- A+
所属分类:.NET技术
前言
接着上周写的截图控件继续更新 绘制箭头。
1.WPF实现截屏「仿微信」
2.WPF 实现截屏控件之移动(二)「仿微信」
3.WPF 截图控件之伸缩(三) 「仿微信」
4.WPF 截图控件之绘制方框与椭圆(四) 「仿微信」
正文
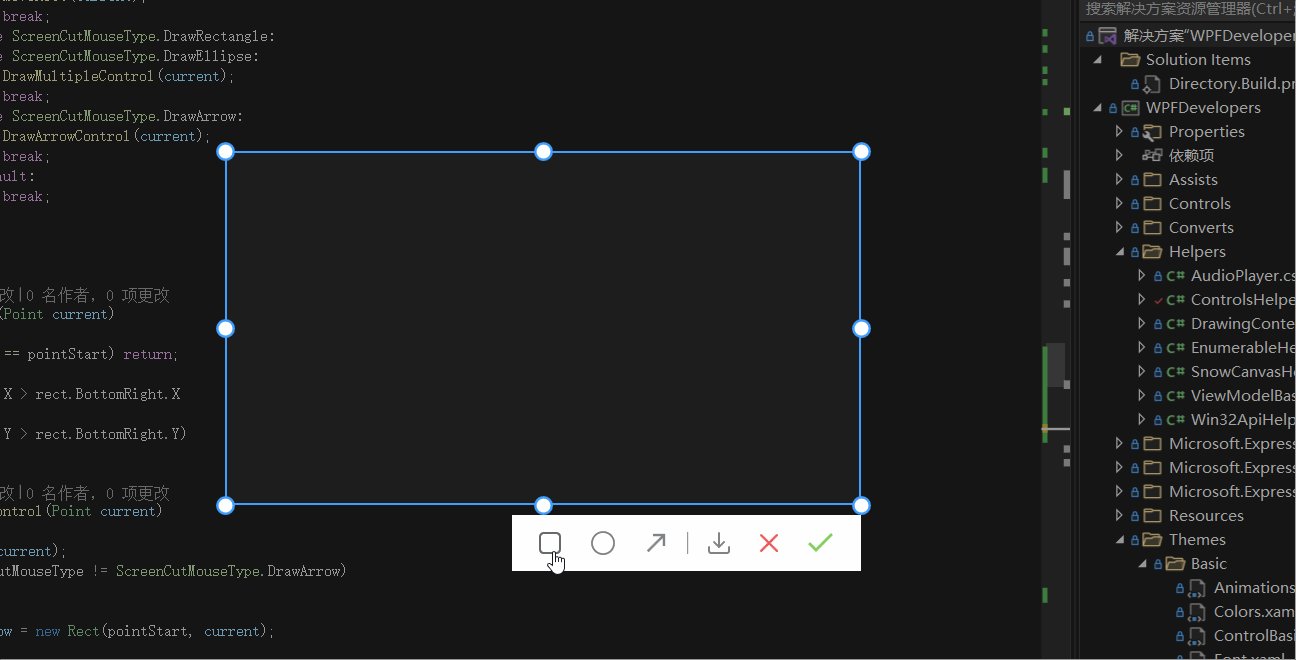
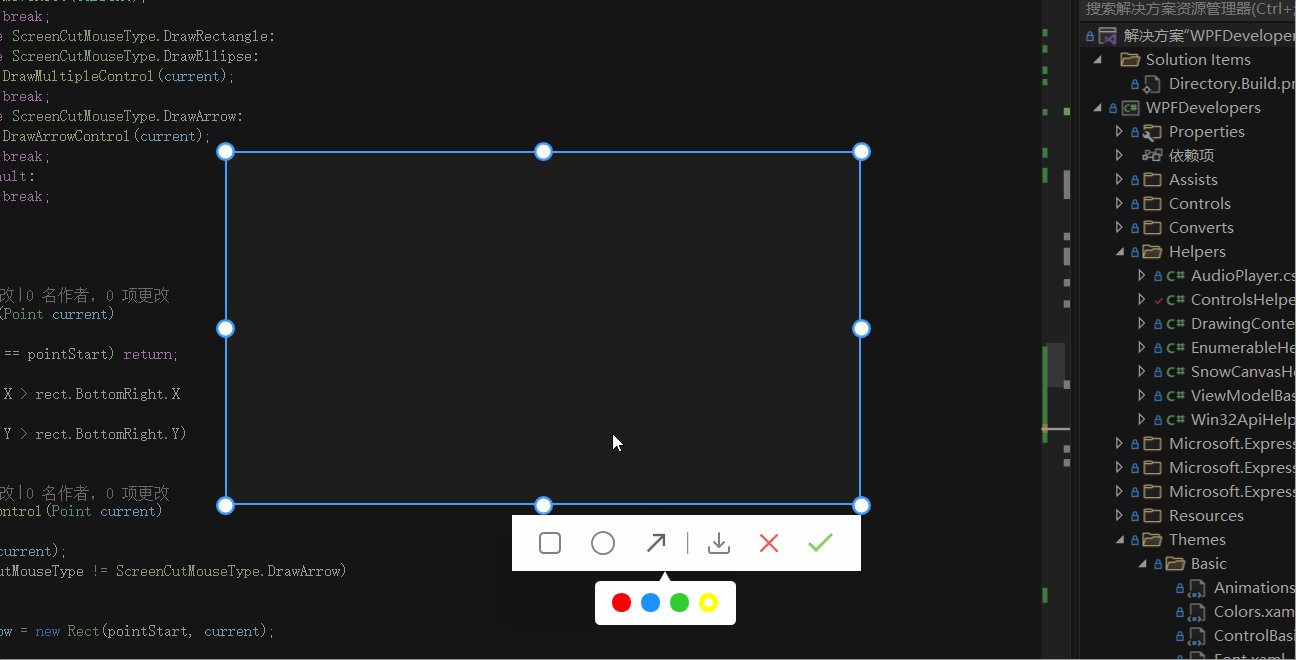
一、首先接着ScreenCut继续发电。
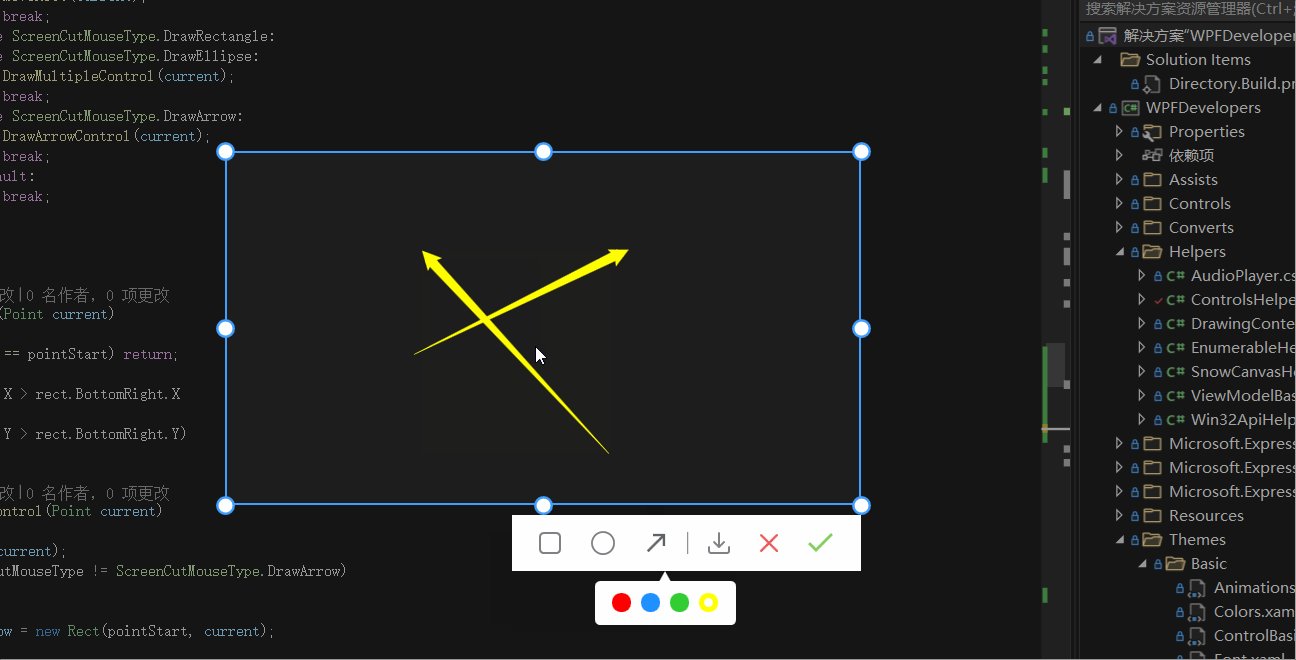
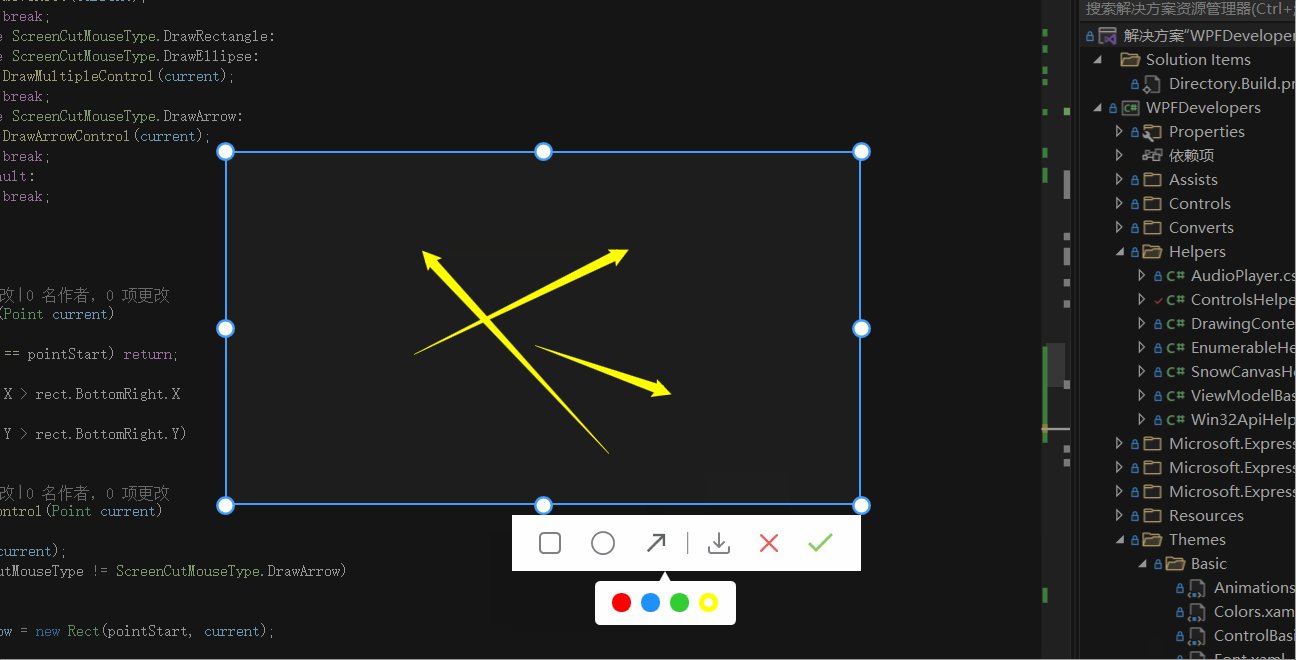
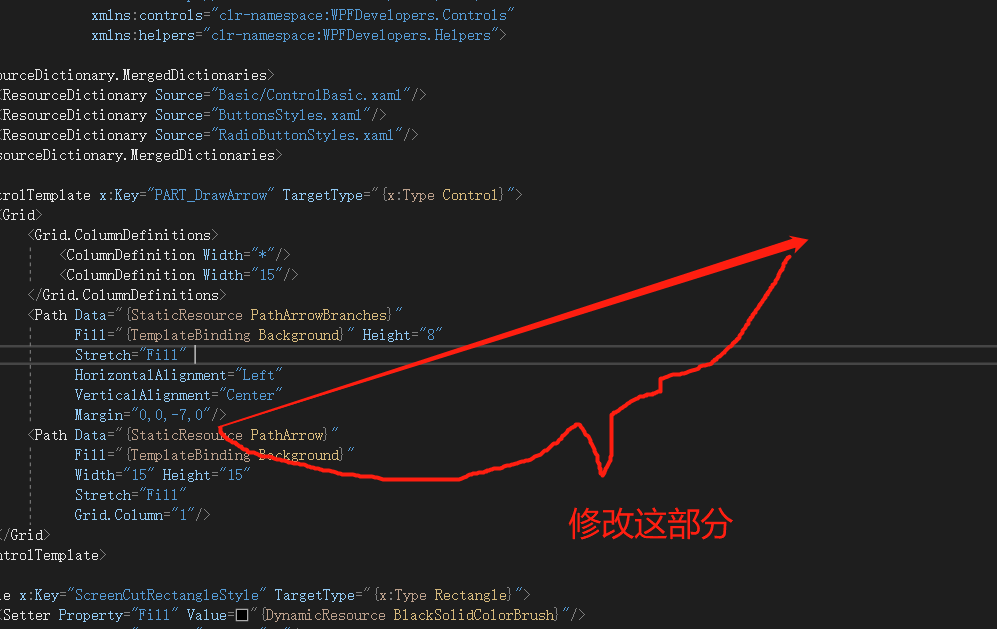
1)绘制箭头因为需要只修改箭头的尾部顶部不修改大小所以需要两个Path
需要定义Grid容器分为两列第一列 尾部 宽度设置***** 第二列设置固定宽度15 。

<ControlTemplate x:Key="PART_DrawArrow" TargetType="{x:Type Control}"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="15"/> </Grid.ColumnDefinitions> <Path Data="{StaticResource PathArrowBranches}" Fill="{TemplateBinding Background}" Height="8" Stretch="Fill" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="0,0,-7,0"/> <Path Data="{StaticResource PathArrow}" Fill="{TemplateBinding Background}" Width="15" Height="15" Stretch="Fill" Grid.Column="1"/> </Grid> </ControlTemplate> 2)依据鼠标起点PART_DrawArrow设置Left与Top的位置,
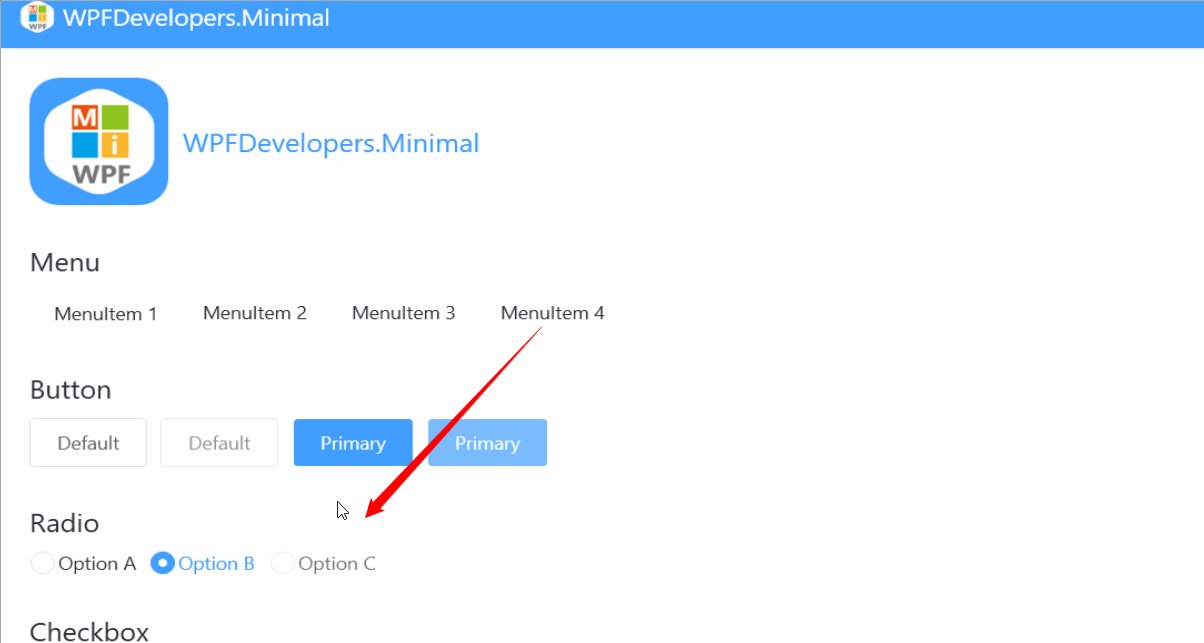
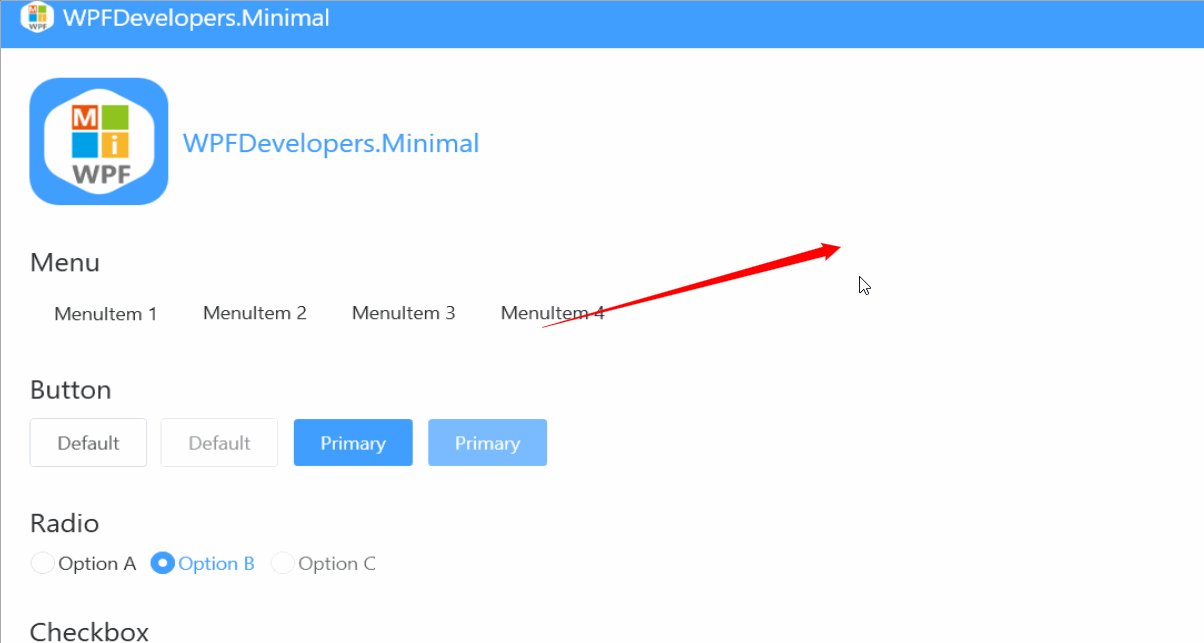
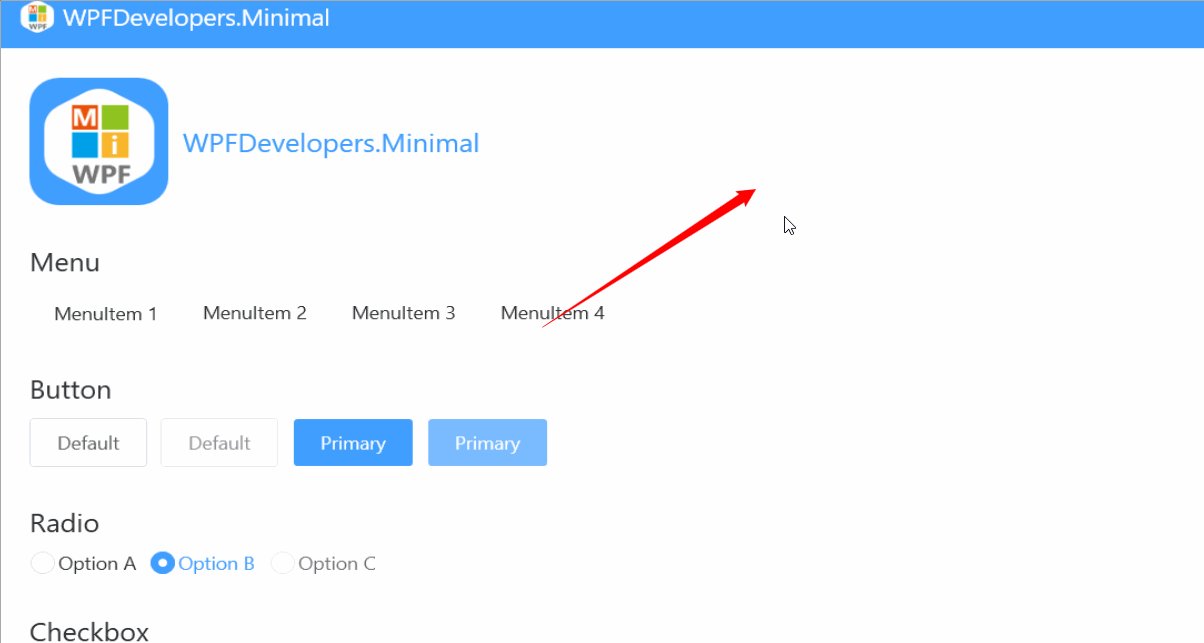
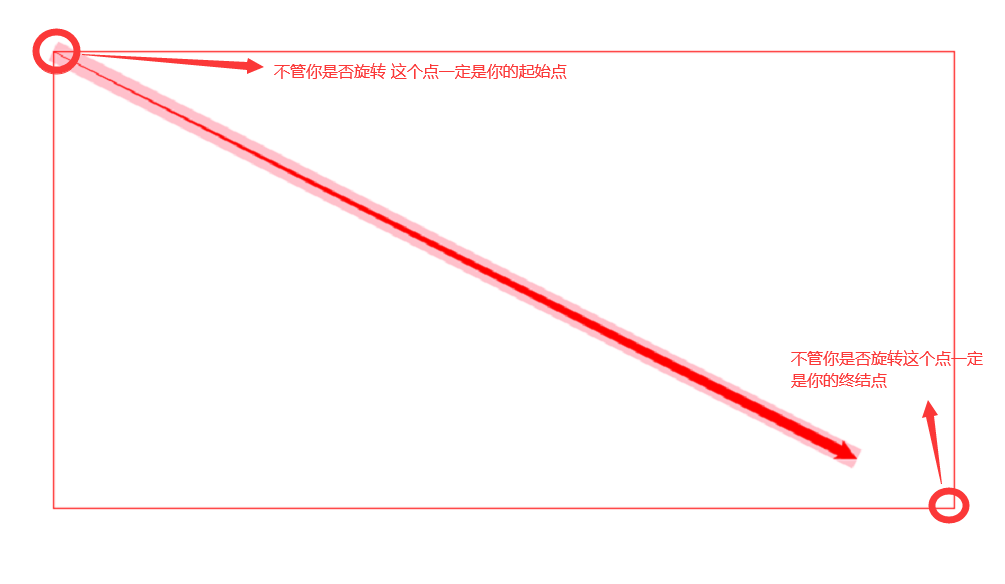
接着设置转换RenderTransformOrigin中心点为new Point(0, .5) 鼠标移动的角度赋值给RotateTransform.Angle就可以让箭头部跟着鼠标旋转

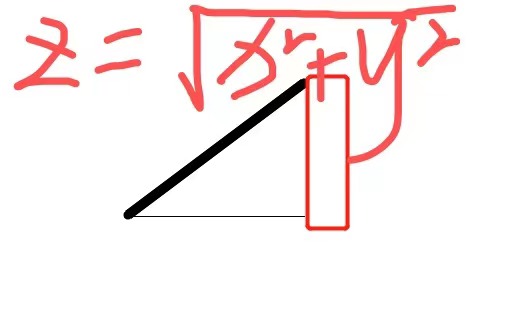
同时还需去修改controlArrow的宽度在修改宽度的时候这里当你绘制的是斜线或者角度就需要求平方根给宽。


void DrawArrowControl(Point current) { CheckPoint(current); if (screenCutMouseType != ScreenCutMouseType.DrawArrow) return; var drawArrow = new Rect(pointStart, current); if (controlArrow == null) { controlArrow = new Control(); controlArrow.Background = _currentBrush == null ? Brushes.Red : _currentBrush; controlArrow.Template = controlTemplate; _canvas.Children.Add(controlArrow); Canvas.SetLeft(controlArrow, drawArrow.Left); Canvas.SetTop(controlArrow, drawArrow.Top - 7.5); } var rotate = new RotateTransform(); var renderOrigin = new Point(0, .5); controlArrow.RenderTransformOrigin = renderOrigin; controlArrow.RenderTransform = rotate; rotate.Angle = ControlsHelper.CalculeAngle(pointStart, current); var x = current.X - pointStart.X; var y = current.Y - pointStart.Y; var width = Math.Sqrt(Math.Pow(x, 2) + Math.Pow(y, 2)); controlArrow.Width = width; } 3)根据两个点获取角度代码
private double CalculeAngle(Point start, Point arrival) { var radian = Math.Atan2((arrival.Y - start.Y), (arrival.X - start.X)); var angle = (radian * (180 / Math.PI) + 360) % 360; return angle; }