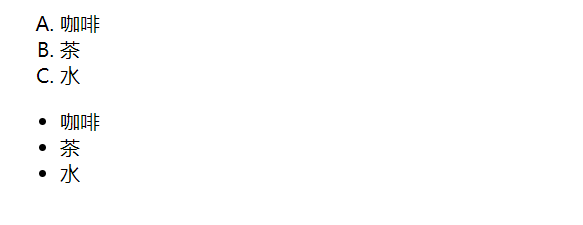
- 有序列表(order list)
<ol type="A"> <li>咖啡</li> <li>茶</li> <li>水</li> </ol>
- 无序列表(unorder list)
<ul> <li>咖啡</li> <li>茶</li> <li>水</li> </ul>
运行结果

5、表格标签
- <table>定义表格
- <tr>定义行
- <th>定义表头单元格
- <td>定义单元格
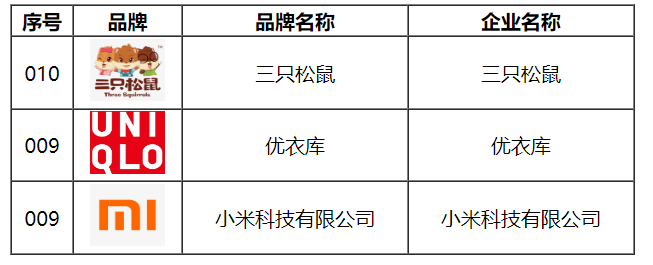
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"cellspacing="0"width="500"> <tr> <th>序号</th> <th>品牌</th> <th>品牌名称</th> <th>企业名称</th> </tr> <tr align="center"> <td>010</td> <td><img src="../img/三只松鼠.png" width="60" height="50" ></td> <td>三只松鼠</td> <td>三只松鼠</td> </tr > <tr align="center"> <td>009</td> <td><img src="../img/优衣库.png" width="60" height="50"> </td> <td>优衣库</td> <td>优衣库</td> </tr> <tr align="center"> <td>009</td> <td><img src="../img/小米.png" width="60" height="50" ></td> <td>小米科技有限公司</td> <td>小米科技有限公司</td> </tr> </table> <hr> <table border="1"cellspacing="0"width="500"> <tr> <th colspan="2">序号</th> <th>品牌</th> <th>品牌名称</th> <th>企业名称</th> </tr> <tr align="center"> <td>010</td> <td><img src="../img/三只松鼠.png" width="60" height="50" ></td> <td>三只松鼠</td> <td>三只松鼠</td> </tr > <tr align="center"> <td>009</td> <td><img src="../img/优衣库.png" width="60" height="50"> </td> <td>优衣库</td> <td>优衣库</td> </tr> <tr align="center"> <td>009</td> <td><img src="../img/小米.png" width="60" height="50" ></td> <td>小米科技有限公司</td> <td>小米科技有限公司</td> </tr> </table> </body> </html>

6、布局标签
- <div>定义HTML文档中的区域部分,与CSS一起使用
- <span>用于组合行内元素
7、表单标签
- <input>:表单项
- <select>:定义下拉列表
- <tsxtarea>文本域




