- A+
所属分类:Web前端
1.安装nodejs(建议最新版本)
下载地址:下载 | Node.js 中文网
在安装的过程中建议不要装在C盘,安装完成配置环境变量,并且建议讲缓存路径更改。
安装完成后通过查看nodejs版本和npm版本,在终端输入 npm --version 和node --version,如下图所示:

2.构建vite项目
官方文档地址:开始 {#getting-started} | Vite中文网 (vitejs.cn)
使用vite初始化一个项目:
npm
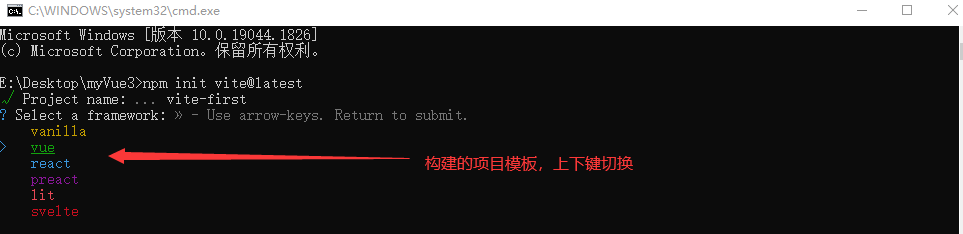
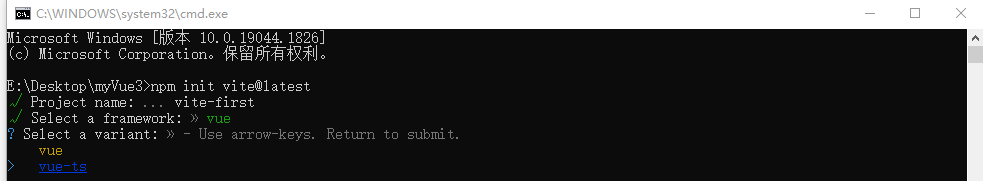
npm init vite@latest
Yarn
yarn create vite
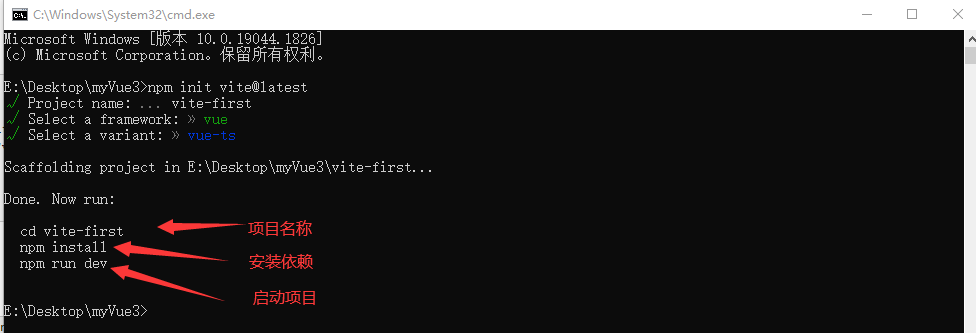
运行之后




package json 命令解析
{ "scripts": { "dev": "vite", // 启动开发服务器,别名:`vite dev`,`vite serve` "build": "vite build", // 为生产环境构建产物 "preview": "vite preview" // 本地预览生产构建产物 } }
3 安装Vue cli脚手架
npm install @vue/cli -g // 安装
vue create <project> // 创建项目
构建我们的cli 项目可以去对比一下。




