- A+
原文链接:基于 Hexo 键入分享功能
前言
本站基于
Hexo搭建,用的 ? hexo-theme-butterfly 主题 v3.7.1,请注意最新的? hexo-theme-butterfly 版本已经更新到 v4.2.2 。如果你是 v3.7.1 之外的版本,可能有些地方会有出入,请留意。
注意:我的博客根目录路径为 【G:/hexo-blog/blog-demo】,下文所说的根目录都是此路径,将用
[BlogRoot]代替。如果不清楚根目录路径,请回到教程 基于 Hexo 从零开始搭建个人博客(二),查看你执行hexo init xxx这条命令时所选择的路径,例如我选择的路径是【G:/hexo-blog】,我的博客根目录即为【G:/hexo-blog/xxx】。修改站点配置文件
_config.yml,路径为【BlogRoot/_config.yml】。修改主题配置文件
_config.butterfly.yml,路径为【BlogRoot/_config.butterfly.yml】。
推荐阅读
- 基于 Hexo 从零开始搭建个人博客(一)
- 基于 Hexo 从零开始搭建个人博客(二)
- 基于 Hexo 从零开始搭建个人博客(三)
- 基于 Hexo 从零开始搭建个人博客(四)
- 基于 Hexo 从零开始搭建个人博客(五)
- 基于 Hexo 从零开始搭建个人博客(六)
- 基于 Hexo 键入搜索功能
- 基于 Hexo 键入在线聊天功能
- Hexo + Butterfly 自定义右键菜单
注意:主题集成了三种分享功能,分别是
AddThis、Sharejs、Addtoany,只能从其中选择一个分享服务商。
AddThis
-
前往AddThis 官网注册账号,输入下图中信息即可。

-
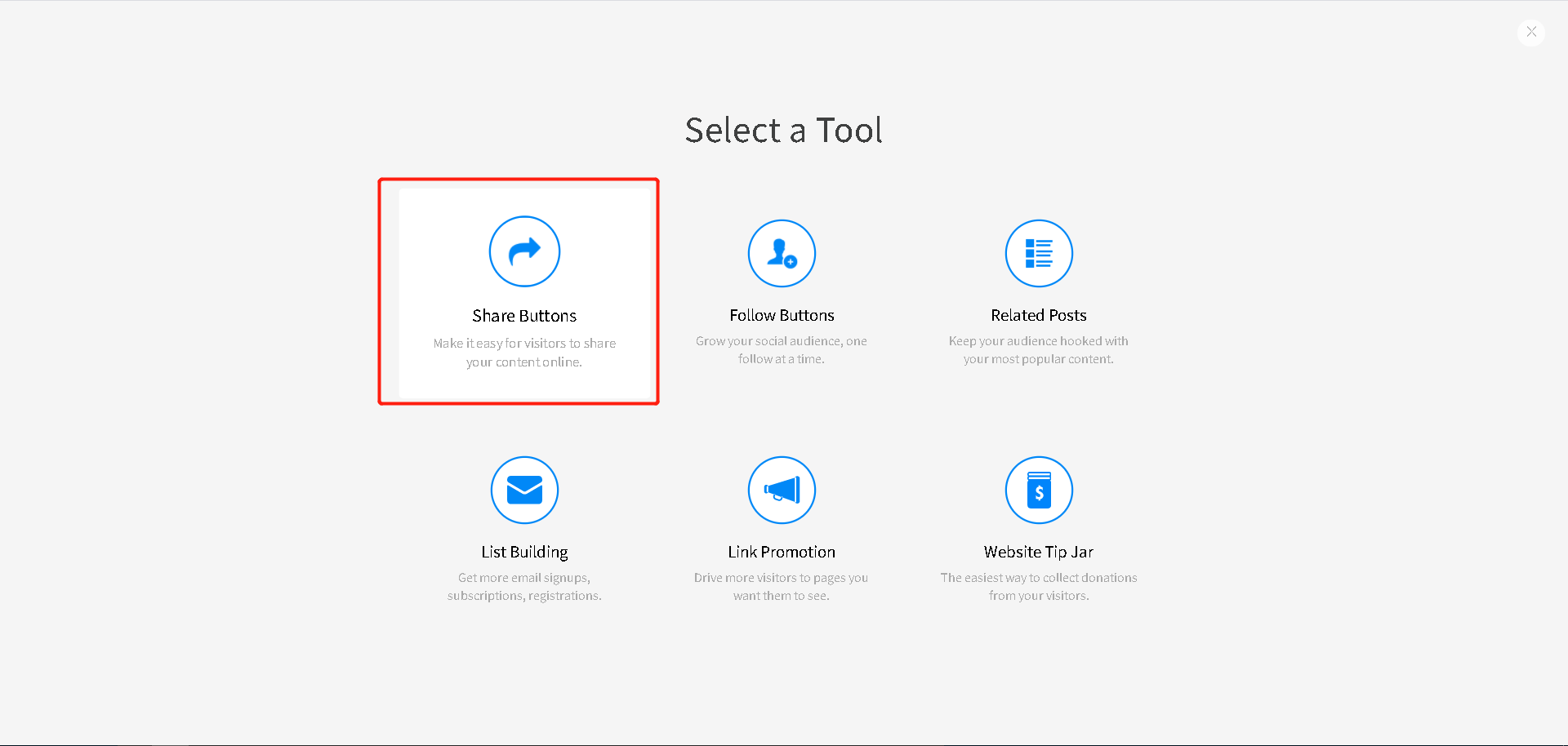
配置 WEBSITE TOOLS。
首先首先选择Share Buttons。

