- A+
所属分类:Web前端
HTML基础
1、HTML的概念和作用
- 概念
- HTML(Hyper Text Markup Language):超文本标记语言
- 超文本:不仅包含普通文本,还可以包含图片、视频、音频、超链接、表格等内容
- 标记语言:由标签构成的语言
- HTML(Hyper Text Markup Language):超文本标记语言
- HTML的作用
- 编写网页
2、W3C标准
- 网页主要由三部分组成
- HTML:用于制作网页基础内容和基本结构
- CSS:用于网页样式美化效果
- JavaScript:用来制作数据验证、交互行为效果,可以动态 操作网页的元素增删改查
3、HTML的组成
- 标签
- 标签可以用于设置文本样式、图片样式、超链接样式等等。用<>表示
- 例如:
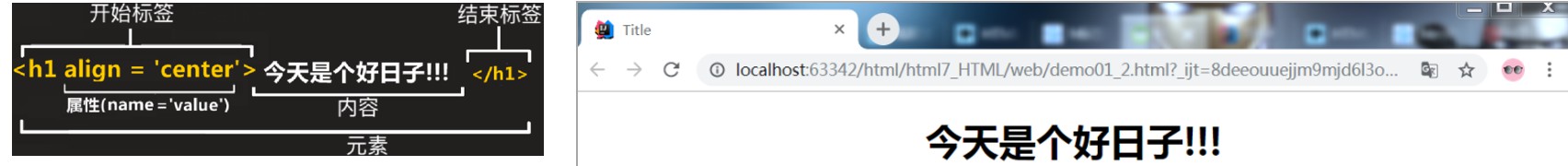
<h1>标签,代表一级标签。我们可以使用开始标签和结束标签包围文字,这些文字就以标题形式显示
- 属性
- 标签中还可以拥有属性,属性可以位标签提供更多的信息
- 属性只能添加到开始标签中。格式为:属性名=属性值
- 例如:
align属性,表示对齐方式。我们可以在开始标签中添加该属性,就能让内容显示在不同位置 - eg
4、初始HTML页面属性说明
<!DOCTYPE.html>:HTML的文档声明<html lang="en">: 根标签,一个文件中只能有一个根标签,lang属性表示网页使用的语言,默认是en,可以修改成zh<head>:头部标签<meta charset="UTF-8">:设置字符集,建议使用UTF-8<title>:文档标题,显示在浏览器标签上<body>:身体标签,包含所有的文档内容
5、HTML基础语法
5.1、文本标签
h1~h6- 用于文章标题,一共有6级
- 1级最大,6级最小
- 这是块级标签,自带换行的功能
- 常用属性
- align:标签对齐的方式
- center居中、right右对齐、left左对齐
hr- 水平线,即可在此画一条水平线
<hr width="400" color="red" size="5">- 常用属性
