- A+
所属分类:Web前端
-
vue指令
指令名 指令含义 修饰符 v-model 提供了input和form数据之间或两个组件之间的双向数据绑定 .lazy:减少同步的次数
.number:格式化字符串为数字
.trim去除首尾空格v-bind 单向绑定。可以缩写为:符号 v-html 将数据解释为原始html v-if 条件渲染指令,根据if后的值动态显示 v-else 紧接v-if、v-show使用 v-show 同样是有条件的显示。与v-if不同的是,一个v-show的元素将一直保留在dom中,v-show的实质是切换css的display属性。不能在 <template>使用v-on 监听dom事件,例如v-on:click、v-on:submit。可以缩写为@符号 v-for 用数组将元素映射到元素,类似于java的加强for。在v-for内部,可以完全访问父范围属性。v-for第二个参数可以获得当前索引。v-for也可以迭代对象中的数据。在后面加上:key可以重新排序现有元素。v-for也可以取整数,代表多次重复该模板(从1开始) v-link 输出html纯文本 v-once 定义它的元素或组件只渲染一次,包括子节点。视为静态内容。实际业务中应用很好,优化性能时可能会用到 v-model默认在input事件中同步输入的数据,使用.lazy修饰符会转变为在change事件(失焦或按回车)中同步
-
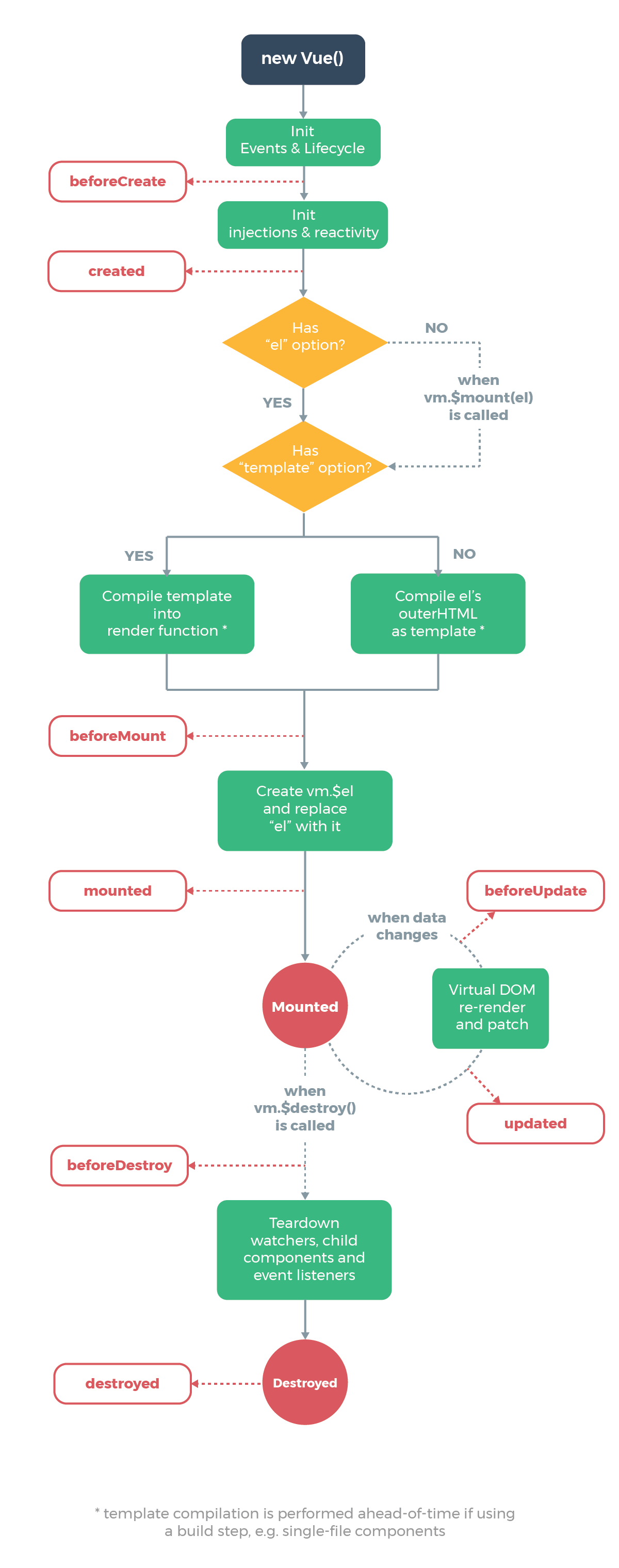
vue的生命周期挂钩
名称 含义 created 在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图 mounted 在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作 updated 由于data改变导致页面重新渲染,会调用此钩子 destroyed 实例被销毁后调用 
-
双大括号{{}}表示这是一个变量
<div id="app"> {{ message }} </div> new Vue({ el:'#app', data: { message:'Hello World!' } }); -
