- A+
- 类选择器
- 元素选择器
- ID选择器
- 子元素选择器
- 后代元素选择器
- 完美匹配
- 包含
- 前缀
- 开头
- 结尾
- 空格
- eq
- even
- odd
- first
- last
- gt
- lt
- javascript操作
- addClass() ;removeClass(); toggleClass() ; hasClass() ;
- html()
- text()
- val()
- attr()
- removeAttr()
- javascript操作
- .wrap()
- .unwrap()
- .wrapAll()
- .wrapInner()
- javascript操作
- .append()
- .prepend()
- .after()
- .before()
- .empty()
- .remove()
- .replaceAll()
- .replaceWith()
- .css()
- .height()
- .width()
- .innerHeight()
- .innerWidth()
- .outerHeight()
- .outerWidth()
- .offset()
- .position()
- .scrollLeft()
- .scrollTop()
- .on()
- .one()
- event.preventDefault()
jQuery重点讲解知识点 *
一 选择器
1 基础选择器
类选择器
元素选择器
ID选择器
子元素选择器
后代元素选择器
2 属性选择器
完美匹配
包含
前缀
开头
结尾
空格
3 jQuery扩展选择器
eq
even
odd
first
last
gt
lt
二 DOM操作
1 Class操作
javascript操作
<div class="error">hello</div> <script> // js方式添加class var div = document.getElementsByTagName("div")[0]; div.className = "txt error"; // 添加 div.className = ""; // 移除 </script> 
addClass() ;removeClass(); toggleClass() ; hasClass() ;
<div class="error">Hello</div> <span class="txt">Hello</span> <a href="#" class="active">itbaizhan</a> <img src="" alt="" class="img"> <script> /** * 1. addClass() :添加class,不会覆盖原有的class 可以添加多个class,用个空格隔开 * 2. removeClass() :移除class,可以移除一个或者多个,也可以全部移除 * 3. toggleClass() :开关,如果存在则删除,如果不存在则添加 * 4. hasClass() :判断一个元素是否存在某个class,存在返回true,不存在返回false * * 补充知识点:在jQuery中,有个链式调用 * */ // $("div").addClass("txt success"); // $("div").removeClass("txt error"); // $("div").removeClass(); // 全部移除 // $("span").toggleClass("txt") // var flag = $("a").hasClass("active"); // console.log(flag); // if(flag){ // console.log("a标签存在active"); // }else{ // console.log("a标签不存在active"); // } // 给某个元素添加一个class然后在移除一个class // 把img的class="img"移除掉,在添加个class="image" // $("img").addClass("image"); // $("img").removeClass("img") $("img").removeClass("img").addClass("image") // 链式调用 </script> * 1. addClass() :添加class,不会覆盖原有的class 可以添加多个class,用个空格隔开 
* 2. removeClass() :移除class,可以移除一个或者多个,也可以全部移除 

* 3. toggleClass() :开关,如果存在则删除,如果不存在则添加 
* 4. hasClass() :判断一个元素是否存在某个class,存在返回true,不存在返回false 
链式调用

2 文本操作
html()
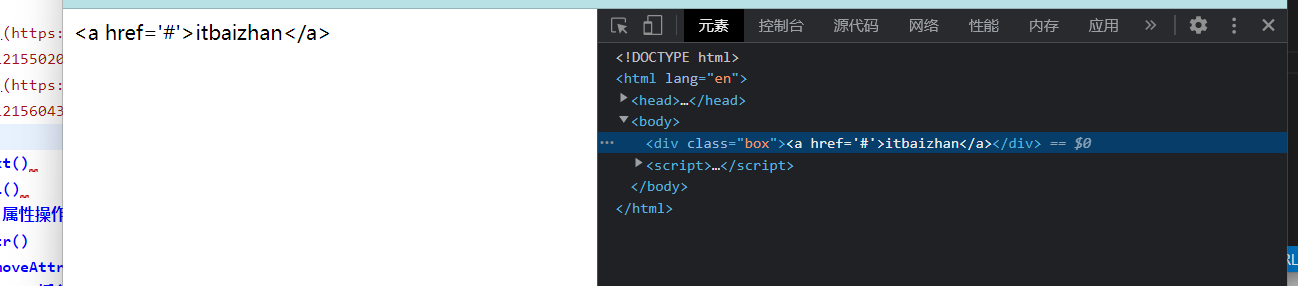
<div class="box">Hello, jQuery</div> <script> // 1. html() :设置一个元素内容和获取一个元素内容 // var content = $(".box").html(); // 获得内容 // console.log(content); // $(".box").html("你好啊") // 设置内容 // 在js中,innerHTML和innerText 在jQuery html() text() // var content = $(".box").text(); // console.log(content); // $(".box").text("<a href='#'>itbaizhan</a>"); $(".box").html("<a href='#'>itbaizhan</a>"); </script> 



text()
val()