- width:设置水平线的宽度(长度)
- size:大小(粗细)
- color:线的颜色
font- 设置字体、颜色、字号等
- PS
- 在HTML5中已经不推荐使用
- 内联标签,没有换行功能
- 常用属性
- color:字体颜色
- size:字体大小
- face:字体,如:宋体
b- bold加粗,与strong功能一样
i- italic斜体
br- 换行
p- 每个p标签代表一个自然段
- paragraph,前后有一定间隔,首行没有缩进
- 常用属性
- title:用于鼠标移上去显示提示文字信息
5.2、有序列表和无序列表
ol-li(有序列表)- type属性
- 1:数字列表,默认值
- a,A:字母列表,包含大小写
- i,I:罗马数字编号
- type属性
ul-li(无序列表)- type属性
- disc:黑心圆,默认样式
- circle:空白圆
- square:黑色正方体
- type属性
5.3、特殊字符
- 什么是特殊字符
- 在HTML中,像<> “ ’ 空格 & 都是特殊字符,它们是语法本身的一部分。
- 常用特殊字符
- 特殊字符格式
- 以&开头,以分号结尾,如
表示空格
- 以&开头,以分号结尾,如
5.4、div和span
-
标签 作用 特点 span 容器,可以包裹其他内容 是内联标签,不带换行功能,用于小范围的内容划分 div 容器,可以包裹其他内容 是块标签,不带换行功能,用于小范围的内容的划分,通常网页布局使用div将网页分成不同块
5.5、HTML案例-公司介绍
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>公司简介</title> </head> <body> <!-- 需求分析: - 1.将文本素材内容放入其中 - 2.使用<h1>标签设置标题,修饰“公司介绍” - 3.使用<hr>标签加入水平线 - 4.使用4个<p>标签加入水平线 - 5.使用 设置第一个段落首行文本缩进6个空格 - 6.使用<font>标签,设置第一段“黑马程序员”字体颜色为红色 - 7.使用<i> <b>标签,设置第一段“传智教育“斜体与加粗 - 8.使用<span>标签,设置其他段”黑马程序员“字体颜色为红色 - 9.价格部分使用无序列表:ul-li - 10.使用<br>标签实现换行,在最后一段公司与版权中间实现 - 11.设置最后一段样式:文本居中,字体大小14px,颜色gray - 12.使用版权特殊字符实现©显示 --> <div> <h1>公司介绍</h1> <hr color="red" size="5"/> <p> <font color="red">黑马程序员</font> 是<i><b>传智教育旗</b></i> 下的高端IT教育品牌,现已开设JavaEE、产品经理、HTML&JS+前端、C/C++、 新媒体+短视频直播运营、Python+人工智能、大数据、UI/UE设计、软件测试、Linux云计算+运维开发、 拍摄剪辑+短视频制作、智能机器人软件开发、电商视觉运营设计等培训学科,直营分校遍布北京、 上海、广州、深圳、武汉、郑州、西安、长沙、济南、重庆、南京、杭州、成都、石家庄、合肥、 太原、厦门、沈阳、天津等城市。 </p> <p> <span style="color: red">黑马程序员</span> 是传智教育旗下高端IT教育品牌,致力于服务各大软件企业,解决当前软件开发技术飞速发展,而企业招不到优秀人才的困扰。我们的价值观: <ul> <li>责任,对教学质量精益求精全心全意教授好每一位学生。</li> <li>务实,诚信待人,高效做事,不弄虚作假脚踏实地做好本职工作。</li> <li>创新,勇于创新,在工作中不断突破,为学生提供更优质的教学资源与服务。</li> <li>育人,在传授学生知识和技能的同时,言传身教,正面引导学生实现人生应有的价值追求。</li> </ul> </p> <p><span style="color: red">黑马程序员</span> 不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新,不断引入先进的技术,研发更新技术课程, 确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。 </p> <hr/> <center><font size="2" color="gray">江苏传智播客教育科技股份有限公司版权所有Copyright©2006-至今, All Rights Reserved 苏ICP备16007882 </font></center> </div> </body> </html>
5.6、图像标签
-
img标签的作用
- 在网页中显示图片
-
img标签格式
<img src="图片文件路径"/>
-
常用属性
-
img标签显示图片 作用 src 图片地址 width 宽度,如果只指定宽度,高度会按等比例缩放 height 高度 alt 如果图片丢失,出现的替代文字 -
PS:
src不能写绝对路径 -
audio:定义音频。(MP3、WAV、OGG)src:规定音频的URLcontrols:显示播放控件
-
video:定义音频格式:如MP4、WebM、OGGsrc:规定视频的URLcontrols:显示播放控件
-
5.7、链接标签
-
链接标签的作用
- 跳转到其他页面
-
链接标签的格式
<a href="跳转的目的地">内容</a>
-
标签名 作用 备注 a 超链接跳转页面功能 1.href属性,表示超链接跳转指向的url地址;2.target属性,页面打开方式, _self表示当前页,_blank表示新标签页 -
小结
- 超链接标签跳转页面的功能
<a href="跳转页面地址">...</a>
- 超链接属性target的含义
- 表示设置跳转页面的打开方式
target="_self"表示在当前页面跳转target="_blank"表示在新建标签页跳转
- 超链接标签跳转页面的功能
5.8、表格标签
-
表格标签的作用
- 用来显示多条数据
- 用于一些页面的布局,后期会使用div布局
-
表格布局其他标签与属性
-
标签名 作用 table 表格容器,包含其他元素 tr 表示一行, table row th 列标题,加粗,居中,table head td 普通单元格 caption 表格的标题 thead 在逻辑上将表格层分为三个部分:表格头部 tbody 在逻辑上将表格层分为三个部分:表格的主题(PS:如果没有写tbody,浏览器运行时会自动加上tbody) tfoot 在逻辑上将表格层分为三个部分:表格尾部 -
属性名 作用 width 表格宽度 border 外边框的粗细 align 对齐方式:用在table标签上是表示整个表格在父容器标签中居中;用在tr标签上表示表格这一行内容居中;用在td标签上表示这个单元格内容居中 rowspan 跨几行(将某几行融合为一行) colspan 跨几列(将某几列融合为一列) cellspacing 单元格之间的间距 cellpadding 单元格边框与内容之间的间距
-
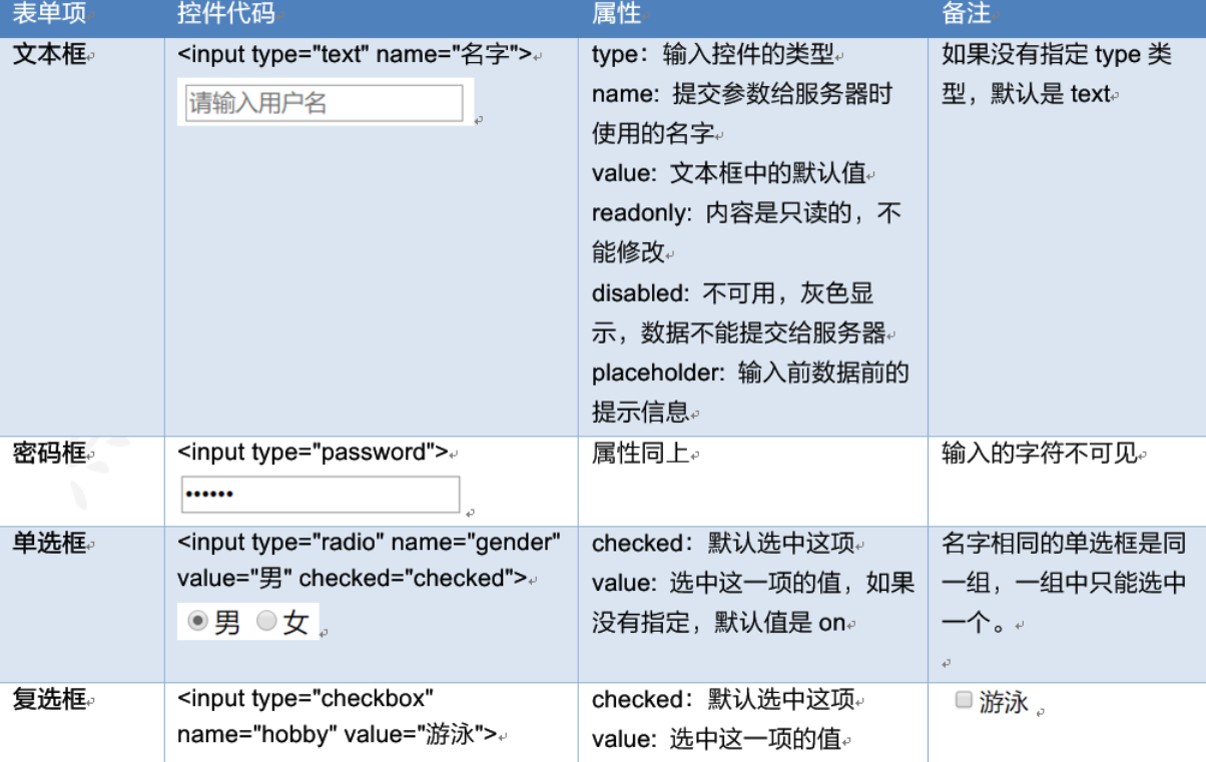
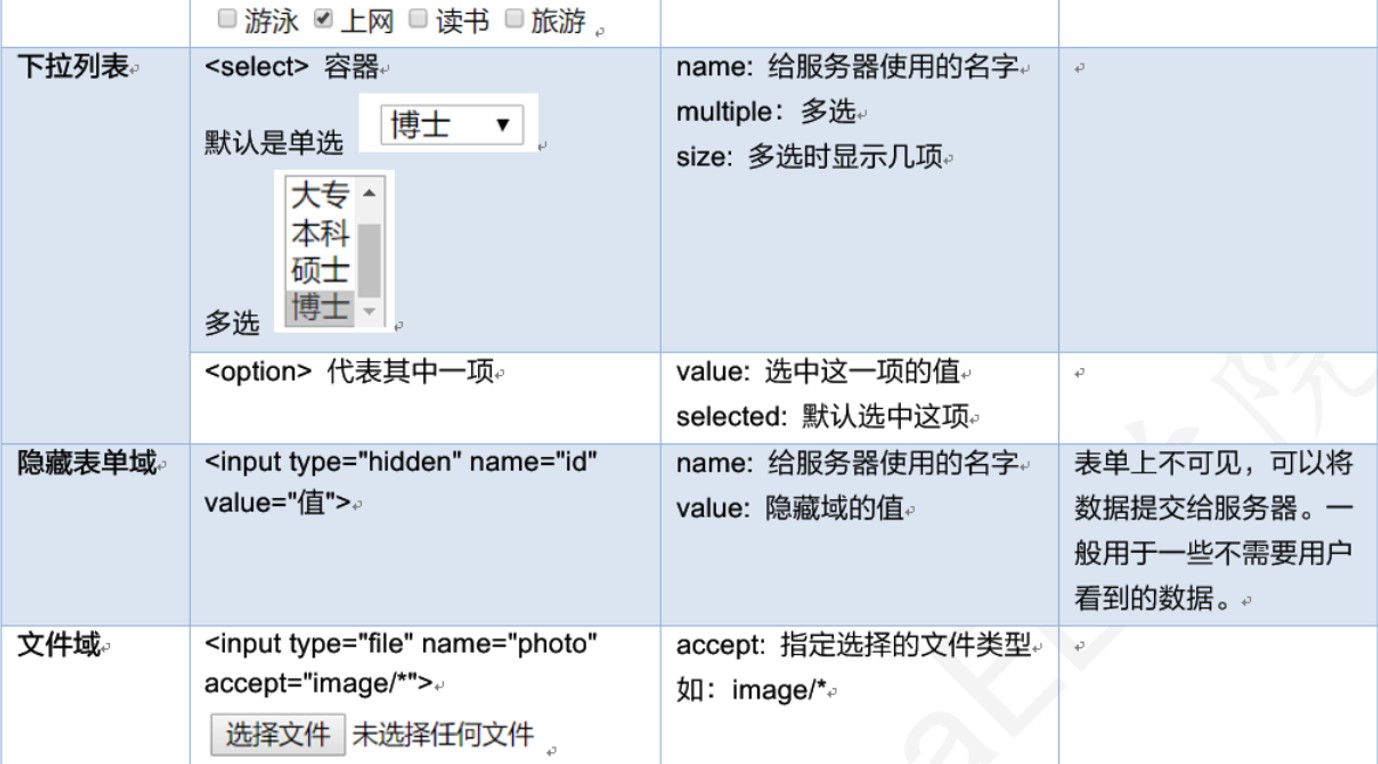
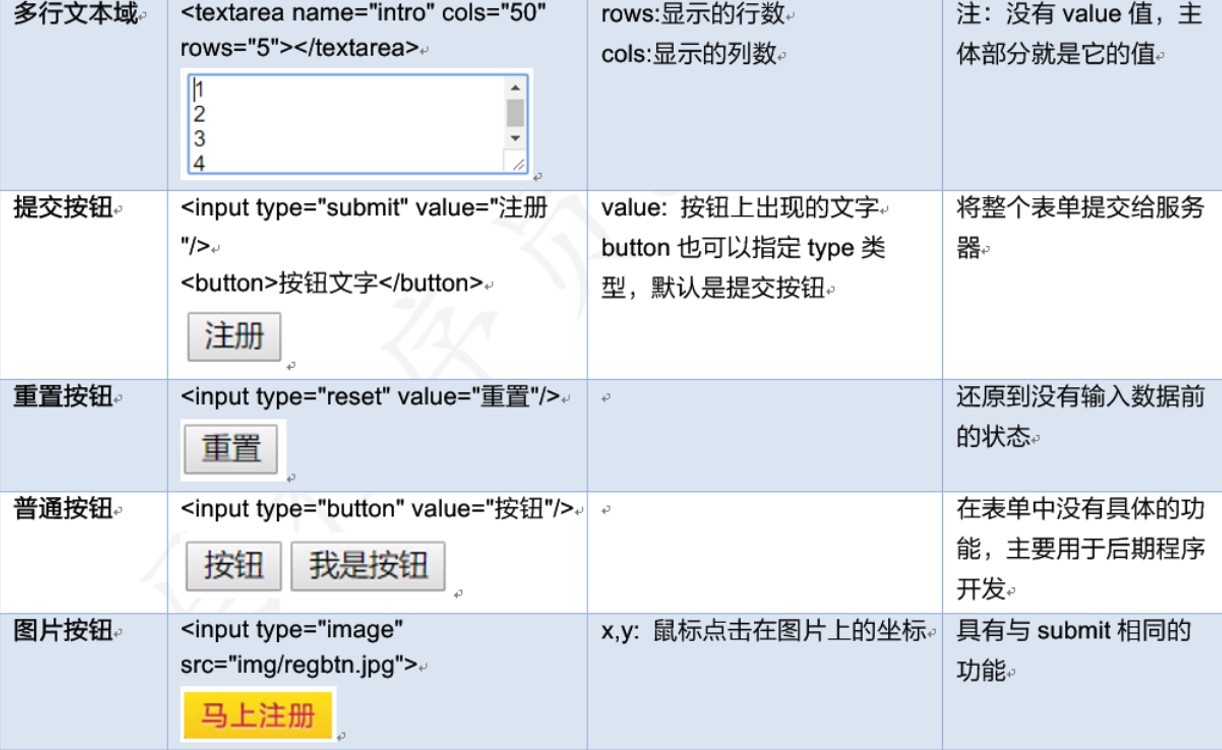
5.9、表单标签
-
表单的作用
- 接收用户输入数据,并提交数据给服务器
-
form表单格式-
<form method="提交数据的方式" action="数据提交的目的地"> 手机数据标签 </form>
-
-
常用属性
-
form常用属性 作用 action 提交给服务器的地址 method 提交的方式
-
-
提交方法
-
提交方法 特点 GET 默认值,参数在地址栏显示 POST 参数不会显示,更加安全
-
-
注意事项
action- 规定当提交表单的时候向何处发送表单数据, URL
method:规定用于发送表单数据的方式- GET:浏览器会将数据直接附在表单的action URL 之后。大小有限制
- POST:浏览器会将数据放到http请求消息体中,大小没有限制。
- 表单数据要想提交必须满足两个要求
- 1.必须使用form标签将表单项标签包起来
- 2.表单项标签必须要有name属性
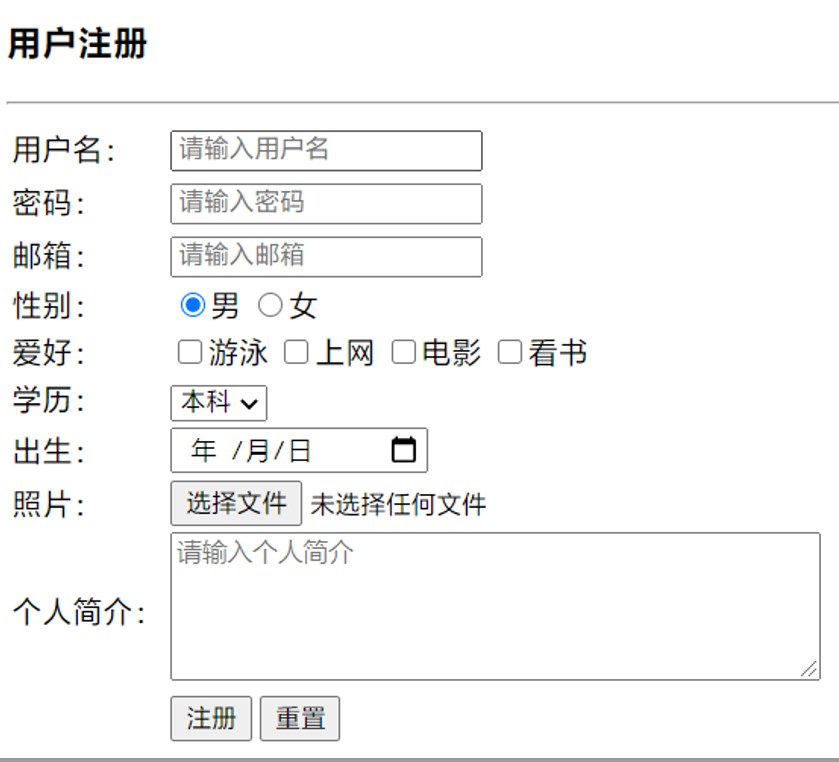
6、用户注册案例
- 用户注册案例显示效果
- 实现细节