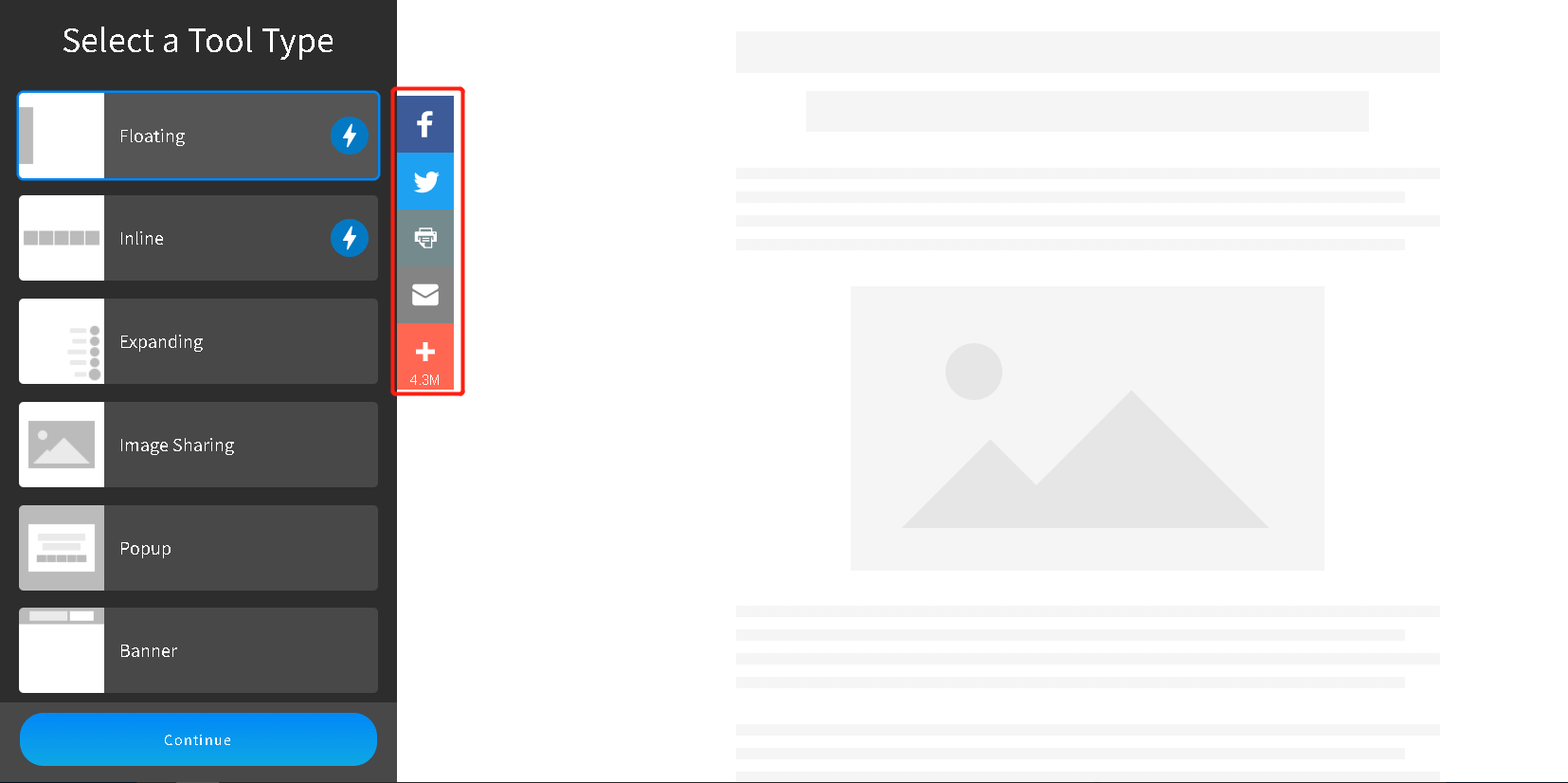
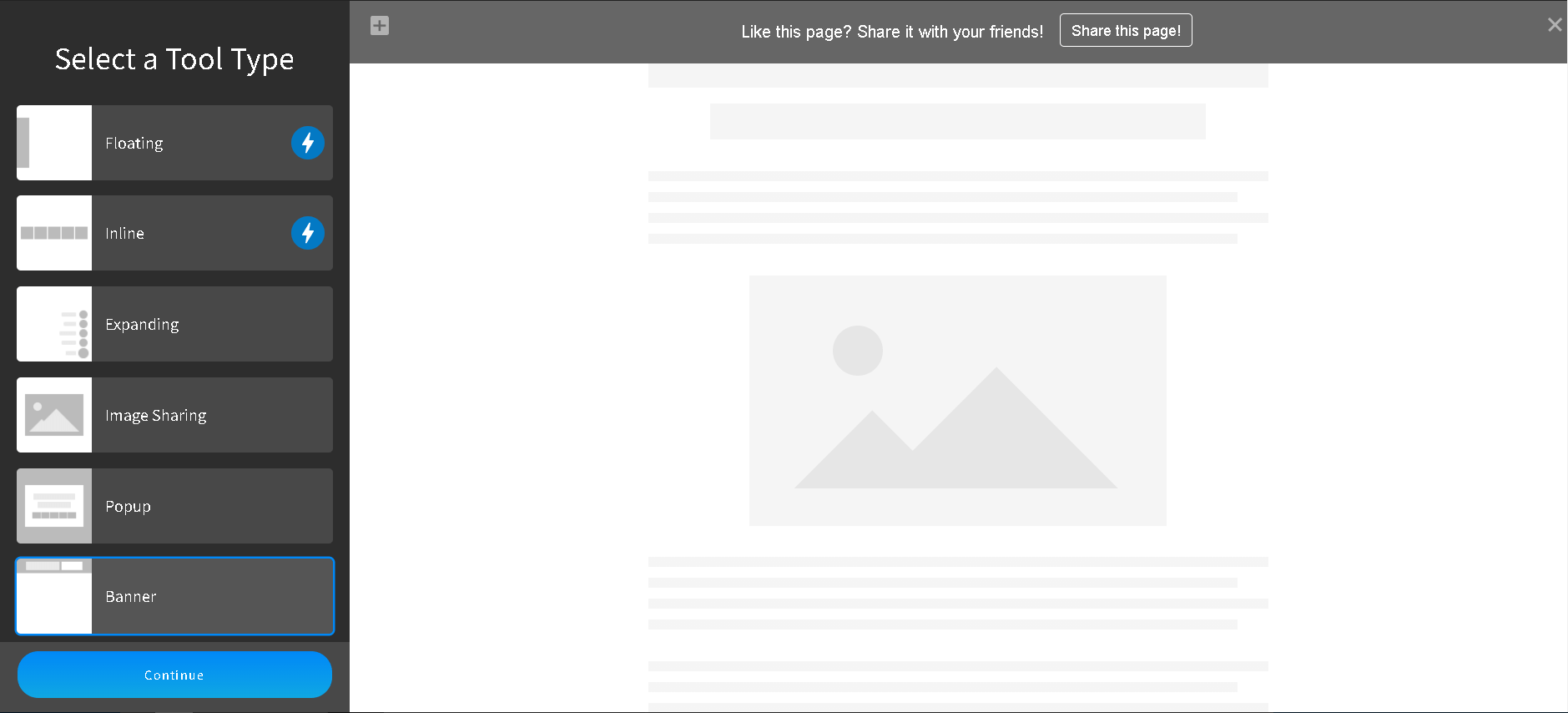