3 属性操作
attr()
<img class="img1" src="./1.jpg" alt="jQuery" alt="小姐姐"> <img class="img2" src="" alt=""> <script> var content = $(".img1").attr("alt"); $(".img2").attr("src","./1.jpg" alt="jQuery") // 同时设置多个属性 $(".img2").attr({ src:"./1.jpg", alt:"美女", title:"小姐姐" }) </script> 
removeAttr()
<a href="#" alt="测试">itbaizha</a> <script> // $("a").removeAttr("alt"); // 删除属性alt </script> 
4 DOM 插入并包裹现有内容
javascript操作
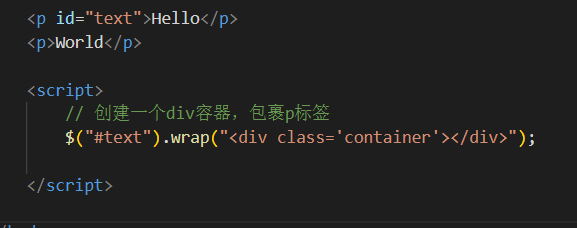
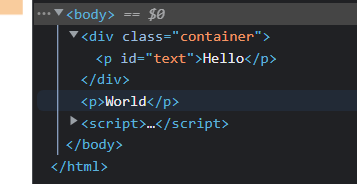
<p id="text">Hello</p> <script> // 创建一个div容器,包裹p标签 // 1. 创建div元素 var root = document.createElement("div"); // 2. 找到p标签 var text = document.getElementById("text"); // 3. 将p标签放入到div中 root.appendChild(text) // 4. 将div放入到body中显示 document.getElementsByTagName("body")[0].appendChild(root); </script> 
.wrap()


