- A+
1 Vite项目目录
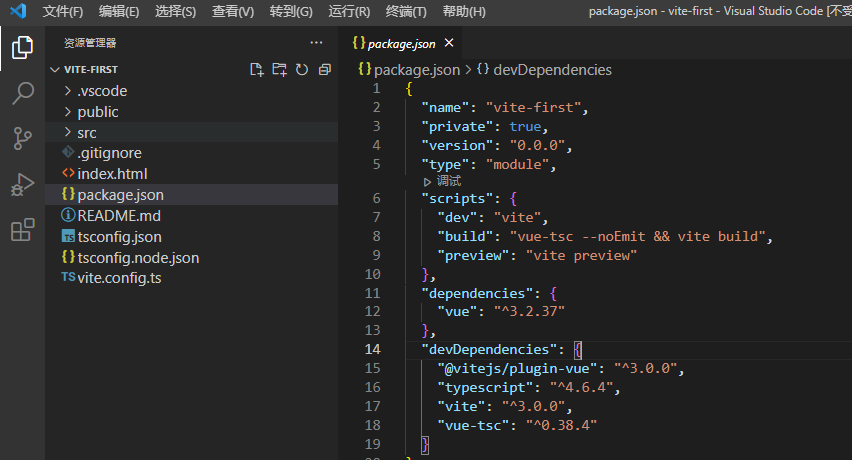
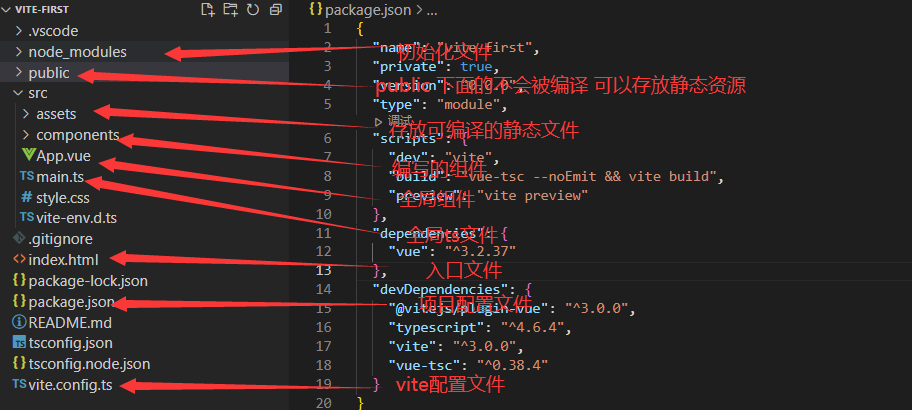
用Vscode打开创建的项目,看到下面的目录结构:

通过运行 npm install 初始化项目后生成两个初始化文件:node_modules和 package-lock.json

2 SFC 语法规范
*.vue 件都由三种类型的顶层语法块所组成:<template>、<script>、<style>
<template>(html)
- 每个 *.vue 文件最多可同时包含一个顶层 <template> 块。
- 其中的内容会被提取出来并传递给 @vue/compiler-dom,预编译为 JavaScript 的渲染函数,并附属到导出的组件上作为其 render 选项。
<script>(js)
- 每一个 *.vue 文件最多可同时包含一个 <script> 块 (不包括<script setup>)。
- 该脚本将作为 ES Module 来执行。
- 其默认导出的内容应该是 Vue 组件选项对象,它要么是一个普通的对象,要么是 defineComponent 的返回值。
<script setup>(js)
- 每个 *.vue 文件最多可同时包含一个 <script setup> 块 (不包括常规的 <script>)
- 该脚本会被预处理并作为组件的 setup() 函数使用,也就是说它会在每个组件实例中执行。<script setup> 的顶层绑定会自动暴露给模板。更多详情请查看 <script setup> 文档。
<style>(css)
- 一个 *.vue 文件可以包含多个 <style> 标签。
- <style> 标签可以通过 scoped 或 module attribute (更多详情请查看 SFC 样式特性) 将样式封装在当前组件内。多个不同封装模式的 <style> 标签可以在同一个组件中混
3 项目启动命令详解
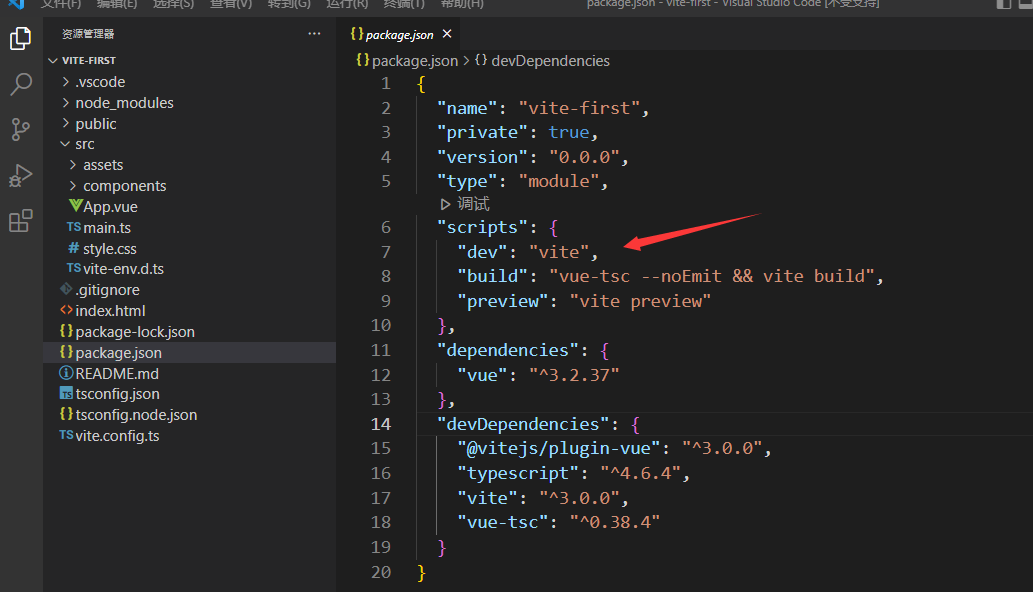
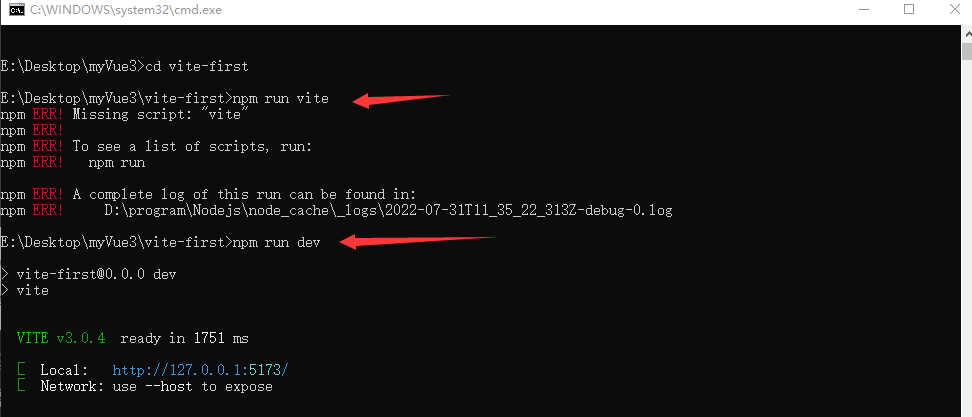
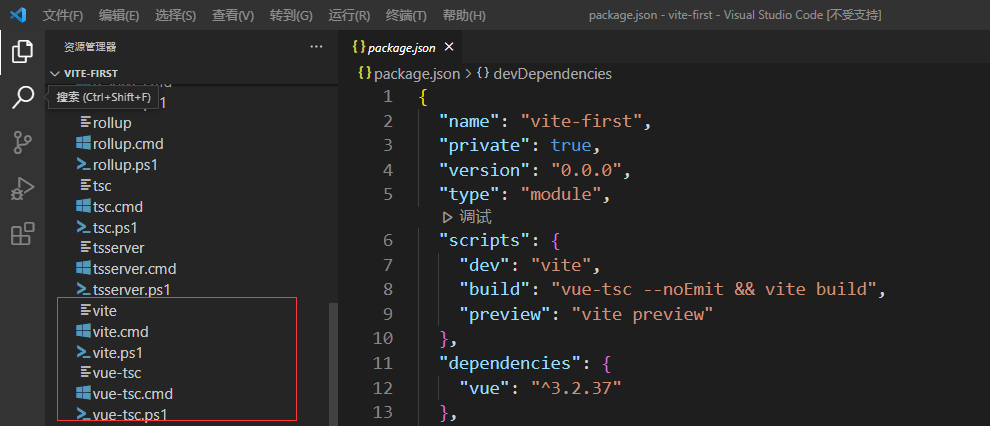
在终端我们可以通过npm run dev 来启动项目。在我们执行这个命令的时候会去找 package json 的scripts 然后执行对应的dev命令。

那为什么我们不直接执行vite 命令不是更方便吗?由于我们的电脑上面并没有配置过相关命令 所以无法直接执行。

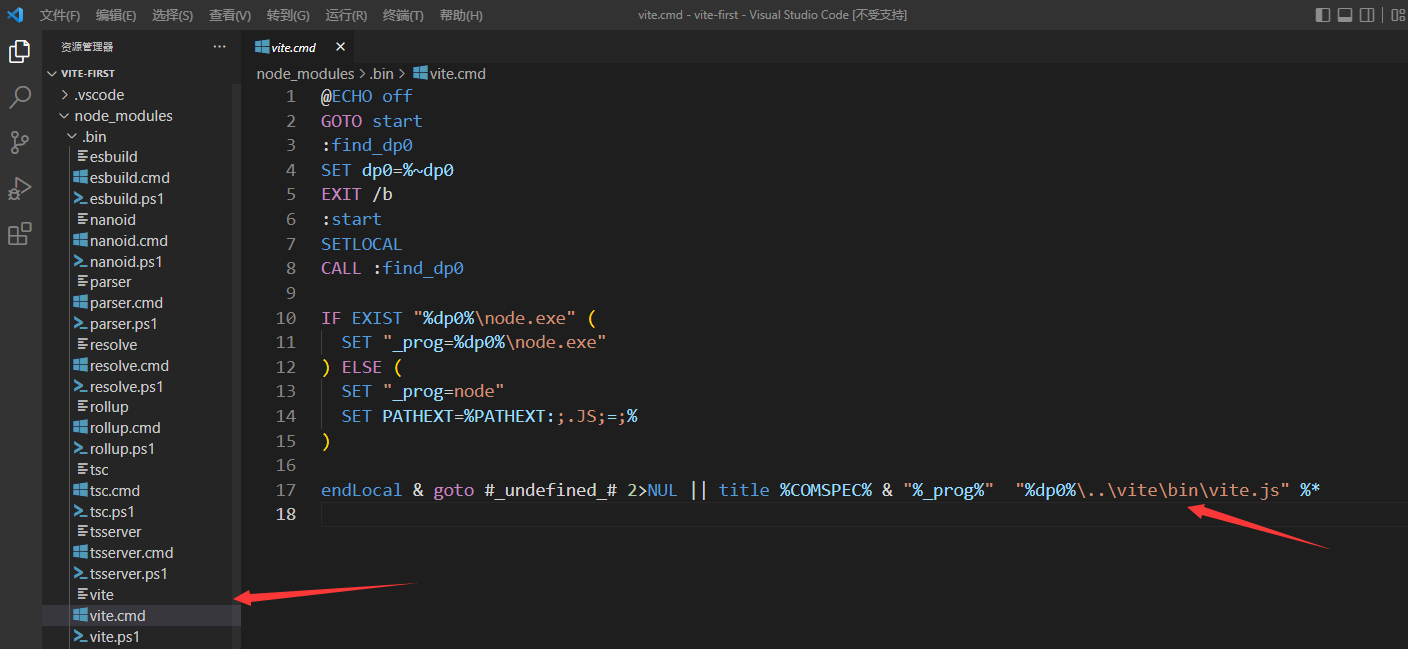
其实在我们执行npm install 的时候(包含vite) 会在node_modules/.bin/ 创建好可执行文件。
.bin 目录,这个目录不是任何一个 npm 包。目录下的文件,表示这是一个个软链接,打开文件可以看到文件顶部写着 #!/bin/sh ,表示这是一个脚本 。

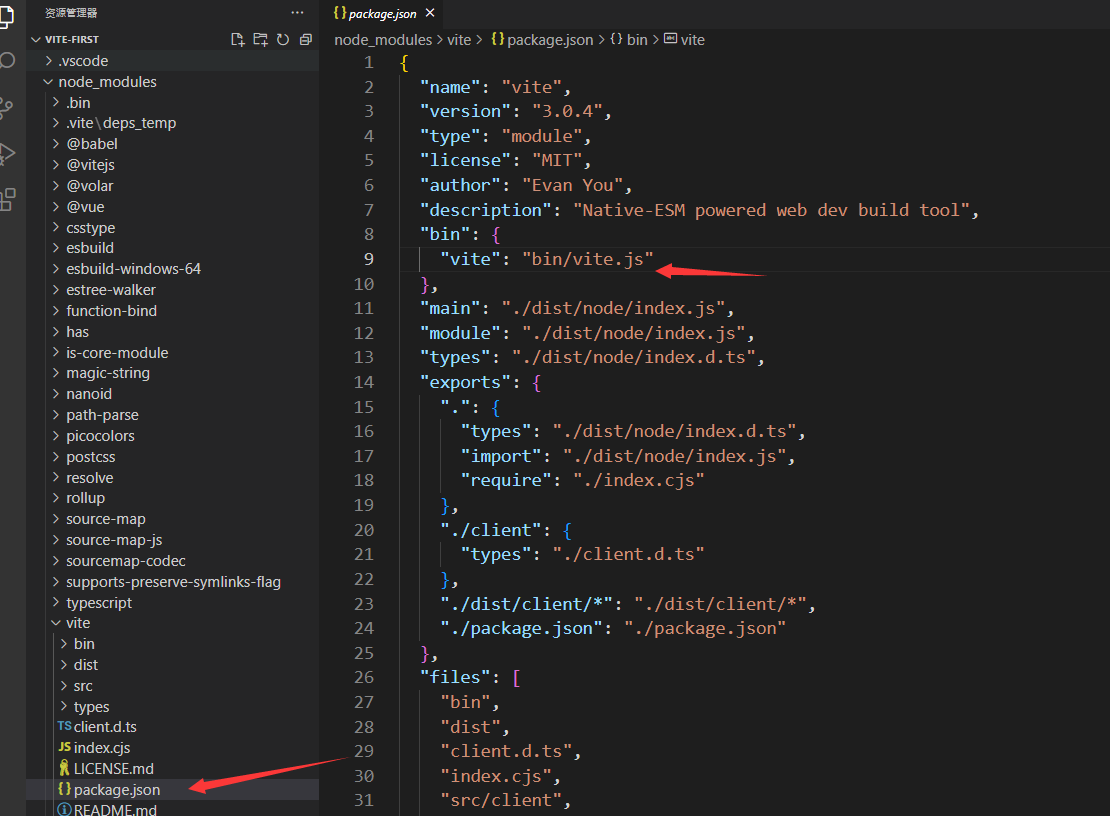
在我们执行npm run xxx npm 会通过软连接 查找这个软连接存在于源码目录node_modules/vite。

所以npm run xxx 的时候,就会到 node_modules/bin中找对应的映射文件,然后再找到相应的js文件来执行。
1.查找规则是先从当前项目的node_modlue /bin去找;
2.找不到去全局的node_module/bin 去找;
3.再找不到 去环境变量去找。

node_modules/bin中 有三个vite文件。为什么会有三个文件呢?
# unix Linux macOS 系默认的可执行文件,必须输入完整文件名 vite # windows cmd 中默认的可执行文件,当我们不添加后缀名时,自动根据 pathext 查找文件 vite # Windows PowerShell 中可执行文件,可以跨平台 vite