v-if和v-for的优先级:当他们存在同一个节点时,v-for的优先级更高,这意味着在每次v-for中进行v-if,可以进行只渲染部分数据的活动
-
props:每个组件都有其独立的范围,相互之间数据是分隔的。props用于从父组件传递信息到子组件,子组件需要使用props选项显式的声明期望收到的数据。
Vue.component('child', { // declare the props props: ['message'], // like data, the prop can be used inside templates and // is also made available in the vm as this.message template: '<span>{{ message }}</span>' }) -
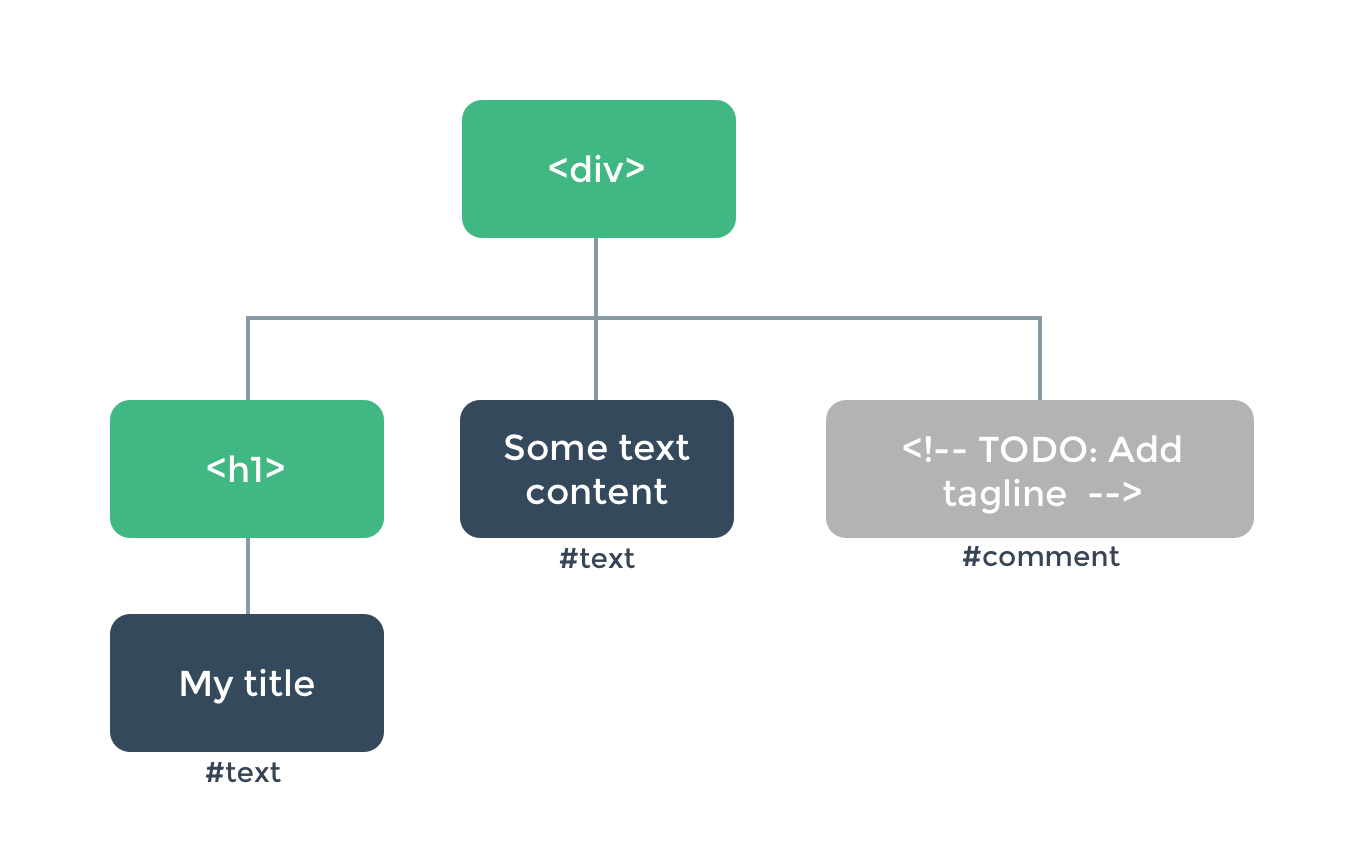
节点,树和虚拟DOM
当浏览器读取html代码时,它会构建一个dom节点树,以跟踪左右内容。每个元素都是一个节点(element)

-
select选择器
el-select的属性含义:
- v-model :值为被选中的el-option的value属性值。如设置了多选则为选中值组成的数组
- disabled :设置了则整个选择器不可用
- multiple :设置为多选
- filterable :启用搜索功能
el-option的属性含义:
- :label :选项外显的名字。不设置的话默认和value相同
- :value :选择选项时选中的值
- :key :选项的索引
- :disables :默认为false,设定为true,可禁用该选项
-
数组更新检测
- 变异方法:会改变被这些方法调用的原始数组,会触发视图更新
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
- 非变异方法:不会改变原始数组,总是返回一个新数组。当使用非变异方法时,可以用新数组替换旧数组
- filter()
- concat()
- slice()
由于js的限制,vue不能检测以下变动的数组:(可以使用其他方法替代)
- 利用索引直接设置一个项时
- 直接修改数组的长度
- 变异方法:会改变被这些方法调用的原始数组,会触发视图更新
-
vue在渲染元素时,会尽可能的复用已有的元素而非重新渲染。定义了key属性可以不这么做。
-
使用props传递数据
组件之间需要进行通信,通常父组件模板包含子组件,父组件正向的向子组件传递数据和参数,子组件再进行不同操作,这个数据传递的过程就是通过props来实现的
- props可以是字符串数组,也可以是对象
- 有时候传递的数据并不是写死的,而是来自父级的动态数据,这时可以使用v-vind来动态绑定props的值。当父组件的数据发生变化时,也会传递给子组件
- 当传递的是数字、布尔值、数组、对象时,如果不使用v-bind,数据都会变成字符串格式
- 在js中对象和数组是引用类型,指向同一个内存空间,所以props是数组和对象时,在子组件改变是会影响父组件的
-
数据验证
当组件需要传递数据时,推荐进行数据验证。当传输的数据类型和要求不一致时,会在控制台弹出警告。
Vue.compoent('my-component', { props: { // 必须是数字类型 propA: Number, // 必须是数字类型或者字符串类型 propB: [String, Number], // 布尔值,如果没定义默认值,默认为true propC: { type: Boolean, default: true }, // 数字,且必传 propD: { type: Number, required: true }, // 必须是数组或对象,默认值必须是一个函数来返回 propE: { type: Array, default: function () { return []; } }, // 自定义验证器 propF: { validator: function (value) { return value > 10; } } } });