.unwrap()
<div> <p id="text">Hello</p> </div> <div> <p>Hello</p> </div> <script> // 删除p标签的父级元素 $("#text").unwrap(); </script> 
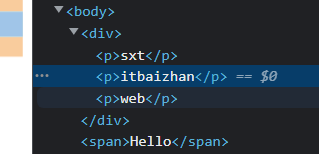
.wrapAll()
<p>sxt</p> <p>itbaizhan</p> <span>Hello</span> <p>web</p> <script> // 将三个p标签包裹在一个容器中div $("p").wrapAll("<div></div>"); </script> 
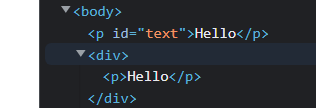
.wrapInner()
<p>Hello</p> <script> // 包裹p标签里的内容 $("p").wrapInner("<i></i>"); </script> 
5 DOM 插入现有元素内
javascript操作
<div id="root"></div> <script> // 创建一个p标签带有内容,然后插入到div中 var root = document.getElementById("root"); // 创建p标签 var p = document.createElement("p"); p.innerHTML = "Hello"; // 插入 appendChild:将一个元素插入到另一个元素中 root.appendChild(p);//p为子元素 </script> 
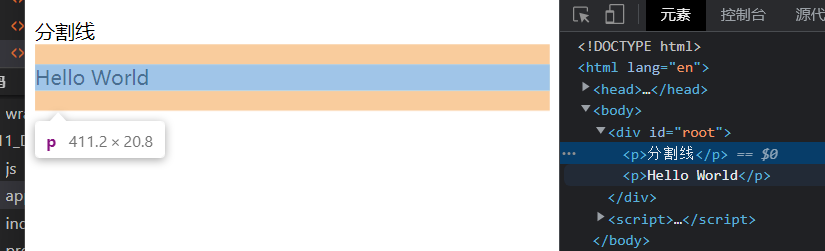
.append()
<div id="root"> <p>分割线</p> </div> <script> // 在一个元素的尾部添加内容 $("#root").append("<p>Hello World</p>"); </script> 
.prepend()
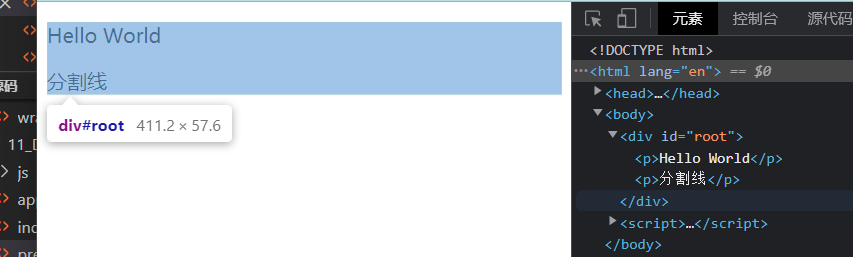
<div id="root"> <p>分割线</p> </div> <script> // 在一个元素的头部添加内容 $("#root").prepend("<p>Hello World</p>"); </script> 
6 DOM 插入现有元素外
.after()
<p>Hello</p> <script> // 在p标签的同级下面增加一个p标签,内容为world $("p").after("<p>world</p>"); </script> 
.before()
<p>Hello</p> <script> // 在p标签的同级上面增加一个p标签,内容为world $("p").before("<p>world</p>"); </script> 
7 DOM 移除
.empty()
<div id="box"> <p>Hello</p> <span>Wrold</span> </div> <script> // 清空div中的内容:empty $("#box").empty(); </script> 
.remove()
<div id="box"> <p>Hello</p> <span>Wrold</span> </div> <script> // 移除div元素,同时移除掉里面所有的内容 remove // 在JS中:函数就是方法,方法就是函数,无论是函数还是方法后面添加括号 // Array: 方法:push() pop() 属性:length $("#box").remove(); </script> 
8 DOM 替换
.replaceAll()
<div> <p id="text">Hello</p> </div> <script> // 将p标签替换成span标签: replaceAll $("<span>World</span>").replaceAll("#text") </script> 
.replaceWith()
<div> <p id="text">Hello</p> </div> <script> // 将p标签替换成span标签: replaceWith $("#text").replaceWith("<b>World</b>") </script> 
三 CSS操作
1 尺寸
.css()
.height()
.width()
.innerHeight()
.innerWidth()
.outerHeight()
.outerWidth()
2 位置
.offset()
.position()
.scrollLeft()
.scrollTop()
四 事件处理
1 绑定事件处理器
.on()
<button id="btn">按钮</button> <ul> <li>item 1</li> <li>item 2</li> <li>item 3</li> <li>item 4</li> </ul> <script> // 绑定事件处理器:on $("#btn").on("click",function(){ //事件类型 事件函数 console.log("事件触发了"); }) // 事件委托 $("ul").on("click","li",function(event){ // 事件类型 事件函数 console.log(event.target); //点谁打印谁 }) </script> .one()
<button id="btn">按钮</button> <script> // one事件处理器,只能触发一次 $("#btn").one("click",function(){ console.log("一次性事件"); }) </script> #### .off()
<button id="btn">按钮</button> <script> function clickHandle(){ console.log("事件处理器"); } $("#btn").on("click",clickHandle) // 移除on事件处理器 $("#btn").off("click",clickHandle) </script> ### 2 鼠标事件 .click()
<button id="btn">按钮</button> <script> // $("#btn").on("click",function(){ // console.log("点击事件"); // }) $("#btn").click(function(){ console.log("点击事件"); }) </script> .hover()
<button id="button">按钮</button> <div id="container"> <button id="btn">按钮</button> </div> <script> $("#button").on("click",function(e){ console.log(e.currentTarget); }) $("#container").click(function(e){ console.log("container-target:",e.target); console.log("container-currentTarget:",e.currentTarget); }) $("#btn").click(function(e){ console.log("btn-target:",e.target); console.log("btn-currentTarget:",e.currentTarget); }) </script> 点击上面的按钮

点击下面的按钮

target:指向触发事件元素
currentTarget:指向添加事件的元素
event.preventDefault()
<a href="https://itbaizhan.com">itbaizhan</a> <script> $("a").click(function(e){ e.preventDefault();//阻止事件跳转 console.log("哈哈"); }) </script> #### event.stopPropagation()
<div> <button>按钮</button> </div> <script> //div添加事件 $("div").click(function(){ console.log("我是div"); }) //button 添加事件
$("button").click(function(e){
e.stopPropagation(); // 阻止事件冒泡
console.log("我是button");
})
</script> ## 五 遍历 ### 1 列表遍历 #### .map() #### .each() ### 2 列表中获得一个JS对象的DOM元素 #### .get() ### 3 树遍历(关系) #### .children() #### .find() #### .next() #### .parent() #### .siblings() ## 六 动画 ### 1 #### .show() #### .hide() #### .fadeIn() #### .fadeOut() #### .slideDown() #### .slideUp() #### .animate()