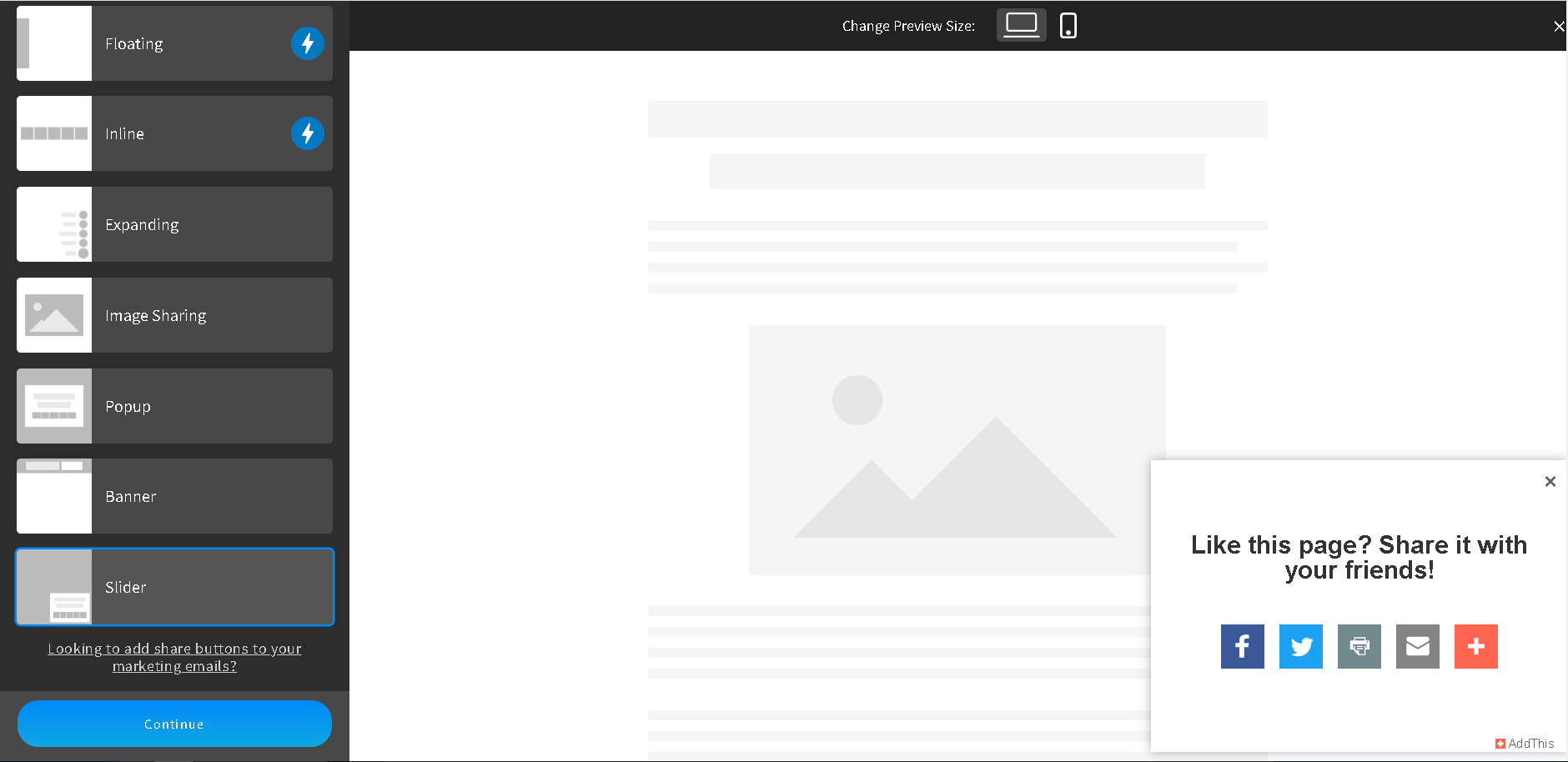
其次选择分享模型:Floating、Inline、Expanding、Image Sharing、Popup、Banner、Slider。每种模型的效果如下:
Floating

Inline

Expanding

Image Sharing

Popup

Banner

Slider

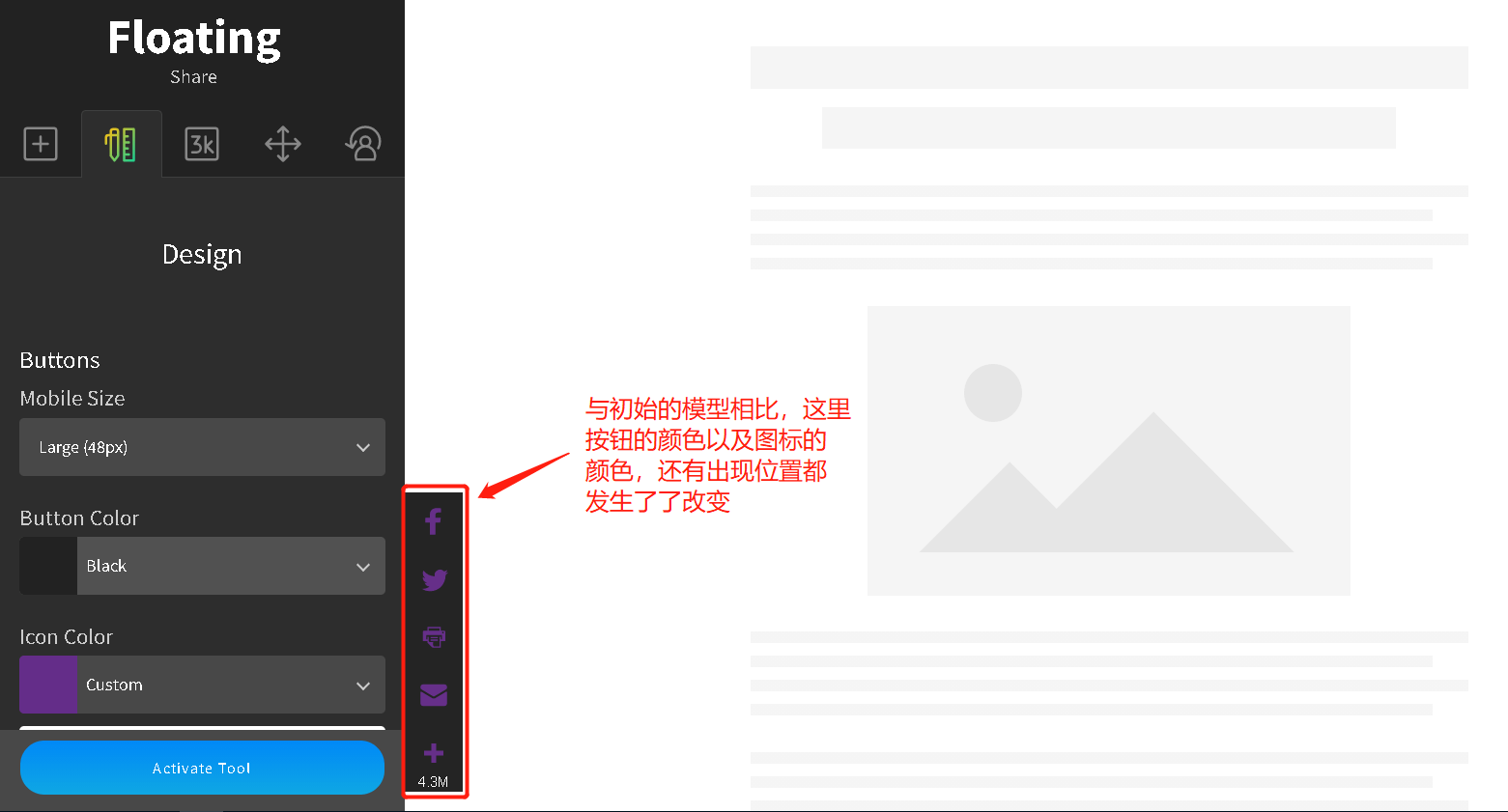
点击【Continue】然后对不同的模型做一些定制化的设置。例如,选择分享平台的个数、设置按钮的大小,颜色,设置图标的颜色、模型出现的位置等。这里只对 Floating 做出举例,具体效果请看下图:

最后点击 【Activate Tool】 按钮即可。 -
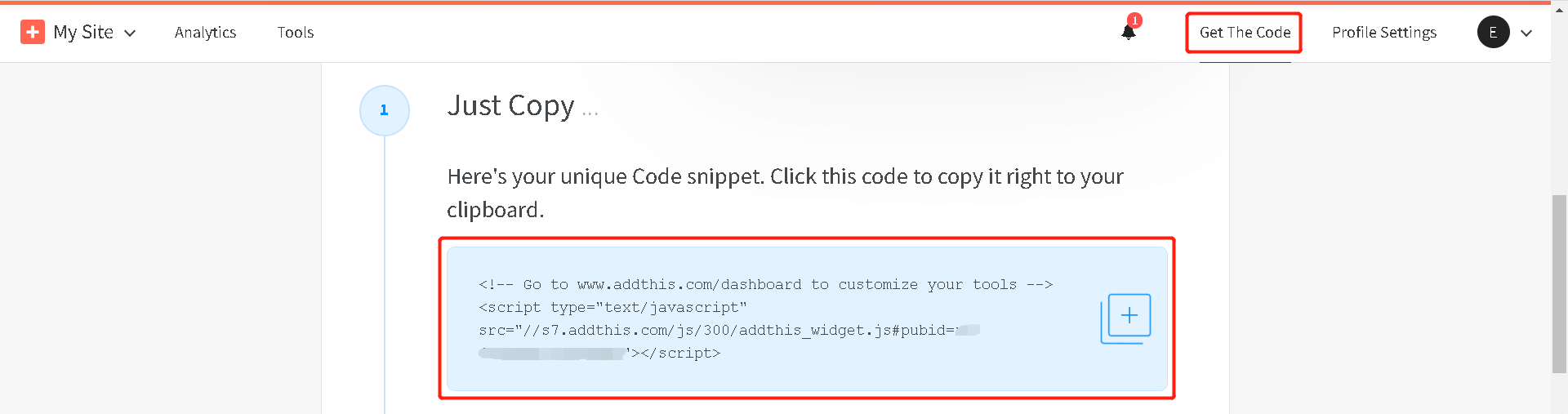
找到【Get The Code】-> 【Just Copy】,可以看到你的
pub-id。

-
修改主题配置文件
_config.butterfly.yml。
addThis: enable: true # or false pubid: 你的pub-id - 重新编译运行,即可看到效果。


Sharejs
如果你不了解 sharejs ,可以看看它的文档。
修改主题配置文件_config.butterfly.yml
sharejs: enable: true sites: facebook,twitter,wechat,weibo,qq #想要显示的内容 
Addtoany
如果你不了解 Addtoany ,可以看看它的文档。
修改主题配置文件_config.butterfly.yml
addtoany: enable: true item: facebook,twitter,wechat,sina_weibo,facebook_messenger,email,copy_link 效果如下: